Insgesamt10000 bezogener Inhalt gefunden
基于jquery的网站幻灯片切换效果焦点图代码_jquery
Artikeleinführung:一款大气的jQ网站幻灯片切换效果焦点图代码,有需要了解习的朋友可进入参考,这款jQuery网站幻灯片切换效果焦点图非常大气,要是网站首页应用此款效果,必定是蓬荜生辉啊
2016-05-16
Kommentar 0
1139

Best Practices für das Template-Design in der PHP-Entwicklung und CMS-Programmierung
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung und Popularisierung von CMS-Systemen hat sich PHP zu einer sehr beliebten Webentwicklungssprache entwickelt, und seine eigene Vorlagenkompilierungsbibliothek bietet sehr gute Unterstützung für die Entwicklung von CMS-Systemen. Allerdings ist das Template-Design auch ein sehr wichtiger Link, daher werde ich hier einige der besten Template-Design-Praktiken in der CMS-Programmierung für die PHP-Entwicklung vorstellen. Bestimmen Sie die Designanforderungen und den Umfang. Bevor Sie mit dem Entwerfen einer Vorlage beginnen, müssen Sie die Designanforderungen und den Umfang der Vorlage bestimmen. Dazu gehört, welche Inhalte und Seitenelemente angezeigt werden müssen und welche erforderlich sind
2023-06-21
Kommentar 0
1314



Apple iPhone 13 Pro Max vs. Vivo X80 Pro: Möge die beste Kamera gewinnen!
Artikeleinführung:Apple iPhone 13 Pro Max vs. Vivo X80 Pro: Design und Hardware Sofern Sie nicht gerade aus dem Koma aufgewacht sind, brauche ich keine Worte, um zu beschreiben, wie das iPhone 13 Pro Max aussieht, oder? Es ist ein großes, blockiges Flaggschiff mit Glasfront und -rückseite und flachen Edelstahlseiten – die hintere Hälfte verleiht dem Telefon ein schweres, ziegelsteinartiges Aussehen. Meiner Meinung nach sieht Apples flaches, kastenförmiges Design gut aus und verleiht dem Telefon eine autoritäre, maschinenartige Ausstrahlung, die im Gegensatz zu den meisten Android-Flaggschiffen steht, die meist in weiche Kurven gehüllt sind. Das Vivo X80 Pro passt definitiv zu dieser Stimmung;
2023-04-13
Kommentar 0
1993

So steuern Sie die Anzeige und den Stil von Hintergrundbildern mit CSS
Artikeleinführung:Beim Webdesign und der Webentwicklung sind Hintergrundbilder ein sehr wichtiges Element. Durch Hintergrundbilder können wir das Erscheinungsbild und die Atmosphäre der Webseite vollständig verändern und gleichzeitig den visuellen Effekt der Webseite steigern. In der tatsächlichen Entwicklung ist CSS eine gängige Stylesheet-Sprache, mit der die Anzeige von HTML-Elementen gesteuert wird. CSS kann auch zur Steuerung der Anzeige und des Stils von Hintergrundbildern verwendet werden. Wenn Sie das Hintergrundbild einer Webseite per CSS ändern möchten, können Sie die folgenden Schritte ausführen: 1. Zunächst benötigen Sie ein Hintergrundbild. Sie können es aus dem Internet beziehen oder selbst eines entwerfen, das zur Webseite passt.
2023-04-21
Kommentar 0
709

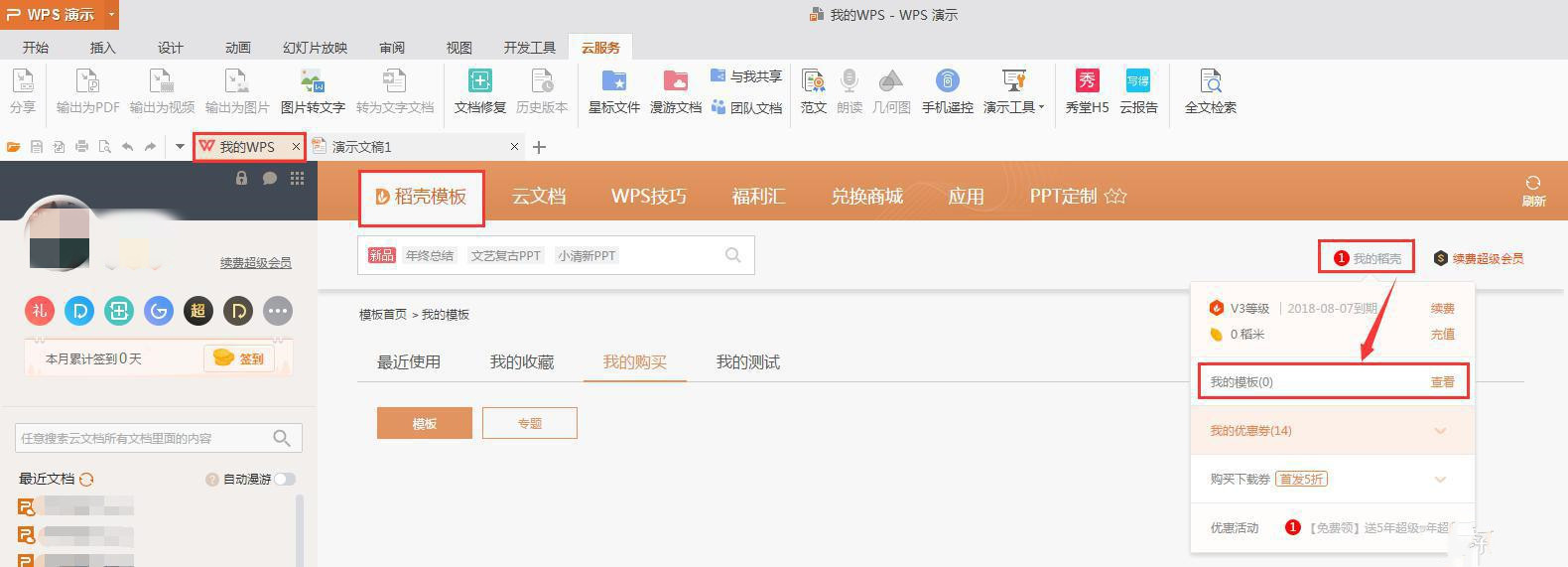
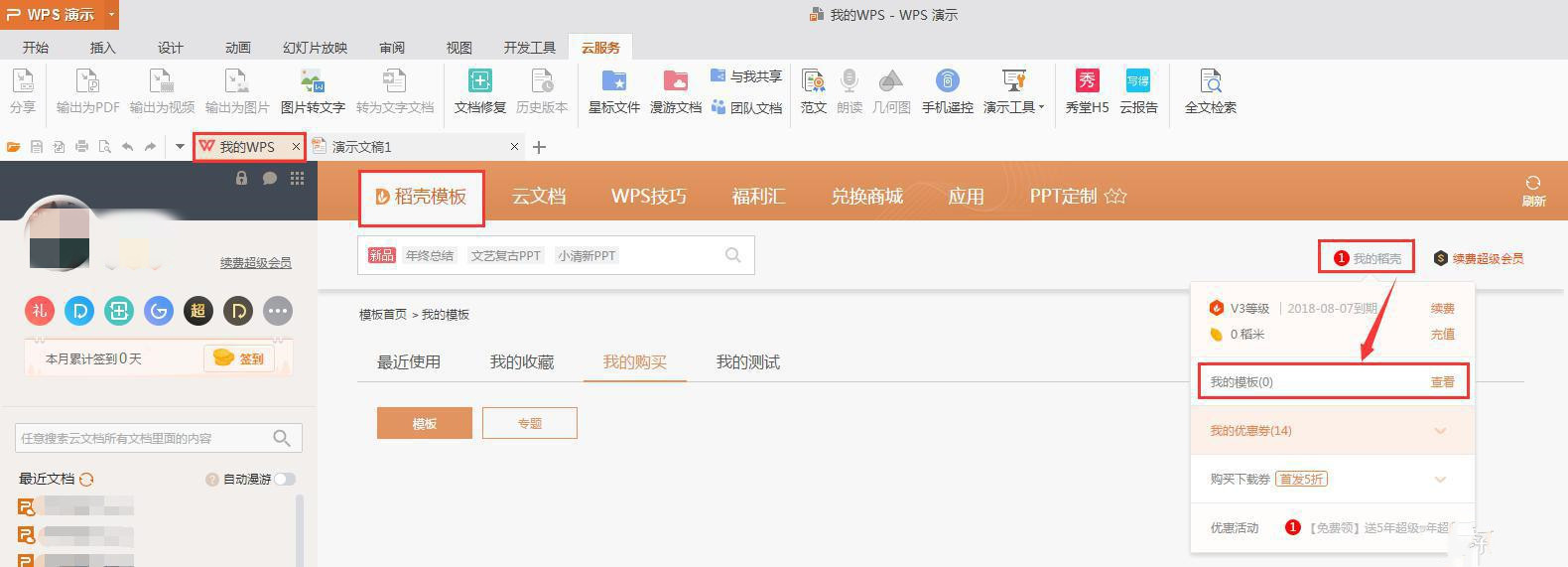
Was soll ich tun, wenn die von WPS gekaufte Vorlage fehlt? WPS kann die von mir gekaufte Vorlage nicht finden.
Artikeleinführung:WPS verfügt über eine Vielzahl integrierter Vorlagen, die nicht nur die Effizienz der Dokumentenerstellung verbessern, sondern auch ein professionelles Gefühl vermitteln können. Aber nicht alle Vorlagen sind kostenlos. Einige Benutzer finden die benötigten Vorlagen nach dem Kauf nicht. Was ist schief gelaufen? Sehen wir uns an, wie man WPS-Vorlagen abruft. Klicken Sie hier, um meine WPS-Schnittstelle zu öffnen – Vorlage für Reishülsen, klicken Sie oben rechts auf „Meine Reishülse – Meine Vorlage“ und zeigen Sie sie unter „Meine Einkäufe“ an.
2024-09-02
Kommentar 0
259

Das offizielle Bild des Innenraums des Avita 07 wurde veröffentlicht und Blogger lobten es: Es ist so ein Blickfang!
Artikeleinführung:Laut Nachrichten vom 28. Juni kündigte Avita offiziell das Innendesign des Avita 07 an, seines ersten Power-Modells mit erweiterter Reichweite. 1. Den veröffentlichten offiziellen Innenbildern nach zu urteilen, übernimmt der Avita 07 das abgestufte Instrumententafeldesign der Avita-Familie und die gesamte Innenaufteilung weist ein hohes Maß an Symmetrie auf. Der Bildschirm des elektronischen Rückspiegels verleiht dem Cockpit eine technologische Atmosphäre. Die Mittelkonsole ist von ringförmigen Ambientelichtern umgeben, die ihr bei Beleuchtung ein futuristisches Flair verleihen. Der Avita 07 ist mit dem Hongmeng Smart Cockpit-System von Huawei ausgestattet. Auf der Mittelkonsole gibt es keine physischen Tasten, und die Bedienung erfolgt über das Fahrzeugsystem, was einfach und elegant ist. Der Innendesignstil wurde vielfach gelobt. Ein Blogger sagte unverblümt: „Dieses Design ist wirklich ein Hingucker. Ich hoffe, es kann bald veröffentlicht werden.“ 1. Auch der Fondraum des zuvor ausgestellten Avita 07 hat viel Aufmerksamkeit erregt.
2024-06-28
Kommentar 0
544

Erste Schritte mit CSS: Gestalten Sie Ihre Webseiten
Artikeleinführung:CSS (Cascading Style Sheets) ist der Grundstein des Webdesigns. Damit können Sie das Erscheinungsbild Ihrer Website steuern, von Farben, Schriftarten bis hin zu Layouts und Animationen.
1. Was ist CSS?
CSS ist eine Sprache zur Beschreibung der Darstellung von
2024-11-15
Kommentar 0
368

Tutorial zum Entwerfen einer supercoolen Website-Homepage für Kampfszenenspiele mit Photoshop
Artikeleinführung:In diesem Tutorial lernen PS-Enthusiasten, wie man mit Photoshop die Homepage einer supercoolen Brawl-Szenenspiel-Website gestaltet. Es gibt viele Formen des Teilens auf dem Markt und es gibt verschiedene Erstellungsmethoden. Es gibt jedoch keine solche Möglichkeit, die Szene zu erstellen Die Atmosphäre des Spiels ist bisher sehr ausführlich. Wenn Sie interessiert sind, schauen Sie sich das an.
2017-05-14
Kommentar 0
2607

Was sind die KI-Designvorlagen-Tools?
Artikeleinführung:Zu den beliebten Tools für KI-Designvorlagen gehören: Canva: Umfangreiche Vorlagenbibliothek und benutzerfreundliche Oberfläche. Adobe Express: Professionelle Vorlagen und Integration mit Creative Cloud. Schablone: Social-Media-Bildvorlage und Textbearbeitungstool. Crello: animierte Vorlagen und Video-Editor. Snappa: Grafikvorlagen und Bildbearbeitungstool für soziale Medien.
2024-11-29
Kommentar 0
578

开源社区网站首页改版,欢迎支持,该怎么解决
Artikeleinführung:
开源社区网站首页改版,欢迎支持http://youyax.stu80.com/
一个优秀的软件需要一个大气的页面
------解决方案--------------------加油了
2016-06-13
Kommentar 0
810

McLaren veröffentlicht eine neue Designsprache und schlägt ein neues Kapitel für zukünftige Modelle auf
Artikeleinführung:McLaren Automotive, der führende britische Automobilhersteller, hat kürzlich seine neue Designsprache angekündigt, die auf alle zukünftigen Modelle des Unternehmens angewendet wird, und plant, diese als Grundlage für die weitere Expansion in neue Marktsegmente zu nutzen. Die neue Designsprache von McLaren kombiniert drei große äußere Designelemente und ein einzigartiges Rundum-Cockpit-Interieur. Sie greift auf die Essenz von Straßensportwagen und Motorsport in der Geschichte der Marke zurück und gibt den Ton für die zukünftigen Produkte des legendären Automobilherstellers an. Diese revolutionäre Designsprache unterscheidet nicht nur die Modelle von McLaren von anderen Marken, sondern verkündet auch die Ambitionen von McLaren in den Bereichen SUVs und Elektromodelle. Die Entwicklung dieser neuen Designsprache wird vom neuen Chief Design Officer Stephen Sulman geleitet. Er war Chefdesigner bei Apple, Volkswagen und Aston Martin
2024-03-28
Kommentar 0
558

Der Unterschied zwischen den Tags und , und in HTML
Artikeleinführung:1) Was den Unterschied zwischen b und strong in HTML-Tags betrifft, ist mir dieser erst heute aufgefallen, als ich sie verwendet habe. Früher habe ich sie gemischt verwendet, aber den Unterschied zwischen diesen beiden Tags habe ich erst heute bei der Arbeit bemerkt. Bei der Verwendung auf Webseiten funktionieren sie standardmäßig alle als Fettschrift. Der Unterschied zwischen den beiden besteht darin, dass das <b>-Tag ein Entity-Tag ist und die von ihm umgebenen Zeichen auf Fett gesetzt werden logisches Tag, und seine Funktion besteht darin, die Stimmung des Charakters zu stärken. Im Allgemeinen wird die Stärkung der Stimmung des Charakters durch die Änderung des Charakters in Fettdruck erreicht.
2017-06-27
Kommentar 0
2395

So sorgen Sie mit Duoduo-Klingeltönen für Stimmung. So sorgen Sie für Stimmung
Artikeleinführung:Ringtone Duoduo ist eine sehr gute Software, die Ihnen eine Vielzahl verschiedener Klingeltöne für Mobiltelefone bietet und es Ihren Freunden ermöglicht, ihre Stimmung zu bestimmen. Anleitung zum Einstellen der Stimmung von Ringtone Duoduo 1. Öffnen Sie zunächst die Android-Version der Homepage von Ringtone Duoduo und klicken Sie auf Informationen bearbeiten. 2. Öffnen Sie dann die Seite „Informationen bearbeiten“ von Ringtone Duoduo und klicken Sie auf die Stimmung, um sie festzulegen. 3. Klicken Sie abschließend auf der Einstellungsseite auf die Schaltfläche Speichern.
2024-06-13
Kommentar 0
730

Schätzen Sie die iGame GeForce RTX 4070 SUPER Vulcan OC-Grafikkarte: extrem dunkel, cool und einzigartig
Artikeleinführung:Ich glaube, dass viele Freunde kürzlich darüber nachdenken, die erste Charge von RTX40SUPER-Grafikkarten zu kaufen. Diese Website hat diese iGameGeForceRTX4070SUPERVulcanOC12GB-Grafikkarte für Sie. Die Verpackung dieser Grafikkarte ist voller Geschwindigkeit. Der coole schwarze Kartenkörper mit farbenfrohen Linien ist voller Wirkung. Was das Erscheinungsbild angeht, verfügt die iGame GeForce RTX4070SUPER VulcanOC-Grafikkarte über ein cooles schwarzes Design. Das Kartengehäuse hat eine mattschwarze Textur und ein Metall-Exoskelett, was sie zurückhaltend und atmosphärisch macht. Die Vorderseite des iGameGeForceRTX4070SUPERVulcanOC verfügt über ein Design mit drei Lüftern, die alle mit einer mattschwarzen Beschichtung versehen sind.
2024-01-25
Kommentar 0
634