Insgesamt10000 bezogener Inhalt gefunden

Wie pinne ich die erste Spalte in einer Responsive Bootstrap 3-Tabelle?
Artikeleinführung:In diesem Artikel wird eine Lösung zum Anheften der ersten Spalte in einer reaktionsfähigen Bootstrap 3-Tabelle vorgestellt, sodass sie auch beim horizontalen Scrollen sichtbar ist. Durch die Nutzung von jQuery und CSS wird ein Klon der ersten Spalte erstellt und sicher positioniert
2024-10-24
Kommentar 0
1084

So reparieren Sie den Header der Bootstrap-Tabelle
Artikeleinführung:So korrigieren Sie den Header der Bootstrap-Tabelle: Führen Sie zuerst jquery und Bootstrap ein und fügen Sie dann den festen Spaltencode als „$(“#table“).bootstrapTable('destroy').bootstrapTable({...})“ hinzu.
2020-11-13
Kommentar 0
8063


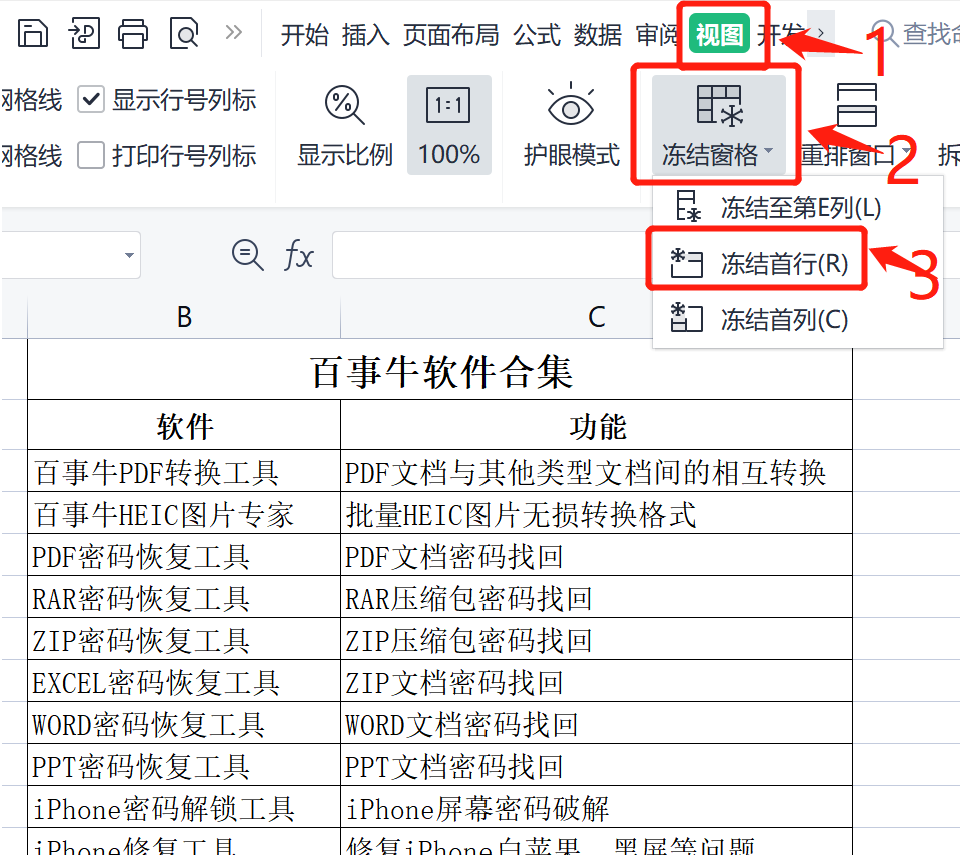
So legen Sie einen festen Header in Excel fest
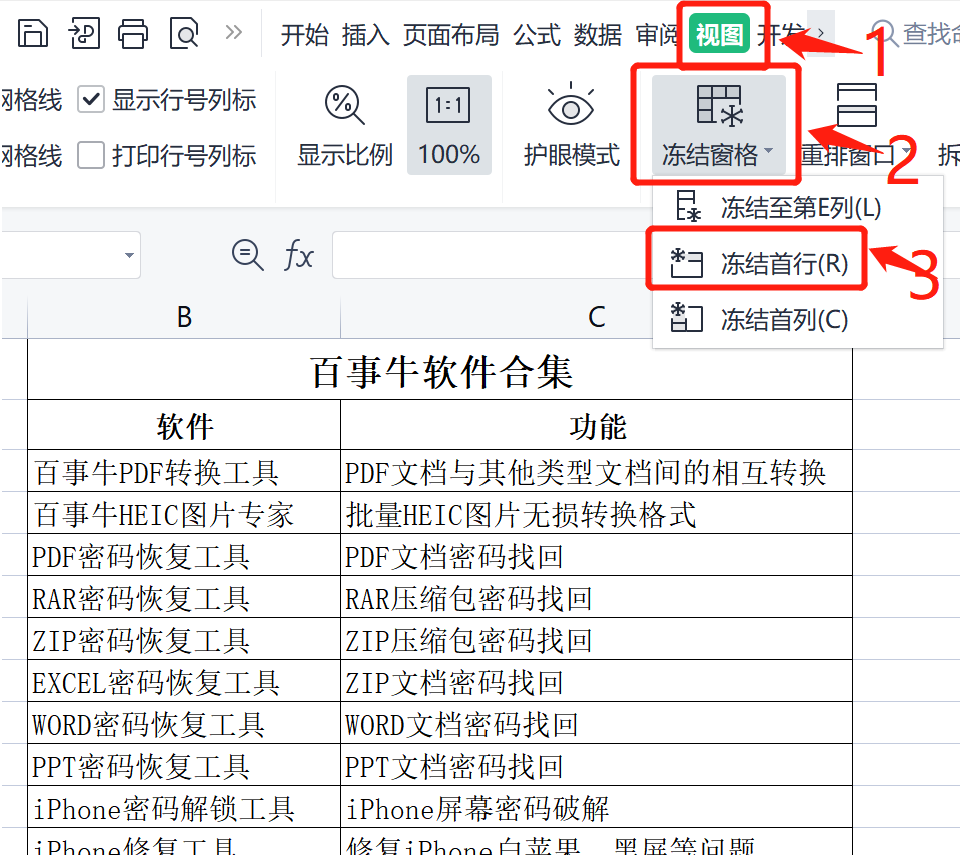
Artikeleinführung:Beim Anzeigen einer Excel-Tabelle gibt es zu viele Zeilen in der Tabelle mit einer festen Überschrift. Beim Anzeigen von Daten scrollt das Mausrad und scrollt. Während ich sie betrachte, vergesse ich, wie diese Datenspalte heißt Ich scrolle immer wieder und scrolle zum Anfang. Der Name dieser Spalte ist zu mühsam, um so herumzuscrollen. Egal wie Sie rollen oder schieben, der Header wird fest fixiert auf der Oberseite des Tisches für eine einfache Betrachtung. (1) Wenn Ihre Tabellenüberschrift nur eine Zeile enthält, wählen Sie direkt [Ansicht] - [Bereich einfrieren] - [Erste Zeile einfrieren] (2) Wenn Ihre Tabellenüberschrift mehrere Zeilen enthält, müssen Sie zuerst die Tabellenzeile auswählen Wenn Sie beispielsweise die ersten beiden Zeilen als Tabellenkopf verwenden möchten, wählen Sie die dritte Zeile aus und wählen Sie dann unter den Ansichtsoptionen [Ansicht] – [Fenster einfrieren].
2024-02-18
Kommentar 0
1342



So sperren Sie die erste Zeile der WPS-Tabelle, ohne zu scrollen. So sperren Sie die erste Zeile der WPS-Tabelle, ohne zu scrollen.
Artikeleinführung:Wie sperre ich die erste Zeile der WPS-Tabelle, damit sie sich nicht verschiebt? Die WPS-Tabelle bietet Benutzern sehr praktische Office-Vorgänge. Wenn Benutzer jedoch auf viele Daten stoßen, müssen sie sich die Attribute der ersten Zeile ansehen. Lassen Sie uns als Nächstes auf dieser Website den Benutzern im Detail vorstellen, wie sie die erste Zeile der WPS-Tabelle ohne Scrollen sperren können. So sperren Sie die erste Zeile der WPS-Tabelle, ohne zu scrollen. Methode 1. Öffnen Sie die Tabelle und klicken Sie mit der Maus auf die obere Ansichtsschaltfläche. 2. Wählen Sie die gesamte Zeile der Tabellenüberschriften aus, die Sie reparieren möchten, klicken Sie in der Navigationsleiste der Ansicht auf Bereich einfrieren und klicken Sie auf die Zeile, die Sie einfrieren möchten. 3. Bewegen Sie das Mausrad auf der Tabelle nach unten und Sie werden feststellen, dass der Tabellenkopf, der eingefroren werden muss, fixiert ist. Wenn Sie außerdem mehrere Zeilen oder Spalten sperren möchten,
2024-08-26
Kommentar 0
1016


So verwenden Sie Vue, um feste Header-Effekte zu implementieren
Artikeleinführung:So implementieren Sie mit Vue feste Tabellenkopfeffekte. Bei der Entwicklung von Webanwendungen stoßen wir häufig auf Situationen, in denen wir Tabellenköpfe in Tabellen korrigieren müssen. Feste Tabellenüberschriften ermöglichen es Benutzern, Kopfinformationen bei langen Tabelleninhalten einfach anzuzeigen, was die Benutzererfahrung verbessert. In diesem Artikel wird erläutert, wie Sie mit Vue feste Header-Effekte implementieren, und es werden spezifische Codebeispiele als Referenz beigefügt. Erstellen Sie ein Vue-Projekt und führen Sie die erforderlichen Abhängigkeiten ein. Zuerst müssen wir ein Vue-Projekt erstellen und die erforderlichen Abhängigkeiten einführen. Führen Sie den folgenden Befehl in der Befehlszeile aus, um eine neue Vu zu erstellen
2023-09-19
Kommentar 0
1307

HTML realisiert eine feste Tabelle und kann nach oben, unten, links und rechts scrollen
Artikeleinführung:In diesem Artikel wird hauptsächlich die Lösung zum Fixieren der Tabelle um die Tabelle herum vorgestellt, um das Scrollen der Tabelle nach oben, unten, links und rechts zu realisieren Die Tabelle wird nach links und rechts gescrollt, die erste Spalte und die letzte Spalte der Tabelle sind fixiert. Dieser Artikel liefert Ihnen Anregungen, interessierte Freunde können darauf verweisen.
2017-05-23
Kommentar 0
6487

So exportieren Sie Tabellen mit PHP nach Excel
Artikeleinführung:PHP-Methode zum Exportieren einer Excel-Tabelle: Laden Sie zuerst das PHPExcel-Paket herunter und instanziieren Sie dann das PHPExcel-Objekt. Fügen Sie dann die Daten zur Tabellenzelle hinzu Tabellendaten Geben Sie einfach die Header-Informationen aus und legen Sie sie fest.
2020-05-15
Kommentar 0
3489

So implementieren Sie einen ziehbaren Tabellenkopf
Artikeleinführung:Als Erstes ist zu erklären, dass die in unserem Projekt verwendeten Tabellen grob in zwei Kategorien unterteilt sind: Eine ist eine gewöhnliche Tabelle mit einem nicht fixierten Header, die andere ist ein fester Header und der Tbody-Teil kann gescrollt werden. Es ist zu beachten, dass für den festen Tabellenkopf die Implementierung von zwei Tabellen erforderlich ist, und jeder, der dies getan hat, sollte dies auch verstehen. Ersteres scheint relativ einfach zu sein, da die Breite durch th im Kopf beeinflusst wird, während letzteres schwierig zu handhaben zu sein scheint, da bei Verwendung von zwei Tabellen die folgende Situation auftritt:
2018-02-10
Kommentar 0
2330

Über das Holy Grail-Layout und das Doppelflügler-Layout
Artikeleinführung:Holy Grail-Layout html: {code...} css: {code...} Der Effekt ist wie gezeigt: Double Flying Wing-Layout html: {code...} css: {code...} Der Effekt ist wie gezeigt : Der Unterschied zwischen den beiden Layouts Diese beiden Layouts implementieren eine feste Breite auf beiden Seiten, eine adaptive mittlere Spalte, und die mittlere Spalte wird vorne platziert und zuerst gerendert. anders...
2017-02-18
Kommentar 0
1564