Insgesamt10000 bezogener Inhalt gefunden

Implementierungscode für die JavaScript-Front-End-Datenfilterfunktion mit mehreren Bedingungen
Artikeleinführung:Manchmal ist es auch notwendig, Daten im Frontend zu filtern, um das interaktive Erlebnis zu verbessern. Wenn für Daten viele Filterbedingungen verfügbar sind, führt eine harte Codierung der Logik zu Problemen bei der späteren Wartung. Nachfolgend finden Sie einen einfachen Filter, den ich selbst geschrieben habe. Die Filterbedingungen können basierend auf den in den Daten enthaltenen Feldern dynamisch festgelegt werden.
2018-02-01
Kommentar 0
9229

So implementieren Sie die Datensuche und -filterung über PHP und UniApp
Artikeleinführung:Überblick über die Implementierung der Datensuche und -filterung über PHP und UniApp: Bei der Entwicklung mobiler Anwendungen ist es häufig erforderlich, Daten zu suchen und zu filtern. In diesem Artikel wird erläutert, wie Sie mithilfe des PHP- und UniApp-Frameworks Datensuch- und Filterfunktionen implementieren. Wir beginnen mit dem Schreiben von PHP-Code auf der Serverseite und rufen diese Schnittstellen dann über UniApp auf, um die Datensuche und -filterung zu implementieren. Schreiben von serverseitigem PHP-Code Schreiben Sie zunächst eine PHP-Datei auf der Serverseite, um Datensuch- und Filteranfragen zu verarbeiten. Unten ist
2023-07-05
Kommentar 0
886

Wie lösche ich Gruppen in Global Academic Express? Einführung in die Bedienungsmethode
Artikeleinführung:1. Öffnen Sie Global Academic Express. 2. Gruppen filtern. 3. Wählen Sie die zu löschende Gruppe aus. Der mobile Client im Global Academic Express CNKI-Produktsystem stellt Academic Express-Ressourcen über mobile Geräte mehr Benutzern zur Verfügung. Ermöglichen Sie den Lesern, jederzeit und überall über den mobilen Client zu lernen.
2024-06-21
Kommentar 0
1046

So lösen Sie das Filter- und Speicherproblem in der Vue-Entwicklung
Artikeleinführung:Umgang mit dem bei der Vue-Entwicklung auftretenden Problem der Speicherung von Filterbedingungen. Mit der kontinuierlichen Weiterentwicklung der Internet-Technologie wird die Front-End-Entwicklung immer wichtiger. Als beliebtes Front-End-Entwicklungsframework stößt Vue häufig auf verschiedene Probleme Entwicklungsprozess. Unter diesen ist der Umgang mit dem Problem des Speicherns von Filterbedingungen ein häufiges Problem bei der Vue-Entwicklung. In vielen Anwendungsszenarien müssen wir Daten basierend auf den vom Benutzer ausgewählten Filterbedingungen filtern und anzeigen. Wenn Benutzer jedoch die Seite wechseln oder die Seite aktualisieren, gehen die Filterbedingungen häufig verloren, was zu einer Datenanzeige führt, die nicht den Erwartungen des Benutzers entspricht.
2023-06-30
Kommentar 0
1692

So deaktivieren Sie den Smartscreen-Filter im Win10-System
Artikeleinführung:Wie schalte ich den Smartscreen-Filter im Win10-System aus? Kürzlich sagten einige Benutzer des Win10-Systems, dass das System beim Herunterladen oder Ausführen eines bestimmten Programms Folgendes anzeigt: „Windows hat Ihren Computer geschützt und der Smartscreen-Filter hat den Start einer nicht identifizierten Anwendung verhindert.“ Dies liegt daran, dass der Smartscreen-Filter nicht deaktiviert wurde Aus diesem Grund stellen wir Ihnen in diesem Artikel die Anleitung zum Ausschalten des Smartscreen-Filters im Win10-System vor. Schauen Sie sich die Anleitung zum Ausschalten des Smartscreen-Filters im Win10-System an. 1. Drücken Sie WIN+X oder rechts -Klicken Sie auf das Startmenü und öffnen Sie dann die Systemsteuerung. Wie im Bild gezeigt:
2023-07-02
Kommentar 0
2103

So implementieren Sie Datenfilterung und -sortierung in Vue
Artikeleinführung:So implementieren Sie Datenfilterung und -sortierung in Vue Einführung: Vue.js ist ein beliebtes JavaScript-Frontend-Framework, das viele leistungsstarke Tools und Funktionen zur Vereinfachung des Entwicklungsprozesses bereitstellt. Eine der häufigsten Anforderungen ist das Filtern und Sortieren von Daten. In diesem Artikel wird die Implementierung dieser Funktionen in Vue vorgestellt und einige spezifische Codebeispiele bereitgestellt. 1. Datenfilterung Um die Datenfilterung in Vue zu implementieren, können Sie berechnete Eigenschaften verwenden, um dynamisch ein neues Array zu generieren, das nur Elemente enthält, die bestimmte Bedingungen erfüllen. Das Folgende ist ein Beispiel
2023-10-15
Kommentar 0
1810

Analyse des Datenfilterschemas in der Vue-Komponentenkommunikation
Artikeleinführung:Analyse des Datenfilterschemas in der Vue-Komponentenkommunikation Bei der Vue-Anwendungsentwicklung ist die Datenkommunikation zwischen Komponenten ein wichtiges Thema. Wenn eine Anwendung aus mehreren Komponenten besteht, sind Datenübertragung und Interaktion zwischen verschiedenen Komponenten unvermeidlich. In der tatsächlichen Entwicklung müssen wir jedoch möglicherweise nur einen Teil der Daten senden und empfangen, was eine Überprüfung und Filterung der Daten erfordert. In diesem Artikel werden mehrere gängige Datenfilterschemata in der Vue-Komponentenkommunikation vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Datenfilterung durch Requisiten in Vue
2023-07-17
Kommentar 0
1148


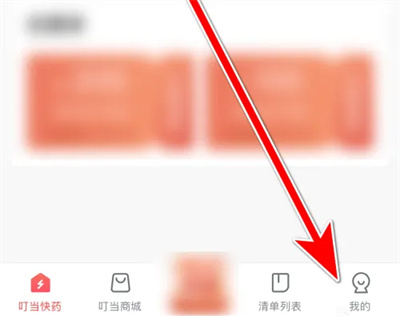
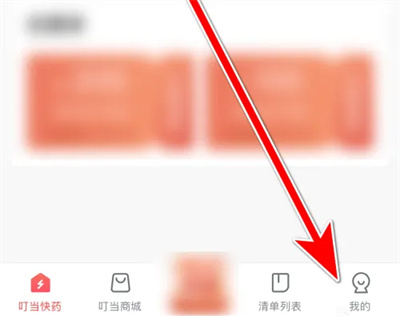
So verwenden Sie die Dingdang Kuaiyao-Nachrichtenerinnerung
Artikeleinführung:Wenn Sie die Dingdang Kuaiyao-Software verwenden, können wir eine Nachrichtenerinnerungsfunktion einrichten, um zu vermeiden, dass interaktive Nachrichten verpasst werden. Im Folgenden erfahren Sie, wie Sie es aktivieren. 1. Klicken Sie, um die Dingdang Kuaiyao-Software auf Ihrem Mobiltelefon zu öffnen und die Startseite aufzurufen. Klicken Sie ganz rechts in der Optionsleiste unten, um zu wechseln. 2. In der oberen rechten Ecke der persönlichen Center-Seite befindet sich ein sechseckiges Symbol. Klicken Sie darauf, um es zu öffnen. 3. Nachdem Sie zur Einstellungsseite gesprungen sind, suchen Sie nach „Einstellungen für die Nachrichtenerinnerung“ und klicken Sie darauf, um sie aufzurufen. 4. Schließlich gibt es auf der Seite mit den Nachrichteneinstellungen eine „Interaktive Nachricht“. Klicken Sie auf die entsprechende Schaltfläche dahinter, um sie festzulegen. Es ist aktiviert, wenn die Schaltfläche farbig ist, und wir werden daran erinnert, wenn neue interaktive Nachrichten eingehen.
2024-03-01
Kommentar 0
701

Liste der besten Windows 11-Terminalemulatoren im Jahr 2022: Top 15 Empfehlungen
Artikeleinführung:Mit Terminalemulatoren können Sie die Funktionalität eines Standard-Computerterminals emulieren. Damit können Sie Datenübertragungen durchführen und aus der Ferne auf einen anderen Computer zugreifen. In Kombination mit fortschrittlichen Betriebssystemen wie Windows 11 sind die kreativen Möglichkeiten dieser Tools endlos. Es sind jedoch viele Terminalemulatoren von Drittanbietern verfügbar. Daher ist es schwierig, das Richtige auszuwählen. Aber genau wie bei den unverzichtbaren Windows 11-Apps haben wir die besten Terminals ausgewählt, die Sie verwenden und Ihre Produktivität steigern können. Wie wählen wir den besten Terminalemulator für Windows 11 aus? Bevor wir die Tools aus dieser Liste auswählen, hat unser Expertenteam sie zunächst auf Kompatibilität mit Windows 11 getestet. Wir haben sie auch überprüft
2023-04-24
Kommentar 0
6729


Wie verwende ich Datenbankabfrage- und Ergebnisfilterfunktionen, um Datenbedingungen in PHP abzufragen und zu sortieren?
Artikeleinführung:Wie verwende ich Datenbankabfrage- und Ergebnisfilterfunktionen, um Datenbedingungen in PHP abzufragen und zu sortieren? Bei der Entwicklung von Webanwendungen müssen Sie häufig eine Datenbank zum Speichern und Abrufen von Daten verwenden. Als beliebte serverseitige Programmiersprache bietet PHP viele integrierte Funktionen und Erweiterungen für die einfache Interaktion mit Datenbanken. Dieser Artikel konzentriert sich auf die Verwendung von Datenbankabfragefunktionen und Ergebnisfilterfunktionen in PHP, um bedingte Abfragen und Sortierungen von Daten durchzuführen. Wir werden die MySQL-Datenbank als Beispiel zur Demonstration verwenden und die PDO-Erweiterung verwenden
2023-07-24
Kommentar 0
1031

So verwenden Sie Vue und Element-Plus zum Filtern und Sortieren von Daten
Artikeleinführung:So implementieren Sie Datenfilterung und -sortierung mit Vue und ElementPlus. In der modernen Webanwendungsentwicklung sind Datenfilterung und -sortierung sehr verbreitete und wesentliche Funktionen. Vue ist ein beliebtes JavaScript-Framework, das die Erstellung interaktiver Front-End-Anwendungen einfach und elegant macht. ElementPlus ist eine Reihe von UI-Komponentenbibliotheken auf Basis von Vue, die eine Fülle anpassbarer Komponenten bieten und es Entwicklern ermöglichen, verschiedene Funktionen schnell zu implementieren. In diesem Artikel wird die Verwendung von Vue vorgestellt
2023-07-19
Kommentar 0
1761

Wie kann ich die Rückzahlung des aktuellen Monats für den Weili-Kredit manuell zurückzahlen?
Artikeleinführung:Weili Loan unterstützt die manuelle Rückzahlung der Zahlungsrückstände des aktuellen Monats, die über WeChat, ein offizielles Konto oder eine APP erfolgen kann: Klicken Sie auf der WeChat-Seite auf „Ich“ > „Zahlung“ > „Weili Loan“ > „Rückzahlung“ und geben Sie den Betrag ein Seite: Folgen Sie dem offiziellen Konto „Weilidai“, klicken Sie auf „Mein“ > „Alle Kredite“ > „Rückzahlung“ und geben Sie den Betrag ein. APP-Seite: Laden Sie die Weilidai-APP herunter, melden Sie sich an, wählen Sie „Rückzahlung“ und geben Sie den Betrag ein.
2024-03-30
Kommentar 0
501

Es simuliert evolutionäre Informationen aus 500 Millionen Jahren und ist das erste groß angelegte biologische Modell, das gleichzeitig auf Proteinsequenz, -struktur und -funktion schließen kann.
Artikeleinführung:Herausgeber |Während der **langen** drei Milliarden Jahre der natürlichen Evolution wurde die **Form** der **existierenden** Proteine gebildet und durchlief einen langen natürlichen Selektionsprozess. Evolution ist wie ein Parallelexperiment, das auf geologischen Zeitskalen durch zufällige Mutations- und Selektionsmechanismen durchgeführt wird und nach der Reihenfolge, Struktur und Funktion von Proteinen sortiert wird. Hier zeigen Forscher von EvolutionaryScale, dass Sprachmodelle, die auf evolutionär erzeugten Markern trainiert wurden, als Evolutionssimulatoren für die Erzeugung funktioneller Proteine dienen können, die sich von bekannten Proteinsequenzen unterscheiden. Forscher schlagen das **modernste** ESM3 vor, ein **fortgeschrittenes** multimodales generatives Sprachmodell, das über Proteine schlussfolgern kann
2024-06-26
Kommentar 0
998

Wie implementiert Vue Abfragebedingungen, um Back-End-Daten zu erhalten?
Artikeleinführung:Bei der Webentwicklung müssen Front-End-Seiten normalerweise mit Daten aus dem Back-End interagieren. Bei der Implementierung der Funktion zum Filtern von Informationen nach Abfragebedingungen muss das Front-End häufig Anforderungen an das Back-End senden, die auf den vom Benutzer eingegebenen Abfragebedingungen basieren, um Daten zu erhalten, die den Anforderungen entsprechen. In diesem Artikel wird erläutert, wie Sie Vue.js zum Implementieren dieser Funktion verwenden. Zunächst müssen Sie einige grundlegende Front-End- und Back-End-Konzepte verstehen. Das Frontend bezieht sich im Allgemeinen auf die Webseite, die Benutzer sehen, einschließlich HTML-, CSS- und JavaScript-Code. Das Backend bezieht sich auf das auf dem Server laufende Programm, das für die Verarbeitung jeder Anfrage und die Rückgabe relevanter Informationen entsprechend der Anfrage verantwortlich ist.
2023-04-11
Kommentar 0
1324

Wie kann ich mit PHP und phpSpider Kursinformationen von Online-Bildungswebsites crawlen?
Artikeleinführung:Wie kann ich mit PHP und phpSpider Kursinformationen von Online-Bildungswebsites crawlen? Im aktuellen Informationszeitalter ist Online-Bildung für viele Menschen zur bevorzugten Form des Lernens geworden. Durch die kontinuierliche Weiterentwicklung von Online-Bildungsplattformen wird eine große Anzahl hochwertiger Kursressourcen bereitgestellt. Wenn diese Kurse jedoch integriert, gefiltert oder analysiert werden müssen, ist die manuelle Beschaffung von Kursinformationen offensichtlich eine mühsame Aufgabe. Derzeit kann dieses Problem durch die Verwendung von PHP und phpSpider gelöst werden. PHP ist eine sehr beliebte serverseitige Skriptsprache.
2023-07-21
Kommentar 0
1054

Warum verwenden Botvs Javascript?
Artikeleinführung:Das BOTVS-Team entschied sich bei der Entwicklung des BOTVS-Handelssystems für die Programmiersprache JavaScript. Diese Entscheidung basierte auf verschiedenen Faktoren. Erstens ist JavaScript eine der beliebtesten und wichtigsten Programmiersprachen im heutigen Internetbereich. Sie wird hauptsächlich zum Schreiben interaktiver Effekte im Frontend von Webseiten verwendet. Sie kann auch auf Back-End-Server angewendet werden -Side-Programmierung, Entwicklung von Desktop-Anwendungen, Entwicklung mobiler Anwendungen und Spieleentwicklung und viele andere Bereiche. Das BOTVS-Handelssystem muss auf verschiedenen Terminals laufen, einschließlich der Webversion und der mobilen APP-Version, also wählen Sie
2023-05-29
Kommentar 0
1031

So verwenden Sie das Mobile-Select-Area-Plugin
Artikeleinführung:Wie der Name schon sagt, handelt es sich beim Mobile-Select-Area-Plugin um ein Plug-In zur Regionsauswahl auf dem mobilen Endgerät. Die Verwendungsweise ist einfach. 1. Vorbereitung: Zuerst. Sie müssen die CSS + JS-Datei herunterladen, die dem Plug-In entspricht. Nachdem Sie diese Dinge heruntergeladen haben, ist alles fertig und Sie brauchen nur noch den Ostwind -> Code schreiben. . . . Zunächst einmal handelt es sich um ein Plug-in, das auf dem mobilen Endgerät verwendet wird. Der Betrachtungswinkel muss auf dem mobilen Endgerät gesteuert werden. Andernfalls ist das Ansehen im Browser zwar angenehm, auf dem mobilen Endgerät sieht es jedoch nicht gut aus. <Meta-Name
2018-05-10
Kommentar 0
2729

Lernen Sie Attributselektoren in jQuery kennen: Beispiele und Nutzungsanalyse
Artikeleinführung:Lernen Sie den Attributselektor in jQuery kennen: Beispiele und Nutzungsanalyse In der Front-End-Entwicklung ist jQuery eine weit verbreitete JavaScript-Bibliothek, die das Schreiben von Code bei Seitenvorgängen, Ereignisverarbeitung, Animationseffekten usw. vereinfachen kann. Unter diesen ist der Attributselektor eine wichtige Methode in jQuery, die basierend auf dem Attributwert des Elements filtern und arbeiten kann. In diesem Artikel werden die Beispiele und die Verwendung von Attributselektoren in jQuery vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundlegende Syntax für Attributselektoren in jQuery
2024-02-27
Kommentar 0
1194