Insgesamt10000 bezogener Inhalt gefunden

Verwandeln Sie Photoshop-Designs in dynamische WordPress-Blog-Themen
Artikeleinführung:Als Fortsetzung der Webdesigntuts+-Sitzung „Von Photoshop zu WordPress“ starten wir das WordPress-Segment auf Wptuts+. Sie können mit dem Kurs „Adaptive Blog-Themen: Von Photoshop bis WordPress“ von AdiPurdila beginnen, der alles von der Einrichtung eines Grundlinienrasters in Photoshop über die Verwendung adaptiver Layouts bis hin zur Perfektionierung Ihres Codierungsworkflows abdeckt. Nachdem Sie diesen Teil der Sitzung abgeschlossen haben, kehren Sie hierher zurück, um Ihr Thema weiterzuentwickeln.
2023-09-04
Kommentar 0
964

So erreichen Sie adaptive linke und rechte Seitenleisten durch CSS Flex-Layout
Artikeleinführung:So erreichen Sie adaptive Klappentexte für die linke und rechte Seitenleiste durch das elastische CssFlex-Layout: Mit der kontinuierlichen Weiterentwicklung des Webdesigns ist die Umsetzung eines adaptiven Seitenlayouts zu einer wichtigen Anforderung geworden. Das elastische CSSFlex-Layout ist eine gute Möglichkeit, dieses Problem zu lösen. In diesem Artikel wird erläutert, wie das adaptive Layout der linken und rechten Seitenleiste mithilfe des elastischen CssFlex-Layouts implementiert wird, und es werden detaillierte Codebeispiele aufgeführt. 1. Einführung in Flex Layout 1.1 Flexible Container und flexible Projekte Flex Layout verwendet
2023-09-26
Kommentar 0
1567

So erstellen Sie eine Vorlage in WordPress
Artikeleinführung:Die Erstellung einer WordPress-Vorlage umfasst zehn Schritte: Theme auswählen, installieren und aktivieren, Titelmenü anpassen, Widgets hinzufügen, Seitenlayout ändern, Seitenleiste einrichten, Theme-Datei bearbeiten, Plug-in-Erweiterungen verwenden, Vorschau testen, speichern und veröffentlichen.
2024-04-15
Kommentar 0
1165

CSS-Layout-Tutorial: Der beste Weg, ein dreispaltiges responsives Layout zu implementieren
Artikeleinführung:CSS-Layout-Tutorial: Der beste Weg, ein dreispaltiges responsives Layout zu implementieren Vorwort: Beim Webdesign ist ein vernünftiges Layout sehr wichtig. Responsives Layout bedeutet, dass Webseiten das Layout automatisch an die Bildschirmgrößen verschiedener Geräte anpassen können, um ein besseres Benutzererlebnis zu erzielen. In diesem Artikel wird eine der besten Möglichkeiten zur Implementierung eines dreispaltigen responsiven Layouts vorgestellt und spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir die HTML-Struktur bestimmen und die notwendigen Klassennamen und Bezeichner für jedes Element festlegen. Nachfolgend finden Sie ein Beispiel für eine grundlegende HTML-Struktur
2023-10-19
Kommentar 0
714

Prinzipien und Methoden zur Implementierung eines responsiven Layouts
Artikeleinführung:Prinzipien und Implementierungsmethoden des responsiven Seitenlayouts Mit der Popularisierung mobiler Geräte und der rasanten Entwicklung des Internets beginnen immer mehr Benutzer, Mobiltelefone, Tablets und andere mobile Geräte zum Surfen im Internet zu verwenden. Das traditionelle feste Layout lässt sich oft nicht an Geräte mit unterschiedlichen Bildschirmgrößen anpassen, was zu einer schlechten Benutzererfahrung führt. Um dieses Problem zu lösen, wurde ein responsives Layout entwickelt. Das Hauptprinzip des responsiven Layouts besteht darin, das Layout der Webseite automatisch an die Bildschirmgröße des Benutzers anzupassen, um es an verschiedene Geräte anzupassen. Konkret übernimmt das responsive Layout hauptsächlich Folgendes
2024-01-27
Kommentar 0
1088

Was bedeutet responsives Layout?
Artikeleinführung:Responsive Layout ist eine Designmethode, die es Webseiten ermöglicht, ihr Layout automatisch an verschiedene Geräte und Bildschirmgrößen anzupassen, um ein besseres Benutzererlebnis zu bieten. Responsives Layout wird hauptsächlich durch Technologien wie Medienabfrage, Flusslayout und Prozentlayout implementiert. Responsive Layout kann eine Vielzahl von Problemen lösen, nämlich: 1. Anpassungsfähigkeit an verschiedene Bildschirmgrößen und Geräte; 2. Es kann die Wartbarkeit der Seite verbessern; 3. Bessere Suchmaschinenoptimierung;
2023-10-17
Kommentar 0
1325

Wie kann das Flex-Layout von CSS3 verwendet werden, um den adaptiven Effekt der Webnavigationsleiste zu erzielen?
Artikeleinführung:Wie kann das Flex-Layout von CSS3 verwendet werden, um den adaptiven Effekt der Webnavigationsleiste zu erzielen? Im Webdesign ist die Navigationsleiste ein sehr wichtiger Bestandteil. Es hilft Benutzern nicht nur, schnell verschiedene Seiten der Website zu finden, sondern verbessert auch die Benutzererfahrung und die Seitenästhetik. Aufgrund der unterschiedlichen Bildschirmgrößen wird die Anpassungsfähigkeit der Navigationsleiste jedoch zu einem Designproblem. Glücklicherweise bietet uns das Flex-Layout von CSS3 eine einfache und flexible Lösung. Erstens können wir in der HTML-Struktur eine ungeordnete Liste verwenden
2023-09-10
Kommentar 0
1419

Was ist die Erstellung von WordPress-Self-Service-Websites?
Artikeleinführung:Der Self-Service-Website-Builder von WordPress ist eine Plattform zum Erstellen und Verwalten Ihrer eigenen Website ohne Programmierkenntnisse. Bietet Benutzerfreundlichkeit, niedrige Kosten, umfangreiche Vorlagen und Erweiterungen, Community-Support und Funktionen, die für Anfänger, Geschäftsinhaber, Blogger, gemeinnützige Organisationen und Enthusiasten geeignet sind. Zu den Schritten gehören die Registrierung eines Domainnamens, die Installation von WordPress, die Auswahl eines Themas, das Hinzufügen von Inhalten, die Anpassung des Layouts, die Installation von Plugins und Erweiterungen sowie die Veröffentlichung der Website.
2024-04-15
Kommentar 0
794

CSS-Layout-Tutorial: Der beste Weg, das Holy Grail-Layout zu implementieren
Artikeleinführung:CSS-Layout-Tutorial: Der beste Weg, das Holy Grail-Layout zu implementieren, mit Codebeispielen Einführung: In der Webentwicklung ist das Layout ein sehr wichtiger Teil. Ein gutes Layout kann eine Webseite lesbarer und zugänglicher machen. Unter diesen ist das Holy Grail-Layout eine sehr klassische Layoutmethode. Es kann den Inhalt zentrieren, einen eleganten Anzeigeeffekt beibehalten und gleichzeitig Anpassungsfähigkeit erreichen. In diesem Artikel wird erläutert, wie die beste Methode zum Implementieren des Holy Grail-Layouts verwendet wird, und es werden spezifische Codebeispiele aufgeführt. 1. Was ist das Layout des Heiligen Grals? Das Holy Grail-Layout ist ein übliches dreispaltiges Layout.
2023-10-19
Kommentar 0
1367

So stellen Sie das Thema ein, um freie Positionen in XMind zuzulassen_So stellen Sie das Thema ein, um freie Positionen in XMind zuzulassen
Artikeleinführung:Schritt 1: Öffnen Sie zunächst XMind und rufen Sie die Startseite auf. Sie können auf die kürzlich bearbeitete Mindmap doppelklicken, um mit der Bearbeitung fortzufahren. Sie können auch eine neue leere Mindmap erstellen oder eine vorhandene Vorlage in der Spalte [Vorlage] zur Bearbeitung herunterladen in der folgenden Abbildung dargestellt. Schritt 2: Nachdem Sie die Bearbeitungsoberfläche aufgerufen haben, klicken Sie oben rechts auf das Symbol [Formatieren], um die Seitenleiste zu öffnen, wie in der Abbildung unten gezeigt. Schritt 3: Klicken Sie dann in der Leiste [Canvas] auf, um [Branch Free Layout] und [Flexibles kostenloses Theme] in [Advanced Layout] zu aktivieren, wie in der Abbildung unten gezeigt. Schritt 4: Bei Bedarf können wir auch oben klicken, um [Auto-balanciertes Layout, gleichstufige Themenausrichtung, kompaktes Layout usw.] zu aktivieren, wie in der Abbildung unten gezeigt. Schritt 5: Anschließend können Sie auch die Standardschriftart, den Regenbogenzweigeffekt, die Standardzweigdicke und andere Effekte wie folgt festlegen
2024-04-22
Kommentar 0
759

Warum wird Flex als elastisches Layout bezeichnet?
Artikeleinführung:Der Grund, warum Flex als elastisches Layout bezeichnet wird, besteht darin, dass es ein flexibleres und effizienteres Webseitenlayout erreichen kann, und es ist elastisch und kann sich an verschiedene Bildschirmgrößen und Gerätetypen anpassen. Das Aufkommen dieser Layoutmethode löst viele traditionelle Layoutmethoden die schwer zu handhaben sind, wie z. B. vertikale Zentrierung, Elementausrichtung, Zeilenumbruch usw. Das flexible Layout umfasst Haupt- und Querachsen, Ausrichtung und Verteilung, Eigenschaften von flexiblen Elementen, Umhüllung und Umkehrung, räumliche Verteilung und Größe. Es passt sich an unterschiedliche Bildschirmgrößen und Gerätetypen an und ermöglicht so flexiblere und effizientere Webseitenlayouts.
2023-11-21
Kommentar 0
813

DL.DT.DD implementiert ein einfaches Beispiel für das linke und rechte Layout
Artikeleinführung:Dies ist eine Frage, die heute jemand per E-Mail gestellt hat. Die ursprüngliche Idee bestand darin, die UL-Liste zu verwenden, aber es gibt zwei problematische Stellen bei der Verwendung auf diese Weise: 1. Wenn Sie UL für das Layout verwenden, ist dies die rechte Spalte ist mühsamer; 2. Text Es ist mühsamer, die Außenränder anzupassen. 3. Es ist sehr wahrscheinlich, dass die Höhe festgelegt werden muss. Schauen Sie sich dieses Layout daher genauer an. Es ist sinnvoll, DL zu verwenden .DT.DD: 1. Das Layout ist vernünftiger. 2. Es wird in Zukunft leicht zu erweitern sein. 3. Es muss sehr wenig CSS vorhanden sein.
2016-05-16
Kommentar 0
1794

So stellen Sie das Thema ein, um freie Positionen in XMind zuzulassen. So stellen Sie das Thema ein, um freie Positionen in XMind zuzulassen
Artikeleinführung:Viele Freunde wissen nicht, wie man ein Thema so einstellt, dass freie Positionen in allen hilfreich sein. Wie stelle ich das XMind-Theme so ein, dass eine freie Position möglich ist? Der erste Schritt, um das Thema von XMind so einzustellen, dass freie Positionen möglich sind: Öffnen Sie zunächst XMind und rufen Sie die Startseite auf. Sie können auf die kürzlich bearbeitete Mindmap doppelklicken, um mit der Bearbeitung fortzufahren. Sie können auch eine neue leere Mindmap erstellen oder eine vorhandene herunterladen Bearbeiten Sie die Vorlage in der Spalte „Vorlage“ wie unten gezeigt. Schritt 2: Nachdem Sie die Bearbeitungsoberfläche aufgerufen haben, klicken Sie oben rechts auf das Symbol „Format“, um die Seitenleiste zu öffnen, wie in der Abbildung unten gezeigt. Schritt 3: Klicken Sie dann in der Spalte „Leinwand“ auf „Erweitertes Layout“.
2024-08-20
Kommentar 0
344

Der Unterschied zwischen Gnome und KDE
Artikeleinführung:GNOME und KDE sind zwei beliebte Linux-Desktop-Umgebungen. GNOME legt den Schwerpunkt auf Einfachheit und Benutzerfreundlichkeit, während KDE in hohem Maße anpassbar ist und eine breite Palette an Funktionen bietet. GNOME verbraucht weniger Ressourcen und verwendet einen modernen Stil, während KDE mehr Ressourcen benötigt und verschiedene Themen und Layouts bietet. GNOME eignet sich für Benutzer, die eine einfache und benutzerfreundliche Erfahrung bevorzugen, während KDE für Benutzer geeignet ist, die umfassende Anpassungen und umfangreiche Funktionen wünschen. Weitere Unterschiede sind Dateimanager (GNOME: Nautilus, KDE: Dolphin), Taskleisten (GNOME: horizontal, KDE: anpassbare Ausrichtung), Fenstermanager (GNOME: Mutter, KDE: KWin) und App Stores (GNOME: GNO
2024-04-28
Kommentar 0
1530

Entdecken Sie Ihr WordPress-Theme-Framework
Artikeleinführung:Möglicherweise haben Sie gerade ein Theme-Framework für sich und/oder Ihr Team entwickelt. In diesem Fall sind die Schritte zur Veröffentlichung des Codes nicht relevant. Wenn Sie jedoch möchten, dass Ihr Code allgemein verfügbar ist, müssen Sie einen Kanal für die Verbreitung finden und entscheiden, ob die Leute dafür bezahlen sollen. In diesem Tutorial schaue ich mir die folgenden Optionen an: Kostenlos: WordPress-Theme-Repository GitHub oder ein ähnliches Repository Premium: Drittanbieter-Theme-Anbieter Ihre eigene Website Ich werde mir auch die Option „Freemium“ ansehen, die beide oben genannten umfasst . Verteilen Sie Ihr Framework kostenlos. Wenn Sie ein Framework zur Unterstützung Ihrer eigenen Arbeit entwickeln, es aber auch anderen zur Verfügung stellen möchten, können Sie darüber nachdenken, es kostenlos zu verteilen. Dies gibt der WordPress-Community etwas zurück und verschafft Ihnen Zugang zu vielen talentierten Menschen
2023-09-03
Kommentar 0
626

Das beste Telefon mit faltbarem Bildschirm! Bildschirmparameter der vivo X Fold3-Serie veröffentlicht
Artikeleinführung:Laut den neuesten Nachrichten des Bloggers @digitalchatstation sind die kommenden Faltbildschirm-Telefone der XFold3-Serie und das Imaging-Flaggschiff X100Ultra von vivo beide mit Samsung 2KE7-Displays ausgestattet. Das zuvor veröffentlichte iQOO12Pro-Mobiltelefon war das erste, das mit dem Samsung 2KE7-Display ausgestattet war, das nicht nur eine hohe Auflösung aufweist, sondern auch den Stromverbrauch im Vergleich zum E6-Modell um 9 % senkt. iQOO12Pro verwendet einen hyperbolischen 6,78-Zoll-OLED-Bildschirm mit 3200 x 1440 Pixeln und einer globalen Anregungshelligkeit von 1600 Nits und einer lokalen Anregungshelligkeit von bis zu 3000 Nits. Es unterstützt eine Bildwiederholfrequenz von 144 Hz, eine adaptive LTPO-Bildwiederholfrequenz, eine Farbtiefe von 10 Bit und weitere Vorteile. Es wird berichtet, dass die vivo
2024-03-06
Kommentar 0
536

Der intelligente Desktop-Assistent Tongxin UOS wurde vorgestellt und ist mit in- und ausländischen Mainstream-KI-Großmodellen verbunden
Artikeleinführung:Die Operating System Industry Conference 2023 und die UOS Ecosystem Conference fanden am 20. Dezember im Beijing International Hotel Conference Center unter dem Motto „Evolution und die Zukunft“ statt. Auf dieser Konferenz kündigte UOS Software die offizielle Veröffentlichung der UOSAIV1-Version an , und unterzeichnete das „Lighthouse Project“ mit einer Reihe großer Modellpartner. Laut offizieller Einführung hat UOSAIV1.0 eine einheitliche Verwaltung großer Modelle erreicht, an 5 gängige große Modelle angepasst und erfolgreich mit lokalen Modellen verbunden. Darüber hinaus hat UOSAI auch vollen Zugriff auf Anwendungen wie Browser, globale Suche, E-Mail und Changsha erreicht und die Intelligenz der Anwendungserfahrung verbessert. Die Version UOSAIV1.1 bringt einen neu aktualisierten intelligenten Desktop-Assistenten mit sich, der interaktive Vorgänge in natürlicher Sprache unterstützt. , einschließlich Öffnen von Anwendungen, Festlegen von Systemfunktionen
2023-12-29
Kommentar 0
1475

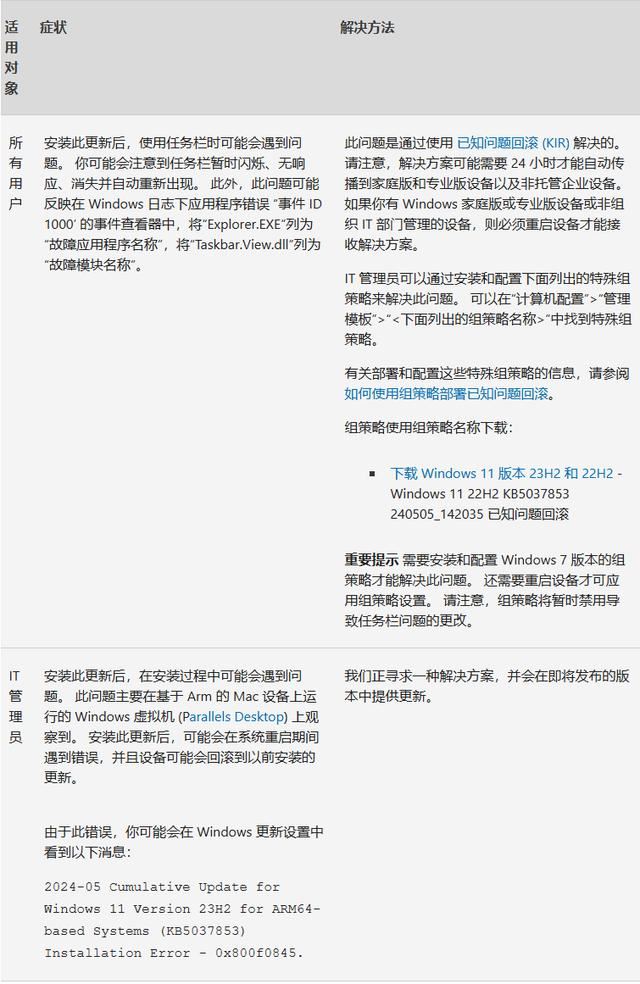
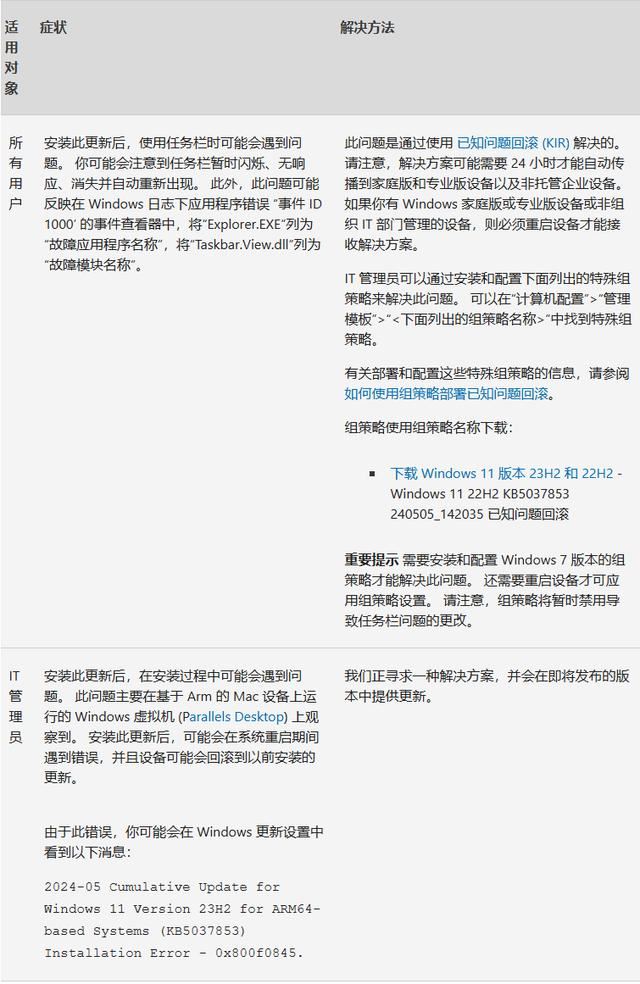
Beim Upgrade ist Vorsicht geboten! Das Win11-Update KB5037853 weist einen Installationsfehler auf
Artikeleinführung:Ende letzten Monats hat Microsoft eine neue Runde nicht sicherheitsrelevanter Qualitätsupdates für unterstützte Windows-Versionen veröffentlicht. Darunter scheint KB5037853 (Versionsnummern 22621.3672 und 22631.3672) für Win11 mehr Fehler als üblich zu enthalten. Laut der Liste „Bekannte Probleme“ der Microsoft-Updates können nach der Installation des Updates KB5037853 Fehler auftreten, bei denen die Taskleiste flackert, nicht mehr reagiert, verschwindet und automatisch wieder angezeigt wird. Darüber hinaus gab Microsoft an, dass nach diesem Update möglicherweise Probleme während des Installationsprozesses auftreten, diese jedoch hauptsächlich bei virtuellen Windows-Maschinen (Parallels Desktop) auftreten, die auf ARM-basierten Mac-Geräten ausgeführt werden. Aufgrund dieses Fehlers können Sie
2024-06-26
Kommentar 0
543

Samsung Galaxy Z Fold5 – ein Telefon mit faltbarem Bildschirm, das den Gipfel der mobilen Produktivität erreicht
Artikeleinführung:Als weltweiter Marktführer im Bereich Smartphones hat Samsung in den letzten Jahren durch technologische Innovation und die Gestaltung der Industriekette weiterhin die Entwicklung der Smartphone-Branche vorangetrieben. Sie brachten 2019 die Galaxy Z Fold-Serie auf den Markt. Dieses innovative Faltdisplay-Telefon erregte große Aufmerksamkeit und schlug ein neues Kapitel im Mobiltelefonbereich auf. Jetzt hat Samsung erneut ein Upgrade durchgeführt und das neue Samsung Galaxy Z Fold5 auf den Markt gebracht, um eine stärkere Unterstützung für die mobile Produktivität zu bieten. Wie der Herausgeber weiß, setzt das Samsung Galaxy Z Fold5 weiterhin auf Innovationen und erzielt Durchbrüche in Bezug auf großformatige, faltbare Hauptbildschirme und Multi-Displays. Aufgabenfunktion und Benutzererfahrung. Der interne Hauptbildschirm des Telefons erreicht eine Größe von 7,6 Zoll mit einer Auflösung von 2176 x 1812 und ist außerdem mit einem adaptiven Pinsel mit 1–120 Hz ausgestattet.
2023-08-17
Kommentar 0
1342

Der neueste Upgradeplan für Honor MagicOS8.0, KI-Eliminierung/Kamera-Wasserzeichenbearbeitung, ist da
Artikeleinführung:Honor Mobile hat heute die dritte Welle von Upgrade-Plänen für MagicOS 8.0 veröffentlicht, die hauptsächlich die Funktionen zum Entfernen von KI und zur Bearbeitung von Kamera-Wasserzeichen aktualisiert. Fassen wir kurz die wichtigsten Update-Funktionen von MagicOS 8.0 zusammen: KI zum Entfernen von Kamera-Wasserzeichen und Bearbeiten Sie sie. Neuer Kamerabild-Farbstil: natürlich, lebendig und texturiert. Neue intelligente Objekterkennung, intelligente Einkaufsmöglichkeiten, Meituan-Takeaway und Baidu-Karten-Fahrraddienste Anti-Standort-Tracking im parallelen Raum, Anti-Ad-Tracking-Funktion, optimiertes Anwendungsgleiten, Galerierotation und andere Szenen, reibungsloses dynamisches Erlebnis, optimierter Anzeigestil der Benachrichtigungsleiste, intelligente Anpassung der Größe der Benachrichtigungsleiste, exklusive Optimierung für Faltbildschirme: hinzugefügt Die Klappbildschirm-Funktion für erweitertes Desktop-Leerlayout unterstützt das Hinzufügen von Textgruppenteilen
2024-07-30
Kommentar 0
967