Insgesamt10000 bezogener Inhalt gefunden

10 schöne und praktische Textanimationseffekte, um Ihre Seiten attraktiver zu machen!
Artikeleinführung:Bilder und Text sind unverzichtbare Bestandteile von Webseiten. Der richtige Einsatz von Bildern kann Webseiten lebendig machen, gewöhnlicher Text jedoch nicht. Anschließend können Sie dem Text einige Stile hinzufügen, um einen gut aussehenden Texteffekt zu erzielen und die Seite interaktiver und attraktiver zu gestalten. Unten stellt Ihnen die chinesische PHP-Website 6 schöne und praktische Textanimations-Spezialeffekte vor. Kommen Sie und sammeln Sie sie!
2021-08-10
Kommentar 0
18859

So fügen Sie in CorelDRAW mit nur wenigen einfachen Schritten Welleneffekte zu Text hinzu
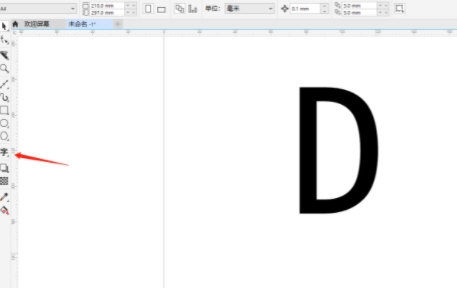
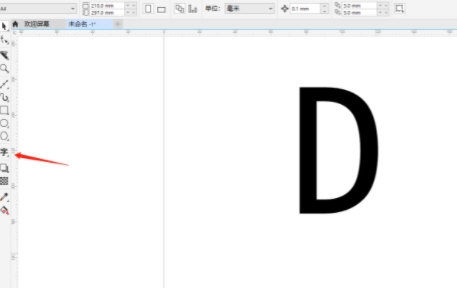
Artikeleinführung:CorelDRAW ist eine sehr einfach zu bedienende Grafikdesign-Software. Wir können damit verschiedene Bilder erstellen. Bei der Erstellung von Postern werden dem Text manchmal je nach Inhalt des Posters Spezialeffekte hinzugefügt, um dem Gesamtplakat ein harmonischeres und raffinierteres Aussehen zu verleihen. Heute werfen wir einen Blick darauf, wie man Texten Welleneffekte hinzufügt, um Bilder schöner zu machen. Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software und geben Sie mit dem Textwerkzeug einen Text ein. 2. Klicken Sie auf das [Rechteck-Werkzeug] und zeichnen Sie ein Rechteck über ein Drittel des Textes 4. Klicken Sie auf beiden Seiten erneut auf [Vereinfachen], um den überlappenden Bereich zu löschen. 5. Klicken Sie auf [Verschmieren], um die Größe der Stiftspitze anzupassen 6. Sie können jetzt den Hintergrund festlegen.
2024-02-09
Kommentar 0
1241

Eine Einführung zum Versenden cooler Textnachrichten auf Ihrem iPhone
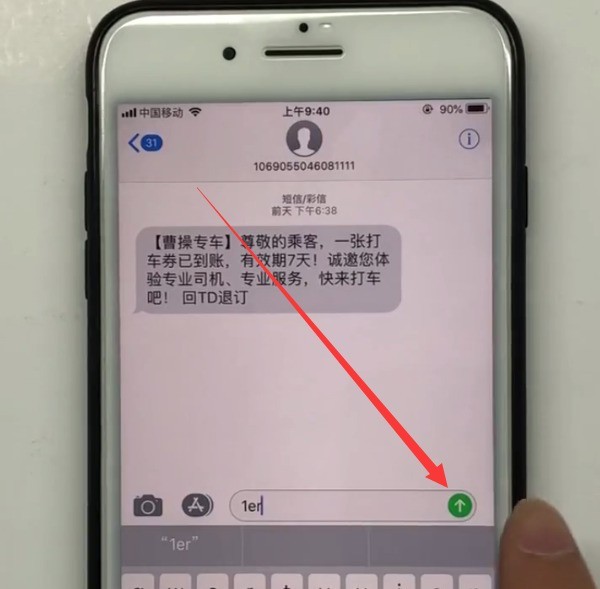
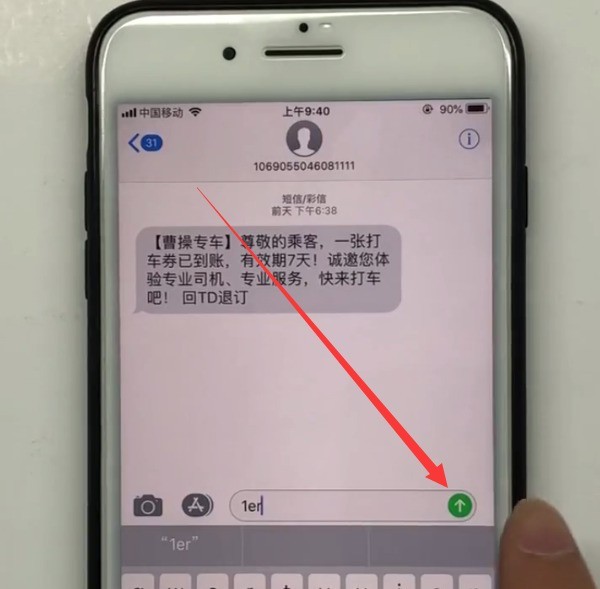
Artikeleinführung:1. Wir geben zuerst den Textinhalt ein, den wir senden möchten, und drücken dann fest auf die grüne Taste auf der rechten Seite. Denken Sie daran, Gewalt anzuwenden! Andernfalls wird die Bearbeitungsseite für Spezialeffekte nicht angezeigt. 2. Dann können wir verschiedene coole Effekte auswählen. Klicken Sie nach der Auswahl auf das grüne Senden. 3. Auf diese Weise werden Textnachrichten mit unsichtbaren Spezialeffekten gesendet, die nach rechts gewischt werden müssen.
2024-04-07
Kommentar 0
450

Coole Animationseffekte zur HTML5-SVG-Textverformung
Artikeleinführung:Dies ist ein sehr cooler HTML5-SVG-Textverformungsanimationseffekt. Dieser Spezialeffekt verwendet SVG und anime.js, um verschiedene wunderschöne Buchstabenanimations-Spezialeffekte durch SVG-Strichanimation zu vervollständigen.
2017-01-18
Kommentar 0
1587

Analyse der CSS-Textschatteneigenschaften: Textschatten und Boxschatten
Artikeleinführung:Analyse der CSS-Textschatteneigenschaften: text-shadow und box-shadow Um im Webdesign Texteffekte zu verbessern und reichhaltigere visuelle Effekte zu präsentieren, stellt CSS einige Eigenschaften zum Festlegen von Textschatten bereit. Zwei gängige Textschatteneigenschaften sind text-shadow und box-shadow. Durch die richtige Verwendung dieser beiden Attribute können wir ganz einfach eine Vielzahl cooler Texteffekte erzielen. Text-Shadow-Eigenschaft Text-Shadow-Eigenschaft
2023-10-20
Kommentar 0
1918

Was sind die Leinwand-Spezialeffekte?
Artikeleinführung:Zu den Canvas-Spezialeffekten gehören Partikeleffekte, Linienanimation, Bildverarbeitung, Textanimation, Audiovisualisierung, 3D-Effekte, Spieleentwicklung usw. Ausführliche Einführung: 1. Partikeleffekt, indem die Position, Geschwindigkeit und Farbe der Partikel gesteuert werden, um verschiedene Effekte zu erzielen, wie z. B. Feuerwerk, Regentropfen, Sternenhimmel usw. 2. Linienanimation, indem kontinuierliche Linien auf der Leinwand gezeichnet werden, um verschiedene zu erzielen Effekte. 3. Bildverarbeitung: Durch die Verarbeitung von Bildern können Sie verschiedene coole Effekte erzielen, z. B. Bildwechsel, Bildspezialeffekte usw.;
2023-08-18
Kommentar 0
1478
在线演示常用javascript特效_javascript技巧
Artikeleinführung:图形显示特效鼠标驱动图片变化随机显示banner图片随意移动图片定期消失字符连续消隐文字不停变色JavaScript容错...图片循环显现QQ菜单生成器图形显示特效连续滚动的图片图片水中倒影纯JavaScript时钟图片翻滚导航星星满天闪烁左侧的极酷...
2016-05-16
Kommentar 0
905

Zusammenfassung von 7 typischen Fällen von Texteffekten
Artikeleinführung:In der Vergangenheit war der Text auf der Webseite relativ einfach. Abgesehen von der Einstellung der Größe, Farbe und Dicke gab es keine herausragenden Spezialeffekte. Natürlich kann ein hervorragendes Textlayout auch dafür sorgen, dass die Seite angenehm und warm aussieht Wir müssen die Seite schockierend und überraschend gestalten, dann kann CSS uns dabei helfen, einige coole Texteffekte zu erzielen. Im Folgenden sind sechs typische Fälle von Texteffekten aufgeführt, die nur zu Ihrer Information dienen.
2017-06-05
Kommentar 0
4961

17 coole und nützliche Bildeffektbibliotheken
Artikeleinführung:Es ist, als würde man einen wunderschönen Weihnachtsbaum in seinem Zimmer schmücken. Manchmal kann eine kleine Webseite mit coolem Effekt Ihr Projekt zum Strahlen bringen. Dies ist eine wirklich unterhaltsame Serie, die einige coole Bildeffekte zeigt, die häufig auf Seiten zu finden sind.
2020-12-15
Kommentar 0
3451

CSS3-Tutorial (7): In CSS3 eingebettete Schriftart_css3_CSS_webpage-Produktion
Artikeleinführung:[Einführung] Webseitenproduktion Webjx-Artikeleinführung: Möchten Sie einige coole Header-Effekte erstellen, Website-sichere Schriftarten entfernen und keine Bilddateien verwenden? Dann nutzen Sie CSS3 zum Einbetten von Schriftarten! Möchten Sie einige coole Header-Effekte erstellen und Website-sichere Schriftarten entfernen und ...
2016-12-23
Kommentar 0
1660

CSS-Eigenschaftstechniken zum Erzielen cooler Scrolleffekte
Artikeleinführung:CSS-Eigenschaftstechniken zum Erzielen cooler Scrolling-Effekte erfordern spezifische Codebeispiele. CSS ist ein unverzichtbarer Bestandteil des Webdesigns, um das interaktive Erlebnis von Webseiten zu verbessern. Unter diesen ist der Bildlaufeffekt ein sehr häufiger und sehr cooler Effekt, mit dem Webseitenelemente mit einem sanften Animationseffekt an eine bestimmte Position gescrollt werden können. In diesem Artikel werden einige CSS-Eigenschaftstechniken vorgestellt, um coole Scrolleffekte zu erzielen, und spezifische Codebeispiele bereitgestellt. 1. Verwenden Sie das CSS-Attribut scroll-behavior, um ein reibungsloses Scrollen zu erreichen
2023-11-18
Kommentar 0
1643
jQuery实现单行文字间歇向上滚动源代码_jquery
Artikeleinführung:使用jquery实现的文字向上滚动效果多的不计其数吧,间歇向上滚动却不是那么的多,所以本文简单的实现了一个,感兴趣的朋友可以参考下哈
2016-05-16
Kommentar 0
1133

So erstellen Sie mit CSS Text mit Lichteffekten
Artikeleinführung:Für die Verwendung von CSS zum Erstellen von Texten mit Lichteffekten sind spezifische Codebeispiele erforderlich. Im Webdesign und in der Webentwicklung sind Texteffekte ein häufiges und wichtiges Element. Unter anderem kann Text mit Lichteffekten der Webseite ein mysteriöses und cooles Gefühl verleihen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS Text mit Lichteffekten erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein HTML-Element erstellen, das Text enthält. Beispielsweise können wir ein <div>-Element verwenden und wie folgt ein eindeutiges ID-Attribut dafür festlegen
2023-10-18
Kommentar 0
1095
jq实现酷炫的鼠标经过图片翻滚效果_jquery
Artikeleinführung:一个酷炫的图片翻滚效果要实现这个效果并不难,只要思路对了,一切都好办,下面有个不错的示例,大家可以参考下
2016-05-16
Kommentar 0
1165