Insgesamt10000 bezogener Inhalt gefunden

Erstellen einer interaktiven CTA-Schaltfläche mit erweiterten Animationen
Artikeleinführung:In diesem Artikel gehen wir Schritt für Schritt durch die Erstellung einer modernen Call-to-Action-Schaltfläche (CTA) mit eleganten Animationen und dynamischen Effekten mithilfe von HTML, CSS und JavaScript. Diese Schaltfläche ist nicht nur ein einfaches UI-Element – sie ist ein interaktives Herzstück, das den Benutzer bereichert
2024-11-23
Kommentar 0
669

Was sind die Animations-KI-Spezialeffekttools?
Artikeleinführung:Animation AI-Spezialeffekttools wurden entwickelt, um Animatoren leistungsstarke Techniken zur Verfügung zu stellen, mit denen sie ihre Kreativität steigern und ansprechende Animationen erstellen können. Zu diesen Tools gehören: 1. DeepMotion (Charakteranimation); 3. Adobe Character Animator (Echtzeit-Charakteranimation); 5. NVIDIA Omniverse Machinima ( (lebensechte Animation); 6. DeepDreamGenerator (abstrakte Animation); 7. RunwayML (benutzerfreundliches KI-Animationstool).
2024-11-28
Kommentar 0
285

Praktische Methode zum interaktiven Zeichnen mit der Canvas-Engine
Artikeleinführung:Dynamische Interaktion: Praktische Tipps für die Canvas-Engine zur Realisierung interaktiver Zeichnungen. Einführung: In der modernen Webentwicklung erfordern immer mehr Webseiteneffekte Interaktivität und Animationseffekte, und die Canvas-Engine ist eines unserer wichtigen Werkzeuge, um diese Effekte zu erzielen. In diesem Artikel werden einige praktische Tipps und Techniken vorgestellt, die Entwicklern helfen sollen, die Fähigkeit der Canvas-Engine zur Implementierung interaktiver Zeichnungen zu beherrschen. Im Folgenden wird anhand spezifischer Codebeispiele ausführlich erläutert, wie Sie mithilfe der Canvas-Engine interaktives Zeichnen implementieren. 1. Grundlegende Zeichnungs- und Animationserstellung
2024-01-17
Kommentar 0
969

Was sind die Konkurrenten von Canvas?
Artikeleinführung:Zu den Canvas-Konkurrenten zählen SVG, Flash, WebGL, Silverlight und JavaFX usw. Detaillierte Einführung: 1. SVG ist ein XML-basiertes Vektorgrafikformat, das hochwertige Grafiken und Animationen auf Webseiten erstellen kann. SVG bietet eine bessere Skalierbarkeit und eine schnellere Rendergeschwindigkeit und unterstützt mehr Grafik- und Textattribute. Flash ist eine weit verbreitete Multimedia-Technologie, mit der Animationen, Spiele, interaktive Anwendungen usw. erstellt werden können.
2023-10-16
Kommentar 0
1369

Place_forget()-Methode in Python mit Tkinter
Artikeleinführung:Tkinter, ein beliebtes GUI-Toolkit für Python, bietet eine Vielzahl von Tools zum Entwerfen intuitiver und interaktiver Schnittstellen. Darunter ist die Place_forget()-Methode ein leistungsstarkes Tool für die dynamische GUI-Layoutmanipulation. Mit dieser Methode können Entwickler mühelos Widgets ausblenden oder entfernen
2023-09-03
Kommentar 0
1575

So rufen Sie den interaktiven Modus in Pycharm auf
Artikeleinführung:Im interaktiven PyCharm-Modus können Sie in einem separaten Fenster mit dem Python-Interpreter interagieren. Die Schritte zum Aufrufen des interaktiven PyCharm-Modus sind wie folgt: 1. Öffnen Sie das Projekt und klicken Sie auf das Menü „Extras“. 2. Wählen Sie „Python Interactive Window“ aus. 3. Geben Sie nach der Eingabeaufforderung den Python-Code ein und drücken Sie die Eingabetaste. Zu den Funktionen des interaktiven Modus gehören: Ausführen von Codefragmenten, Anzeigen von Ergebnissen, Erkunden von Objekten, automatische Vervollständigung und Aufzeichnen des Verlaufs. Um den interaktiven Modus zu verlassen, klicken Sie auf die Schaltfläche „X“ oder drücken Sie Strg + D (Windows)/Befehlstaste + D (macOS).
2024-04-25
Kommentar 0
1276

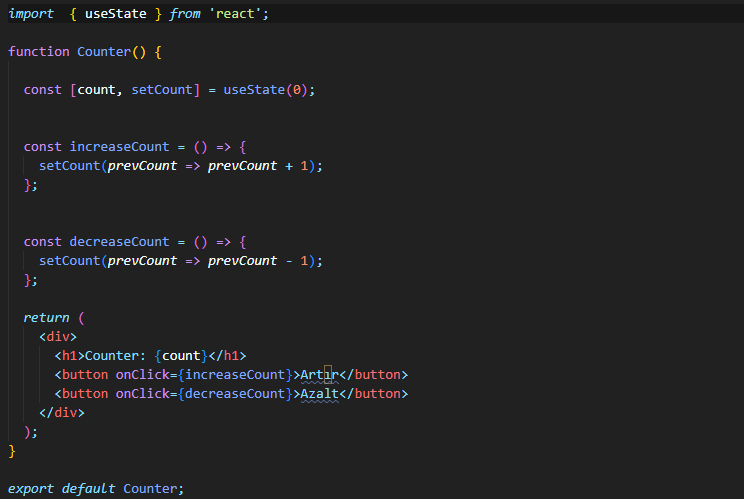
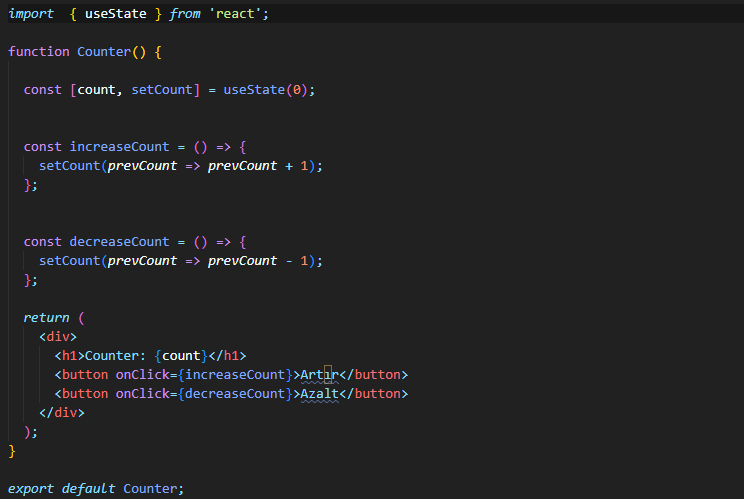
useState to Remember: Speichern Sie Ihre Variablen im Speicher von React!
Artikeleinführung:In der Welt von React ist die Verwaltung des Zustands Ihrer Komponenten für die Erstellung dynamischer und interaktiver Anwendungen von entscheidender Bedeutung. Eines der mächtigsten Tools ist der useState-Hook.
Zustandsmanagement in der Welt von React, interaktiven und dynamischen Anwendungen
2024-10-02
Kommentar 0
474

Warum CSS-Framework js benötigt
Artikeleinführung:Es gibt fünf Gründe, warum das CSS-Framework js erfordert: „interaktive Funktion“, „responsives Design“, „Animationseffekt“, „Formularvalidierung“ und „Kompatibilitätsverarbeitung“: 1. JavaScript ist erforderlich, um interaktives Verhalten, Ereignisverarbeitung und Benutzer zu implementieren Feedback usw.; 2. Helfen Sie dabei, das Layout und den Stil von Seitenelementen anzupassen, um sie an verschiedene Bildschirmgrößen und Gerätetypen anzupassen. 3. Fügen Sie CSS-Klassen dynamisch hinzu, um komplexe Animationseffekte zu erzielen Formularvalidierung und mehr.
2024-01-02
Kommentar 0
1419

Wo wird Leinwand im Allgemeinen verwendet?
Artikeleinführung:Canvas wird im Allgemeinen in der Spieleentwicklung, Datenvisualisierung, Werbe- und Animationsproduktion, Bildbearbeitung und -verarbeitung, interaktiven Zeichenwerkzeugen und anderen Bereichen verwendet. Detaillierte Beschreibung: 1. Bei der Spieleentwicklung können Entwickler mithilfe von JavaScript Spielszenen, Charaktere, Requisiten und andere Elemente zeichnen und Interaktions- und Animationseffekte erzielen. 2. Datenvisualisierung: Über Canvas können Entwickler Daten in Diagramme und Grafiken umwandeln und andere Formen werden auf der Webseite angezeigt. 3. Durch Canvas können Entwickler verschiedene Animationseffekte usw. erzielen.
2023-09-01
Kommentar 0
1704

So verwenden Sie PHP als Backend mit React For Frontend
Artikeleinführung:Einführung
Die Entwicklung dynamischer und interaktiver Web-Apps ist in der dynamischen und sich ständig verändernden Welt der Webentwicklung von entscheidender Bedeutung. Die Geschwindigkeit und Vielseitigkeit von React, einem JavaScript-Toolkit zum Erstellen von Benutzeroberflächen, haben zu seiner großen Popularität geführt
2024-07-17
Kommentar 0
1044

Welche Software ist Adobe Animate?
Artikeleinführung:Adobe animate ist eine 2D-Animationsproduktionssoftware von Adobe. Es handelt sich um eine Multimedia-Erstellungs- und Vektoranimationsproduktionssoftware, mit der Sie Vektorgrafiken und Animationen entwerfen und in Fernsehprogrammen, Videos, Websites, Netzwerkanwendungen und in großen Mengen veröffentlichen können. Skalieren Sie Internetanwendungen in Programmen und Videospielen. Mit Animate können Sie lebensechte animierte Kurzfilme erstellen. Gleichzeitig ist Animate auch ein unverzichtbares Werkzeug für Front-End-Ingenieure zur Implementierung von Animationsinteraktionen.
2022-06-30
Kommentar 0
11360


Der Meister des Data Storytelling: Dynamische Visualisierung in Python
Artikeleinführung:Dynamische Visualisierungstools in Python Python bietet eine Vielzahl von Bibliotheken zum Erstellen dynamischer Visualisierungen. Die beliebtesten davon sind: Seaborn: eine erweiterte Datenvisualisierungsbibliothek auf Basis von Matplotlib, die eine Reihe interaktiver Diagrammtypen bereitstellt, darunter Liniendiagramme und Balkendiagramme. und Streudiagramm. Matplotlib: Eine der am häufigsten verwendeten Plotbibliotheken in Python, die eine breite Palette an Plotfunktionen und ein hohes Maß an Anpassungsoptionen bietet. Plotly: Eine WEB-basierte Plotbibliothek zur Erstellung interaktiver und reaktionsfähiger Visualisierungen, die verschiedene Diagrammtypen und interaktive Funktionen unterstützt. Schritte zum Erstellen einer dynamischen Visualisierung Zu den Schritten zum Erstellen einer dynamischen Visualisierung mit Python gehören: Importieren der erforderlichen Bibliotheken: Je nachdem, welche Bibliothek Sie auswählen,
2024-03-09
Kommentar 0
1266

Für welche Sprachen gelten die W3C-Standards?
Artikeleinführung:Der w3c-Standard wird in HTML, CSS, JavaScript, XML, SVG, WebAssembly und anderen Sprachen verwendet. Detaillierte Beschreibung: 1. HTML, eine Standardsprache zum Erstellen von Webseiten; 2. CSS, eine Standardsprache zur Steuerung des Stils von Webseiten; 3. JavaScript, eine Skriptsprache zum Hinzufügen von Interaktivität und Animationseffekten; , wird verwendet, um eine Standardsprache zum Austausch von Daten zu verwenden; 5. SVG, eine Standardsprache zum Erstellen von Vektorgrafiken usw.
2023-10-26
Kommentar 0
650

Erkennen Sie die entscheidende Rolle von Leinwand im Grafikdesign
Artikeleinführung:Um die wichtige Rolle von Canvas im Grafikdesign zu verstehen, sind spezifische Codebeispiele erforderlich. Beim Erstellen von Webseiten und Webanwendungen mit HTML und CSS können wir normalerweise Elemente auf der Seite platzieren, ihre Größe und Position anpassen und verschiedene Stile mit bestimmten Stilen und Animationen anwenden Auswirkungen. Um jedoch komplexere Grafiken und interaktive Elemente zu erstellen, müssen wir Canvas verwenden. Canvas ist eine der neuen Funktionen von HTML5. Es handelt sich um ein Tool zum Zeichnen von Grafiken, zum Erstellen von Animationen und zum Implementieren interaktiver Elemente. Canvas bietet
2024-01-17
Kommentar 0
1306

Was sind die Funktionen von HTML5?
Artikeleinführung:Zu den HTML5-Funktionen gehören: Semantische Tags: Verbessern Sie die Dokumentstruktur und Zugänglichkeit. Multimedia-Unterstützung: Bietet native Video- und Audioelemente. Canvas und WebGL: zum Zeichnen von Grafiken und zum Erstellen interaktiver Animationen. Lokaler Speicher: Ermöglicht Webseiten, Daten auf dem Gerät des Benutzers zu speichern. Web Socket: ermöglicht bidirektionale Echtzeitkommunikation. Geolocation-API: Greifen Sie auf Standortinformationen des Benutzers zu. Drag-and-Drop-API: Verbessern Sie die Interaktion mit der Benutzeroberfläche. SVG: Unterstützt skalierbare Vektorgrafiken und bietet so qualitativ hochwertigere und flexiblere Grafiken.
2024-04-22
Kommentar 0
840

Was sind die KI-Designvorlagen-Tools?
Artikeleinführung:Zu den beliebten Tools für KI-Designvorlagen gehören: Canva: Umfangreiche Vorlagenbibliothek und benutzerfreundliche Oberfläche. Adobe Express: Professionelle Vorlagen und Integration mit Creative Cloud. Schablone: Social-Media-Bildvorlage und Textbearbeitungstool. Crello: animierte Vorlagen und Video-Editor. Snappa: Grafikvorlagen und Bildbearbeitungstool für soziale Medien.
2024-11-29
Kommentar 0
622

Welche KI-Tools gibt es für Möbelszenen?
Artikeleinführung:Das Furniture Scene AI-Tool nutzt künstliche Intelligenz, um realistische Möbelszenen zu erstellen und Designern und Enthusiasten bei der Visualisierung und Gestaltung von Möbellayouts zu helfen. Zu diesen Tools gehören: Autodesk Homestyler: eine Online-Plattform, die interaktives 3D-Wohndesign und eine umfangreiche Möbelbibliothek bietet. IKEA Place: Eine mobile App, die Augmented Reality nutzt, um Benutzern das Erleben von IKEA-Möbeln in einer physischen Umgebung zu ermöglichen. Raumplaner: Eine Online-Plattform, die eine umfangreiche Auswahl an Möbeln und Designtools für die einfache Erstellung von Grundrissen und die Ergänzung von Möbeln bietet. Panaroma: Desktop-Software, die die Erstellung fotorealistischer 3D-Szenen mit einer umfangreichen Materialbibliothek ermöglicht. 3ds Max: Professionelle 3D-Modellierungs- und Animationssoftware
2024-11-28
Kommentar 0
1046

Was sind die grafischen und textinteraktiven KI-Tools?
Artikeleinführung:Mit interaktiven KI-Tools für Grafik und Text können Benutzer über Bilder und Text interagieren, um Aufgaben zu erledigen. Zu diesen Tools gehören: Bilderkennung und -klassifizierung, Bildbearbeitung und -verarbeitung, Textverständnis und -generierung, Bildsuche und -abruf, Bildsegmentierung und -anmerkung. Zu den Vorteilen dieser Tools gehört, dass sie intuitiv, effizient, genau, zugänglich und innovativ sind.
2024-11-29
Kommentar 0
346