Insgesamt10000 bezogener Inhalt gefunden


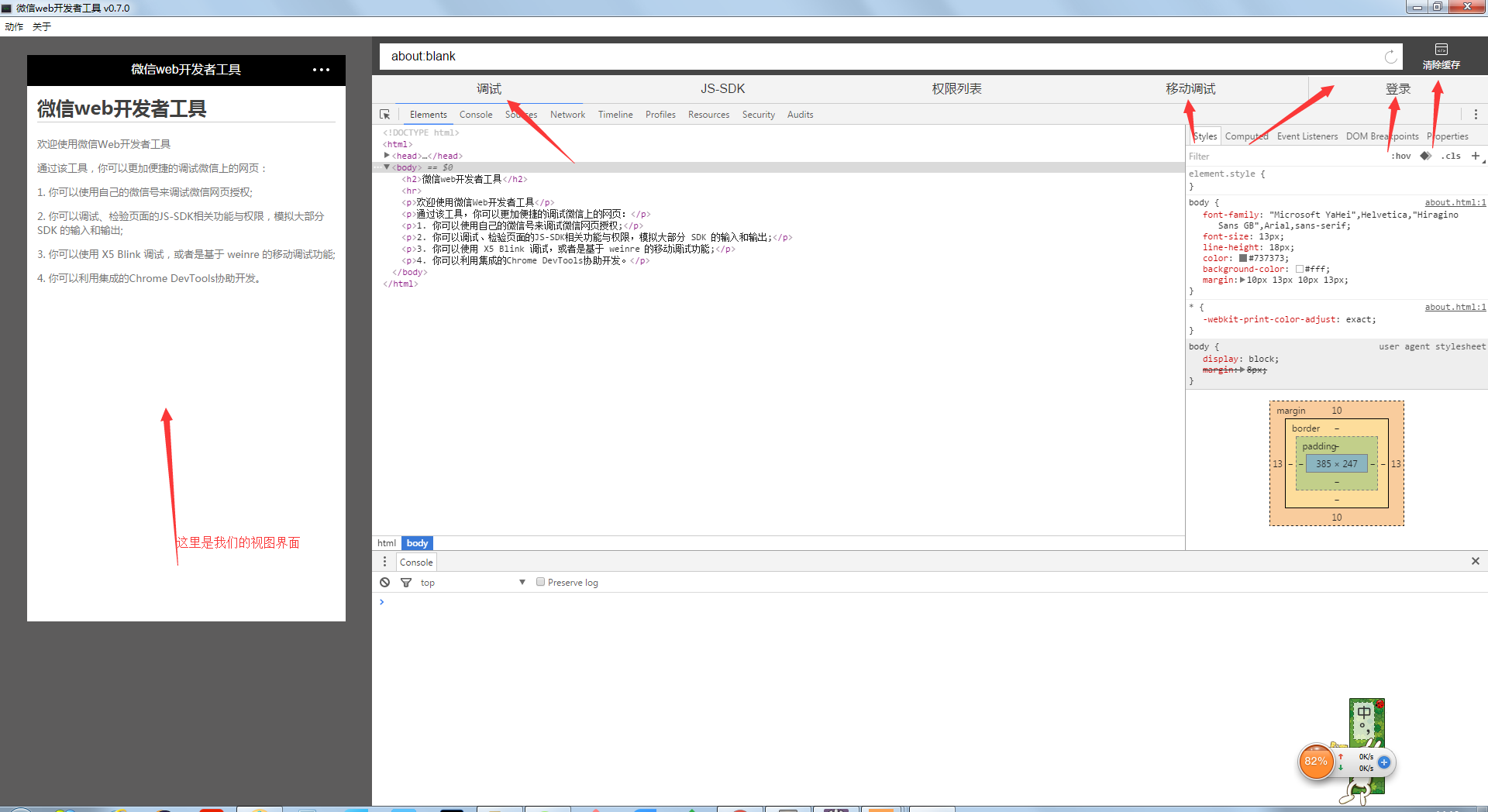
Detaillierte Einführung in Web-Frontend-Entwicklungstools
Artikeleinführung:Die Website-Entwicklung gliedert sich im Allgemeinen in zwei Teile: Front-End und Back-End. Das Front-End ist für die Realisierung von Seiteneffekten verantwortlich, und das Back-End ist hauptsächlich für die funktionale Entwicklung verantwortlich. Der allgemeine Entwicklungsprozess besteht darin, dass ein Künstler oder Webdesigner zunächst die Webseite entwirft und schneidet. Beim sogenannten Schneiden werden die entworfenen Webseiten-Renderings mithilfe von HTML-Entwicklungstools in eine Webseitenform codiert und einige Spezialeffekte für die Webseite hinzugefügt. Anschließend wird es zur funktionalen Entwicklung an die Back-End-Entwickler übergeben, wobei für die Entwicklung im Allgemeinen die gängige PHP-Technologie verwendet wird. Welche Tools werden also für die Webentwicklung verwendet? Was sind die am häufigsten verwendeten Front-End-Entwicklungstools? Dieser Artikel empfiehlt 8 der besten Web-Frontend-Entwicklungstools ...
2017-06-11
Kommentar 0
1882

Ranking der Web-Frontend-Entwicklungstools: 8 empfohlene HTML-Entwicklungstools zum Download
Artikeleinführung:Welche Tools werden für die Webentwicklung verwendet? Was sind die am häufigsten verwendeten Front-End-Entwicklungstools? In diesem Artikel werden 8 der besten Web-Frontend-Entwicklungstools für Künstler oder Frontend-Entwickler empfohlen. Wenn Sie ein Full-Stack-Ingenieur in NB sind, können Sie diese natürlich auch herunterladen und verwenden.
2017-04-23
Kommentar 1
15107

Ist die Frontend-Entwicklung ein Web-Frontend?
Artikeleinführung:Auf die Frage „Ist Frontend-Entwicklung ein Web-Frontend?“ gibt es in Branchen- und Technologiekreisen tatsächlich eine allgemein akzeptierte Antwort: Ja. Unter Front-End-Entwicklung versteht man die Web-Front-End-Entwicklung, die sich auf den Einsatz von Technologien und Tools bezieht, die für die Entwicklung von Websites oder Webanwendungen erforderlich sind. In diesem Artikel werden wir die Definition der Front-End-Entwicklung sowie die an der Front-End-Entwicklung beteiligten Technologien und Tools ausführlich vorstellen, um den Lesern ein besseres Verständnis dieses Bereichs zu ermöglichen. 1. Definition der Frontend-Entwicklung Die Frontend-Entwicklung ist ein Zweig der Webentwicklung. Sie ist hauptsächlich für die Benutzeroberfläche (UI) einer Website oder Webanwendung verantwortlich.
2023-05-25
Kommentar 0
868

Mehrere kostenlose Web-Frontend-Entwicklungstools
Artikeleinführung:Dieser Artikel stellt Ihnen hauptsächlich die detaillierten Informationen zu zehn kostenlosen Web-Front-End-Entwicklungstools vor. Ich hoffe, dass Sie durch diesen Artikel die Verwendung kostenloser Web-Entwicklungstools verstehen können alle.
2018-02-09
Kommentar 0
9118

Warum jQuery zum Werkzeug der Wahl für die Frontend-Entwicklung geworden ist
Artikeleinführung:Warum jQuery zum Werkzeug der Wahl für die Front-End-Entwicklung geworden ist, sind spezifische Codebeispiele erforderlich. Mit der kontinuierlichen Entwicklung der Internet-Technologie ist die Front-End-Entwicklung immer wichtiger geworden, und jQuery ist als beliebte JavaScript-Bibliothek zum Werkzeug geworden erste Wahl für viele Frontend-Entwickler. In diesem Artikel wird untersucht, warum jQuery zum Werkzeug der Wahl für die Front-End-Entwicklung geworden ist, und es werden konkrete Codebeispiele aufgeführt, um seine Leistungsfähigkeit zu veranschaulichen. Erstens ist jQuery eine leistungsstarke und benutzerfreundliche JavaScript-Bibliothek. Es vereinfacht DO
2024-02-27
Kommentar 0
1361

Was sind die am häufigsten verwendeten Front-End-Tools in der Golang-Entwicklung?
Artikeleinführung:Golang ist eine leistungsstarke Programmiersprache, die häufig für die Backend-Entwicklung verwendet wird. Aber auch in realen Projekten ist die Frontend-Entwicklung ein integraler Bestandteil. Um die gesamte Anwendung effizienter entwickeln zu können, müssen Golang-Entwickler mit einigen gängigen Front-End-Tools vertraut sein. In diesem Artikel werden einige häufig verwendete Front-End-Tools vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Einführung in die Golang-Frontend-Tools Gin-Framework Gin ist ein schnelles und einfaches HTTP-Web-Framework, das sich zum Erstellen leistungsstarker Webanwendungen eignet. Es bietet
2024-03-05
Kommentar 0
784

PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Artikeleinführung:PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
2024-03-16
Kommentar 0
881

php开发工具 PHP 开发工具
Artikeleinführung:php开发工具:php开发工具 PHP 开发工具:一 设计工具 UML 和相关设计工具 - Argo UML UML绘图工具,支持PHP stub生成。 (commercial spin off is Posideon) –Java编写。 - Umbrello UML UML绘图工具,支持PHP stub生成。 需要Unix / KDE。 - Dia 支持UML 的绘图工具 -使用AutoDia 生成PHP。 - XMI 2 PH
2016-07-29
Kommentar 0
1957

Empfohlene nützliche Front-End-Entwicklungstools – WebStorm
Artikeleinführung:Beginnen wir mit einer Einführung: WebStorm ist ein JavaScript-Entwicklungstool von Jetbrains. Es wurde von der Mehrheit der chinesischen JS-Entwickler als „Web-Front-End-Entwicklungsartefakt“, „leistungsstärkster HTML5-Editor“, „intelligenteste JavaScript-IDE“ usw. gelobt. Es hat denselben Ursprung wie IntelliJ IDEA und erbt die Funktionen des leistungsstarken JS-Teils von IntelliJ IDEA. Heute habe ich beim Schreiben von Front-End-Framework-Code Webstorm ausprobiert, und ich denke, wir haben es geschafft
2017-09-07
Kommentar 0
2289

Webman: Ein leistungsstarkes Toolkit für Front-End-Entwickler
Artikeleinführung:Webman: Ein leistungsstarkes Toolkit für Front-End-Entwickler. Mit der Popularität und Entwicklung des Internets ist die Front-End-Entwicklung zu einer sehr wichtigen Fähigkeit geworden. Um die Entwicklungseffizienz und Codequalität zu verbessern, müssen Front-End-Entwickler einige leistungsstarke Tools zur Unterstützung der Entwicklungsarbeit verwenden. Webman ist eines der beliebtesten Toolkits für die Frontend-Entwicklung. Webman ist ein Open-Source-Frontend-Toolkit, das für seine Einfachheit, Benutzerfreundlichkeit und leistungsstarke Funktionalität bekannt ist. Es bietet eine Reihe von Tools und Komponenten für die schnelle Erstellung moderner Webanwendungen
2023-08-26
Kommentar 0
1287

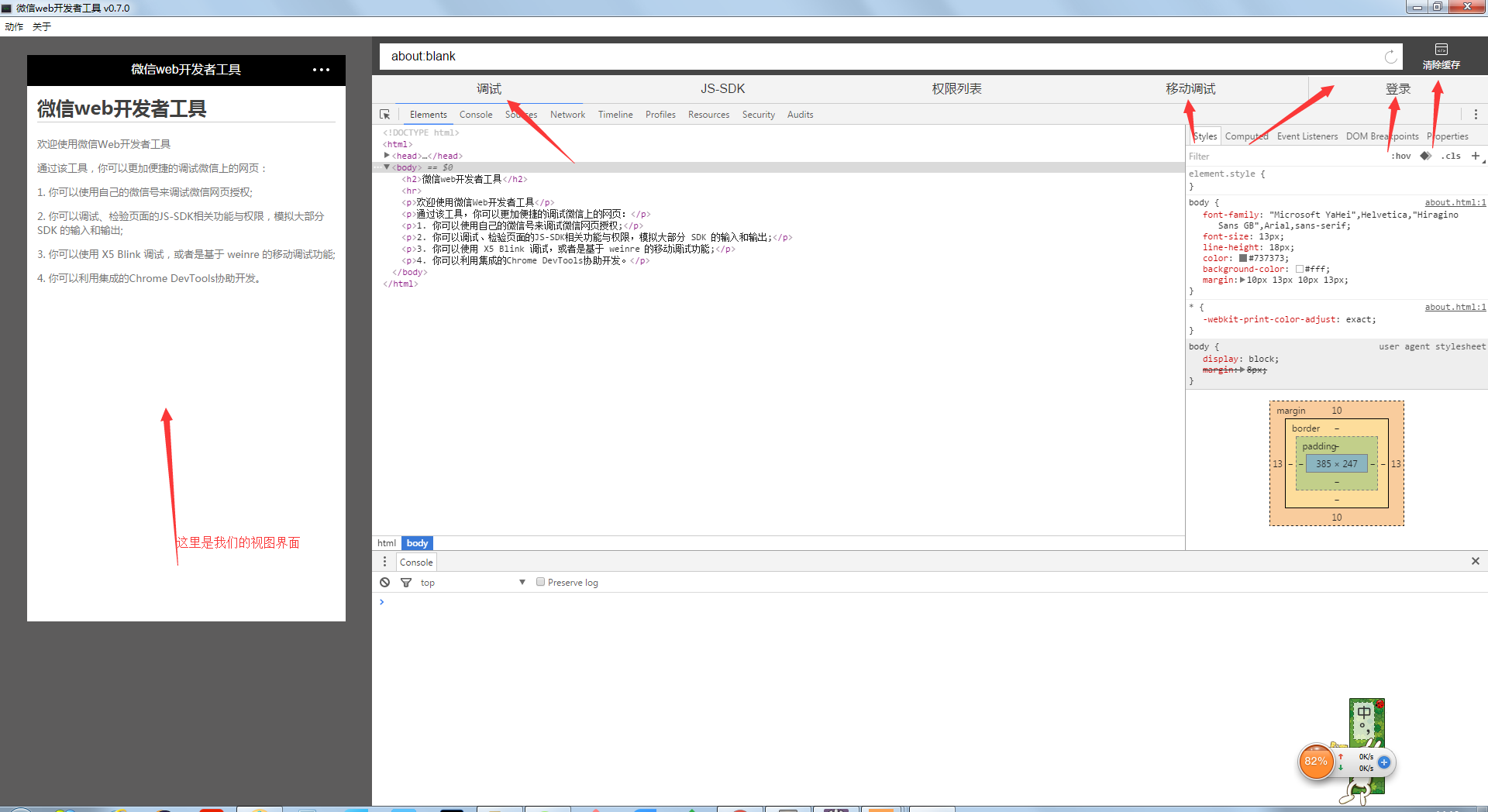
JavaScript-Debugging-Kenntnisse und Erfahrung im Umgang mit Tools in der Front-End-Entwicklung
Artikeleinführung:Überblick über JavaScript-Debugging-Fähigkeiten und Erfahrungen mit der Tool-Nutzung in der Front-End-Entwicklung: In der Front-End-Entwicklung ist JavaScript oft eine unverzichtbare Technologie. Aufgrund der Flexibilität und Komplexität von JavaScript treten jedoch während der Entwicklung häufig verschiedene Fehler und Probleme auf, was das Debuggen zu einer sehr wichtigen Aufgabe macht. In diesem Artikel werden einige gängige JavaScript-Debugging-Techniken und Erfahrungen mit der Verwendung von Tools vorgestellt, um Entwicklern dabei zu helfen, Probleme effizienter zu lösen. 1. Verwenden Sie console.l
2023-11-02
Kommentar 0
755

Der Unterschied zwischen Front-End-Entwicklung und Web-Front-End
Artikeleinführung:Mit der Popularität des Internets und intelligenter Geräte ist die Frontend-Entwicklung zu einem Berufsfeld geworden, das viel Aufmerksamkeit erregt hat. Allerdings verwechseln Menschen in diesem Bereich häufig die Konzepte Front-End-Entwicklung und Web-Front-End und denken, dass es sich dabei um Synonyme handelt. Obwohl Front-End-Entwicklung und Web-Front-End einige Ähnlichkeiten aufweisen, gibt es tatsächlich auch erhebliche Unterschiede zwischen ihnen. Dieser Artikel stellt diese Unterschiede vor und hilft Ihnen, den Unterschied zwischen den beiden klar zu verstehen. 1. Definition von Front-End-Entwicklung und Web-Front-End. Front-End-Entwicklung bezieht sich auf die Verwendung von Technologien wie HTML, CSS und JavaScript zur Entwicklung von Web
2023-05-26
Kommentar 0
2196

Installation der HTML5-Entwicklungstools
Artikeleinführung:Im modernen Internetzeitalter ist HTML5 zu einem der Standards für die Frontend-Entwicklung geworden. Mit der kontinuierlichen Weiterentwicklung der HTML5-Technologie entscheiden sich immer mehr Entwickler für die Verwendung der HTML5-Technologie für die Entwicklung. Im Prozess der HTML5-Entwicklung wird die Auswahl eines geeigneten Entwicklungstools die Entwicklungseffizienz erheblich verbessern. In diesem Artikel erfahren Sie, wie Sie HTML5-Entwicklungstools installieren, um Entwicklern dabei zu helfen, die HTML5-Technologie besser für die Entwicklung zu nutzen. 1. Installation von Sublime Text Sublime Text ist ein Texteditor, der mehrere Programmiersprachen unterstützt.
2023-05-27
Kommentar 0
904

Die neuesten Entwicklungstrends in der Frontend-Entwicklung
Artikeleinführung:Dieser Artikel basiert auf 5.254 Umfrageberichten zur Verwendung von Front-End-Tools aus der ganzen Welt. Ich hoffe, dass dieser Artikel jedem helfen kann, die neuesten Trends bei Front-End-Entwicklungstools besser zu verstehen. Zusammensetzung der Befragten: 83 % der Befragten verfügen über mehr als zwei Jahre Erfahrung in der Front-End-Technologie, und nur 5 % haben weniger als ein Jahr: 63 % der CSS-Entwickler sind leitende...
2017-08-16
Kommentar 0
1495