Insgesamt10000 bezogener Inhalt gefunden

So richten Sie die Einzelseitenanzeige in Word ein
Artikeleinführung:So stellen Sie die Anzeige einer einzelnen Seite in Word ein: 1. Klicken Sie in der Menüleiste auf das Menü „Fenster“ und wählen Sie in der Dropdown-Liste „Aufteilung aufheben“. 2. Wählen Sie in der Dropdown-Liste „Anzeigeverhältnis“ die gesamte Seite aus Liste aus und klicken Sie auf , um die Anzeige nur einer Seite abzubrechen.
2020-09-29
Kommentar 0
81792

Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (51) – Verbesserung der Seitenzugriffsgeschwindigkeit in jquerymobile
Artikeleinführung:Wenn Sie jQuery Mobile für die Entwicklung verwenden, können Sie zwischen einseitigen Vorlagen und mehrseitigen Vorlagen wählen. Wenn Sie von einer Seite zur anderen springen, müssen Sie eine Anfrage vom Server stellen, und der Benutzer wird das Gefühl haben, dass dies der Fall ist leichte Pause. Die Verwendung mehrseitiger Vorlagen kann die Reibungslosigkeit zwischen Seitensprüngen verbessern, allerdings müssen mehrere Seiten gleichzeitig heruntergeladen werden, sodass die Downloadzeit länger wird und auch die Benutzererfahrung beeinträchtigt wird.
2017-02-15
Kommentar 0
1712

ThinkPHP中的视图二 thinkphp3.1 laravel thinkphp if
Artikeleinführung:thinkphp:ThinkPHP中的视图二:ThinkPHP中的视图1、模板注释在实际项目开发中,经常要使用注释功能,如果是ThinkPHP框架,则可以在模板文件中使用如下方式进行注释:{// 注释内容 } :单行注释{/* 注释内容 */ } :多行注释示例代码:运行以上代码可知:ThinkPHP框架中的模板注释属于服务端注释,并不会显示输出在客户端浏览器。2、fetch获取模板内容在实际项目开发中,如果我们只想获取模板内容但又不输出,那
2016-07-29
Kommentar 0
921

Wie implementiert man die Gantt-Diagrammzeichnung in Python?
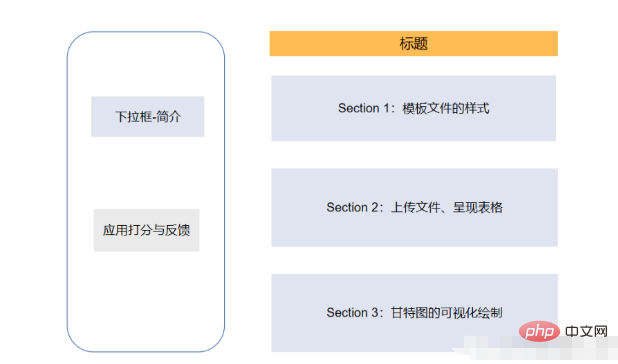
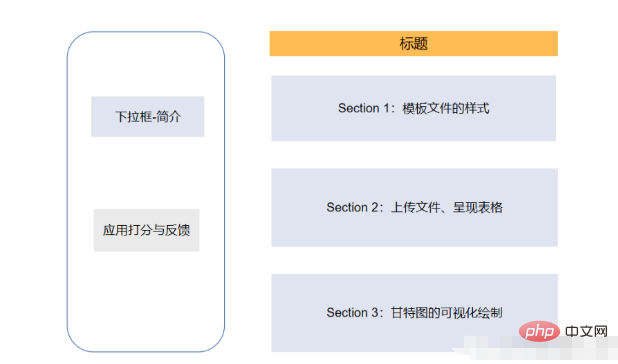
Artikeleinführung:Vorbereitende Vorbereitung: Da wir dieses Mal die Module streamlit, streamlit-aggrid und plotly verwenden müssen, laden wir diese Module zunächst über den Befehl pip herunter. Unter ihnen ermöglicht streamlit-aggrid hauptsächlich die Darstellung der Datentabelle auf der Seite. aggrid ist die Gesamtstruktur der pipinstallplotly-Seite. Die Struktur besteht darin, dass sich auf der linken Seite eine Symbolleiste befindet, die einige kurze Einführungen in die Webseite enthält, und auf der rechten Seite ein Modul, das den Benutzern eine Bewertung und Rückmeldung gibt des Projektplanungsdokuments, das hauptsächlich klare Aufgaben in die CSV-Datei schreibt, einschließlich des Aufgabennamens.
2023-04-25
Kommentar 0
2217

So laden Sie die Bootstrap-Vorlage kostenlos herunter
Artikeleinführung:So laden Sie die Bootstrap-Vorlage kostenlos herunter: Rufen Sie die Vorlagenvorschau-Oberfläche auf, drücken Sie die F12-Symbolleiste, um den Website-Ordner Frames und die erforderlichen Bilder, Skripte und Stile anzuzeigen. Wir können diese Dateien auf verschiedene Arten lokal herunterladen und dann die Vorlage herunterladen Webseite Gehen Sie einfach lokal.
2019-07-19
Kommentar 0
10012

So verwandeln Sie die Wortpaginierung in eine Seite
Artikeleinführung:So wandeln Sie die Word-Paginierung in eine Seite um: Öffnen Sie zunächst die Word-Software. Klicken Sie dann auf [Ansicht] über der Bearbeitungsleiste. Anschließend sehen Sie, dass es unter [Ansicht] drei Optionen gibt: „Einzelne Seite“, „Doppelte Seite“ und „ „Seitenbreite“; Klicken Sie abschließend auf die Option „Einzelne Seite“, um das Wort „Page“ in eine Seite umzuwandeln.
2020-04-18
Kommentar 0
13429

Eine kurze Diskussion zum Herunterladen von Projekten in Github
Artikeleinführung:Mit der Popularität von Open-Source-Softwareprojekten ist GitHub für viele Entwickler zu einer Plattform geworden, auf der sie Code anzeigen und teilen können. Für einige Neulinge kann das Herunterladen von Projekten auf GitHub jedoch verwirrend sein. In diesem Artikel stellen wir Ihnen einige einfache Schritte zum Herunterladen eines Projekts auf GitHub vor. 1. Suchen Sie das Projekt, das Sie herunterladen möchten. Zuerst müssen Sie das Projekt, das Sie herunterladen möchten, auf GitHub finden. Sie können das benötigte Repository finden, indem Sie direkt nach dem Projektnamen suchen und die beliebten, empfohlenen oder verwandten Projektlisten auf GitHub durchsuchen. 2
2023-04-10
Kommentar 0
2581

Was ist das Spa-Projekt von Vue?
Artikeleinführung:In Vue bezieht sich das Spa-Projekt auf eine einseitige Webanwendung. spa ist eine Webanwendung, die eine einzelne HTML-Seite lädt und die Seite dynamisch aktualisiert, wenn der Benutzer mit der Anwendung interagiert. Nur beim ersten Laden der Seite erhält jede nachfolgende Anfrage die erforderlichen Daten, die durch js-Analyse abgerufen und angezeigt werden auf der Seite.
2022-03-11
Kommentar 0
2973

So bedienen Sie Pycharm
Artikeleinführung:PyCharm-Bedienungsanleitung: Installation: Von der JetBrains-Website oder dem offiziellen Repository herunterladen und installieren. Erstellen Sie ein neues Projekt: Wählen Sie eine Vorlage oder erstellen Sie ein leeres Projekt. Code schreiben: Code schreiben, ändern und debuggen mit Syntaxhervorhebung, Codevervollständigung und Fehlerprüfung. Code ausführen: Kompilieren Sie den Code und führen Sie ihn aus. Die Ausgabe wird in der Konsole angezeigt. Code debuggen: Haltepunkte festlegen, den Code schrittweise durchlaufen und Variablenwerte und Aufrufstapel überprüfen. Weitere Funktionen: Integration der Versionskontrolle, Unit-Tests, Remote-Entwicklung, Plugin-Ökosystem.
2024-04-18
Kommentar 0
1134

Was macht die app.vue-Datei?
Artikeleinführung:app.vue ist das erste Add-In für Vue-Seitenressourcen, die Hauptkomponente und die Seiteneintragsdatei. Alle Seiten werden unter App.vue umgeschaltet. app.vue ist für die Erstellung von Definitionen und das Sammeln von Seitenkomponenten verantwortlich. Die Rolle der app.vue-Datei: 1. Bezieht sich im Allgemeinen auf die Stammkomponente des gesamten Vue-Projekts, die zum Anzeigen des Inhalts in der Komponente verwendet wird. 2. App.vue wird als Stammkomponente für das gesamte Projekt und als Unterkomponente bezeichnet -Elemente unter der Vorlage gelten für die aktuelle vue. Die Instanz wird als Root-Komponente bezeichnet.
2022-12-23
Kommentar 0
6489

Wie können regionale Arbeitskosten im Hongye List Pricing Software Tutorial angepasst werden?
Artikeleinführung:Öffnen Sie zunächst die regionalen Arbeitsgebührenanpassungseinstellungen der Software, Projekt ---> Abrechnungseinstellungen. Klicken Sie in der Tabellenleiste unter dem Vorlagennamen rechts auf die Schaltfläche „Erweitern“, um eine Vorlage hinzuzufügen. Klicken Sie auf [Umfassend]. Die Schaltfläche zum Erweitern wird angezeigt. Klicken Sie darauf und Sie können je nach Art der Projekteinheit mehrere Tarifkategorien auswählen. Hinweis: 1. [Umfassend] kann den Tarif nicht extrahieren. 2. Es ist nicht erforderlich, mehrere Vorlagen hinzuzufügen, wie dies bei Verwendung alter Versionen der Software der Fall wäre. Klicken Sie hier, um den Tarif zu extrahieren. Es ist ersichtlich, dass die für verschiedene Tarifkategorien berechneten Tarife unterschiedlich sind. Klicken Sie auf [Umfassende Einheitspreisvorlage für Kontingentstapel anwenden], überprüfen Sie die Einheitsprojekte, für die die Arbeitskosten angepasst werden müssen, und klicken Sie auf Vorlage konfigurieren. A. Wenn diese Einheitsprojekte nur eine Vorlage aufrufen müssen, wird die Vorlage gedruckt, für die die Arbeitskosten angepasst werden.
2024-06-05
Kommentar 0
917

Was sind die Anmerkungen von thinkphp5
Artikeleinführung:Kommentare für thinkphp5: 1. Einzeilige Kommentare, die Syntax ist „{/*Kommentarinhalt*/}“ oder „{//Kommentarinhalt}“ 2. Mehrzeilige Kommentare, die Syntax ist „{/*Multi- Zeilenkommentare*/}" . Der Anmerkungsinhalt von thinkphp wird nicht im Quellcode der Webseite angezeigt und dient nur der Referenz und Identifizierung durch Vorlagenhersteller.
2022-04-06
Kommentar 0
2674
php重构优化一例——模板方法模式应用_PHP教程
Artikeleinführung:php重构优化一例——模板方法模式应用。最近优化php项目,记录下经验,直接上干活。。。 php在公司项目中主要用于页面展现,前端有个view,view向后端的service请求数据,数据的传
2016-07-13
Kommentar 0
935

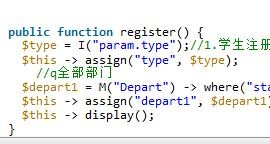
So zeigen Sie Variablen im thinkPHP-Controller in Vorlagen an
Artikeleinführung:In diesem Artikel wird hauptsächlich die Anzeigemethode von ThinkPHP-Controllervariablen in Vorlagen vorgestellt und drei gängige Techniken zur Implementierung von ThinkPHP-Controllervariablen in Form von Beispielen analysiert. Ich hoffe, Sie können darauf zurückgreifen .
2018-03-28
Kommentar 0
1455
PEAR探奇之PEAR::Pager_PHP教程
Artikeleinführung:PEAR探奇之PEAR::Pager。在页面上显示大量数据,是WEB项目中很常见的一个作法,但限于屏幕的大小,为了便于用户阅读,我们通常需要将数据分页显示,所以分页
2016-07-13
Kommentar 0
838

So implementieren Sie eine in das Springboot-Microservice-Projekt integrierte HTML-Seite
Artikeleinführung:SpringBoot-Microservice-Projekte stellen Dienste normalerweise über die REST-API bereit, anstatt HTML-Seiten direkt zu integrieren. Wenn Sie HTML-Seiten in das SpringBoot-Projekt integrieren, können Sie nach einer kurzen Vereinbarung die folgenden gängigen Methoden verwenden: **Thymeleaf: **Thymeleaf ist ein Tool zum Erstellen erweiterbarer XML-/HTML-/Textvorlagen in Web- und unabhängigen Java-Umgebungen Motor. Es lässt sich problemlos in SpringBoot integrieren, ist einfach zu verwenden und unterstützt Funktionen wie Vorlagenvererbung und Ausdruckssprache. **FreeMarker: **FreeMarker ist eine vorlagenbasierte View-Rendering-Engine, die dynamisches HTML unterstützt.
2023-05-13
Kommentar 0
1405

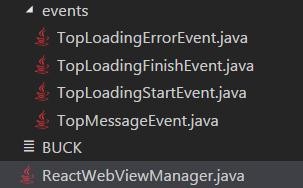
React-native WebView gibt die Verarbeitungsmethode zurück
Artikeleinführung:Der Inhalt einiger Seiten im Projekt ändert sich häufig. Wir werden erwägen, Webseiten zur Lösung dieser Seiten zu verwenden. Stellen Sie im RN-Projekt eine öffentliche Webseite bereit. Wenn es sich um Webinhalte handelt, wechseln Sie zur Anzeige zu dieser Schnittstelle.
2018-03-01
Kommentar 0
2476

Was ist Vue-Gerüst?
Artikeleinführung:Vue-Gerüst bezieht sich auf Vue-Cli, ein spezielles Gerüst zum schnellen Erstellen komplexer Gerüste für Einzelseitenanwendungen. Es kann problemlos neue Anwendungen erstellen und zum automatischen Generieren von Projektvorlagen für Vue und Webpack verwendet werden.
2019-03-08
Kommentar 0
34121