Insgesamt10000 bezogener Inhalt gefunden





Zum Aktualisieren in mobilen Webbrowsern in HTML nach unten ziehen
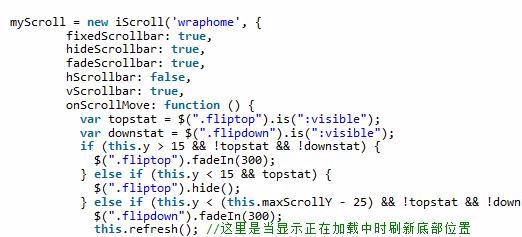
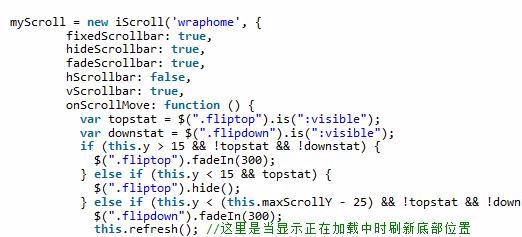
Artikeleinführung:Wenn Sie den Bildschirm herunterziehen müssen, um die Seite zu aktualisieren und die neuesten Updates zu erhalten, können Sie dies mithilfe von JavaScript, xhttprequests und Touch-Ereignissen tun. Pulldown-Aktualisierung ist der Auslöser von XHR in AJAX. Es fügt dem gewünschten Element neue Daten hinzu. Eine Pulldown-Aktualisierung kann durch die Übernahme des JavaScript-Bildlaufmechanismus (z. B. isscroll) erreicht werden. Twitter verwendet iscroll, um die Pulldown-Aktualisierungsoption zu implementieren. Eine andere Möglichkeit besteht darin, einen Aktualisierungshandler für die Komponente overflow:scroll zu erstellen. Die bereitgestellte Schnittstelle kann eine Vorstellung von der Handler-Schnittstelle geben −varPullToRefresh=function(callback,wr
2023-09-06
Kommentar 0
1320


Wie verwende ich Vue, um Pulldown-Aktualisierung und Pullup-Laden zu implementieren?
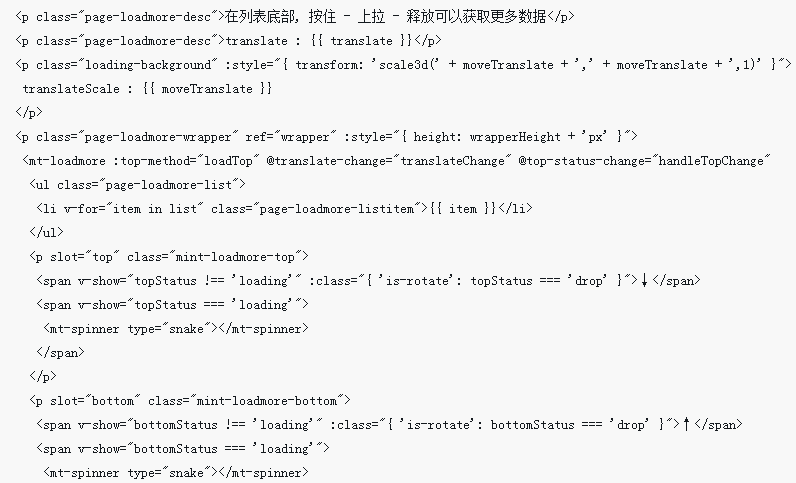
Artikeleinführung:Mit der Popularität des mobilen Internets sind Pull-Down zum Aktualisieren und Pull-Up zum Laden zu einer der Standardfunktionen moderner Apps und Websites geworden. Diese beiden Interaktionsmethoden können das Benutzererlebnis und die Seitenleistung erheblich verbessern. Unter dem Vue-Framework können wir einige Plug-Ins verwenden oder selbst Code schreiben, um diese beiden Interaktionsmethoden zu erreichen. Implementierung der Pulldown-Aktualisierung Pulldown-Aktualisierung bezieht sich auf den Vorgang, bei dem der Benutzer die Datenaktualisierung auslöst, indem er die Seite herunterzieht. In Vue können wir Pulldown-Aktualisierungen über alle Vue-Optionen und APIs implementieren, und zwar am schnellsten und effizientesten
2023-06-25
Kommentar 0
5390

uniapp implementiert das Hinzufügen von Pulldown-Aktualisierungs- und Pullup-Ladefunktionen zur Seite
Artikeleinführung:Es ist eine sehr häufige Anforderung für Uniapp, Pull-Down zum Aktualisieren und Pull-Up zum Laden von mehr zu implementieren. In diesem Artikel stellen wir detailliert vor, wie diese beiden Funktionen in Uniapp implementiert werden, und geben spezifische Codebeispiele. 1. Implementierung der Pulldown-Aktualisierungsfunktion Wählen Sie im Seitenverzeichnis die Seite aus, auf der Sie die Pulldown-Aktualisierungsfunktion hinzufügen möchten, und öffnen Sie die Vue-Datei der Seite. Um der Vorlage eine Pulldown-Aktualisierungsstruktur hinzuzufügen, können Sie die uni-eigene Pulldown-Aktualisierungskomponente uni-scroll-view verwenden. Der Code lautet wie folgt: <
2023-10-25
Kommentar 0
2127

Lassen Sie uns über das Problem sprechen, dass Uniapp nach der Pulldown-Aktualisierung nicht erneut gerendert wird
Artikeleinführung:Mit der Entwicklung des mobilen Internets werden mobile Anwendungen immer beliebter. Um die Entwicklungseffizienz und die Cross-End-Kompatibilität zu verbessern, haben viele Entwickler begonnen, sich für die Verwendung von Uniapp für die Entwicklung plattformübergreifender mobiler Anwendungen zu entscheiden. Bei der Entwicklung von Anwendungen mit Uniapp können jedoch einige Probleme auftreten. Eines davon ist das Problem, dass nach der Pulldown-Aktualisierung kein erneutes Rendern erfolgt. In einigen Anwendungen müssen wir die Pulldown-Aktualisierung verwenden, um Daten zu aktualisieren. Im Allgemeinen fordern wir Daten erneut an und rendern die Seite erneut, nachdem wir das Pulldown-Aktualisierungsereignis ausgelöst haben. Wenn Sie jedoch Anwendungen mit Uniapp entwickeln,
2023-04-18
Kommentar 0
1101

Analysieren und lösen Sie das Problem, dass die Uniapp-Pulldown-Aktualisierung nicht ausgelöst wird
Artikeleinführung:Wenn Sie uniapp zum Entwickeln kleiner Programme oder H5-Anwendungen verwenden, kann es manchmal zu einem Problem kommen: Die Pulldown-Aktualisierung wird nicht ausgelöst. Dieses Problem kann bei einigen Modellen oder Seiten auftreten und wenn es nicht rechtzeitig behoben wird, beeinträchtigt es die Benutzererfahrung. In diesem Artikel werden die möglichen Gründe und Lösungen dafür vorgestellt, dass die Uniapp-Pulldown-Aktualisierung nicht ausgelöst wird. Mögliche Gründe: 1. Die Höhe des Scroll-Containers entspricht nicht der Seitenhöhe, was dazu führt, dass die Pulldown-Aktualisierung nicht ausgelöst wird. 2. Wenn die Höhe der Elemente im Scroll-Container zu klein ist, kann die Pulldown-Aktualisierung nicht ausgelöst werden. 3. Der Bildlaufcontainer oder einige Elemente sind überfüllt
2023-04-14
Kommentar 0
2824

Warum wird die Uniapp nicht aktualisiert, wenn sie aufgerufen wird, um mehr Alipay zu laden?
Artikeleinführung:[Artikeltext] Wenn Sie uniapp zum Entwickeln des Alipay-Applets verwenden, kann ein Problem auftreten: Das Alipay-Applet aktualisiert die Seite nicht automatisch, wenn es aufgerufen wird, um mehr zu laden. In diesem Artikel wird erläutert, wie Sie dieses Problem beheben können. 1. Führen Sie die mit Alipay gelieferte pageScrollTo-Methode ein. Wenn Sie das Alipay-Applet in uniapp entwickeln, können Sie die mit Alipay gelieferte pageScrollTo-Methode verwenden, um die Seite an die angegebene Position zu scrollen. Die spezifische Verwendung ist wie folgt: „// Definieren Sie einen Scro in den Methoden der Vue-Datei
2023-04-20
Kommentar 0
743

So implementieren Sie PHP zur Implementierung der Pulldown-Aktualisierungsfunktion im WeChat-Applet
Artikeleinführung:Mit der Popularität von WeChat-Miniprogrammen haben viele Entwickler begonnen, die PHP-Sprache zu verwenden, um Backend-Dienste für WeChat-Miniprogramme zu erstellen. Pulldown-Aktualisierung ist eine sehr häufige interaktive Funktion in Miniprogrammen. In diesem Artikel wird erläutert, wie Sie mit PHP die Pulldown-Aktualisierungsfunktion in WeChat-Miniprogrammen implementieren. 1. Das Prinzip der Pulldown-Aktualisierung im WeChat-Applet Im WeChat-Applet besteht das Implementierungsprinzip der Pulldown-Aktualisierung darin, dass der Client eine HTTP-Anfrage an den Server initiiert und der Server dann die neuesten Daten an den Client zurückgibt. Nachdem der Client die Daten erhalten hat, verwendet er JavaScript, um die neuesten Daten zu konvertieren
2023-06-01
Kommentar 0
812

php采用curl模仿登录人人网发布动态的方法,curl人人_PHP教程
Artikeleinführung:php采用curl模仿登录人人网发布动态的方法,curl人人。php采用curl模仿登录人人网发布动态的方法,curl人人 本文实例讲述了php采用curl模仿登录人人网发布动态的方法。分享给大家供大家参考。具
2016-07-13
Kommentar 0
798

AngularJS scrollt, um mehr Daten zu laden
Artikeleinführung:AngularJS erweitert HTML um neue Eigenschaften und Ausdrücke. Dieser Artikel führt Sie hauptsächlich in die relevanten Kenntnisse über das Scrollen von Angularjs ein, um weitere Daten zu laden. Freunde, die es benötigen, können darauf zurückgreifen.
2016-12-29
Kommentar 0
1695
施用游标将数据更新,陷入死循环,求解释
Artikeleinführung:
使用游标将数据更新,陷入死循环,求解释数据迁移
要将老的数据库里面的数据导入到新的数据库。
数据表不一样,只是有些字段一样。
我要
将这个库里面的user 表的数据导入到
NEW_DB的`USER_ACCOUNT表,下面这样居然陷入了循环,运行了十几分钟
DELIMITER $$
CREATE DEFINER=`roo
2016-06-13
Kommentar 0
902
php采用curl模仿登录人人网发布动态的方法_PHP教程
Artikeleinführung:php采用curl模仿登录人人网发布动态的方法。php采用curl模仿登录人人网发布动态的方法 说到php中模仿登录很多人第一时间会想到curl函数系列了,这个没错本例子也是使用curl模仿登录之
2016-07-13
Kommentar 0
816