Insgesamt10000 bezogener Inhalt gefunden

Verwenden Sie uniapp, um weitere Funktionen aufzurufen und zu laden
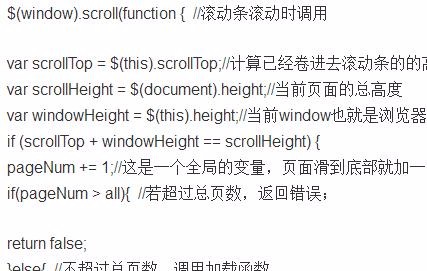
Artikeleinführung:Verwenden Sie uniapp, um Pull-up zu implementieren und weitere Funktionen zu laden. Bei der Entwicklung mobiler Anwendungen ist es eine sehr häufige Anforderung, Pull-up zu implementieren und weitere Funktionen zu laden. UniApp ist ein plattformübergreifendes Entwicklungsframework, das auf Vue.js basiert. Es kann Code einmal schreiben und ihn auf mehreren Plattformen gleichzeitig ausführen, einschließlich iOS, Android, H5 usw. In diesem Artikel erfahren Sie, wie Sie mit UniApp weitere Pull-up-Ladefunktionen implementieren und spezifische Codebeispiele bereitstellen. Zunächst müssen wir die Grundprinzipien für die Implementierung einer stärkeren Pull-up-Belastung klären. Wenn der Benutzer auf der Seite scrollt
2023-11-21
Kommentar 0
1203

So implementieren Sie Pulldown zum Aktualisieren und Pullup zum Laden von mehr in Uniapp
Artikeleinführung:Titel: Tipps und Beispiele für die Implementierung von Pulldown-Aktualisierung und Pull-Up-Laden in uniapp Einführung: Bei der Entwicklung mobiler Anwendungen sind Pulldown-Aktualisierung und Pull-Up-Laden häufige funktionale Anforderungen, die die Benutzererfahrung verbessern und eine reibungslosere Interaktion ermöglichen können. In diesem Artikel wird detailliert beschrieben, wie diese beiden Funktionen in Uniapp implementiert werden, und es werden spezifische Codebeispiele angegeben, die Entwicklern helfen sollen, die Implementierungsfähigkeiten schnell zu erlernen. 1. Implementierung der Pulldown-Aktualisierung Pulldown-Aktualisierung bedeutet, dass eine Aktion zum Aktualisieren der Seitendaten ausgelöst wird, nachdem der Benutzer eine bestimmte Distanz vom oberen Rand der Seite nach unten gerutscht ist. bei uniapp
2023-10-25
Kommentar 0
1275

uniapp implementiert das Hinzufügen von Pulldown-Aktualisierungs- und Pullup-Ladefunktionen zur Seite
Artikeleinführung:Es ist eine sehr häufige Anforderung für Uniapp, Pull-Down zum Aktualisieren und Pull-Up zum Laden von mehr zu implementieren. In diesem Artikel stellen wir detailliert vor, wie diese beiden Funktionen in Uniapp implementiert werden, und geben spezifische Codebeispiele. 1. Implementierung der Pulldown-Aktualisierungsfunktion Wählen Sie im Seitenverzeichnis die Seite aus, auf der Sie die Pulldown-Aktualisierungsfunktion hinzufügen möchten, und öffnen Sie die Vue-Datei der Seite. Um der Vorlage eine Pulldown-Aktualisierungsstruktur hinzuzufügen, können Sie die uni-eigene Pulldown-Aktualisierungskomponente uni-scroll-view verwenden. Der Code lautet wie folgt: <
2023-10-25
Kommentar 0
2079

So implementieren Sie das Pullup-Laden in Uniapp
Artikeleinführung:Mit der zunehmenden Beliebtheit von Smartphones nimmt die Entwicklung und Nachfrage nach mobilen Anwendungen weiter zu. In mobilen Anwendungen ist das Pull-up-Loading zu einer wichtigen Funktion geworden. In uniapp ist die Implementierung von Pull-up- und Load-more-Vorgängen relativ einfach und erfordert nur einige Grundkonfigurationen. In diesem Artikel werden weitere Implementierungsmethoden für das Pullup-Laden in Uniapp vorgestellt. 1. Vorbereitungsarbeiten Bevor Sie das Pull-up-Laden implementieren, müssen Sie einige notwendige Umgebungen und Komponenten vorbereiten. Zu diesen Komponenten gehören: 1. Scroll-View-Komponente: eine Komponente, die zum Scrollen der Seite verwendet wird. 2
2023-04-27
Kommentar 0
5871


So implementieren Sie Pull-up-Laden mit JqueryMore
Artikeleinführung:In diesem Artikel erfahren Sie hauptsächlich, wie Sie Jquery-Pull-up implementieren und detailliertere Schritte und zugehörige Betriebstechniken durchführen. Ich hoffe, dass er Ihnen helfen kann.
2018-03-20
Kommentar 0
3546



Warum wird die Uniapp nicht aktualisiert, wenn sie aufgerufen wird, um mehr Alipay zu laden?
Artikeleinführung:[Artikeltext] Wenn Sie uniapp zum Entwickeln des Alipay-Applets verwenden, kann ein Problem auftreten: Das Alipay-Applet aktualisiert die Seite nicht automatisch, wenn es aufgerufen wird, um mehr zu laden. In diesem Artikel wird erläutert, wie Sie dieses Problem beheben können. 1. Führen Sie die mit Alipay gelieferte pageScrollTo-Methode ein. Wenn Sie das Alipay-Applet in uniapp entwickeln, können Sie die mit Alipay gelieferte pageScrollTo-Methode verwenden, um die Seite an die angegebene Position zu scrollen. Die spezifische Verwendung ist wie folgt: „// Definieren Sie einen Scro in den Methoden der Vue-Datei
2023-04-20
Kommentar 0
699



So rufen Sie Daten in Mui über Ajax ab und laden sie, um Paging zu erreichen
Artikeleinführung:In diesem Artikel wird hauptsächlich der Kapselungsprozess des Mui-Pull-Ups erläutert, um mehr Pull-Down-Aktualisierungsdaten zu laden. Das Pull-Up-Laden und die Pull-Down-Aktualisierung von Mui sind ähnlich und gehören beide zum PullRefresh-Plug-In. Freunde in Not können darauf verweisen, ich hoffe, es kann allen helfen.
2018-09-13
Kommentar 0
3299


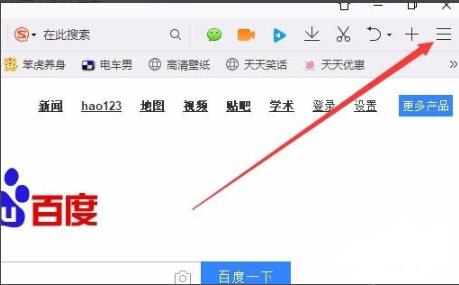
Schritte zum Aktivieren der GPU-Beschleunigung in Win10
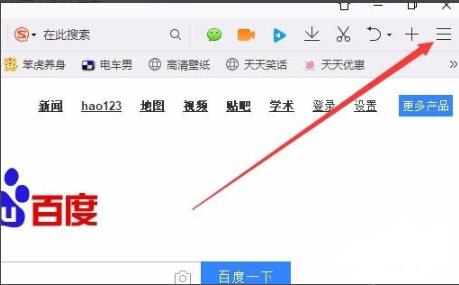
Artikeleinführung:Wenn Sie die GPU-Beschleunigungsfunktion auf Ihrem Computer aktivieren, können Sie die Leistung der Grafikkarte steigern und ein besseres Erlebnis beim Surfen auf Websites oder beim Ansehen von Filmen erzielen. Viele Benutzer wissen jedoch nicht, wie sie sie aktivieren sollen Schau mal. So aktivieren Sie die Win10-GPU-Beschleunigung: Methode 1: QQ-Browser-Download-Adresse >> 1. Öffnen Sie den Browser und klicken Sie auf „Menü“ in der oberen rechten Ecke. 2. Wählen Sie im Menü „Einstellungen“. 3. Klicken Sie in der Taskleiste auf „Erweitert“. 4. Klicken Sie in der Dropdown-Liste „GPU-beschleunigtes Rendern von Webseiten aktivieren“ auf „Einschalten“. Methode 2: 360-Browser-Download-Adresse >> 1. Klicken Sie oben rechts in der Taskleiste auf „Extras“. 2. Klicken Sie im Dropdown-Menü auf „Optionen“. 3. Klicken Sie in der linken Taskleiste auf „Labor“.
2023-12-27
Kommentar 0
3148

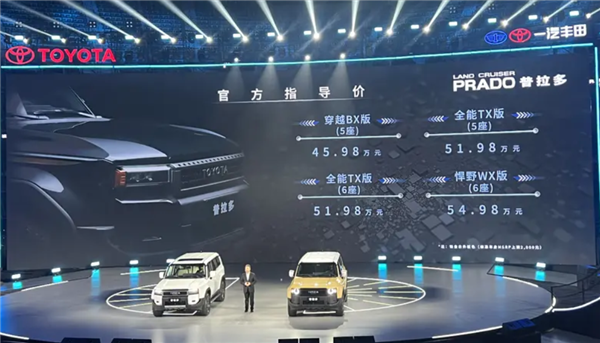
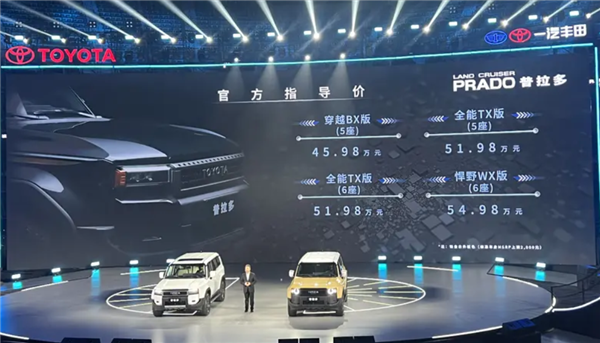
Der neue Prado von FAW Toyota debütiert offiziell mit detaillierten Preis- und Konfigurationsdetails
Artikeleinführung:Am 25. April 2019 wurde Toyotas mit Spannung erwarteter neuer Prado endlich offiziell vorgestellt. Die Preisspanne liegt zwischen 459.800 Yuan und 549.800 Yuan und bietet den Verbrauchern eine große Auswahl. Dieser neue Prado behält nicht nur das klassische Erscheinungsbild bei, sondern fügt auch viele moderne technologische Konfigurationen hinzu. Im Innenraum verwendet der neue Prado hochwertige Materialien und bietet eine Fülle von Funktionen. Der neue Prado basiert sorgfältig auf der neuen TNGA-F-Plattform. Er verfügt über ein nicht tragendes Karosseriedesign, das die Festigkeit und Sicherheit erheblich verbessert des Körpers. Das neue Auto bietet eine Vielzahl von Leistungskonfigurationen, darunter ein neues 2,4T+-Motor-Hybridsystem, das nicht nur leistungsstark, sondern auch umweltfreundlicher ist. In puncto Design schneidet der neue Prado äußerst hoch ab
2024-04-25
Kommentar 0
477