Insgesamt10000 bezogener Inhalt gefunden

Eine kurze Analyse verschiedener Methoden zum Festlegen zentrierter Bilder in CSS
Artikeleinführung:CSS-Einstellungen zum Zentrieren von Bildern Im Webdesign sind Bilder ein sehr wichtiges Element und werden oft als wichtiger Teil des Seitenlayouts verwendet. Wie erreicht man also beim Festlegen der Position der Bildanzeige eine zentrierte Anzeige des Bildes über CSS? In diesem Artikel erfahren Sie, wie Sie in CSS ein zentriertes Bild festlegen. 1. Stellen Sie das Hintergrundbild in div ein. Mit dem Hintergrundbild können wir die einfachste Bildhintergrundeinstellung erreichen. Zuerst definieren wir in HTML a
2023-04-13
Kommentar 0
3611

So richten Sie den 360 Browser Mac so ein, dass keine Bilder angezeigt werden – So werden keine Bilder angezeigt
Artikeleinführung:Freunde, wissen Sie, wie man den 360-Browser-Mac so einrichtet, dass keine Bilder angezeigt werden? Wenn Sie interessiert sind, schauen Sie sich das hoffentlich an es kann jedem helfen. Schritt 1: Klicken Sie nach dem Öffnen der 360-Browsereinstellungen auf Erweiterte Einstellungen. Schritt 2: Klicken Sie in den erweiterten Einstellungen auf Inhaltseinstellungen. Schritt 3: Wählen Sie in den Bildeinstellungen die Option Keine Bilder anzeigen.
2024-03-18
Kommentar 0
990

Schritte zur Lösung des Problems, dass während der PPT-Wiedergabe keine Vollbildwiedergabe möglich ist
Artikeleinführung:So gehen Sie vor, wenn PPT nicht im Vollbildmodus funktioniert: Symptom: Auf beiden Seiten des Breitbildmonitors erscheinen schwarze Ränder. Grund: Bei der Präsentation der Folien auf einem Widescreen-Monitor werden diese im Seitenverhältnis 4:3 angezeigt, sodass auf einem Widescreen-Monitor auf beiden Seiten schwarze Ränder vorhanden sind. PPT2007 kann nicht im Vollbildmodus verarbeitet werden: ① Klicken Sie, um die Registerkarte [Design] aufzurufen, und klicken Sie auf die Schaltfläche [Seiteneinstellungen], wie im roten Bereich in der Abbildung dargestellt. ② Suchen Sie im Dropdown-Menü [Foliengröße] unter dem Popup-Menü [Seite einrichten] nach [Vollbildanzeige (16:9)] oder [Vollbildanzeige (16:10)]. Verhältnis für Widescreen-Notebooks. Im Allgemeinen werden diese beiden Anzeigeverhältniseinstellungen häufig verwendet. Klicken Sie nach Abschluss der Anpassung auf OK. Kehren Sie jetzt zum Vollbild der PPT-Folie zurück, um zu sehen, ob die schwarzen Ränder auf beiden Seiten verschwunden sind.
2024-04-17
Kommentar 0
1073

Tutorial zum vertikalen Anzeigen von Text in der Flussdiagramm-Erstellungssoftware Edraw
Artikeleinführung:1. Zeichnen Sie ein Flussdiagramm. Wenn Sie möchten, dass der Text im Flussdiagramm aufrecht steht, müssen Sie nur die Form des Prozesses eingrenzen. Wählen Sie einen Prozess aus und mehrere grüne Punkte werden um die Prozessform herum angezeigt. Ziehen Sie einfach diese Punkte, um die Breite und Höhe der Form anzupassen. 2. Zeichnen des Organisationsstrukturdiagramms Beim Zeichnen des Organisationsstrukturdiagramms ist es notwendig, den Namen, die Position und andere Informationen gleichzeitig anzuzeigen. Das Eingrenzen des Textfelds scheint weniger anwendbar zu sein, daher ist eine andere Methode erforderlich. Erstellen Sie in den Anzeigeoptionseinstellungen im Menü „Organigramm“ den anzuzeigenden Inhalt, z. B. ob Sie Fotos anzeigen möchten, und die Anzeigerichtung ist nicht erforderlich. Wählen Sie in den Größeneinstellungen die Option „Alle Eigenschaften ausblenden“ aus. Nachdem Sie die Anzeigeoptionen festgelegt haben, klicken Sie auf „OK“ und die Positionsform wird automatisch angezeigt
2024-06-03
Kommentar 0
1127

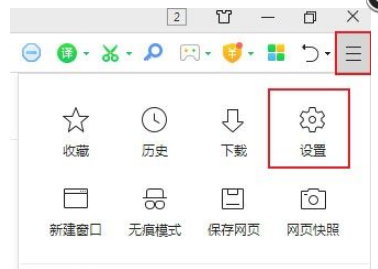
Was soll ich tun, wenn der 360-Browser den Bildbestätigungscode nicht anzeigen kann? Was soll ich tun, wenn der 360-Browser den Bildbestätigungscode nicht anzeigen kann?
Artikeleinführung:Wenn wir uns mit dem 360-Browser bei unserem Konto anmelden oder einige Vorgänge ausführen, wird ein Bildbestätigungscode angezeigt. Viele Benutzer fragen sich jedoch, was zu tun ist, wenn der 360-Browser den Bildbestätigungscode nicht anzeigen kann. Benutzer können direkt auf die Schaltfläche „Einstellungen“ klicken und dann direkt unter der Schaltfläche „Erweiterte Einstellungen“ die Option „Erweiterte Einstellungen“ auswählen, um Vorgänge auszuführen. Lassen Sie diese Website den Benutzern sorgfältig die Lösung für das Problem vorstellen, dass der 360-Browser den Bildbestätigungscode nicht anzeigen kann. Lösung für das Problem, dass der 360-Browser den Bildbestätigungscode nicht anzeigen kann 1. Öffnen Sie den 360-Browser, klicken Sie zum Aufrufen und wählen Sie die Einstellungsschaltfläche für die drei horizontalen Linien in der oberen rechten Ecke aus. 2. Klicken Sie auf die Schaltfläche Einstellungen. 3. Wählen Sie nach der Eingabe die Schaltfläche Erweiterte Einstellungen. 4. Wählen Sie erweiterte Einstellungen für Webinhalte. 5. Wählen Sie aus, um alle Bilder anzuzeigen
2024-09-10
Kommentar 0
1037

Was soll ich tun, wenn Bilder in Google Chrome nicht angezeigt werden? Problemanalyse für Bilder, die in Google Chrome nicht angezeigt werden
Artikeleinführung:Viele Nutzer werden feststellen, dass bei der Verwendung von Google Chrome keine Bilder angezeigt werden. Was ist also los? Benutzer können unter „Einstellungen“ direkt Datenschutzeinstellungen und Sicherheit auswählen und dann zum Bedienen auf Website-Einstellungen klicken. Auf dieser Website erhalten Benutzer eine detaillierte Einführung in das Problem, dass Bilder in Google Chrome nicht angezeigt werden. Analyse des Problems, dass Bilder in Google Chrome nicht angezeigt werden können 1. Doppelklicken Sie, um Google Chrome auf Ihrem Computer zu öffnen, wie in der Abbildung gezeigt. 2. Klicken Sie auf das Symbol mit den drei Punkten in der oberen rechten Ecke und klicken Sie in der Unteroption auf Einstellungen, wie im Bild gezeigt. fenye3. Klicken Sie auf der linken Seite der Benutzeroberfläche auf Datenschutzeinstellungen und Sicherheit und dann auf Website-Einstellungen, wie in der Abbildung gezeigt. 4. Wischen Sie nach unten, suchen Sie das Bild und klicken Sie darauf, wie im Bild gezeigt. 5. Wählen Sie die Website aus, um die angezeigten Bilder anzuzeigen
2024-08-26
Kommentar 0
478

So lösen Sie das Problem, dass Win11-Miniaturansichten nicht angezeigt werden
Artikeleinführung:Im Allgemeinen werden Bilder auf dem Computer in Form von Miniaturansichten angezeigt, was das Lesen sehr erleichtert. Einige Freunde sind jedoch kürzlich auf das Problem gestoßen, dass Win11-Bilder keine Miniaturansichten anzeigen. Dies kann daran liegen, dass wir die beste Leistung aktiviert haben, und es kann durch Deaktivieren in den erweiterten Systemeinstellungen gelöst werden. Win11-Bilder zeigen keine Miniaturansichten an: Klicken Sie zunächst mit der rechten Maustaste auf „Dieser PC“ und öffnen Sie „Eigenschaften“. Klicken Sie zweitens auf „Erweiterte Systemeinstellungen“ im entsprechenden Link. Klicken Sie drittens auf die Schaltfläche „Einstellungen“. Der vierte Schritt besteht darin, „Beste Einstellungen“ oder „Beste Darstellung“ zu markieren und zum Speichern auf „OK“ zu klicken, wodurch das Problem gelöst werden kann.
2024-01-04
Kommentar 0
1291

So verhindern Sie die wiederholte Anzeige von Bildern in HTML
Artikeleinführung:So verhindern Sie die wiederholte Anzeige von Bildern in HTML Beim Webdesign müssen wir oft mehrere Bilder auf der Seite anzeigen, aber manchmal müssen wir verhindern, dass diese Bilder wiederholt angezeigt werden. In diesem Fall können wir einige Attribute und Techniken von HTML verwenden, um dies zu erreichen. In diesem Artikel erfahren Sie, wie Sie die wiederholte Anzeige von Bildern in HTML verhindern können. 1. Verwenden des Hintergrundattributs von CSS In HTML können wir CSS-Stile verwenden, um das Hintergrundbild eines Elements festzulegen. Verwenden Sie das Attribut „background-repeat“, um die Wiederholung des Hintergrundbilds zu steuern.
2023-04-25
Kommentar 0
7751

Eine kurze Analyse der Lösung, warum CSS-Bildhintergründe nicht angezeigt werden
Artikeleinführung:Lösung dafür, dass der CSS-Bildhintergrund nicht angezeigt wird. In der Webentwicklung verwenden wir normalerweise CSS, um den Stil von Webseiten festzulegen. Das Festlegen eines Hintergrundbilds ist ein sehr häufiger Vorgang. Manchmal stoßen wir jedoch auf das Problem, dass das Hintergrundbild nicht normal angezeigt werden kann, was zu Problemen führt. In diesem Artikel erfahren Sie, wie Sie das Problem lösen können, dass der CSS-Bildhintergrund nicht angezeigt wird. 1. Überprüfen Sie zunächst die Linkadresse des Hintergrundbilds. Achten Sie dabei besonders auf das Pfadproblem. Wenn es sich um ein lokales Bild handelt, muss der Pfad im selben Verzeichnis wie die CSS-Datei liegen. Wenn es sich um ein Bild handelt, das auf eine externe Ressource verweist,
2023-04-13
Kommentar 0
3300

Was soll ich tun, wenn ich in Google Chrome Tieba keine Bilder sehen kann?
Artikeleinführung:Viele unserer Benutzer verwenden jetzt Google Chrome, um auf Inhalte zuzugreifen. Als einige Freunde kürzlich Tieba lasen, stellten sie fest, dass sie die Bilder nicht sehen konnten, nachdem sie mehrmals darauf geklickt hatten Der Herausgeber ist hier, um die Lösung mit der Mehrheit der Benutzer zu teilen. Schauen wir uns die detaillierten Schritte an. Was tun, wenn in Google Chrome Tieba keine Bilder angezeigt werden: 1. Öffnen Sie den Browser, klicken Sie auf die drei Punkte rechts und wählen Sie „Einstellungen“. 2. Klicken Sie anschließend in den Einstellungen auf „Erweiterte Einstellungen anzeigen“. 3. Klicken Sie in den erweiterten Einstellungen auf „Inhaltseinstellungen“. 4. Klicken Sie nach der Eingabe unter dem Bild auf „Anzeigen“.
2024-03-15
Kommentar 0
1077

Was soll ich tun, wenn die Bilder in Google Chrome nicht angezeigt werden können? Ausführliche Erklärung, warum Google Chrome-Bilder nicht angezeigt werden können
Artikeleinführung:Google Chrome ist ein Online-Browsing-Tool, das von vielen Benutzern verwendet wird. Viele Benutzer stellen jedoch fest, dass ihre Google Chrome-Bilder während der Verwendung nicht angezeigt werden. Auf dieser Website erhalten Benutzer eine detaillierte Einführung in das Problem, dass Google Chrome-Bilder nicht angezeigt werden. Detaillierte Erklärung, warum Google Chrome-Bilder nicht angezeigt werden können 1. Doppelklicken Sie, um Google Chrome auf Ihrem Computer zu öffnen, wie im Bild gezeigt. 2. Klicken Sie auf das Symbol mit den drei Punkten in der oberen rechten Ecke und klicken Sie in den Unteroptionen auf „Einstellungen“, wie in der Abbildung gezeigt. 3. Klicken Sie auf der linken Seite der Benutzeroberfläche auf „Datenschutzeinstellungen und Sicherheit“ und dann auf „Website-Einstellungen“, wie in der Abbildung gezeigt. 4. Nach unten schieben
2024-07-18
Kommentar 0
416


So lösen Sie das Problem der Bildhintergrundanzeige in jQuery
Artikeleinführung:Titel: Methoden zum Umgang mit jQuery-Bildhintergrundanzeigeproblemen In der Front-End-Entwicklung stoßen wir häufig auf Situationen, in denen jQuery zur Steuerung der Bildhintergrundanzeige verwendet wird. Manchmal treten jedoch Probleme auf, z. B. eine abnormale Bildanzeige, Größenverzerrungen usw. In diesem Artikel werden einige Methoden zum Umgang mit jQuery-Bildhintergrundanzeigeproblemen vorgestellt und spezifische Codebeispiele bereitgestellt. Problemanalyse Bei der Verwendung von jQuery zum Festlegen des Hintergrunds eines Bildes treten häufig folgende Probleme auf: Verzerrung der Bildgröße, unvollständige Bildanzeige
2024-02-25
Kommentar 0
1236

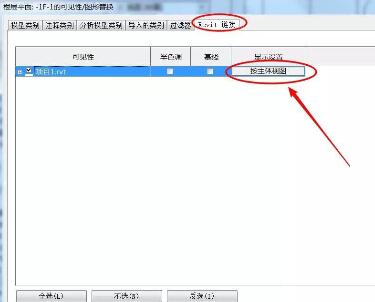
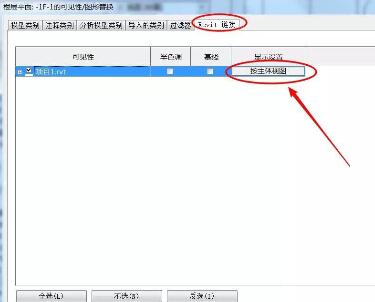
So legen Sie den Anzeigebereich verknüpfter Dateien in Revit individuell fest
Artikeleinführung:Zunächst muss die Darstellung der Elemente im Sichtbereich jedes Stockwerks im Gebäudestrukturmodell angepasst und mit dem elektromechanischen Projektmodell verknüpft werden. Öffnen Sie das Ersetzungsdialogfeld [Sichtbarkeit/Grafiken], wechseln Sie zum Fenster [Revit Link], suchen Sie die verknüpfte Datei, klicken Sie unter [Anzeigeeinstellungen] auf die Schaltfläche [Nach Hauptansicht] und rufen Sie das Dialogfeld [Anzeigeeinstellungen für Revit Link] auf . Wählen Sie im Fenster „Basic“ die Option „Benutzerdefiniert“, suchen Sie das Feld „View Range“, ändern Sie die Anzeige von „View Range“ in „View by Link“ und klicken Sie auf „OK“, um die Einstellungen abzuschließen. In der Planansicht sehen wir, dass der Ansichtsbereich des verknüpften Modells entsprechend seinem eigenen Ansichtsbereich festgelegt wurde und nicht mehr vom Ansichtsbereich des Projekts beeinflusst wird.
2024-04-23
Kommentar 0
653

Das Bild kann nicht auf der Webseite angezeigt werden
Artikeleinführung:Wenn viele Freunde die Webseite öffnen, stellen sie fest, dass die Bilder auf der Webseite nicht geladen werden können und ein ×-Zeichen angezeigt wird. Möglicherweise ist Ihre Internetgeschwindigkeit zu niedrig. Warten Sie einfach eine Weile Es kann sein, dass in den Einstellungen kein Häkchen für die Anzeige von Bildern vorhanden ist. Werfen wir einen Blick auf die spezifischen Lösungen unten. So zeigen Sie Webbilder an: 1. Rufen Sie zunächst Ihren Browser auf und klicken Sie dann auf die drei horizontalen Linien in der oberen rechten Ecke. 2. Klicken Sie dann unten auf „Optionen“. 3. Klicken Sie im Optionsmenü links auf „Erweiterte Einstellungen“. 4. Klicken Sie dann rechts auf „Inhaltseinstellungen“. 5. Zum Schluss aktivieren Sie einfach „Alle Bilder anzeigen“.
2023-12-26
Kommentar 0
1289

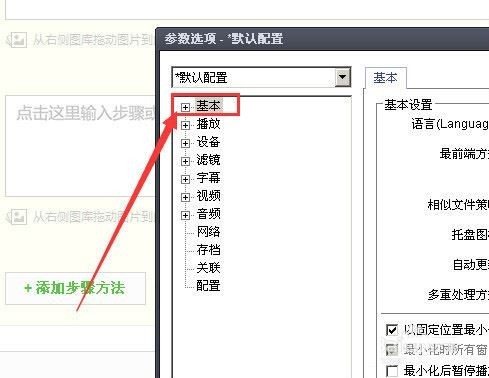
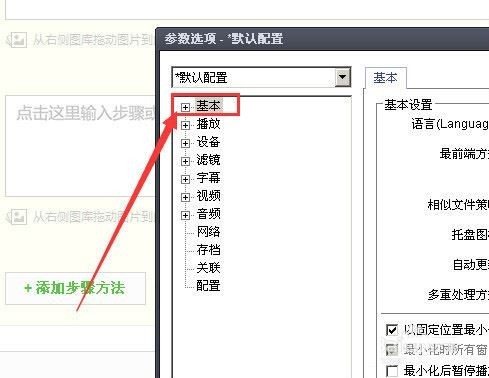
Detaillierter Vorgang zum Ausschalten der Wiedergabezeitanzeige in der oberen linken Ecke von PotPlayer
Artikeleinführung:Zuerst klicken wir mit der Maus auf den Player-Bildschirm und drücken einmal die F5-Taste, um die Auswahleinstellungen zu öffnen. Wenn die F5-Taste auf Ihrer Tastatur wie bei mir defekt ist, klicken Sie mit der rechten Maustaste auf den Bildschirm – Auswahl um es zu öffnen. Dann klicken wir in den Optionen auf das +-Zeichen vor [Basic], um es zu erweitern. Denn die Anzeige der Uhrzeit während der Videowiedergabe ist eine Grundeinstellung. Dann klicken wir unten in den Grundeinstellungen auf [Nachricht], wie in der Abbildung unten gezeigt. Auf der rechten Seite der Grundeinstellungen klicken wir im Einstellungsfeld für die Anzeige der Wiedergabeinformationen auf [Wiedergabezeit/Alle Zeit]. Die ursprüngliche Auswahl in der Wiedergabezeitleiste wird in [Nicht anzeigen] geändert und klicken Sie auf die Schaltfläche [OK]. Wenn wir die Option nach der Einrichtung deaktivieren, wird die Wiedergabezeit nicht auf dem Videobildschirm angezeigt. oder wir
2024-06-03
Kommentar 0
1187

So verwenden Sie PHP- und GD-Bibliotheken, um Bilder zu skalieren und Proportionen beizubehalten
Artikeleinführung:So verwenden Sie PHP- und GD-Bibliotheken, um Bilder zu skalieren und Proportionen beizubehalten. Im modernen Webdesign sind Bilder ein wesentlicher Bestandteil. Um Bilder an unterschiedliche Anzeigegrößen und Layouts anzupassen, müssen wir Bilder häufig skalieren. Um die Proportionen des Bildes beizubehalten, lassen wir normalerweise das Verhältnis von Breite und Höhe unverändert und skalieren. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP und der GD-Bibliothek eine Bildskalierung erreichen und die Proportionen beibehalten. Die GD-Bibliothek ist eine in PHP integrierte Open-Source-Grafikbibliothek. Sie bietet eine Reihe von Funktionen zur Bildverarbeitung, darunter
2023-07-12
Kommentar 0
698

So erstellen Sie ein 2-Zoll-Foto mit PS
Artikeleinführung:So erstellen Sie mit PS 2-Zoll-Fotos 1. 2-Zoll-Fotogröße: Breite 3,5 cm, Höhe 5,3 cm. 2. Zum Öffnen in Photoshop ist ein Porträt erforderlich, da die Größe nicht den Vorschriften entspricht. Verwenden Sie zum Zuschneiden das Zuschneidewerkzeug. Suchen Sie das Zuschneidewerkzeug in der Toolbox oder drücken Sie die C-Taste und passen Sie dann die Einstellungen in der Eigenschaftsleiste an: Entsprechend der Größe des 2-Zoll-Fotos stellen wir die Breite auf 3,5 cm und die Höhe auf 5,3 cm ein und die Druckauflösung auf 300, um allgemeine Druckergebnisse zu erzielen. 3. Ziehen Sie dann mit dem Zuschneidewerkzeug die Komposition im Bild, um den anzuzeigenden Teil beizubehalten. Um zu bestätigen, ob das zugeschnittene Bild der Größe eines 2-Zoll-Fotos entspricht, können wir im Bildmenü auf den Befehl „Bildgröße“ klicken. In „Dokumentgröße“ haben wir
2024-01-17
Kommentar 0
8308

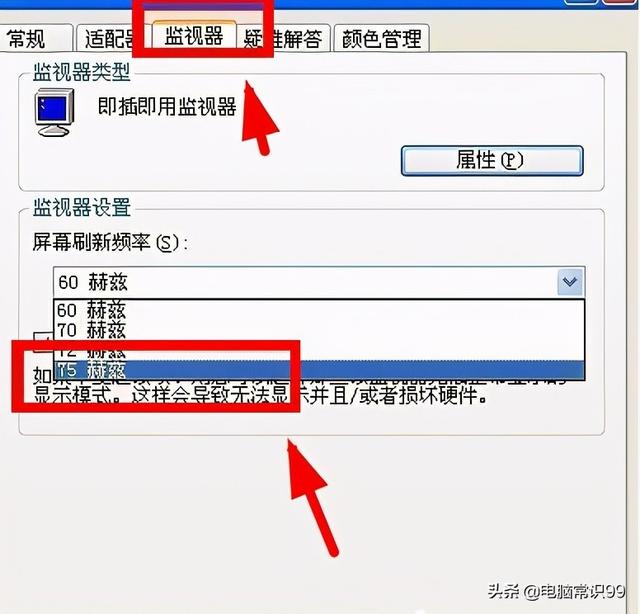
Der Computerbildschirm blinkt wild
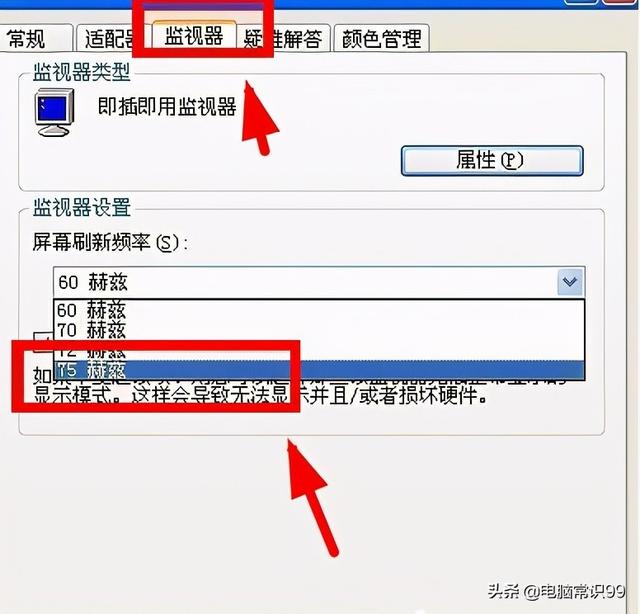
Artikeleinführung:Wenn wir einen Computer mit WinXP-System verwenden, werden wir feststellen, dass der Computerbildschirm flackert; ich weiß nicht, warum. Gibt es ein Problem mit dem Computer? Wie sollen wir dieses Problem lösen? Lassen Sie uns dieses Problem mit dem Editor lösen und die Lösung für den flackernden Bildschirm des WinXP-Computermonitors sehen. Die Methode ist wie folgt: 1. Klicken Sie mit der rechten Maustaste auf den Desktop, klicken Sie auf Eigenschaften und rufen Sie die Seite mit den Eigenschafteneinstellungen auf. Nachdem Sie die Registerkarte „Erweiterte Einstellungen“ aufgerufen haben, klicken Sie auf die Registerkarte „Monitor“ und wählen Sie die Bildschirmaktualisierungsrate als 75 Hz aus. Es ist zu beachten, dass die Auswahl von 75 Hz nicht bedeutet, dass 60 Hz ein Flackern verursachen. Öffnen Sie die Baidu-App, um hochauflösende Bilder anzuzeigen. 3. Klicken Sie auf Systemtools – Geräteverwaltung – Grafikkarte, doppelklicken Sie auf die Schnittstelle unter der Grafikkarte, um die Einstellungsoptionen aufzurufen. 4. Wählen Sie im Hardware-Update-Assistenten die Option „Software automatisch installieren“.
2024-02-15
Kommentar 0
1266

So fügen Sie ein Bestätigungscode-Label in die Visual Studio-Webseite ein
Artikeleinführung:Legen Sie das Gesamtformat des Bestätigungscode-Etiketts fest. Die Gesamthöhe des Captcha-Labels im Layout beträgt 33 Pixel und die Breite 260 Pixel. Definieren Sie das Textfeld zur Eingabe des Verifizierungscodes und legen Sie es mit dem Eingabeattribut fest. Der Typ des Eingabetextfelds ist Text und die Kennung ist ma. Ereignis fokussieren und Fokus aufheben, den Textwert des Eingabetextfelds auf Code setzen. Definieren Sie den Rahmen, die Schriftart, die Höhe und die Breite des Eingabetextfelds für den Bestätigungscode. Verwenden Sie das Bild-Tag, um den Code einzufügen, der das Bestätigungscode-Label auf der Webseite anzeigt. Verwenden Sie das Alt-Attribut, um den Anzeigetext des Bestätigungscode-Labels festzulegen. Wenn der Inhalt unklar ist, ändern Sie ihn bitte. Verwenden Sie das src-Attribut, um auf die Datei Gain.ashx im Tool-Ordner zu verweisen, die zum Generieren des Bestätigungscodes verwendet wird. Klicken Sie auf die Schaltfläche „Bestätigungscode“, um den Bestätigungscode zu generieren. Legen Sie die Breite des Bestätigungscode-Etiketts auf 1 fest
2024-06-01
Kommentar 0
409