Insgesamt10000 bezogener Inhalt gefunden

CSS implementiert ein dreispaltiges adaptives Layout
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von CSS zur Implementierung eines dreispaltigen adaptiven Layouts vorgestellt (feste Breite auf beiden Seiten, adaptiv in der Mitte). Der Artikel stellt es ausführlich anhand von Beispielcode vor. Es hat einen gewissen Referenz-Lernwert für jedermanns Studium oder Arbeit . Freunde, die es brauchen. Lasst uns mit dem Herausgeber unten lernen
2020-07-20
Kommentar 0
2767

Was sind die Layoutmethoden von CSS?
Artikeleinführung:CSS-Layout-Methode: 1. Einspaltiges Layout, einschließlich einspaltiges Layout mit gleicher Breite von Kopf-, Inhalts- und Fußzeile sowie einspaltiges Layout mit Kopf- und Fußzeile, die die Bildschirmbreite ausfüllen, und etwas schmalerem Inhalt; adaptives Layout; 3. Dreispaltiges Layout, einschließlich Holy Grail-Layout und Doppelflügler-Layout.
2021-05-21
Kommentar 0
6888

Beispiele für vier Methoden zur Implementierung eines dreispaltigen Layouts mit CSS
Artikeleinführung:Einige Leute verstehen möglicherweise nicht, was das dreispaltige Layout ist. Tatsächlich ist die dreispaltige Layoutseite in drei Teile unterteilt: links, mittel und rechts, und der mittlere Teil ist anpassungsfähig Eine Einführung in die CSS-Implementierung von drei Spalten finden Sie unten.
2017-02-09
Kommentar 1
1577

So erreichen Sie adaptive linke und rechte Seitenleisten durch CSS Flex-Layout
Artikeleinführung:So erreichen Sie adaptive Klappentexte für die linke und rechte Seitenleiste durch das elastische CssFlex-Layout: Mit der kontinuierlichen Weiterentwicklung des Webdesigns ist die Umsetzung eines adaptiven Seitenlayouts zu einer wichtigen Anforderung geworden. Das elastische CSSFlex-Layout ist eine gute Möglichkeit, dieses Problem zu lösen. In diesem Artikel wird erläutert, wie das adaptive Layout der linken und rechten Seitenleiste mithilfe des elastischen CssFlex-Layouts implementiert wird, und es werden detaillierte Codebeispiele aufgeführt. 1. Einführung in Flex Layout 1.1 Flexible Container und flexible Projekte Flex Layout verwendet
2023-09-26
Kommentar 0
1578

CSS Was ist das Holy Grail-Layout?
Artikeleinführung:In CSS bezieht sich das Holy Grail-Layout auf ein dreispaltiges Layout, bei dem die Breite der Boxen auf beiden Seiten fest ist und die mittlere Box adaptiv ist. Die mittlere Spalte wird vor dem Dokumentfluss platziert, um sicherzustellen, dass er gerendert wird Zuerst werden alle drei Spalten mit „float:left“ schwebend dargestellt und mit dem linken und rechten Attribut kombiniert.
2020-11-17
Kommentar 0
8872

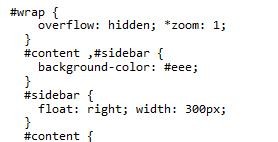
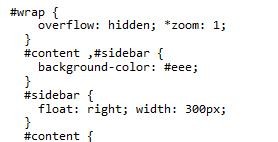
CSS implementiert rechts eine feste Breite und links eine adaptive Breite
Artikeleinführung:In diesem Artikel wird hauptsächlich CSS zur Implementierung einer festen Breite auf der rechten Seite und einer adaptiven Breite auf der linken Seite vorgestellt. Dieses Layout ist relativ häufig und viele Standardthemen in Blogparks sind so. Im Allgemeinen ist der Bereich mit fester Breite in diesem Layout die Seitenleiste und der adaptive Bereich der Hauptinhaltsbereich. Das Gegenteil kann auch der Fall sein: Die linke Seite hat eine feste Breite und die rechte Seite ist adaptiv. Unabhängig davon, ob links oder rechts, ist die Breite auf der einen Seite fest und auf der anderen Seite anpassbar.
2018-02-11
Kommentar 0
1737

Verwandeln Sie Photoshop-Designs in dynamische WordPress-Blog-Themen
Artikeleinführung:Als Fortsetzung der Webdesigntuts+-Sitzung „Von Photoshop zu WordPress“ starten wir das WordPress-Segment auf Wptuts+. Sie können mit dem Kurs „Adaptive Blog-Themen: Von Photoshop bis WordPress“ von AdiPurdila beginnen, der alles von der Einrichtung eines Grundlinienrasters in Photoshop über die Verwendung adaptiver Layouts bis hin zur Perfektionierung Ihres Codierungsworkflows abdeckt. Nachdem Sie diesen Teil der Sitzung abgeschlossen haben, kehren Sie hierher zurück, um Ihr Thema weiterzuentwickeln.
2023-09-04
Kommentar 0
980

So erstellen Sie eine Vorlage in WordPress
Artikeleinführung:Die Erstellung einer WordPress-Vorlage umfasst zehn Schritte: Theme auswählen, installieren und aktivieren, Titelmenü anpassen, Widgets hinzufügen, Seitenlayout ändern, Seitenleiste einrichten, Theme-Datei bearbeiten, Plug-in-Erweiterungen verwenden, Vorschau testen, speichern und veröffentlichen.
2024-04-15
Kommentar 0
1186

Beispiele für die CSS-Implementierung verschiedener Spaltenlayouts auf der Seite
Artikeleinführung:In diesem Artikel werden hauptsächlich Beispiele für Methoden zum Implementieren eines einspaltigen Layouts, eines zweispaltigen Layouts und eines dreispaltigen Layouts mithilfe von CSS vorgestellt, einschließlich Beispielen für adaptive Breite und Höhe. Freunde in Not können sich auf Folgendes beziehen
2017-01-16
Kommentar 0
2339

Prinzipien und Methoden zur Implementierung eines responsiven Layouts
Artikeleinführung:Prinzipien und Implementierungsmethoden des responsiven Seitenlayouts Mit der Popularisierung mobiler Geräte und der rasanten Entwicklung des Internets beginnen immer mehr Benutzer, Mobiltelefone, Tablets und andere mobile Geräte zum Surfen im Internet zu verwenden. Das traditionelle feste Layout lässt sich oft nicht an Geräte mit unterschiedlichen Bildschirmgrößen anpassen, was zu einer schlechten Benutzererfahrung führt. Um dieses Problem zu lösen, wurde ein responsives Layout entwickelt. Das Hauptprinzip des responsiven Layouts besteht darin, das Layout der Webseite automatisch an die Bildschirmgröße des Benutzers anzupassen, um es an verschiedene Geräte anzupassen. Konkret übernimmt das responsive Layout hauptsächlich Folgendes
2024-01-27
Kommentar 0
1094

Was bedeutet responsives Layout?
Artikeleinführung:Responsive Layout ist eine Designmethode, die es Webseiten ermöglicht, ihr Layout automatisch an verschiedene Geräte und Bildschirmgrößen anzupassen, um ein besseres Benutzererlebnis zu bieten. Responsives Layout wird hauptsächlich durch Technologien wie Medienabfrage, Flusslayout und Prozentlayout implementiert. Responsive Layout kann eine Vielzahl von Problemen lösen, nämlich: 1. Anpassungsfähigkeit an verschiedene Bildschirmgrößen und Geräte; 2. Es kann die Wartbarkeit der Seite verbessern; 3. Bessere Suchmaschinenoptimierung;
2023-10-17
Kommentar 0
1331

CSS-Layout-Tutorial: Der beste Weg, ein dreispaltiges responsives Layout zu implementieren
Artikeleinführung:CSS-Layout-Tutorial: Der beste Weg, ein dreispaltiges responsives Layout zu implementieren Vorwort: Beim Webdesign ist ein vernünftiges Layout sehr wichtig. Responsives Layout bedeutet, dass Webseiten das Layout automatisch an die Bildschirmgrößen verschiedener Geräte anpassen können, um ein besseres Benutzererlebnis zu erzielen. In diesem Artikel wird eine der besten Möglichkeiten zur Implementierung eines dreispaltigen responsiven Layouts vorgestellt und spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir die HTML-Struktur bestimmen und die notwendigen Klassennamen und Bezeichner für jedes Element festlegen. Nachfolgend finden Sie ein Beispiel für eine grundlegende HTML-Struktur
2023-10-19
Kommentar 0
726

CSS-Layout-Tutorial: Der beste Weg, das Holy Grail-Layout zu implementieren
Artikeleinführung:CSS-Layout-Tutorial: Der beste Weg, das Holy Grail-Layout zu implementieren, mit Codebeispielen Einführung: In der Webentwicklung ist das Layout ein sehr wichtiger Teil. Ein gutes Layout kann eine Webseite lesbarer und zugänglicher machen. Unter diesen ist das Holy Grail-Layout eine sehr klassische Layoutmethode. Es kann den Inhalt zentrieren, einen eleganten Anzeigeeffekt beibehalten und gleichzeitig Anpassungsfähigkeit erreichen. In diesem Artikel wird erläutert, wie die beste Methode zum Implementieren des Holy Grail-Layouts verwendet wird, und es werden spezifische Codebeispiele aufgeführt. 1. Was ist das Layout des Heiligen Grals? Das Holy Grail-Layout ist ein übliches dreispaltiges Layout.
2023-10-19
Kommentar 0
1387

Was ist die Erstellung von WordPress-Self-Service-Websites?
Artikeleinführung:Der Self-Service-Website-Builder von WordPress ist eine Plattform zum Erstellen und Verwalten Ihrer eigenen Website ohne Programmierkenntnisse. Bietet Benutzerfreundlichkeit, niedrige Kosten, umfangreiche Vorlagen und Erweiterungen, Community-Support und Funktionen, die für Anfänger, Geschäftsinhaber, Blogger, gemeinnützige Organisationen und Enthusiasten geeignet sind. Zu den Schritten gehören die Registrierung eines Domainnamens, die Installation von WordPress, die Auswahl eines Themas, das Hinzufügen von Inhalten, die Anpassung des Layouts, die Installation von Plugins und Erweiterungen sowie die Veröffentlichung der Website.
2024-04-15
Kommentar 0
816

Warum wird Flex als elastisches Layout bezeichnet?
Artikeleinführung:Der Grund, warum Flex als elastisches Layout bezeichnet wird, besteht darin, dass es ein flexibleres und effizienteres Webseitenlayout erreichen kann, und es ist elastisch und kann sich an verschiedene Bildschirmgrößen und Gerätetypen anpassen. Das Aufkommen dieser Layoutmethode löst viele traditionelle Layoutmethoden die schwer zu handhaben sind, wie z. B. vertikale Zentrierung, Elementausrichtung, Zeilenumbruch usw. Das flexible Layout umfasst Haupt- und Querachsen, Ausrichtung und Verteilung, Eigenschaften von flexiblen Elementen, Umhüllung und Umkehrung, räumliche Verteilung und Größe. Es passt sich an unterschiedliche Bildschirmgrößen und Gerätetypen an und ermöglicht so flexiblere und effizientere Webseitenlayouts.
2023-11-21
Kommentar 0
827

Geben Sie einige Medienabfragen an @media weiter, um adaptive Schlüsselauflösungen zu erreichen
Artikeleinführung:Ich habe oft Kopfschmerzen wegen falsch ausgerichteter Layouts auf Geräten mit unterschiedlichen Auflösungen oder unterschiedlichen Fenstergrößen. Sie können @media screen verwenden, um das Webseitenlayout anzupassen, aber die Kompatibilität mit allen gängigen Geräten wird zum Problem. Wie hoch ist die Auflösung bei der Einstellung?
2018-09-15
Kommentar 0
5958

Empfohlene acht inländische ausgezeichnete kostenpflichtige WordPress-Themes
Artikeleinführung:In diesem Artikel werden einige hervorragende kostenpflichtige chinesische WordPress-Themes vorgestellt, für die es sich lohnt, Geld auszugeben. Die Website des Theme-Autors verwendet das von ihm entwickelte WordPress-Theme. Diese Themes verfügen über ein einfaches und exquisites Design, umfassende Funktionen, gute Kompatibilität, ein ansprechendes Layout, verschiedene Gadgets und ein leistungsstarkes Backend. Das Wichtigste ist, dass die Autoren dieser chinesischen WordPress-Themes ihre Themes ständig aktualisieren und pflegen. Unter verschiedenen Marktbedingungen und technischen Hintergründen werden sie auch unterschiedliche Technologien und Designs verwenden, um ihre Themes zu aktualisieren
2017-04-02
Kommentar 0
11492

DL.DT.DD implementiert ein einfaches Beispiel für das linke und rechte Layout
Artikeleinführung:Dies ist eine Frage, die heute jemand per E-Mail gestellt hat. Die ursprüngliche Idee bestand darin, die UL-Liste zu verwenden, aber es gibt zwei problematische Stellen bei der Verwendung auf diese Weise: 1. Wenn Sie UL für das Layout verwenden, ist dies die rechte Spalte ist mühsamer; 2. Text Es ist mühsamer, die Außenränder anzupassen. 3. Es ist sehr wahrscheinlich, dass die Höhe festgelegt werden muss. Schauen Sie sich dieses Layout daher genauer an. Es ist sinnvoll, DL zu verwenden .DT.DD: 1. Das Layout ist vernünftiger. 2. Es wird in Zukunft leicht zu erweitern sein. 3. Es muss sehr wenig CSS vorhanden sein.
2016-05-16
Kommentar 0
1807

So stellen Sie das Thema ein, um freie Positionen in XMind zuzulassen_So stellen Sie das Thema ein, um freie Positionen in XMind zuzulassen
Artikeleinführung:Schritt 1: Öffnen Sie zunächst XMind und rufen Sie die Startseite auf. Sie können auf die kürzlich bearbeitete Mindmap doppelklicken, um mit der Bearbeitung fortzufahren. Sie können auch eine neue leere Mindmap erstellen oder eine vorhandene Vorlage in der Spalte [Vorlage] zur Bearbeitung herunterladen in der folgenden Abbildung dargestellt. Schritt 2: Nachdem Sie die Bearbeitungsoberfläche aufgerufen haben, klicken Sie oben rechts auf das Symbol [Formatieren], um die Seitenleiste zu öffnen, wie in der Abbildung unten gezeigt. Schritt 3: Klicken Sie dann in der Leiste [Canvas] auf, um [Branch Free Layout] und [Flexibles kostenloses Theme] in [Advanced Layout] zu aktivieren, wie in der Abbildung unten gezeigt. Schritt 4: Bei Bedarf können wir auch oben klicken, um [Auto-balanciertes Layout, gleichstufige Themenausrichtung, kompaktes Layout usw.] zu aktivieren, wie in der Abbildung unten gezeigt. Schritt 5: Anschließend können Sie auch die Standardschriftart, den Regenbogenzweigeffekt, die Standardzweigdicke und andere Effekte wie folgt festlegen
2024-04-22
Kommentar 0
775