Insgesamt10000 bezogener Inhalt gefunden
Implementierung des TAB-Touchscreen-Umschalteffekts für mobile Endgeräte basierend auf JavaScript_Javascript-Kenntnissen
Artikeleinführung:Wenn wir das mobile Endgerät verwenden, können wir mit Touchscreen-Gesten nach links und rechts wischen, um die TAB-Spalte zu wechseln, z. B. zwischen APP-Spalten wie NetEase News. Die Registerkarte, über die wir sprechen, besteht im Allgemeinen aus einer Navigationsleiste und dem der Registerkarte entsprechenden Inhalt. Wenn die Beschriftung in der Navigationsleiste geändert wird, ändert sich auch der der Beschriftung entsprechende Inhalt. In diesem Artikel stellen wir Ihnen anhand von Beispielen den TAB-Touchscreen-Umschalteffekt für mobile Endgeräte vor.
2016-05-16
Kommentar 0
1753
jQuery implementiert den Tencent-Mini-Homepage-Tab-Effekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung des Tencent-Mini-Homepage-Tab-Effektcodes vorgestellt, der die links- und rechtsgleitende Anzeige und den Klickwechseleffekt der Tab-Umschalttaste realisieren kann. Dabei handelt es sich um die dynamischen Betriebstechniken von Seitenelementen basierend auf Mausereignissen Bedarf kann sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1336

Wie kann man mit JavaScript nahtlose Links- und Rechts-Schiebeeffekte von Bildern erzielen und gleichzeitig Zoom- und Fade-Animationen hinzufügen?
Artikeleinführung:Wie kann man mit JavaScript nahtlose Links- und Rechts-Schiebeeffekte von Bildern erzielen und gleichzeitig Zoom- und Fade-Animationen hinzufügen? Bei der Website-Entwicklung ist der Gleitwechseleffekt von Bildern eine sehr häufige Anforderung. Hier stellen wir vor, wie man mit JavaScript einen nahtlosen Links- und Rechtswechseleffekt erzielt und gleichzeitig Zoom- und Fade-Animationen hinzufügt. In diesem Artikel finden Sie detaillierte Codebeispiele, damit Sie diesen Effekt problemlos erzielen können. Zuerst müssen wir einen Container in HTML vorbereiten, um Bilder zu platzieren, und die Container festlegen
2023-10-25
Kommentar 0
712

Android realisiert die Links- und Rechts-Schiebeschaltfunktion der Schnittstelle
Artikeleinführung:Ich glaube, dass jeder Software wie mobiles QQ und WeChat verwendet haben muss. Wenn wir sie verwenden, ist es nicht schwer festzustellen, dass das Umschalten der Benutzeroberfläche nicht nur durch Klicken auf die Seitenregisterkarte, sondern auch durch Verschieben nach links und rechts erreicht werden kann. Der Herausgeber stellt Ihnen im Folgenden vor, wie Sie diese Funktion implementieren
2017-01-14
Kommentar 0
1284


Lösung für die gleitende Rückkehr durch Gesten im mobilen Vue-Terminal
Artikeleinführung:Mit der Beliebtheit mobiler Geräte gewöhnen sich immer mehr Benutzer daran, mit Gesten zwischen Seiten zu wechseln. In der Vue-Entwicklung verwendet die auf VueRouter basierende Seitenwechselmethode im Allgemeinen die Push- und Ersetzungsmethoden des Routings. Der auf diese Weise implementierte Seitenwechsel bringt jedoch gewisse Probleme mit sich, wenn die mobile Geste zurückgleitet. In diesem Artikel wird erläutert, wie das Problem der gleitenden Rückgabe mobiler Gesten in der Vue-Entwicklung gelöst werden kann. Um das Problem der gleitenden Gestenrückgabe auf dem mobilen Endgerät zu lösen, müssen wir das Vue-Plug-in vue verwenden
2023-06-30
Kommentar 0
2875

Wie kann in JavaScript ein nahtloser Links-Rechts-Schiebeeffekt von Bildern erzielt werden?
Artikeleinführung:Wie kann man mit JavaScript einen nahtlosen Wechseleffekt von Bildern nach links und rechts erzielen? Mit der Entwicklung des Internets werden Bilder im Webdesign häufig als wichtige Elemente der Seite verwendet. Der Wechseleffekt von Bildern spielt eine wichtige Rolle für die Schönheit und Interaktivität der Seite. In diesem Artikel werden wir anhand konkreter Codebeispiele untersuchen, wie Sie mit JavaScript einen nahtlosen Links-Rechts-Schiebeeffekt von Bildern erzielen können. Um den Effekt des nahtlosen Verschiebens von Bildern nach links und rechts zu erzielen, müssen Sie zunächst Folgendes tun: Erstellen Sie einen Bildcontainer und verwenden Sie ihn
2023-10-19
Kommentar 0
1339

Wie verwende ich JavaScript, um einen Finger-Sliding-Switching-Effekt des Tab-Inhalts zu erzielen?
Artikeleinführung:Wie kann ich mit JavaScript den Finger-Sliding-Switching-Effekt des Tab-Inhalts erzielen? Auf der mobilen Seite ist das Bewegen des Fingers zum Wechseln des Tab-Inhalts eine gängige Interaktionsmethode. Durch JavaScript können wir diesen Effekt leicht erzielen und den Benutzern ein benutzerfreundlicheres und reibungsloseres Erlebnis bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Effekt des Fingergleitens beim Wechseln von Tab-Inhalten erzielen, und es werden spezifische Codebeispiele als Referenz bereitgestellt. Zunächst benötigen wir eine grundlegende HTML-Struktur, um die Registerkarten zu erstellen
2023-10-16
Kommentar 0
1001

Designeffekt für HTML5-Wettervorhersagekarten
Artikeleinführung:Dies ist ein cooler Designeffekt für Wettervorhersagekarten, der auf HTML5 SVG und snap.svg basiert. Diese Wettervorhersagekarte kann in Form von Registerkarten zu unterschiedlichem Wetter wechseln und jedes Wetter wird in Form einer SVG-Animation angezeigt.
2017-01-18
Kommentar 0
3443

So lösen Sie das Problem des verschiebbaren Seitenwechsels auf Mobiltelefonen in der Vue-Entwicklung
Artikeleinführung:Mit der rasanten Entwicklung des mobilen Internets beginnen immer mehr Websites, die mobile Entwicklung zu übernehmen. Bei der Entwicklung von Mobiltelefonen ist das Schieben zum Wechseln der Seiten eine häufige Anforderung. Als beliebtes Front-End-Framework bietet uns Vue eine praktische Lösung, um gleitende Seitenwechsel zu erreichen. In der Vue-Entwicklung verwenden wir normalerweise VueRouter, um das Seitenrouting zu verwalten. VueRouter bietet eine Router-Link-Komponente, die problemlos zwischen Seiten wechseln kann. Aber auf der mobilen Seite sind wir
2023-06-29
Kommentar 0
1876

So verwenden Sie Eldens E-Key-Rucksack
Artikeleinführung:Spieler können beim Spielen in Elden's Ring Rucksäcke erhalten. Spieler können zwischen tragbaren Taschen wechseln, indem sie das Mausrad nach oben und unten bewegen und das Mausrad nach links oder rechts. So verwenden Sie Eldens E-Key-Rucksack: 1. Halten Sie im Spiel die E-Taste (PC) oder die Y-Taste (XBOX) oder die Dreieckstaste (PS) gedrückt, um zum Shortcut-Rucksack zu wechseln in der unteren linken Ecke. Es ist zu einem schnellen Rucksackgegenstand geworden. 2. Spieler können tragbare Taschen wechseln, indem sie die E-Taste gedrückt halten und das Mausrad nach oben und unten bewegen. 3. Drücken Sie die E-Taste, um zu verschieben, und verwenden Sie das Mausrad, um nach links und rechts zu wechseln, oder stellen Sie direkt die 1234-Taste ein, um zu wechseln. Drücken Sie nach der Einstellung E, 1234. 4. In den vier Steckplätzen des Schnellrucksacks können Sie verschiedene Kanäle ausrüsten.
2024-03-11
Kommentar 0
1851

So verwenden Sie Vue, um nach links und rechts gleitende Umschalteffekte zu implementieren
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Schiebeeffekten nach links und rechts. Vue ist ein beliebtes JavaScript-Framework, das häufig zum Erstellen von Benutzeroberflächen verwendet wird. Bei der Entwicklung responsiver Webanwendungen ist es oft notwendig, verschiedene Spezialeffekte zu implementieren, um das Benutzererlebnis zu verbessern. Unter diesen ist das Schieben nach links und rechts zum Wechseln von Spezialeffekten eine häufige Anforderung. In diesem Artikel wird erläutert, wie Sie mit Vue diesen Spezialeffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir relevante Bibliotheken und Komponenten in das Vue-Projekt einführen. In diesem Beispiel verwenden wir VueRouter und V
2023-09-19
Kommentar 0
1039

So stellen Sie die lokale QQ-Wettervorhersage auf dem Mobiltelefon ein
Artikeleinführung:Im schnelllebigen modernen Leben ist es besonders wichtig, über Wetteränderungen auf dem Laufenden zu bleiben. Als unverzichtbares Chat-Tool in unserem täglichen Leben verfügt Mobile QQ tatsächlich über viele versteckte praktische Funktionen, darunter die Wettervorhersage. Durch einfache Einstellungen können wir das lokale Wetter in Echtzeit auf dem mobilen QQ überprüfen und so das Reisen, Anziehen usw. erleichtern. Viele Benutzer wissen jedoch möglicherweise immer noch nicht, wie sie eine lokale Wettervorhersage zu Mobile QQ hinzufügen können. Daher wird Ihnen der Herausgeber dieser Website in diesem Artikel eine detaillierte Schritt-für-Schritt-Einführung in die Einstellungen geben, in der Hoffnung, allen zu helfen. So zeigen Sie das lokale Wetter in QQ an 1. Öffnen Sie zunächst QQ und klicken Sie auf das Avatar-Symbol in der oberen linken Ecke. Suchen Sie in Ihrem Profil nach der Wettersymbol-Schaltfläche in der unteren Navigationsleiste und klicken Sie darauf. Einige mobile QQ-Versionen können möglicherweise
2024-04-02
Kommentar 0
937

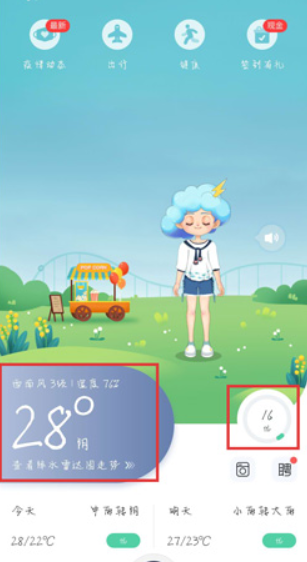
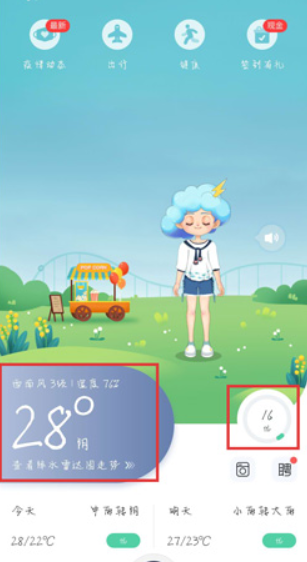
So stellen Sie die 15-Tage-Vorhersage in „Moji Weather' ein
Artikeleinführung:Die Wettervorhersage ist eine unverzichtbare Funktion in unserem täglichen Leben. Sie kann uns helfen, zukünftige Wetterbedingungen im Voraus zu verstehen und angemessene Vorkehrungen zu treffen. Die 15-Tage-Wettervorhersage in Moji ist einfach und bequem einzurichten. Klicken Sie einfach auf das Datum oben in der App-Oberfläche, um schnell zur 15-Tage-Wettervorhersage zu wechseln. Lassen Sie uns diese Funktion gemeinsam erkunden und Ihnen detailliertere Wetterinformationen liefern. So stellen Sie die 15-Tage-Moji-Wettervorhersage ein 1. Öffnen Sie zunächst die Moji-Wetter-App und rufen Sie die Hauptseite auf. Klicken Sie auf das Symbol, das durch den Pfeil im Bild unten angezeigt wird. 2. Anschließend können Sie die Situation für morgen im roten Bereich überprüfen 3. Klicken Sie dann links auf das Gradsymbol an der Seite und schieben Sie es nach links und rechts, um das Wetter für mehrere Stunden anzuzeigen. 4. Nachdem Sie das Wetter fünfzehn Tage lang angezeigt haben, kehren Sie zum Ende der Hauptseite zurück um das Wetter für die fünfzehn Tage anzuzeigen
2024-03-29
Kommentar 0
489

So wechseln Sie Projekte in Uniapp
Artikeleinführung:UniApp ist eine mobile Entwicklungsplattform, die auf dem Vue.js-Framework basiert und es Entwicklern ermöglicht, mit demselben Codesatz Anwendungen zu entwickeln, die mehrere mobile Plattformen gleichzeitig unterstützen. Bei der Entwicklung von UniApp-Projekten müssen wir manchmal zwischen verschiedenen Projekten wechseln. Hier finden Sie eine detaillierte Einführung zum Wechseln von Projekten in UniApp. 1. Wechseln Sie zwischen Projekten über die Befehlszeile. Geben Sie das Projektstammverzeichnis im Befehlszeilenterminal ein und suchen Sie die Datei „manifest.json“. In dieser Datei können Sie die Grundinformationen des aktuellen Projekts einsehen. Um zu einem anderen Projekt zu wechseln
2023-04-17
Kommentar 0
1015


So wechseln Sie die aktiven Fertigkeiten, wenn Sie in ein Verlies vordringen. So wechseln Sie die aktiven Fertigkeiten, wenn Sie in ein Verlies vordringen
Artikeleinführung:Das Handyspiel Advance to the Dungeon ist ein bei Spielern sehr beliebtes Spiel. Spieler können die aktiven Fähigkeiten im Spiel wechseln. Viele Spieler wissen immer noch nicht viel darüber, wie man aktive Fähigkeiten wechselt. Hier ist eine Einführung in die Methode des aktiven Fähigkeitswechsels, werfen wir einen Blick darauf! Wie wechselt man die aktiven Fertigkeiten, wenn man in einen Dungeon vordringt? Antwort: Drücken Sie die Umschalttaste. 1. Spieler können die aktiven Fähigkeiten direkt für den Kampf wechseln, indem sie im Spiel die Umschalttaste drücken. 2. Im aktuellen Spiel verfügen nur einige Sonderzeichen über die Funktion, aktive Fähigkeiten zu wechseln. 3. Halten Sie während des Spiels die Strg-Taste gedrückt, um in die Zeitlupe zu wechseln, und schieben Sie dann das Rad, um die Schusswaffen frei zu wechseln.
2024-07-15
Kommentar 0
872

Spezifische Vorgänge zum Festlegen der Animationswiedergabe- und Filmwechselmethoden in ppt2013
Artikeleinführung:Öffnen Sie die PPT-Software und rufen Sie die Hauptoberfläche auf. Das Beispiel in diesem Artikel enthält 3 Folien. Klicken Sie in der Menüleiste auf [Umschalten]. Sie sehen, dass es verschiedene Schaltmodi gibt. Wählen Sie einfach den aus, der Ihnen gefällt. Wählen Sie in diesem Beispiel [Lamellen] aus. In der Menüleiste können Sie die Spalte [Änderungsmodus] sehen. Die Standardeinstellung ist [Wenn mit der Maus geklickt wird] zum Wechseln der Folien. Da in diesem Artikel der Zweck der automatischen Loop-Wiedergabe erreicht werden soll, ist diese Option nicht ausgewählt. Klicken Sie auf [Zeit für automatischen Folienwechsel festlegen] und stellen Sie die entsprechende Zeit ein. Zu diesem Zeitpunkt können Sie in einem bestimmten Intervall auf die nächste Folie umschalten. Auf der linken Seite können Sie die für den Folienwechsel erforderliche Zeit festlegen. Klicken Sie nach Abschluss der Einstellungen auf [Auf alle anwenden], um den Effekt auf alle Folien anzuwenden. Als nächstes richten Sie die automatische Wiedergabe der Diashow ein.
2024-04-17
Kommentar 0
557

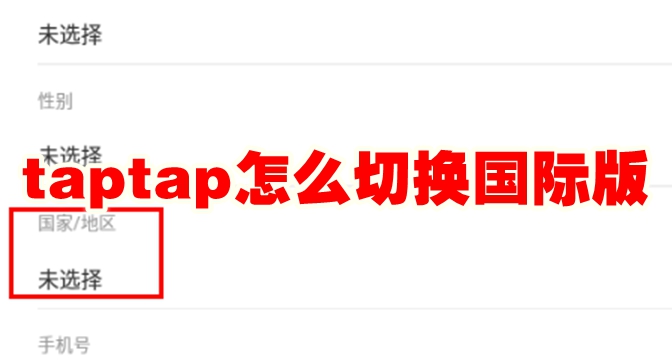
So wechseln Sie zur internationalen Version von taptap. So wechseln Sie zur internationalen Version von taptap
Artikeleinführung:Wie wechsle ich zur internationalen Version von taptap? Die normale Version von taptap kann auch auf die internationale Version umgestellt werden, und Benutzer können auch die internationale Version herunterladen und direkt verwenden. Viele Freunde wissen immer noch nicht, wie sie zur internationalen Version von Taptap wechseln können. Hier finden Sie eine Anleitung, wie Sie zur internationalen Version von Taptap wechseln können. So wechseln Sie zur internationalen Version von taptap 1. Geben Sie taptap ein und klicken Sie dann oben rechts auf „Avatar“. 2. Klicken Sie dann auf „Informationen bearbeiten“. 3. Suchen Sie unten nach „Land/Region“ und klicken Sie darauf. 4. Wählen Sie abschließend ein anderes Land aus und speichern Sie es, um zur internationalen Version zu wechseln.
2024-07-01
Kommentar 0
799