Insgesamt10000 bezogener Inhalt gefunden

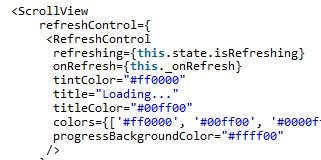
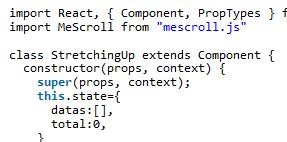
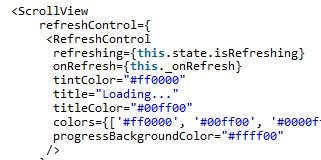
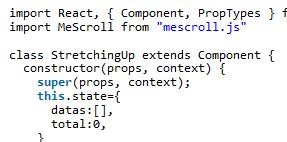
RefreshContorl-Dropdown-Aktualisierungs-Tutorial in React Native
Artikeleinführung:Wir wissen, dass es in der App ein Pulldown-Laden gibt und dass es in React Native ähnliche Steuerelemente gibt. Dieser Artikel stellt hauptsächlich die Verwendung der Pulldown-Aktualisierung von RefreshContorl in React Native vor.
2018-01-27
Kommentar 0
1538

So deaktivieren Sie die Pulldown-Aktualisierung in Uniapp dynamisch
Artikeleinführung:Uniapp schließt Pulldown-Aktualisierung dynamisch. Uniapp ist ein Entwicklungstool mit plattformübergreifenden Funktionen, mit dem Anwendungen schnell auf verschiedenen Plattformen erstellt werden können. Die Pulldown-Aktualisierung ist eine häufig verwendete Funktion, muss jedoch in einigen Fällen dynamisch geschlossen werden. Im Folgenden stellen wir Ihnen im Detail vor, wie Sie die Uniapp-Pulldown-Aktualisierung dynamisch schließen können. Beim Schreiben von Code müssen wir zunächst die Pulldown-Aktualisierungskomponente auf der Seite verwenden und Variablen im erstellten Lebenszyklus definieren, um zu steuern, ob sie aktiviert ist: „<template> <div>“.
2023-04-17
Kommentar 0
2485

So verwenden Sie Vue zum Implementieren von Pulldown-Aktualisierungseffekten
Artikeleinführung:So implementieren Sie Pulldown-Aktualisierungseffekte mit Vue Mit der Beliebtheit mobiler Geräte ist Pulldown-Aktualisierung zu einem der gängigen Anwendungseffekte geworden. In Vue.js können wir den Pulldown-Aktualisierungseffekt einfach implementieren. In diesem Artikel wird erläutert, wie Vue zum Implementieren der Pulldown-Aktualisierungsfunktion verwendet wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Logik der Pulldown-Aktualisierung klären. Im Allgemeinen läuft die Pulldown-Aktualisierung wie folgt ab: Der Benutzer zieht die Seite herunter, um das Pulldown-Aktualisierungsereignis auszulösen. Er reagiert auf das Pulldown-Aktualisierungsereignis und führt den Datenaktualisierungsvorgang durch , die Seite wird neu gestartet
2023-09-21
Kommentar 0
1028

So ändern Sie den Dropdown-Aktualisierungsstil in Uniapp
Artikeleinführung:In Uniapp ist die Pulldown-Aktualisierung eine sehr häufige Funktion, der standardmäßige Pulldown-Aktualisierungsstil entspricht jedoch möglicherweise nicht den UI-Designanforderungen der Anwendung. Daher müssen wir den Dropdown-Aktualisierungsstil ändern. In diesem Artikel wird erläutert, wie Sie den Dropdown-Aktualisierungsstil in Uniapp ändern. Zunächst wird die Pulldown-Aktualisierung in Uniapp mithilfe der Uni-Scroll-View-Komponente implementiert. Daher müssen wir diese Komponente verwenden, um Pulldown-Aktualisierungsänderungen vorzunehmen. Das Folgende ist die spezifische Änderung des Pulldown-Aktualisierungsstils der Uni-Scroll-Ansicht
2023-04-17
Kommentar 0
3391



So implementieren Sie Pulldown-Aktualisierung und Pullup-Laden in Uniapp
Artikeleinführung:Für die Implementierung von Pulldown-Aktualisierung und Pullup-Laden in Uniapp sind bestimmte Codebeispiele erforderlich. Einführung: Bei der Entwicklung mobiler Anwendungen sind Pulldown-Aktualisierung und Pullup-Laden häufige Funktionsanforderungen. In uniapp können diese beiden Funktionen erreicht werden, indem einige Komponenten und Konfigurationen mithilfe des offiziell von uni-app bereitgestellten uni-axios-Plug-ins kombiniert werden. In diesem Artikel wird detailliert beschrieben, wie Pulldown-Aktualisierung und Pullup-Laden in Uniapp implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Implementierung der Pulldown-Aktualisierung: Pulldown-Aktualisierung bezieht sich auf das Heruntergleiten vom oberen Rand der Seite
2023-10-19
Kommentar 0
1425

Zum Aktualisieren in mobilen Webbrowsern in HTML nach unten ziehen
Artikeleinführung:Wenn Sie den Bildschirm herunterziehen müssen, um die Seite zu aktualisieren und die neuesten Updates zu erhalten, können Sie dies mithilfe von JavaScript, xhttprequests und Touch-Ereignissen tun. Pulldown-Aktualisierung ist der Auslöser von XHR in AJAX. Es fügt dem gewünschten Element neue Daten hinzu. Eine Pulldown-Aktualisierung kann durch die Übernahme des JavaScript-Bildlaufmechanismus (z. B. isscroll) erreicht werden. Twitter verwendet iscroll, um die Pulldown-Aktualisierungsoption zu implementieren. Eine andere Möglichkeit besteht darin, einen Aktualisierungshandler für die Komponente overflow:scroll zu erstellen. Die bereitgestellte Schnittstelle kann eine Vorstellung von der Handler-Schnittstelle geben −varPullToRefresh=function(callback,wr
2023-09-06
Kommentar 0
1247

Das WeChat-Applet implementiert einen Pulldown-Aktualisierungseffekt
Artikeleinführung:Das WeChat-Applet implementiert einen Pulldown-Aktualisierungseffekt. Als leichte Entwicklungsplattform für mobile Anwendungen wurde das WeChat-Applet in den letzten Jahren in der Branche für mobile Anwendungen weit verbreitet und weiterentwickelt. Die Pulldown-Aktualisierung ist ein häufiger interaktiver Effekt. Sie kann den Inhalt automatisch aktualisieren, wenn der Benutzer die Seite in der Listenseite herunterzieht, wodurch die Benutzererfahrung verbessert und die Daten zeitnah aktualisiert werden. In diesem Artikel wird erläutert, wie der Pulldown-Aktualisierungseffekt im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Um eine Pulldown-Aktualisierungskomponente hinzuzufügen, fügen Sie zunächst in der WXML-Datei der Seite, auf der Sie einen Pulldown-Aktualisierungseffekt hinzufügen müssen, Folgendes hinzu:
2023-11-21
Kommentar 0
3566

So implementieren Sie die Pulldown-Aktualisierungsfunktion mit Vue
Artikeleinführung:So implementieren Sie die Pulldown-Aktualisierungsfunktion mit Vue: In der mobilen Entwicklung ist die Pulldown-Aktualisierung zu einer sehr verbreiteten Operationsmethode geworden. Sie ermöglicht Benutzern nicht nur ein besseres Erlebnis beim Lesen von Inhalten, sondern ermöglicht Benutzern auch eine einfache Aktualisierung Daten. In diesem Artikel wird erläutert, wie Sie mit Vue die Pulldown-Aktualisierungsfunktion implementieren, um die Benutzererfahrung und die Anwendungspraktikabilität zu verbessern. Erforderliche Plug-Ins Durch die umfassende Verwendung von Vue-Plug-Ins wird der Code prägnanter, einfacher zu lesen und zu warten. Bevor wir also die Pulldown-Aktualisierungsfunktion implementieren, müssen wir zwei Plug-Ins referenzieren. (1)Bett
2023-11-07
Kommentar 0
1197

Das mobile Terminal von vue.js implementiert Pull-Up-Laden und Pull-Down-Aktualisierung
Artikeleinführung:Dieses Mal bringe ich Ihnen das mobile Terminal von vue.js zum Implementieren von Pull-Up, Laden und Pull-Down-Aktualisierung. Welche Vorsichtsmaßnahmen gelten für das mobile Terminal von vue.js zum Implementieren von Pull-Up, Laden und Pull-Down? . Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-18
Kommentar 0
4423