Insgesamt10000 bezogener Inhalt gefunden

Methoden und Techniken zum Erzielen eines Bildspiegeleffekts durch reines CSS
Artikeleinführung:Methoden und Techniken zum Erzielen von Bildspiegelungseffekten durch reines CSS. Vorwort: In der Webentwicklung müssen wir Webseiten häufig einige Animationseffekte hinzufügen, um die Benutzererfahrung zu verbessern. Der Spiegeleffekt von Bildern ist einer der häufigsten Effekte. Es ist nicht nur einfach und bequem, das Spiegeln von Bildern über reines CSS zu realisieren, sondern vermeidet auch den zusätzlichen Aufwand, der durch die Verwendung anderer Sprachen wie JavaScript entsteht. In diesem Artikel wird erläutert, wie Sie den Flip-Effekt von Bildern mithilfe von reinem CSS erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. CSS3-Transfo verwenden
2023-10-20
Kommentar 0
3201


css3delete
Artikeleinführung:Hier stelle ich Ihnen den Löscheffekt in CSS3 vor, um das Webdesign besser zu optimieren. CSS3 ist eine aktualisierte Version von CSS, die viele neue Funktionen und Effekte, einschließlich Löscheffekte, einführt. Schauen Sie sich zunächst den nativen Durchstreichungsstil in CSS3 an: „text-decoration: line-through;“ Dieser Stil fügt dem Text eine Mittellinie hinzu, um anzuzeigen, dass der Text gelöscht wurde. Allerdings ist dieser einfache Durchstreichungseffekt nicht mehr cool genug. Wir brauchen noch ein paar kreativere Durchstreichungseffekte
2023-05-21
Kommentar 0
607

Reine CSS3-Sprechblasen mit transparentem Hintergrund
Artikeleinführung:Dies ist ein Spezialeffekt für Sprechblasen mit transparentem Hintergrund, der mit reinem CSS3 erstellt wurde. Diese Sprechblase verwendet zwei transparente PNG-Bilder als Hintergrund und kombiniert sie durch einfachen CSS-Code zu einem Sprechblaseneffekt.
2017-01-18
Kommentar 0
2451

Reiner CSS3-Paging-Bar-UI-Designeffekt mit Übergangsanimationseffekten
Artikeleinführung:Dies ist ein sehr cooler, reiner CSS3-Paging-Bar-UI-Designeffekt mit Übergangsanimationseffekten. Die Schaltflächen „Startseite“, „Letzte Seite“, „Vorherige Seite“ und „Nächste Seite“ dieser Seitenleiste haben einen sehr schönen, sanften Animationseffekt, wenn die Maus darüber gleitet. Und der gesamte Seitenstreifen hat einen sehr schönen Schatteneffekt.
2017-01-19
Kommentar 0
1894

Empfohlene 10 Sperrfeuer-Spezialeffekte (Sammlung)
Artikeleinführung:Dieser Artikel hilft Ihnen hauptsächlich dabei, den JavaScript-Sperreffekt einfach zu implementieren. Ich frage mich, ob Sie ihn schon einmal erlebt haben. ! Ich persönlich bevorzuge es jedoch, beim Fernsehen nicht durch Sperrfeuer gestört zu werden. Heute werden wir ein einfaches Sperrfeuer schreiben. Wie einfach ist es? Schauen Sie sich den Effekt an: Wie Sie auf dem Bild sehen können, ist unsere alberne HTML-Struktur tatsächlich sehr einfach. Es besteht aus einem p, einem Eingabefeld und einer Schaltfläche. <p id="box"&nb...
2017-06-13
Kommentar 0
5365

Einfaches Beispiel für den CSS3-Filtereffekt
Artikeleinführung:Der folgende Editor zeigt Ihnen ein einfaches Beispiel für den Filtereffekt von CSS3. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2017-03-04
Kommentar 0
1683

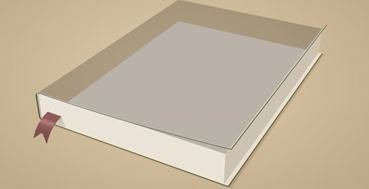
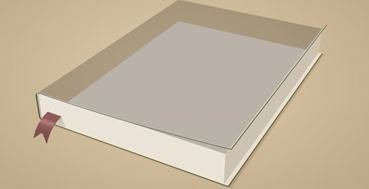
Reines CSS zur Realisierung des 3D-Umblättereffekts von Büchern
Artikeleinführung:In diesem Artikel werden hauptsächlich relevante Informationen zum Beispiel der Verwendung von reinem CSS zur Erzielung des 3D-Umblättereffekts von Büchern vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2018-01-20
Kommentar 0
2745

Beispiel-Tutorial zur CSS3-Reflexion
Artikeleinführung:Beispielbilder teilen Vor CSS3 konnte man einen Reflexionseffekt wie das Beispielbild im Allgemeinen nur durch die Verarbeitung von Bildern erzielen. Nach der Einführung von CSS3 ist es jedoch sehr einfach geworden, einen solchen Effekt mit nur einem CSS3-Attribut zu erzielen. Dies ist das Box-Reflect-Attribut, das wir heute erwähnen werden. Werfen wir zunächst einen Blick auf die von W3C bereitgestellte Box-Reflect-Syntax: Box-Reflect: None |
2017-06-27
Kommentar 0
1651

Einsteigerartikel: So erstellen Sie mit CCS ein einfaches Layout (mit Code)
Artikeleinführung:Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit CSS3 coole Navigationsleisteneffekte erstellen (detaillierte Code-Erklärung)“ habe ich Ihnen gezeigt, wie Sie mit CSS3 coole Navigationsleisteneffekte erstellen. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von HTML ein einfaches Layout erstellen.
2021-09-03
Kommentar 0
2590

So stellen Sie den Umblättereffekt in Dianzhong Reading ein. So stellen Sie den Umblättereffekt ein.
Artikeleinführung:Die Einstellung für den Umblättereffekt der Dianzhong Reading Platform bietet Benutzern ein noch intensiveres und personalisierteres Leseerlebnis. Benutzer können entsprechend ihren eigenen Lesegewohnheiten und Vorlieben verschiedene Umblättereffekte wählen, sodass der Lesevorgang besser zu ihrem persönlichen Sinnesgenuss passt. So stellen Sie den Umblättereffekt ein: 1. Rufen Sie zunächst die Roman-Leseoberfläche auf, klicken Sie zuerst auf die Mitte des Telefonbildschirms, dann sehen Sie die Funktion „Leseeinstellungen“ in der unteren rechten Ecke und klicken Sie darauf. 2. In den Einstellungen sehen Sie unten links die Funktion „Umblättermodus“ und klicken zum Aufrufen. Im Folgenden gibt es vier Umblättereffekte: „Simulation“ (Simulation des echten Buchumblättereffekts), „Überlagerung“ (wischen Sie die aktuelle Seite nach links, um zur nächsten Seite zu wechseln) und „Gleiten“ (halten Sie den Bildschirm still und schieben Sie). nach unten, um die Seiten umzublättern) ), „none“. 4. Wählen Sie, was Ihnen gefällt
2024-06-24
Kommentar 0
383

Beispiel für die Implementierung des Lesezeicheneffekts mit CSS
Artikeleinführung:Dieser Artikel schreibt einen Lesezeicheneffekt durch reinen CSS-Code. Der Artikel enthält auch einen vollständigen Beispielcode, der für jeden, der ihn braucht, sehr praktisch ist Als Referenz können wir gemeinsam lernen.
2017-02-25
Kommentar 0
2621

HTML + CSS realisiert den Animationseffekt beim Laden (Laden) von Seiten
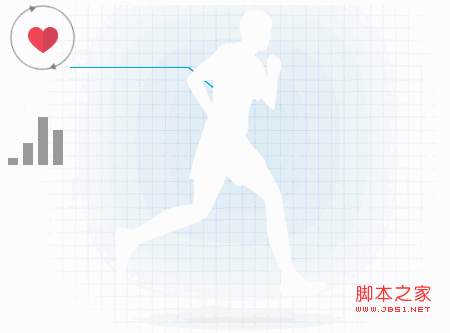
Artikeleinführung:Sind Sie als Front-End-Entwickler schon einmal auf eine Situation gestoßen, in der die Seite geladen wird? Wissen Sie, wie man mit CSS3 und HTML einen Seitenlade-Animationseffekt erstellt? In diesem Artikel wird Ihnen ein supereinfacher und praktischer CSS3-Kreislade-Animationseffektcode vorgestellt. Er hat einen gewissen Referenzwert und interessierte Freunde können einen Blick darauf werfen.
2018-10-16
Kommentar 0
9900

10 häufig verwendete CSS3-Wissensaustausch
Artikeleinführung:Mit der Entwicklung der Zeit wurde das Frontend-Wissen aktualisiert, mit dem Ziel, die Benutzererfahrung zu verbessern und die Arbeit effizienter zu gestalten. Das Aufkommen von CSS3 ermöglicht es uns, auf einfache Weise weitere coole Effekte zu erstellen. Wir haben 10 häufig verwendete CSS3-Eigenschaften zusammengestellt.
2018-09-11
Kommentar 0
1336

Implementieren Sie ein fächerförmiges animiertes Menü mit CSS3
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in den Beispielquellcode für die Implementierung eines fächerförmigen animierten Menüs ein (vereinfachte Version). Der Effekt nach der Implementierung ist sehr dynamisch, schön und modisch Lasst uns gemeinsam einen Blick darauf werfen.
2018-06-20
Kommentar 0
1632

CSS3-Implementierung fächerförmiger animierter Menübeispiele
Artikeleinführung:Dieser Artikel stellt Ihnen hauptsächlich den Quellcode eines Beispiels für die Verwendung von reinem CSS3 zur Implementierung eines fächerförmigen animierten Menüs vor (vereinfachte Version). Der Artikel enthält einen vollständigen Beispielquellcode. Der Effekt nach der Implementierung ist sehr dynamisch, schön und modisch. Freunde in Not können sich darauf beziehen.
2017-02-25
Kommentar 0
1540