Insgesamt10000 bezogener Inhalt gefunden

So richten Sie eine modale Box in Bootstrap4 ein
Artikeleinführung:So richten Sie eine modale Box in Bootstrap4 ein: Sie können eine kleine modale Box erstellen, indem Sie die Klasse „.modal-sm“ hinzufügen, und die Klasse „.modal-lg“ kann auch eine große modale Box erstellen.
2019-07-12
Kommentar 0
2667

Wo ist die modale Bootstrap-Box?
Artikeleinführung:Die modale Bootstrap-Box deckt das übergeordnete Formular ab und ist ein untergeordnetes Formular. Der Zweck der modalen Box besteht darin, Inhalte aus einer separaten Quelle anzuzeigen und eine gewisse Interaktion zu ermöglichen, ohne das übergeordnete Formular zu verlassen. Der Hauptteil kann Informationsinteraktion usw. bereitstellen. Sie können eine kleine modale Box erstellen, indem Sie die Klasse „.modal-sm“ hinzufügen, und eine große modale Box erstellen, indem Sie die Klasse „.modal-lg“ hinzufügen.
2022-08-01
Kommentar 0
1696

Wie implementiert man ein Bild-Popup und eine modale Box-Anzeige in Vue?
Artikeleinführung:Wie implementiert man ein Bild-Popup und eine modale Box-Anzeige in Vue? Bei der Webentwicklung ist es häufig erforderlich, auf ein Bild zu klicken, um ein modales Feld zu öffnen und ein großes Bild des Bildes anzuzeigen. Vue kann als beliebtes JavaScript-Framework diese Funktion problemlos vervollständigen. In diesem Artikel wird erläutert, wie Sie mit Vue ein Bild-Popup und eine modale Box-Anzeige implementieren. Zunächst benötigen wir eine Liste von Bildern, die über das Datenattribut definiert werden kann. Angenommen, wir haben ein Array mit Bild-URLs, das im Datenattribut von Vue initialisiert werden kann
2023-08-18
Kommentar 0
2599

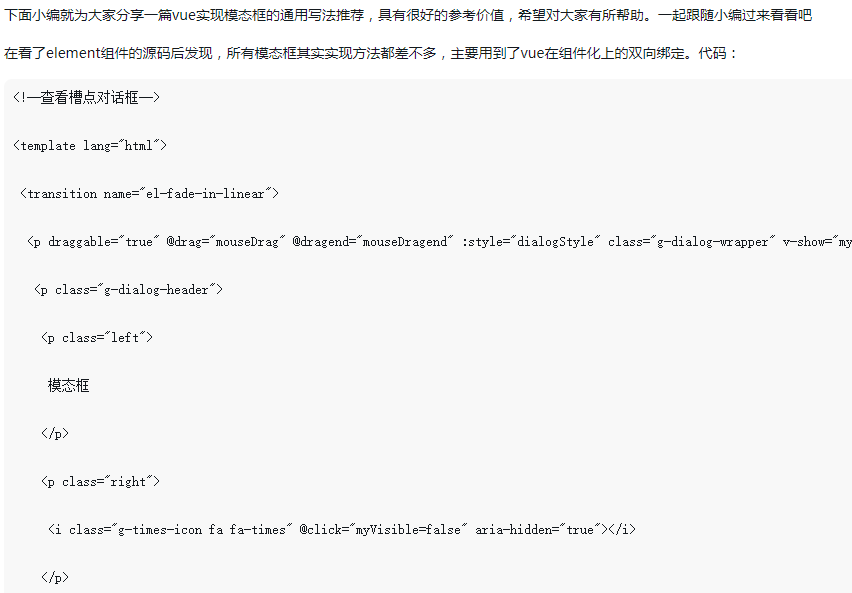
Umgang mit den Anzeigeproblemen modaler Boxen, die bei der Vue-Entwicklung auftreten
Artikeleinführung:So gehen Sie mit den Anzeigeproblemen von Modalboxen um, die bei der Vue-Entwicklung auftreten. In der Vue-Entwicklung sind Modalboxen eine häufige interaktive Komponente, die hauptsächlich zum Anzeigen von Informationen, zur Überprüfung von Benutzereingaben und für Popup-Benachrichtigungen verwendet wird. In der tatsächlichen Entwicklung treten jedoch manchmal Anzeigeprobleme bei einigen modalen Feldern auf, z. B. wenn das Popup-Fenster nicht angezeigt wird, die Anzeigeposition verschoben ist oder nicht richtig geschlossen werden kann usw. In diesem Artikel werden einige häufig auftretende Probleme bei der Anzeige modaler Boxen vorgestellt und entsprechende Lösungen bereitgestellt. Das Popup-Fenster wird nicht angezeigt, wenn wir auf die Schaltfläche klicken, die die Anzeige des Popup-Fensters auslöst, oder den entsprechenden Logikcode ausführen.
2023-06-29
Kommentar 0
1057
Wie zentriere ich den Inhalt vertikal und horizontal, wenn ich eine modale Box schreibe?
Artikeleinführung:Hallo zusammen, heute werden wir darüber sprechen, wie man den Inhalt vertikal und horizontal zentriert, wenn man eine modale Box schreibt. Dieses Problem entspricht eigentlich dem, wie man ein Div vertikal und horizontal zentriert dieses Problem? Es gibt 5 Lösungen. Erstens, im ersten Fall, wenn wir die Breite und Höhe von div1 kennen: <div id="div1"></div #div1{ width: 200px;
2017-06-20
Kommentar 0
2695

Besprechen Sie, wie Sie die modale Boxfunktion über JavaScript schließen
Artikeleinführung:JavaScript ist eine leistungsstarke Programmiersprache, die in der Webentwicklung weit verbreitet ist. Unter diesen ist das modale Feld ein allgemeines Popup-Fenster. Unter bestimmten Bedingungen kann es verhindern, dass Benutzer das Popup-Fenster verlassen, wenn sie Vorgänge ausführen. Das Schließen der Modalbox ist auch ein wichtiger Wissenspunkt in der JavaScript-Programmierung. In diesem Artikel wird erläutert, wie die modale Box über JavaScript geschlossen wird, und es werden einige Anwendungsszenarien und Vorsichtsmaßnahmen in der tatsächlichen Entwicklung vorgestellt. 1. So schließen Sie die modale Box in JavaScript in JavaScr
2023-04-21
Kommentar 0
1484



Bootstrap-Javascript, modales Feld schließen
Artikeleinführung:In der Webentwicklung ist die Modalbox ein häufig verwendetes Schnittstellenelement, das zum Anzeigen von Eingabeaufforderungsinformationen, zum Ausfüllen von Formularen usw. verwendet werden kann. Bootstrap ist ein weit verbreitetes Front-End-Framework, das viele praktische Komponenten, einschließlich Modalboxen, bereitstellt. Der mit der modalen Box verwendete JavaScript-Code kann das Anzeigen, Ausblenden, Schließen und andere Verhalten der modalen Box steuern. In diesem Artikel wird erläutert, wie Sie mit Bootstrap-JavaScript-Code das modale Feld schließen. ## Bootstrap bietet mehrere Möglichkeiten zum Schließen der modalen Box.
2023-05-09
Kommentar 0
1657
Bootstrap Modal Box (Modal) Plug-in, das Sie jeden Tag erlernen müssen_Javascript-Fähigkeiten
Artikeleinführung:Bootstrap muss das Modal-Plug-In jeden Tag lernen. Das Modal ist ein Unterformular, das das übergeordnete Formular abdeckt. Typischerweise besteht der Zweck darin, Inhalte aus einer separaten Quelle anzuzeigen, die eine gewisse Interaktion ermöglichen, ohne das übergeordnete Formular zu verlassen. Unterformulare können Informationen, Interaktion usw. bereitstellen. Interessierte Freunde können darauf verweisen.
2016-05-16
Kommentar 0
1654