Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie die Kartenpositionierung und die Umgebungsabfrage in Uniapp
Artikeleinführung:So implementieren Sie Kartenpositionierung und Umgebungsabfragen in uniapp Mit der Entwicklung des mobilen Internets sind Kartenpositionierung und Umgebungsabfragen zu einer der allgemeinen Anforderungen vieler Anwendungen geworden. In uniapp ist es relativ einfach, die Kartenpositionierung und Umgebungsabfragen zu implementieren. In diesem Artikel wird erläutert, wie Sie native Kartenkomponenten und zugehörige APIs verwenden, um die Kartenpositionierung und die umgebenden Abfragefunktionen in Uniapp zu implementieren. 1. Kartenpositionierung Unter Kartenpositionierung versteht man das Ermitteln der Längen- und Breitengradkoordinaten des aktuellen Gerätestandorts. In uniapp können wir uni.g verwenden
2023-10-20
Kommentar 0
1577

Analysieren und beheben Sie die Ursachen von Fehlern bei der absoluten Positionierung
Artikeleinführung:Analyse der Ursachen für Fehler bei der absoluten Positionierung und Überblick über Lösungen: Die absolute Positionierung ist eine gängige Layoutmethode in der Frontend-Entwicklung, die eine genaue Positionierung von Elementen auf der Seite ermöglicht. Im tatsächlichen Entwicklungsprozess können jedoch absolute Positionierungsfehler auftreten. In diesem Artikel werden die Ursachen für Fehler bei der absoluten Positionierung analysiert und Lösungen sowie spezifische Codebeispiele bereitgestellt. 1. Ursachenanalyse: Das Positionierungsattribut ist nicht für das übergeordnete Element des Positionierungselements und des Referenzelements festgelegt: Wenn wir die absolute Positionierung verwenden, müssen wir sicherstellen, dass die übergeordneten Elemente des Positionierungselements und des Referenzelements festgelegt sind.
2024-01-23
Kommentar 0
1140

Entdecken Sie die Funktionen und Einschränkungen der absoluten Positionierung
Artikeleinführung:Erfahren Sie mehr über die Eigenschaften und Einschränkungen der absoluten Positionierung. Die absolute Positionierung ist eine häufig verwendete Positionierungsmethode in CSS, die es uns ermöglicht, Elemente genau an einer bestimmten Position zu positionieren. Bei der Verwendung der absoluten Positionierung müssen wir deren Eigenschaften und Grenzen verstehen. Als Nächstes befassen wir uns mit den Merkmalen und Einschränkungen der absoluten Positionierung und stellen einige spezifische Codebeispiele bereit. 1. Merkmale der absoluten Positionierung Unabhängige Positionierung: Ein absolut positioniertes Element hat keinen Einfluss auf andere Elemente und belegt eine exklusive Ebene. Dies bedeutet, dass das Layout anderer Elemente keine absolut positionierten Elemente erhält
2024-01-23
Kommentar 0
1259

So verwenden Sie die ID zur Positionierung in CSS
Artikeleinführung:Um die ID für die Positionierung in CSS zu verwenden, müssen Sie zuerst den ID-Selektor (#) verwenden, um das erforderliche ID-Attribut-Tag auszuwählen, und dann das Positionierungsattribut des CSS festlegen. Mit dem Positionsattribut können Sie 4 verschiedene Positionierungstypen festlegen , nämlich statisch, relativ, absolut und fest.
2019-05-28
Kommentar 0
4717

Aufdeckung der vielfältigen Anwendungen der absoluten Positionierung
Artikeleinführung:Die Analyse der vielfältigen Einsatzmöglichkeiten der absoluten Positionierung erfordert spezifische Codebeispiele. Absolute Positionierung ist eine sehr wichtige Positionierungsmethode in CSS. Sie kann verwendet werden, um verschiedene Layouteffekte zu erzielen, Elemente aus dem Dokumentfluss zu trennen und genau zu spezifizieren Position der Elemente auf der Seite. In diesem Artikel untersuchen wir die vielfältigen Einsatzmöglichkeiten der absoluten Positionierung und stellen konkrete Codebeispiele bereit. Erzielen einer präzisen Positionierung Die grundlegendste Verwendung der absoluten Positionierung besteht darin, eine präzise Positionierung zu erreichen. Durch Einstellen oben, links und
2024-01-18
Kommentar 0
696

Praktische Methoden zur Umsetzung absoluter Positionierungsstrategien
Artikeleinführung:Um die Anforderungen der absoluten Positionierungsstrategie zu erfüllen, sind bestimmte Codebeispiele erforderlich. Die absolute Positionierung ist eine häufig verwendete Positionierungsmethode in CSS. Durch die Verwendung der absoluten Positionierung können wir die Position eines Elements auf der Seite präzise steuern und werden nicht von anderen Elementen beeinflusst. Allerdings müssen einige Voraussetzungen und Überlegungen beachtet werden, um den Effekt der absoluten Positionierung zu erzielen. In diesem Artikel wird erläutert, wie die Anforderungen der absoluten Positionierungsstrategie erfüllt werden, und es werden einige spezifische Codebeispiele bereitgestellt. 1. Verstehen Sie die Grundprinzipien der absoluten Positionierung. Bevor wir mit dem Schreiben von absolutem Positionierungscode beginnen, müssen wir zunächst die absolute Positionierung verstehen.
2024-01-23
Kommentar 0
1061

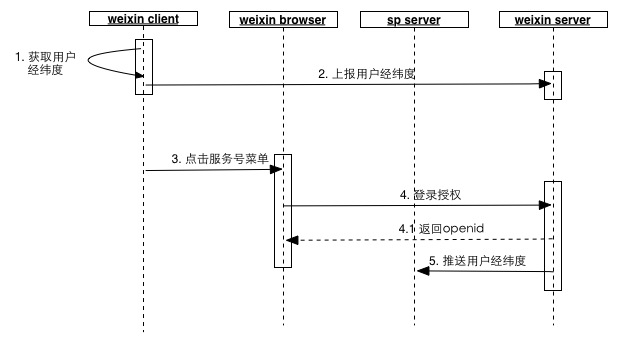
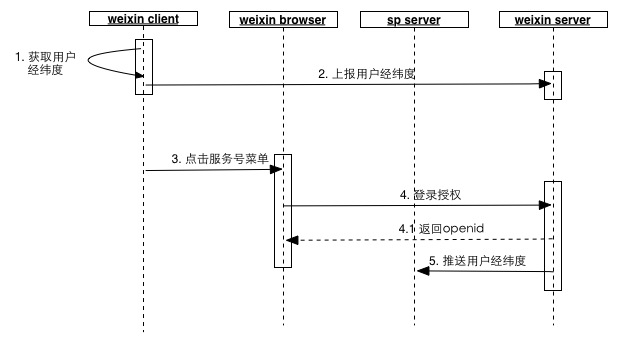
微信获取用户地理位置信息的原理与步骤,获取地理位置_PHP教程
Artikeleinführung:微信获取用户地理位置信息的原理与步骤,获取地理位置。微信获取用户地理位置信息的原理与步骤,获取地理位置 在微信公众服务号开发需求中经常有获取用户位置信息的功能,通过用户的位置信
2016-07-12
Kommentar 0
2016

Analysieren Sie die Merkmale und breiten Anwendungsszenarien der absoluten Positionierung
Artikeleinführung:Merkmale und Anwendungsszenarien der absoluten Positionierung Die absolute Positionierung (AbsolutePositioning) ist eine gängige Positionierungsmethode in CSS, mit der wir Elemente relativ zum darin enthaltenen übergeordneten Element oder Dokument genau positionieren können. Im Vergleich zu anderen Positionierungsmethoden weist die absolute Positionierung einige einzigartige Eigenschaften und Anwendungsszenarien auf. In diesem Artikel werden die Merkmale der absoluten Positionierung im Detail analysiert und einige spezifische Codebeispiele bereitgestellt. Funktionen: 1.1 Positionierung relativ zum übergeordneten Element oder Dokument: Ein absolut positioniertes Element ist relativ zu seinem nächsten
2024-01-23
Kommentar 0
663

Entdecken Sie schnelle feste Positionierungsstrukturen und ihre Funktionen
Artikeleinführung:Um die schnelle feste Positionierungsstruktur und ihre Rolle zu verstehen, benötigen Sie spezifische Codebeispiele. Fastened Positioning ist eine Technologie, die häufig in der Webentwicklung verwendet wird. Sie kann dazu beitragen, dass Webseitenelemente eine feste Positionierung erreichen und ihre Position beim Scrollen unverändert lassen. Diese Technik basiert hauptsächlich auf der kombinierten Verwendung von CSS-Eigenschaften und JavaScript-Code. Die Rolle einer schnellen festen Positionierungsstruktur ist sehr vielfältig. Beispielsweise ist es im Webdesign häufig erforderlich, die obere Navigationsleiste oben auf der Seite zu fixieren.
2023-12-28
Kommentar 0
876

HTML-Layout-Kenntnisse: So verwenden Sie das Positionierungslayout, um die absolute Positionierung der Seite zu steuern
Artikeleinführung:HTML-Layout-Kenntnisse: So verwenden Sie das Positionierungslayout, um die absolute Positionierung der Seite zu steuern. In der Webentwicklung ist das Seitenlayout ein sehr wichtiges Element. Das Positionierungslayout ist eine häufig verwendete Layoutmethode, mit der Entwickler die Position von Elementen auf der Seite flexibler steuern können. In diesem Artikel wird erläutert, wie Sie mithilfe des Positionierungslayouts die absolute Positionierung der Seite steuern, und es werden spezifische Codebeispiele bereitgestellt. 1. Überblick über das Positionierungslayout Beim Positionierungslayout geht es darum, die Position von Elementen auf der Seite anhand ihrer Positionsattribute zu bestimmen. In CSS gibt es drei Hauptpositionierungsmethoden: relative Positionierung,
2023-10-19
Kommentar 0
1149

Analysieren Sie die Herausforderungen und Lösungen der absoluten Positionierung im Responsive Design
Artikeleinführung:Absolute Positionierungsherausforderungen und Lösungen im Responsive Design In der modernen Webentwicklung ist Responsive Design zu einem Trend geworden, da es der Website ermöglicht, auf verschiedenen Geräten das beste Layout und Benutzererlebnis anzuzeigen. Bei der Verwendung der absoluten Positionierung gibt es jedoch einige Herausforderungen, insbesondere bei responsiven Designs. In diesem Artikel werden die Herausforderungen der absoluten Positionierung im Responsive Design untersucht und einige Lösungen, einschließlich konkreter Codebeispiele, bereitgestellt. Herausforderung 1: Layout-Zusammenbruch Bei der Verwendung der absoluten Positionierung besteht ein häufiges Problem darin, dass sich die absolute Position ändert, wenn sich die Gerätegröße ändert
2024-01-23
Kommentar 0
1187


Analysieren und beseitigen Sie die Ursachen und Methoden von Fehlern bei der absoluten Positionierung
Artikeleinführung:Untersuchung absoluter Positionierungsfehler: Ursachenanalyse und Methoden zur Fehlerbehebung Die absolute Positionierung ist eine der am häufigsten verwendeten Layoutmethoden in der Webentwicklung, mit der eine präzise Steuerung von Elementen erreicht werden kann. Manchmal stoßen wir jedoch auf absolute Positionierungsfehler, wie z. B. eine Fehlausrichtung von Elementen, hierarchische Verwirrung usw. Dieser Artikel befasst sich mit der Ursachenanalyse und Lösung von Fehlern bei der absoluten Positionierung und gibt spezifische Codebeispiele. 1. Fehlerursachenanalyse Die Positionierung des übergeordneten Elements legt keine relative Positionierung fest: Bevor Sie die absolute Positionierung verwenden, stellen Sie sicher, dass das übergeordnete Element die relative Positionierung festgelegt hat. Ansonsten der Standardwert des übergeordneten Elements
2024-01-23
Kommentar 0
600

Tipps zum HTML-Layout: So verwenden Sie das Positionierungslayout zur Elementsteuerung
Artikeleinführung:HTML-Layout-Kenntnisse: Verwendung des Positionierungslayouts zur Elementsteuerung Einführung: Beim Webdesign und der Webentwicklung ist das Layout ein sehr wichtiger Teil. HTML und CSS bieten eine Vielzahl von Layoutmethoden, von denen das Positionierungslayout eines der am häufigsten verwendeten ist. Durch das Positionierungslayout können wir die Position und Größe von Elementen auf einer Webseite genau steuern. In diesem Artikel wird die Verwendung des Positionierungslayouts zur Elementsteuerung vorgestellt und spezifische Codebeispiele bereitgestellt. 1. CSS-Positionierungsattribute Bevor wir beginnen, müssen wir zunächst die Positionierungsattribute in CSS verstehen. CSS bietet drei Anpassungen
2023-10-16
Kommentar 0
539

Analysieren Sie die Anwendungsaussichten der absoluten Encoder-Positionierungstechnologie
Artikeleinführung:Um die Anwendungsaussichten der absoluten Encoder-Positionierungstechnologie zu erkunden, sind spezifische Codebeispiele erforderlich. Zusammenfassung: Die absolute Encoder-Positionierungstechnologie ist eine Technologie, die mechanische Bewegung in digitale Signale umwandelt und in verschiedenen Bereichen weit verbreitet ist. In diesem Artikel werden die Anwendungsaussichten der absoluten Encoder-Positionierungstechnologie untersucht und einige spezifische Codebeispiele aufgeführt. Schlüsselwörter: Encoder, absolute Positionierung, Anwendungsaussichten, Codebeispiele Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Encoder-Absolutpositionierungstechnologie als hochpräzise Positionserkennungsmethode in verschiedenen Branchen weit verbreitet. In diesem Artikel wird der Encoder vorgestellt
2024-01-18
Kommentar 0
888

So implementieren Sie die Kartenpositionierung mit jquery
Artikeleinführung:Mit der Popularität des mobilen Internets ist die Kartenpositionierung zu einem immer beliebter werdenden Dienst und einer Grundfunktion vieler Online- und Mobilanwendungen geworden. Als häufig verwendete JavaScript-Bibliothek bietet jquery auch eine umfangreiche Kartenpositionierungs-API. Lassen Sie uns vorstellen, wie Sie mit jquery die Kartenpositionierung implementieren. 1. Einführung der JQuery-Bibliothek und der Karten-API Bevor wir JQuery für die Kartenpositionierung verwenden können, müssen wir die JQuery-Bibliothek und die Karten-API in die Seite einführen. Normalerweise können wir direkt darauf zugreifen
2023-04-17
Kommentar 0
1035

Entmystifizierung absoluter Positionierungsfehler: häufige Probleme und Lösungen aufgedeckt
Artikeleinführung:Fehler bei der absoluten Positionierung aufgedeckt: häufige Probleme und Lösungen Einführung: Die absolute Positionierung (Absolutepositioning) ist eine häufig verwendete Positionierungsmethode in CSS, die es Entwicklern ermöglicht, Elemente genau an einer bestimmten Position zu platzieren. Aufgrund ihrer besonderen Natur und der komplexeren Verwendung verursacht die absolute Positionierung jedoch häufig verschiedene Probleme. In diesem Artikel werden häufige Fehler bei der absoluten Positionierung aufgedeckt, entsprechende Lösungen bereitgestellt und spezifische Codebeispiele aufgeführt. 1. Die Elementpositionierung ist ungeordnet. Ein häufiges Problem bei der absoluten Positionierung ist, dass das Element
2024-01-23
Kommentar 0
1205

So verwenden Sie das CSS-Positionslayout, um eine tiefe Positionierung von Webseiten zu erreichen
Artikeleinführung:So verwenden Sie das CSSPositions-Layout, um eine Tiefenpositionierung von Webseiten zu erreichen. Im Webdesign ist die Tiefenpositionierung ein wichtiges technisches Mittel, das uns dabei helfen kann, Elemente genau zu positionieren und zu gestalten. Mithilfe der Positions-Eigenschaft von CSS können wir Elemente außerhalb des Dokumentflusses positionieren, um einen flexibleren und präziseren Layouteffekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe des CSSPositions-Layouts eine tiefe Positionierung von Webseiten erreichen, und es werden spezifische Codebeispiele bereitgestellt. Die Positions-Eigenschaft umfasst vier Werte:
2023-09-28
Kommentar 0
1216