Insgesamt10000 bezogener Inhalt gefunden


MiniGPT-5, das Bild- und Textgenerierung vereinheitlicht, ist da: Aus Token wird Voken, und das Modell kann nicht nur weiterschreiben, sondern auch automatisch Bilder hinzufügen.
Artikeleinführung:Großformatige Modelle schaffen den Sprung zwischen Sprache und Vision und versprechen, Text- und Bildinhalte nahtlos zu verstehen und zu generieren. Einer Reihe aktueller Studien zufolge ist die Integration multimodaler Funktionen nicht nur ein wachsender Trend, sondern hat bereits zu wichtigen Fortschritten geführt, die von multimodalen Gesprächen bis hin zu Tools zur Inhaltserstellung reichen. Große Sprachmodelle haben beispiellose Fähigkeiten beim Verstehen und Generieren von Texten gezeigt. Die gleichzeitige Generierung von Bildern mit kohärenten Texterzählungen ist jedoch noch ein Bereich, der weiterentwickelt werden muss. Kürzlich hat ein Forschungsteam an der University of California, Santa Cruz, MiniGPT-5 vorgeschlagen, einen innovativen Interleaving-Algorithmus, der auf dem Konzept der „generativen Gutscheine“ basiert Sprachgenerierungstechnologie. Papieradresse: https://browse.arxiv.org/p
2023-10-11
Kommentar 0
996

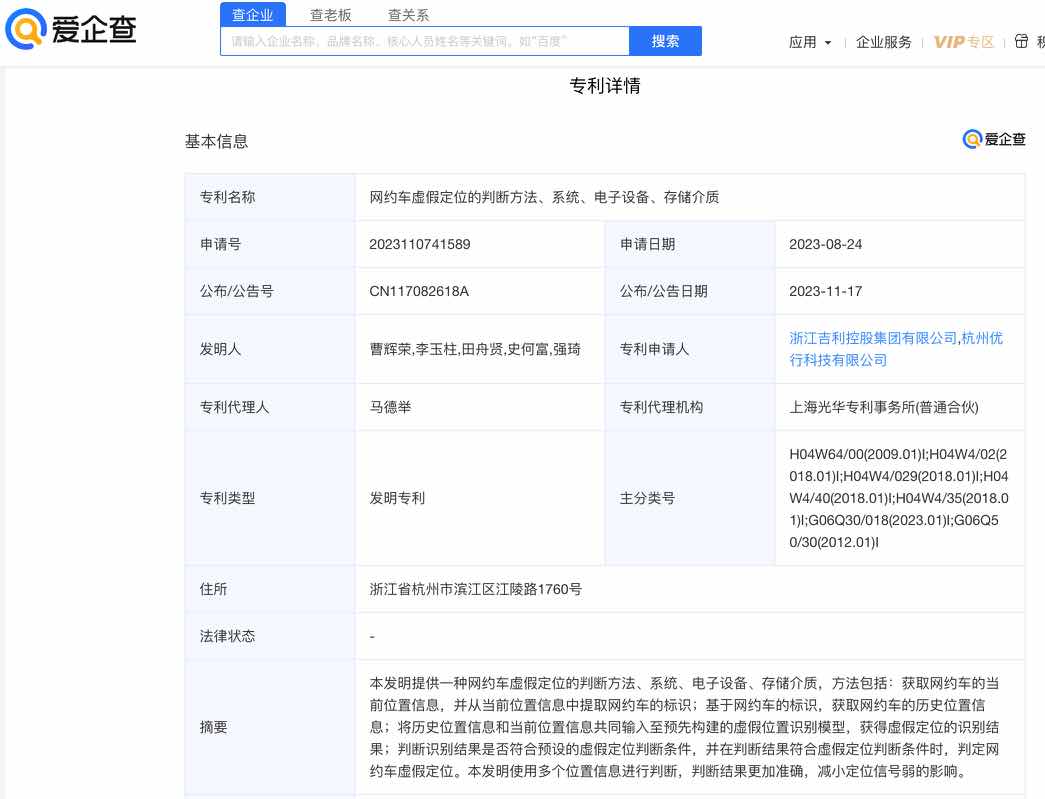
Um zu verhindern, dass Fahrer Schlange stehen, um Bestellungen entgegenzunehmen oder Bestellungen zu umgehen, kann das Reisepatent von Cao Cao feststellen, ob Online-Ride-Hailing falsch positioniert ist
Artikeleinführung:Laut Nachrichten dieser Website vom 27. November zeigte Aiqicha, dass kürzlich die von der Zhejiang Geely Holding Group Co., Ltd. beantragte Patentanmeldung für „Methode, System, elektronische Ausrüstung und Speichermedium zur Beurteilung falscher Positionierung von Online-Ride-Hailing“ eingereicht wurde. und Hangzhou Youxing Technology Co., Ltd. wurde veröffentlicht. Aus der Patentbeschreibung und der Zusammenfassung geht hervor, dass das Patent verhindern kann, dass Autofahrer mit falscher Positionierungssoftware im Voraus beliebte Bereiche betreten, um dort Schlange zu stehen, um Bestellungen entgegenzunehmen, oder Standortinformationen weit entfernt vom Startpunkt der Bestellung fälschen, um Bestellungen zu niedrigen Preisen zu vermeiden und kontaktieren Sie die Passagiere, um die Bestellung proaktiv zu stornieren. Diese Erfindung kann den Fahrer bestrafen, nachdem er festgestellt hat, dass die kumulierte Anzahl falscher Positionierungen für Online-Car-Hailing größer als ein bestimmter Wert ist. Das erfindungsgemäße Verfahren umfasst: Erhalten der aktuellen Standortinformationen des Online-Car-Hailing-Dienstes und Extrahieren des Online-Car-Hailing-Logos aus den aktuellen Standortinformationen und Erhalten des historischen Standorts des Online-Car-Hailing-Dienstes auf der Grundlage der Online-Car-Hailing-Dienste; Begrüßungslogo.
2023-11-27
Kommentar 0
820

Nicht nur DALL·E! Jetzt können KI-Maler modellieren und Videos erstellen. Ich kann mir nicht einmal vorstellen, was in Zukunft passieren wird.
Artikeleinführung:Kürzlich gab Stability.ai, ein von Emad Mostaque gegründetes und finanziertes Unternehmen, die öffentliche Veröffentlichung von künstlerischen Werken bekannt, die von AI geschaffen wurden. Man könnte meinen, dass dies nur ein weiterer Versuch von KI in der Kunst ist, aber in Wirklichkeit ist es viel mehr. Es gibt zwei Gründe. Erstens ist StableDiffusion im Gegensatz zu DALL-E2 Open Source. Das bedeutet, dass jeder das Backbone nutzen kann, um kostenlos Anwendungen für bestimmte Text-zu-Bild-Erstellungsaufgaben zu erstellen. Darüber hinaus haben die Entwickler von Midjourney eine Funktion implementiert, die es Benutzern ermöglicht, es mit StableDiffusion zu kombinieren, was zu einigen erstaunlichen Ergebnissen geführt hat. Stellen Sie sich vor, was in den nächsten Monaten veröffentlicht wird
2023-05-04
Kommentar 0
1200

Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? Wo ist das beim Posten automatisch gespeicherte Bild?
Artikeleinführung:Durch die kontinuierliche Entwicklung der sozialen Medien ist Xiaohongshu zu einer Plattform für immer mehr junge Menschen geworden, auf der sie ihr Leben teilen und schöne Dinge entdecken können. Viele Benutzer haben beim Posten von Bildern Probleme mit der automatischen Speicherung. Wie kann man dieses Problem lösen? 1. Wie kann das Problem des automatischen Speicherns von Bildern beim Veröffentlichen auf Xiaohongshu gelöst werden? 1. Cache leeren Zuerst können wir versuchen, die Cache-Daten von Xiaohongshu zu löschen. Die Schritte sind wie folgt: (1) Öffnen Sie Xiaohongshu und klicken Sie auf die Schaltfläche „Mein“ in der unteren rechten Ecke. (2) Suchen Sie auf der persönlichen Center-Seite nach „Einstellungen“ und klicken Sie darauf. (3) Scrollen Sie nach unten und suchen Sie nach „; Option „Cache löschen“. Klicken Sie auf „OK“. Nachdem Sie den Cache geleert haben, geben Sie Xiaohongshu erneut ein und versuchen Sie, Bilder zu posten, um zu sehen, ob das Problem mit dem automatischen Speichern behoben ist. 2. Aktualisieren Sie die Xiaohongshu-Version, um sicherzustellen, dass Ihr Xiaohongshu
2024-03-22
Kommentar 0
1355

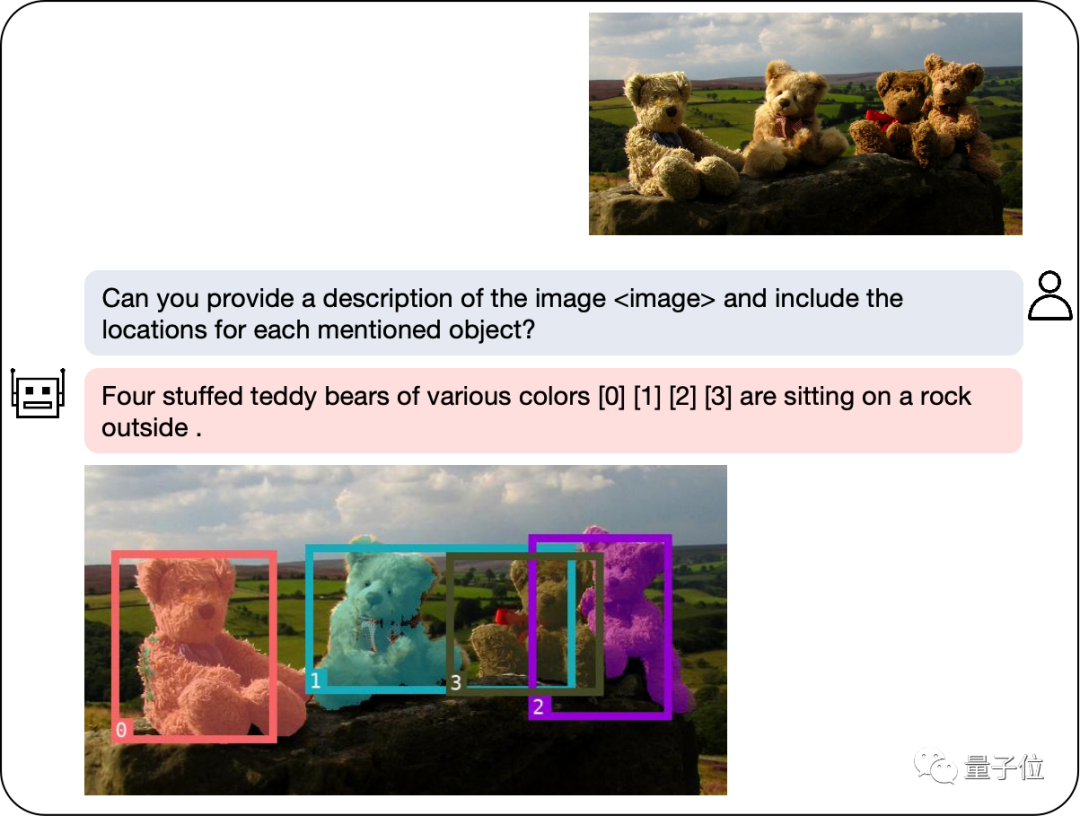
Großformatige Modelle können Bilder bereits mit nur einer einfachen Konversation mit Anmerkungen versehen! Forschungsergebnisse von Tsinghua & NUS
Artikeleinführung:Nachdem das multimodale große Modell das Erkennungs- und Segmentierungsmodul integriert hat, wird das Ausschneiden von Bildern einfacher! Unser Modell kann die von Ihnen gesuchten Objekte mithilfe von Beschreibungen in natürlicher Sprache schnell kennzeichnen und Texterklärungen bereitstellen, um Ihnen die Erledigung der Aufgabe zu erleichtern. Das neue multimodale Großmodell, das vom NExT++-Labor der National University of Singapore und dem Team von Liu Zhiyuan an der Tsinghua-Universität entwickelt wurde, bietet uns starke Unterstützung. Dieses Modell wurde sorgfältig ausgearbeitet, um den Spielern beim Lösen von Rätseln umfassende Hilfe und Anleitung zu bieten. Es kombiniert Informationen aus mehreren Modalitäten, um den Spielern neue Methoden und Strategien zum Lösen von Rätseln zu präsentieren. Die Anwendung dieses Modells wird den Spielern zugute kommen. Mit der Einführung von GPT-4v hat der multimodale Bereich eine Reihe neuer Modelle wie LLaVA, BLIP-2 usw. eingeläutet. dieser Modelle
2024-01-05
Kommentar 0
700
PHP判断一个gif图片是否为动态图片(动画)的方法
Artikeleinführung:如何使用PHP来判断一个gif图片是否为动态图片(动画)?首先想到的是使用getimagesize()函数来看type值,发现都是gif,所以这个办法是不可行的。下面是作者在网上看到的一个函数,用来判断gif是否为动图的。贴出来和大家分享。/* * 判断图片是否为动态图片(动画) */function isAnimatedGif($filename) {$fp=fopen($filename,'r
2016-06-20
Kommentar 0
1185
PHP判断一个gif图片是否为动态图片的方法,_PHP教程
Artikeleinführung:PHP判断一个gif图片是否为动态图片的方法,。PHP判断一个gif图片是否为动态图片的方法, 本文实例讲述了PHP判断一个gif图片是否为动态图片的方法。分享给大家供大家参考。具体方法如
2016-07-13
Kommentar 0
861
PHP如何判断一个gif图片是否为动态图片_PHP教程
Artikeleinführung:PHP如何判断一个gif图片是否为动态图片。PHP如何判断一个gif图片是否为动态图片 例子 代码如下 /* * 判断图片是否为动态图片(动画) */ function isAnimatedGif($filename) { $fp=fopen($filenam
2016-07-13
Kommentar 0
905

Warum zeigt der QQ-Browser Bilder nicht automatisch an?
Artikeleinführung:Warum zeigt der QQ-Browser Bilder nicht automatisch an? QQ Browser kann den bildfreien Modus aktivieren. In diesem Modus können Bilder auch sehr einfach angezeigt werden. Sie können einfach auf das Bild klicken, um es zu laden. Viele Freunde wissen immer noch nicht, warum der QQ-Browser Bilder nicht automatisch anzeigt. Hier finden Sie eine Anleitung, wie Sie verhindern können, dass der QQ-Browser Bilder automatisch anzeigt. Warum zeigt QQ Browser nicht automatisch Bilder an? 1. Öffnen Sie die QQ Browser-App auf Ihrem Mobiltelefon. Wenn der bildlose Modus aktiviert ist, wird jede besuchte Seite ohne Bilder angezeigt. 2. Klicken Sie auf die Adressleiste, um nach Bildern zu suchen Klicken Sie auf den Inhalt und klicken Sie auf die Schaltfläche [Drei]. 3. Wischen Sie im Menü unten nach links und rechts, um [Weitere Tools] zu finden
2024-07-01
Kommentar 0
1079

So zentrieren Sie ein Bild mit CSS
Artikeleinführung:Bei HTML-Seiten kann die Verwendung von Bildern die Seite bereichern. Bei der Verwendung von Bildern kann jedoch das Problem auftreten, dass das Bild nicht zentriert ist. Dies liegt daran, dass die Position des Bildes automatisch vom Browser bestimmt wird und nicht manuell von uns festgelegt wird. An dieser Stelle können wir CSS verwenden, um das Bild zu zentrieren. In diesem Artikel erfahren Sie, wie Sie ein Bild mit CSS zentrieren. 1. Verwenden Sie „Rand“, um das Bild zu zentrieren. Die Verwendung von „Rand“ ist die gebräuchlichste Methode, um das Bild zu zentrieren. Wir können einen Randwert von 50 % für oben, unten, links und rechts hinzufügen und dann das negative Diagramm verwenden
2023-04-13
Kommentar 0
14686

Kann die Position der Taskleiste in Windows 11 angepasst werden?
Artikeleinführung:Kann die Position der Taskleiste in Windows 11 angepasst werden? Win11 kann die Position der Taskleiste nach Belieben anpassen. Dann müssen Sie nur mit der linken Maustaste auf die Taskleiste klicken und sie dann nach oben, unten, links oder rechts ziehen kann es so an die Kante legen, dass es an dieser Stelle bleibt, und wenn er die Maus loslässt, bleibt es dort. Wenn Sie es wiederherstellen möchten, können Sie es erneut nach unten ziehen. Wie platziere ich die Win11-Taskleiste oben auf dem Bildschirm? So platzieren Sie die Win11-Taskleiste am oberen Bildschirmrand: 1. Bewegen Sie die Maus an eine leere Stelle in der Taskleiste. 2. Halten Sie die linke Taste gedrückt und ziehen Sie sie direkt zum unteren Bildschirmrand. (Wenn es nicht gezogen werden kann, klicken Sie mit der rechten Maustaste auf einen leeren Bereich der Taskleiste und deaktivieren Sie „Taskleiste sperren“.) 3. Bewegen Sie den Mauszeiger an den oberen Rand der Taskleiste und warten Sie, bis sich der Zeiger in ändert
2024-01-11
Kommentar 0
1809

So ermitteln Sie, ob in phpcms ein Bild vorhanden ist
Artikeleinführung:Die Methode für PHPCMS, um festzustellen, ob ein Bild vorhanden ist: Geben Sie zuerst den PHPCMS-Hintergrund ein, öffnen Sie dann die entsprechende Vorlagendatei und fügen Sie dann den Beurteilungscode als „{if $r[thumb]}with picture{else}without picture“ hinzu {/if}“ und speichern Sie es einfach.
2020-01-03
Kommentar 0
2892

Wie implementiert man ein Karussell mit nativem JavaScript? Detaillierte Code-Erklärung
Artikeleinführung:Wir verwenden dann js, um die Animation zu animieren: 1. Wenn die Maus auf welchen kleinen Punkt klickt, wird welches Bild angezeigt und die Farbe des kleinen Punktes ändert sich ebenfalls und Rechtspfeile, das Bild bewegt sich nach links und rechts. 3. Das Bild dreht sich automatisch (dazu ist ein Timer erforderlich). 4. Wenn die Maus auf dem Bild platziert wird, stoppt die Bildwiedergabe automatisch (dazu muss der Timer gelöscht werden). . Wenn die Maus das Bild verlässt, dreht sich das Bild automatisch weiter (Neustart des Timers) (Controller) Hier kapseln wir eine animate()-Animationsfunktion
2018-08-07
Kommentar 0
3177

Luma und Runway betreten abwechselnd die Bühne und die Videoproduktion erreicht neue Höhen. Kann Sora noch dominieren? Besuchen Sie dieses WAIC-Forum zur Videogenerierung, um Antworten zu finden
Artikeleinführung:Als PIKA im Jahr 2023 veröffentlicht wurde, kam Musk zu dem Schluss, dass 2024 das erste Jahr der „Filme über künstliche Intelligenz“ sein würde. Zu Beginn des Jahres gab Sora ein atemberaubendes Debüt, das alle umgehauen hat. Dann explodierten abwechselnd Stable Video Diffusion, LTX Studio und Google Veo, und in jüngerer Zeit traten Keling, Luma und Runway gegeneinander an ... In nur der Hälfte Jedes Jahr sind nicht nur viele KI-Videoanwendungen entstanden. Es treibt die Videogenerierungstechnologie auf ein neues Niveau, erweitert den Anwendungsbereich von KI-Videos und bietet in Zukunft mehr Möglichkeiten. Heutzutage ist die Entwicklung multimodaler Fähigkeiten mit der kontinuierlichen Verbesserung der Videoerzeugungstechnologie und der zunehmenden Anzahl von KI+-Branchenrichtungen zum allgemeinen Trend von AIGC-Anwendungen geworden
2024-06-21
Kommentar 0
1128

Wie kann man mit einfachem JS-Code den Scroll-Effekt des Karussells erzielen?
Artikeleinführung:Das Implementierungsprinzip von js carousel image kann hauptsächlich darin verstanden werden, Bilder gleicher Größe in einer Spalte zusammenzuführen, aber nur eines der Bilder wird angezeigt und der Rest wird ausgeblendet. Das angezeigte Bild wird durch Ändern des linken Werts geändert. Die Karussellbilder werden automatisch alle paar Sekunden verschoben, um den Effekt zu erzielen, dass Bilder nacheinander abgespielt werden. In Bezug auf die Effekte gibt es Gleiten und allmähliches Hineinschieben. Das Gleitkarussell ist der Effekt, dass Bilder schrittweise von links nach rechts hineingleiten. Ein Karussell Bild ist der Effekt der schrittweisen Anzeige von Bildern basierend auf der Transparenz.
2018-08-09
Kommentar 0
4290

So überprüfen Sie die Bildgröße mithilfe der Javascript-Funktion
Artikeleinführung:Ich habe festgestellt, dass die Bestimmung der Größe eines Bildes mit ASP komplizierter ist als das Zählen. Es ist auch schwierig, die logische Anzeige zu verwenden Der Effekt besteht lediglich darin, zu verhindern, dass das große Bild die Seite unterbricht<script LANGUAGE="JAVASCRIPT"> Nach der Überprüfung stellte ich fest, dass die Verwendung von ASP zur Bestimmung der Bildgröße komplizierter ist als das Zählen, und es wird beurteilt, sobald es bestimmt ist. und es erfordert auch eine logische Anzeige ... es ist einfach, die Größe mit Javascript zu bestimmen. Der letzte Effekt besteht nur darin, zu verhindern, dass das große Bild die Seite zerstört.
2017-08-10
Kommentar 0
1430