Insgesamt10000 bezogener Inhalt gefunden

Unterschied beim Laden von JQuery-Seiten
Artikeleinführung:Bei der Front-End-Webentwicklung ist die Seitenladegeschwindigkeit ein Schlüsselindikator, der sich direkt auf die Benutzererfahrung und den Geschwindigkeitsindikator der Website auswirken kann. Um die Ladegeschwindigkeit von Webseiten zu verbessern, können wir einige Tools und Techniken verwenden, darunter die Verwendung von asynchronem Laden mit JQuery und synchronem Laden als effektive Methode. Was sind also die Unterschiede zwischen dem Laden von JQuery-Seiten? Lass es uns erkunden. 1. Synchrones Laden Synchrones Laden bedeutet, dass die Seite beim Laden, wenn sie auf eine externe Skriptdatei trifft, warten muss, bis die Skriptdatei geladen ist, bevor der folgende Code ausgeführt werden kann. Auf diese Weise wird es eine geben
2023-05-14
Kommentar 0
548
php简单计算页面加载时间的方法,php计算页面加载_PHP教程
Artikeleinführung:php简单计算页面加载时间的方法,php计算页面加载。php简单计算页面加载时间的方法,php计算页面加载 本文实例讲述了php简单计算页面加载时间的方法。分享给大家供大家参考。具体实现方法
2016-07-13
Kommentar 0
870


So verwenden Sie die Bild-Lazy-Loading-Technologie, um die Seitenladegeschwindigkeit in Uniapp zu verbessern
Artikeleinführung:Überblick über die Verwendung der Bild-Lazy-Loading-Technologie zur Verbesserung der Seitenladegeschwindigkeit in Uniapp: Mit der rasanten Entwicklung des mobilen Internets stellen Benutzer immer höhere Anforderungen an die Ladegeschwindigkeit von Webseiten. Als unverzichtbares Element in Webseiten sind Bilder oft einer der Hauptgründe für langsames Laden von Seiten. Um die Seitenladegeschwindigkeit zu verbessern, können wir die Bild-Lazy-Loading-Technologie verwenden, um das Laden anzufordern, wenn Bilder geladen werden müssen, wodurch die anfängliche Ladezeit der Seite verkürzt wird. In diesem Artikel wird die Verwendung der Bild-Lazy-Loading-Technologie in Uniapp vorgestellt
2023-10-21
Kommentar 0
1625

jQuery 页面载入进度条实现代码_jquery
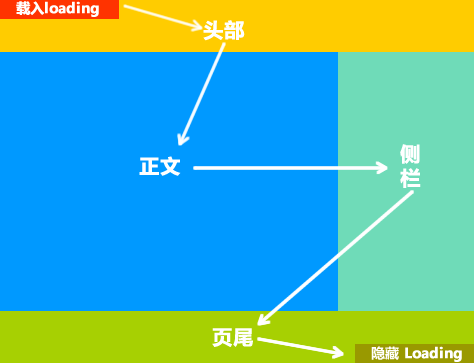
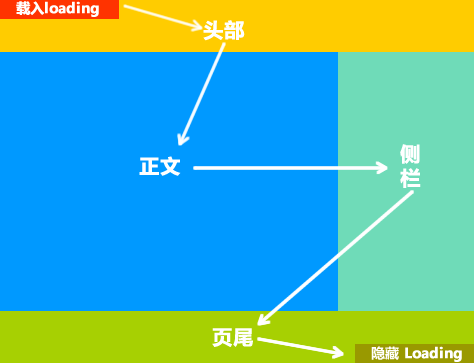
Artikeleinführung:页面 Loading 条基本人人都会用。它的原理很简单:在页头放置一个文字或者图片的 loading 状态,然后页尾载入一段 JS 隐藏掉,即根据浏览器的载入顺序来实现的简易 Loading 状态条。
2016-05-16
Kommentar 0
1236
页面加载时间的实现_PHP教程
Artikeleinführung:页面加载时间的实现。我们经常看到有些论坛的最下面都写着页面加载时间是......,其实,实现的的方法非常简单,具体把下面代码拷贝到具体位置即可。 ?php
2016-07-13
Kommentar 0
929

Fortschrittsbalken für das Laden der Webseitenimplementierung
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie einen Ladefortschrittsbalken auf einer Webseite implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung eines Ladefortschrittsbalkens auf einer Webseite?
2018-03-23
Kommentar 0
2609

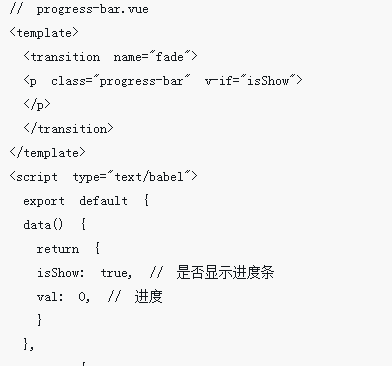
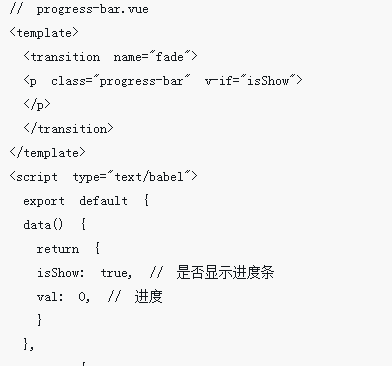
Vue implementiert den Fortschrittsbalken beim Laden der Seite
Artikeleinführung:Dieses Mal werde ich Ihnen den Fortschrittsbalken beim Laden von Seiten in Vue vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung des Fortschrittsbalkens beim Laden von Seiten in Vue?
2018-04-12
Kommentar 0
4795

Wie kann ich das Seitenlade-Div anzeigen, bis die Seite geladen ist?
Artikeleinführung:Anstatt beim Laden der Seite einen kompletten weißen oder schwarzen Bildschirm anzuzeigen, wird eine Ladeanzeige angezeigt, was auch das Benutzererlebnis der App verbessert. Mittlerweile gibt es einige Bibliotheken, die Ladeindikatoren anzeigen können. Wir können jedoch HTML und CSS verwenden, um ein benutzerdefiniertes Ladeindikator-Div zu erstellen. In diesem Tutorial verwenden wir HTML, CSS und JavaScript, um ein Seitenlade-Div anzuzeigen, bis die Seite geladen wird. Mithilfe des onreadystatechange-Ereignisses wird ein Ladeindikator angezeigt, während die Seite geladen wird Der Status der Webseite ändert sich. Der erste Zustand ist „interaktiv“, was bedeutet, dass die Webseite interaktiv ist und geöffnet wurde
2023-09-11
Kommentar 0
1046
PHP einfache Berechnung der Seitenladezeit
Artikeleinführung:Wie berechnet man die Seitenladezeit in PHP? In diesem Artikel wird hauptsächlich die einfache Methode von PHP zur Berechnung der Seitenladezeit vorgestellt, wobei die Berechnungsfähigkeiten von PHP für die Seitenladezeit berücksichtigt werden. Ich hoffe, es hilft allen.
2017-12-27
Kommentar 0
2041

So verwenden Sie JavaScript, um das Laden von Seiten zu optimieren
Artikeleinführung:Mit der kontinuierlichen Entwicklung des Internets hat die Ladegeschwindigkeit von Webseiten immer mehr Aufmerksamkeit auf sich gezogen. Bei einer Webseite bestimmt die Seitenladezeit die Benutzererfahrung. Wenn die Seitenladezeit zu lang ist, verlieren Benutzer die Geduld, was sich direkt auf den Datenverkehr und die Benutzerreputation auswirkt. Daher ist im eigentlichen Webentwicklungsprozess die Optimierung der Seitenladegeschwindigkeit ein wichtiges Thema. In diesem Artikel erfahren Sie, wie Sie mit JavaScript das Laden von Seiten optimieren. 1. Seitenladevorgang Bevor Sie besprechen, wie Sie das Laden von Seiten optimieren können, müssen Sie zunächst den Ladevorgang von Webseiten verstehen. Allgemein gesprochen,
2023-04-23
Kommentar 0
716


Ajax-Anfrage + Vue.js-Rendering + Seitenladen
Artikeleinführung:Im Folgenden werde ich Ihnen ein Beispiel für Ajax-Anfrage + Vue.js-Rendering + Seitenladen vorstellen. Es hat einen guten Referenzwert und ich hoffe, es wird für alle hilfreich sein.
2018-06-06
Kommentar 0
2091