Insgesamt10000 bezogener Inhalt gefunden

Wie heißt das Plug-in zur Sublime-Code-Vervollständigung?
Artikeleinführung:Sublime Text-Code-Vervollständigungs-Plugins umfassen: 1. Emmet (Abkürzungsgenerierungscode); 2. CodeMirror (Syntaxbewusstsein und intelligente Wahrnehmung); 4. TabNine (KI-Vorhersagevorschläge); Hervorhebung) passen Klammern). Diese Plugins verbessern die Codierungseffizienz und Codequalität.
2024-04-03
Kommentar 0
920

Fünf IntelliJ IDEA-Plug-Ins zum effizienten Schreiben von Code
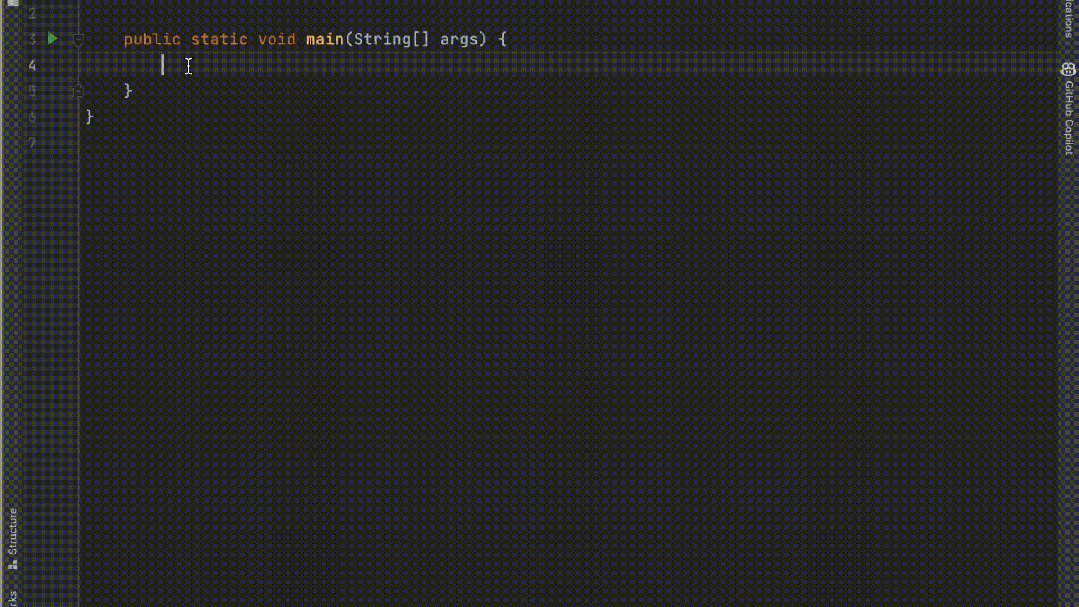
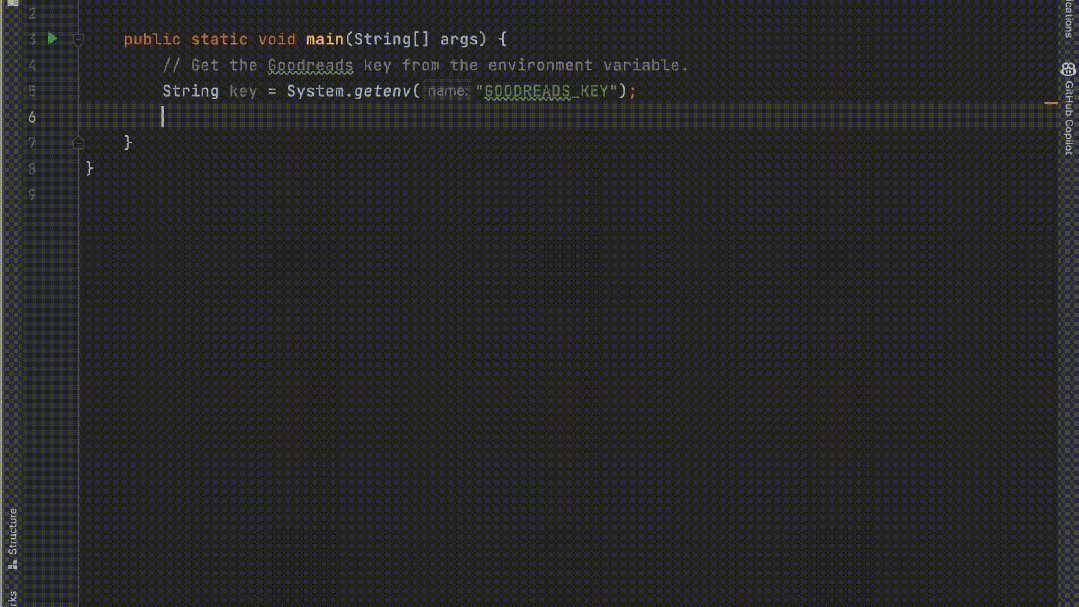
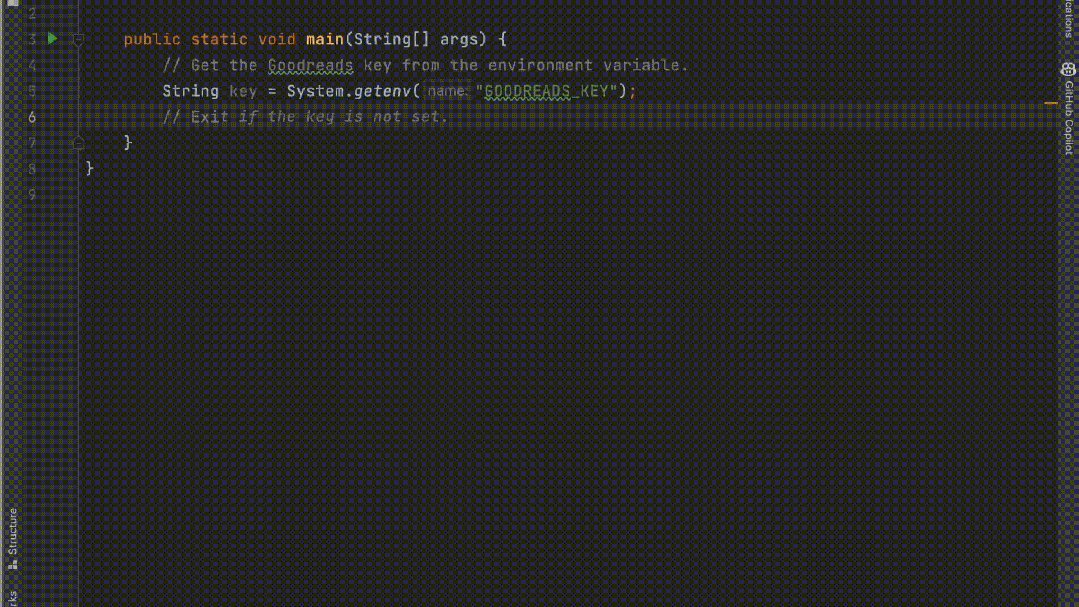
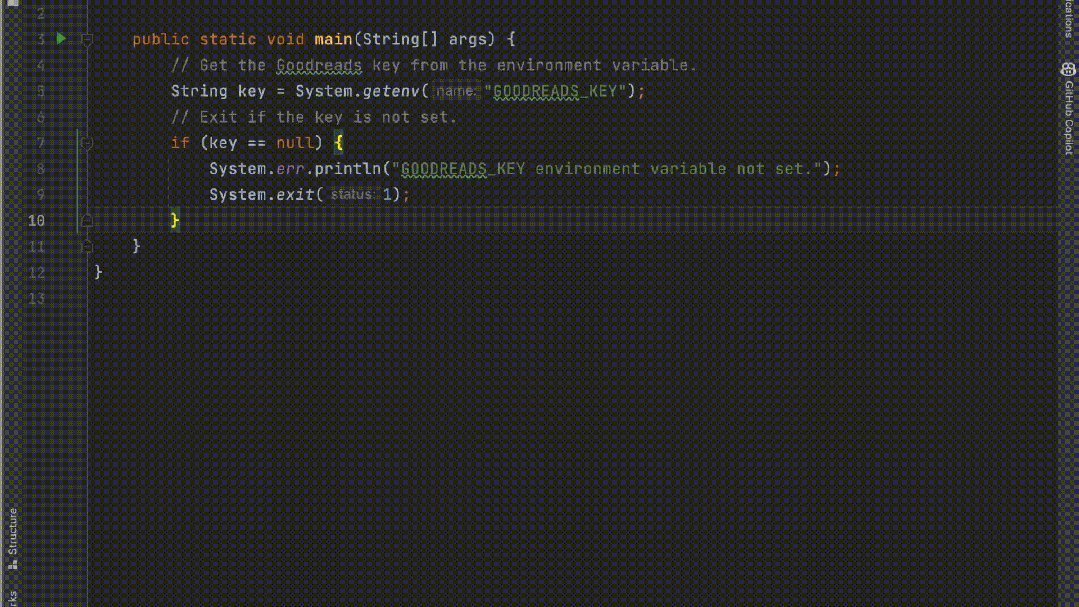
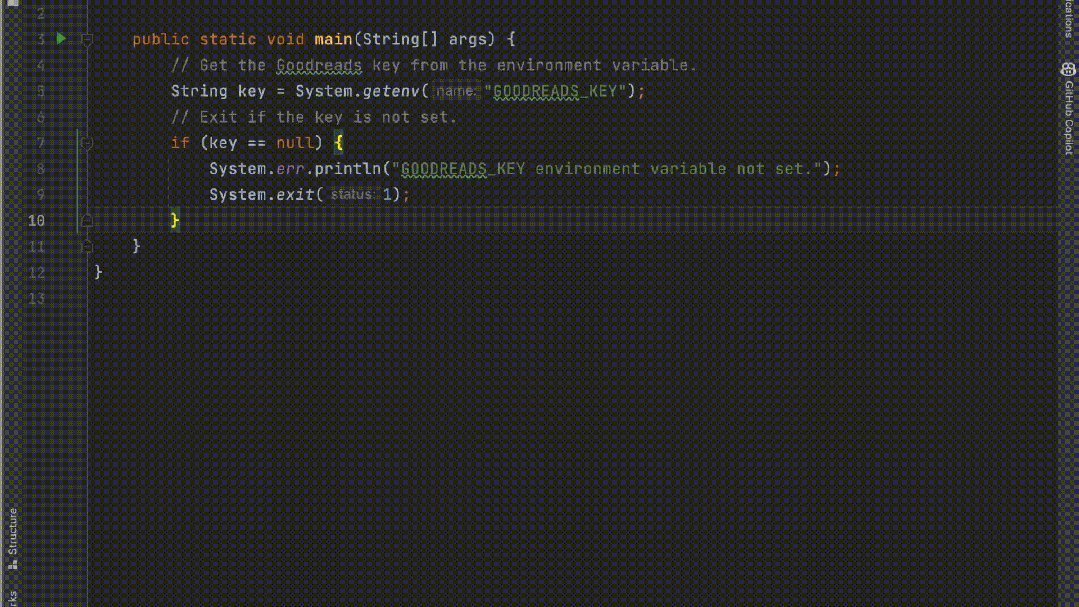
Artikeleinführung:Künstliche Intelligenz (KI) ist derzeit ein weithin anerkannter Zukunftstrend und eine Entwicklungsrichtung. Obwohl manche befürchten, dass KI alle Jobs ersetzen könnte, wird sie in Wirklichkeit nur Jobs ersetzen, die sich stark wiederholen und wenig Leistung bringen. Deshalb sollten wir lernen, intelligenter statt härter zu arbeiten. In diesem Artikel werden 5 KI-gesteuerte Intellij-Plug-Ins vorgestellt. Diese Plug-Ins können Ihnen helfen, die Produktivität zu verbessern, mühsame, sich wiederholende Arbeiten zu reduzieren und Ihre Arbeit effizienter und bequemer zu gestalten. 1GithubCopilotGithubCopilot ist ein Code-Unterstützungstool für künstliche Intelligenz, das gemeinsam von OpenAI und GitHub entwickelt wurde. Es nutzt das GPT-Modell von OpenAI, um den Codekontext zu analysieren, neuen Code vorherzusagen und zu generieren
2023-07-16
Kommentar 0
4439
jquery cookie插件代码类_jquery
Artikeleinführung:jquery cookie插件代码类,使用这个就可以方便的控制的cookie了,但感觉前提你已经使用的jquery,否则那么大的js类,没必要用的吧,可以查看脚本之家以前提高的代码。
2016-05-16
Kommentar 0
986

Empfohlene Artikel zu Highlight-Plug-Ins
Artikeleinführung:Studenten, die gerne technische Blogs schreiben, müssen mit der Code-Hervorhebungskomponente bestens vertraut sein. Ein hervorragendes Plug-in zur Hervorhebung von JavaScript-Code hilft Ihnen beim Rendern jeder Programmiersprache, einschließlich der Einfärbung einiger Schlüsselwörter und der Einrückung jeder Codezeile. Heute werden wir einige leistungsstarke JavaScript-Code-Hervorhebungs-Plug-ins vorstellen. Diese JavaScript-Code-Hervorhebungs-Plug-ins werden Ihnen sehr effektiv dabei helfen, Code auf Webseiten zu bearbeiten und anzuzeigen. 1. SyntaxHighlighter – das beste JavaScript...
2017-06-13
Kommentar 0
1375

So installieren Sie das Vue-Highlighting-Plug-in in Atom
Artikeleinführung:So installieren Sie das Vue-Highlighting-Plugin in Atom: Öffnen Sie zuerst die Atom-Software, klicken Sie in der oberen Menüleiste auf „Datei“ -> „Einstellungen“ -> „Installieren“ und suchen Sie dann nach dem Plug-In „Language-Vue“. und klicken Sie auf „Installieren“, um die Installation durchzuführen. Fertig.
2021-01-06
Kommentar 0
3790

Wie man PHP verwendet, um die Code-Hervorhebungsfunktion des CMS-Systems zu implementieren
Artikeleinführung:So implementieren Sie mit PHP die Code-Hervorhebungsfunktion des CMS-Systems. Vorwort: In modernen sozialen Medien und Blogs ist die Code-Hervorhebung eine gängige Funktion. Dies kann das Lesen des Quellcodes klarer machen und die Lesbarkeit des Codes verbessern. Wenn wir PHP zum Aufbau eines CMS-Systems verwenden, ist die Implementierung der Code-Hervorhebung eine sehr wichtige Aufgabe. In diesem Artikel wird erläutert, wie Sie mit PHP die Code-Hervorhebungsfunktion des CMS-Systems implementieren und entsprechende Codebeispiele bereitstellen. Schritt 1: Verstehen Sie das Prinzip der Code-Hervorhebung, bevor wir mit dem Schreiben von Code beginnen
2023-08-05
Kommentar 0
840

React Query Database Plugin: Beispielcode für erweiterte Datenmanipulation
Artikeleinführung:ReactQuery-Datenbank-Plug-in: Beispielcode für erweiterte Datenoperationen Einführung: ReactQuery ist eine Bibliothek zur Datenverarbeitung, die leistungsstarke Abfrage-, Daten-Caching- und Statusverwaltungsfunktionen bietet. Durch die Verwendung von ReactQuery ist die Datenbearbeitung in React-Anwendungen einfacher und effizienter. In diesem Artikel wird das Datenbank-Plug-in für ReactQuery vorgestellt und Beispielcode für erweiterte Datenoperationen bereitgestellt. 1. Installieren und konfigurieren Sie ReactQue
2023-09-26
Kommentar 0
881

7 leistungsstarke JavaScript-Code-Hervorhebungs-Plugins
Artikeleinführung:Studenten, die gerne technische Blogs schreiben, müssen mit der Code-Hervorhebungskomponente bestens vertraut sein. Ein hervorragendes JavaScript-Code-Hervorhebungs-Plug-in, das Ihnen beim Rendern jeder Programmiersprache hilft, einschließlich einiger Schlüsselwortfarben und jeder Zeile ...
2017-02-25
Kommentar 1
1856
typecho插件编写教程(五):核心代码_PHP
Artikeleinführung:这篇文章主要介绍了typecho插件编写教程(五):核心代码,本文讲解了完整的插件核心代码的示例,需要的朋友可以参考下
2016-05-30
Kommentar 0
1006

So fügen Sie dem WordPress-Plugin Shortcode-Unterstützung hinzu
Artikeleinführung:So fügen Sie Shortcode-Unterstützung zu WordPress-Plugins hinzu: Mit der kontinuierlichen Weiterentwicklung von WordPress sind Plug-ins zu einem wichtigen Werkzeug zur Erweiterung der WordPress-Funktionalität geworden. Mit Shortcodes können Benutzer kurze und leicht zu merkende Codes in Artikeln oder Seiten verwenden, um einige komplexe Funktionen zu implementieren. In diesem Artikel erfahren Sie, wie Sie Ihrem WordPress-Plugin Shortcode-Unterstützung hinzufügen. Zunächst müssen wir die Grundstruktur von Shortcodes verstehen. Ein Shortcode ist von zwei eckigen Klammern umgeben und enthält einen Bezeichner, der eine bestimmte Funktion darstellt. verwenden
2023-09-05
Kommentar 0
864

Wie führt man eine Plug-in-Entwicklung von C++-Code durch?
Artikeleinführung:Wie führt man die Plug-in-Entwicklung von C++-Code durch? In der C++-Programmierung ist die Plug-in-Entwicklung eine gängige technische Methode. Sie kann die Funktionen des Programms in verschiedene Module unterteilen und so das Programm skalierbar und flexibel machen. In diesem Artikel wird die Plug-in-Entwicklung von C++-Code vorgestellt, um den Lesern ein besseres Verständnis und die Anwendung dieser Technologie zu ermöglichen. 1. Verstehen Sie das Konzept der Plug-In-Entwicklung genau. Die Kernidee der Plug-In-Entwicklung besteht darin, die Funktionen des Programms in verschiedene Module zu unterteilen, und jedes Modul wird als Plug-In bezeichnet. Ein Plug-in ist eine Dynamic Link Library (DLL) oder Shared Library (
2023-11-04
Kommentar 0
1591

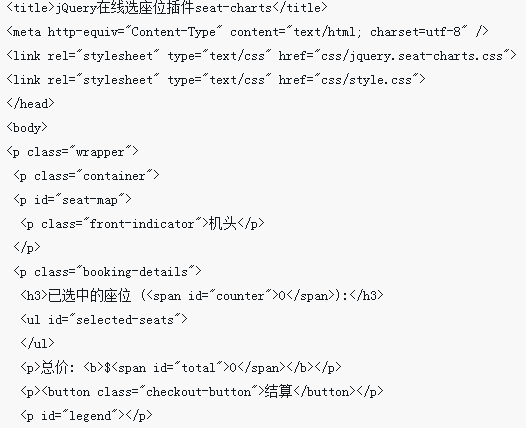
Ausführliche Erklärung der Verwendung des jQuery-Plug-Ins Seat-Charts (mit Code)
Artikeleinführung:Diesmal bringe ich Ihnen eine detaillierte Erklärung der Verwendung der jQuery-Plug-in-Sitzdiagramme (mit Code). Was sind die Vorsichtsmaßnahmen für die detaillierte Erklärung der Verwendung der jQuery-Plug-in-Sitzdiagramme? Praktischer Fall, werfen wir einen Blick darauf.
2018-04-25
Kommentar 0
8156


So fügen Sie den Tracking-Code von Google Analytics zum WordPress-Plugin hinzu
Artikeleinführung:So fügen Sie Google Analytics-Tracking-Code zum WordPress-Plug-in hinzu. Zusammenfassung: Google Analytics ist ein leistungsstarkes Website-Statistiktool, das Webmastern dabei helfen kann, das Besucherverhalten zu analysieren und den Betrieb der Website zu verstehen. Auf WordPress-Websites können Sie Website-Besuchsdaten einfacher verfolgen, indem Sie dem Plug-in den Google Analytics-Tracking-Code hinzufügen. In diesem Artikel wird erläutert, wie Sie Goog zum WordPress-Plugin hinzufügen
2023-09-05
Kommentar 0
1626

PHP-Debugging-Tipps: So verwenden Sie das xdebug-Plug-in zum Code-Debugging und zum Festlegen von Haltepunkten
Artikeleinführung:PHP-Debugging-Tipps: So verwenden Sie das xdebug-Plug-in zum Code-Debugging und zum Festlegen von Haltepunkten. Einführung: Das Debuggen ist ein sehr wichtiger Link bei der Entwicklung von PHP-Anwendungen. Durch Debuggen können wir Fehler im Code schnell finden und beheben und so die Entwicklungseffizienz verbessern. xdebug ist eines der von PHP-Entwicklern häufig verwendeten Debugging-Plugins. In diesem Artikel wird die Verwendung des xdebug-Plugins zum Code-Debuggen und zum Festlegen von Haltepunkten vorgestellt. 1. Um das xdebug-Plug-in zu installieren und zu konfigurieren, verwenden Sie das xdebug-Plug-in.
2023-08-01
Kommentar 0
1991

Eine kurze Analyse der Installation des PHP-Code-Prompt-Plug-Ins in Sublime
Artikeleinführung:Sublime Text ist ein sehr leistungsfähiger Editor, der jedoch standardmäßig keine PHP-Codehinweise unterstützt. Sie können hierfür zwar einige Tools verwenden, am einfachsten ist es jedoch, ein Plugin zu installieren. In diesem Artikel zeige ich Ihnen, wie Sie ein häufig verwendetes PHP-Code-Eingabeaufforderungs-Plugin in Sublime installieren: PHPCompletions.
2023-03-23
Kommentar 0
1842

Empfohlene häufig verwendete Plug-Ins für Atom (Vue-Syntaxhervorhebung)
Artikeleinführung:In diesem Artikel erhalten Sie eine kurze Einführung in die Verwendung von Atom, empfehlen einige häufig verwendete Plug-Ins und stellen die Methode der Vue-Syntaxhervorhebung vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
2021-01-19
Kommentar 0
4997

jQuery-Ajax-Paging-Plug-in-Beispielcode_jquery
Artikeleinführung:In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode des jQuery-Ajax-Paging-Plug-Ins vorgestellt. Dieser Artikel stellt ihn ausführlich vor und hat einen Referenzwert.
2016-05-16
Kommentar 0
1412