Insgesamt10000 bezogener Inhalt gefunden

Wie implementiert man mit Vue ein MacBook-ähnliches Seitendesign?
Artikeleinführung:In den letzten Jahren hat sich Vue.js, auch bekannt als Vue, zu einem der beliebtesten Front-End-Frameworks entwickelt und wird für seine Einfachheit, Benutzerfreundlichkeit und leistungsstarken Ansichtssteuerungsfunktionen hoch gelobt. Gleichzeitig hoffen viele Website-Designer angesichts der Beliebtheit von Mac-Geräten, die Seitendesigneffekte von Mac-Geräten nachahmen zu können. In diesem Artikel stellen wir vor, wie Sie mit Vue ein MacBook-ähnliches Seitendesign erzielen. Schritt 1: Erstellen Sie die grundlegende Ansichtsstruktur und den Stil, um ein MacBook-ähnliches Seitendesign zu erreichen
2023-06-25
Kommentar 0
1353

JSP-Seitendaten-Paging imitiert den Baidu-Paging-Effekt (Erklärung mit Beispielen)
Artikeleinführung:Der unten stehende Herausgeber bringt Ihnen einen Artikel über JSP-Seitendaten-Paging, um den Baidu-Paging-Effekt zu imitieren (Erklärung mit Beispielen). Der Herausgeber findet es ziemlich gut, deshalb teile ich jetzt den JSP-Quellcode mit Ihnen und gebe ihn als Referenz. Wenn Sie sich für JSP interessieren, folgen Sie bitte dem Herausgeber, um einen Blick darauf zu werfen.
2018-01-18
Kommentar 0
1949
JQuery imitiert den Countdown-Effekt für Xiaomi-Handy-Rush-Kaufseiten
Artikeleinführung:In diesem Artikel wird hauptsächlich der Countdown-Effekt von JQuery vorgestellt, der die Xiaomi-Handy-Rush-Kaufseite imitiert. Von der Funktion bis zum Implementierungsprinzip und dem Hauptcode wird er Freunden mit den gleichen Anforderungen ausführlich vorgestellt.
2016-05-16
Kommentar 0
1747
jquery implementiert den Kommentar-Scrolling-Effekt von Sina Weibo_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich JQuery vorgestellt, um den Scroll-Effekt der Nachahmung von Sina-Weibo-Kommentaren zu realisieren. Es implementiert den Timing-Scroll-Effekt von Seitengrafiken und Texten basierend auf JQuery. Es handelt sich um eine klassische JQuery Scroll-Effekt, der sehr nützlich ist, Freunde in Not können sich darauf beziehen
2016-05-16
Kommentar 0
1397

Fügen Sie dem Text einen Wellenlinieneffekt hinzu
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie einem Text einen Wellenlinieneffekt hinzufügen. Welche Vorsichtsmaßnahmen sind beim Hinzufügen eines Wellenlinieneffekts zu beachten?
2018-03-22
Kommentar 0
3307

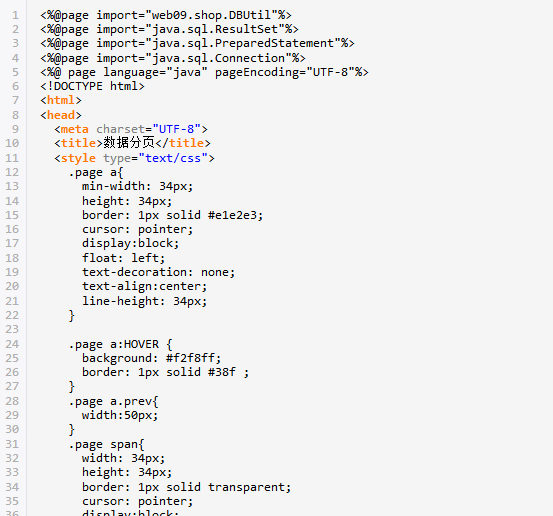
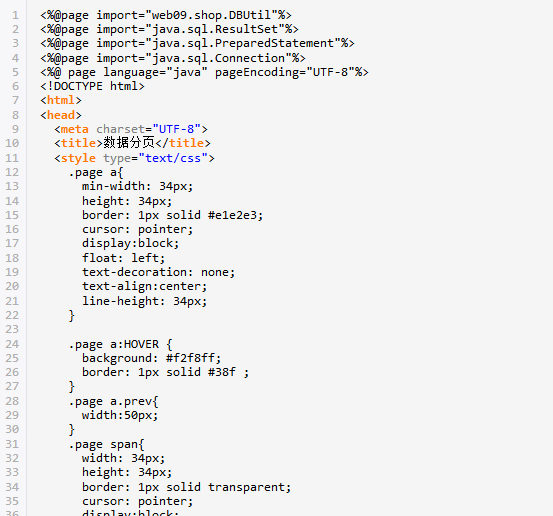
JQuery-Nachahmung der Codefreigabe der Jingdong-Produktseite
Artikeleinführung:JQuery-Imitation der Jingdong-Produktseite
Jeder kennt die JD.com-Seite. Wenn Sie die Produktseite aufrufen und die Maus neben das Bild setzen, erscheint ein Vergrößerungseffekt. Als nächstes zeige ich Ihnen, wie Sie ihn erreichen. ! ! !
Der Effekt der Nachahmung der JD.com-Produktseite! ! !
Imitieren Sie den CSS-Code der JD-Produktseite! ! !
*{
Rand: 0;
Polsterung: 0;
}
.da{
Breite: 360px;
Höhe: 418px;
schweben: links;
}
2017-06-26
Kommentar 0
3431

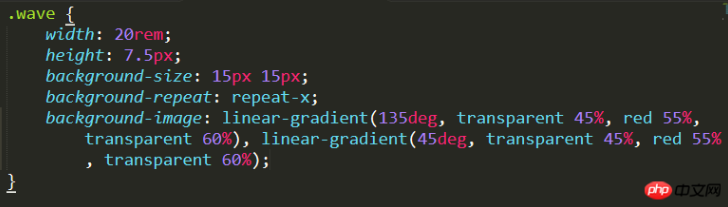
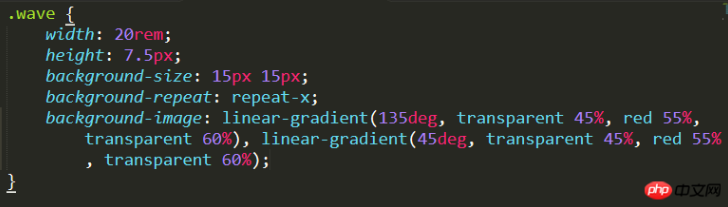
Beispielcode zur Implementierung von Ripple-Effekten mit CSS3 und H5
Artikeleinführung:Da CSS3 über Übergangs- und Animationseffekte verfügt, ist es jetzt sehr einfach, dynamische Welleneffekte zu erzielen. Durch die Verwendung von TranslateX kann der dynamische Effekt erzielt werden kontinuierlich realisiert werden, sodass die Implementierung einfacher ist als bei herkömmlichem Flash. Und es ist auch relativ seitenfreundlich.
2018-02-02
Kommentar 0
1750

Beispiel für einen coolen Big-Wave-Fortschrittsdiagrammeffekt mit HTML5 Canvas (mit Demo)
Artikeleinführung:In diesem Artikel wird der coole Big-Wave-Fortschrittsdiagrammeffekt von HTML5 Canvas vorgestellt. Die Details lauten wie folgt: Wie Sie im Bild oben sehen können, dient dieser Artikel dazu, den oben genannten Effekt zu erzielen. Weil AlloyTouch kürzlich einen coolen Ladeeffekt mit Pulldown-Aktualisierung schreiben muss. Daher wird das Fortschrittsdiagramm der großen Welle bevorzugt. Zuerst müssen wir die Fortschrittskomponente des Big-Wave-Bildes kapseln. Das Grundprinzip besteht darin, mit Canvas Vektorgrafiken und Bildmaterialien zu zeichnen und Welleneffekte zu synthetisieren.
2017-02-22
Kommentar 0
2104

jQuery imitiert den Fokusbildeffekt der Alipay-Homepage
Artikeleinführung:Dieses Mal werde ich Ihnen den Fokusbildeffekt der jQuery-Imitation der Alipay-Homepage vorstellen. Was sind die Vorsichtsmaßnahmen für den Fokusbildeffekt der jQuery-Imitation der Alipay-Homepage?
2018-04-25
Kommentar 0
1615
JS implementiert code_javascript-Fähigkeiten imitierten Sina-Gelb-Klassiker-Schiebetüreffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der JS-Code zur Implementierung des Sina-Gelb-Klassiker-Schiebetüreffekts vorgestellt. Es handelt sich um einen sehr einfachen klassischen Maus-Reaktions-Schiebetüreffekt. Es handelt sich um JavaScript-Techniken zum dynamischen Betreiben von Seitenelementen, die auf Mausereignissen basieren dazu.
2016-05-16
Kommentar 0
1714

jQuery implementiert Click Water Ripple Animation_jquery
Artikeleinführung:Heute stelle ich Ihnen einen Wasserwelleneffekt vor, der erscheint, wenn Sie mit jquery mit der Maus klicken. Klicken Sie mit der Maus auf die Seite und Sie können sehen, wie der Wasserwelleneffekt ständig auf der Seite erscheint. Dann verschwanden die Wasserwellen allmählich. Die Wirkung ist sehr gut
2016-05-16
Kommentar 0
1802

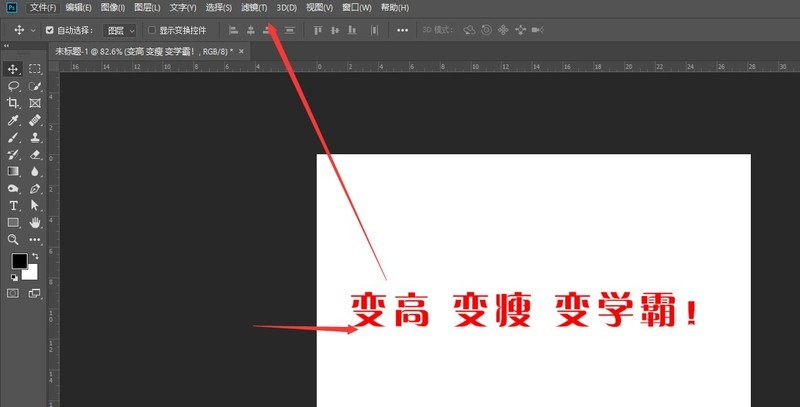
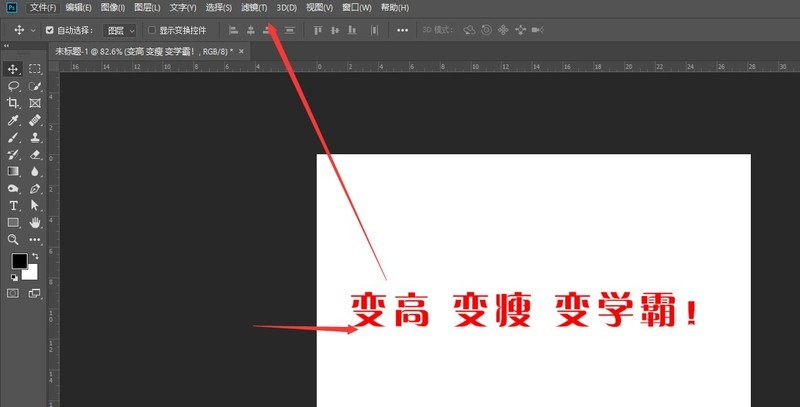
So erstellen Sie einen Wellentexteffekt in Photoshop_Photoshop-Tutorial, um dem Text einen Welleneffekt hinzuzufügen
Artikeleinführung:Öffnen Sie im Canvas die Filterleiste, suchen Sie das Verzerrungsattribut unten und wählen Sie das Wave-Attribut in der rechten Erweiterungsleiste aus. Sie können die Wave-Attribute auf der linken Seite ändern und den aktuellen Status anzeigen In der Spalte rechts können Sie den Attributstil der Welle ändern und den Attributwert anpassen, um sicherzustellen, dass Sie den im Bild gezeigten Textwelleneffekt erhalten.
2024-06-03
Kommentar 0
601


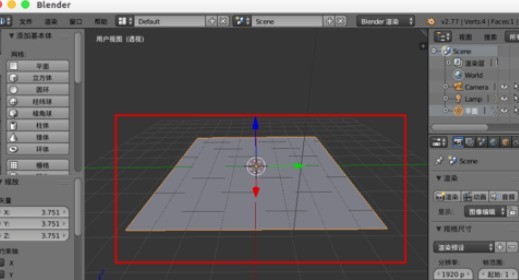
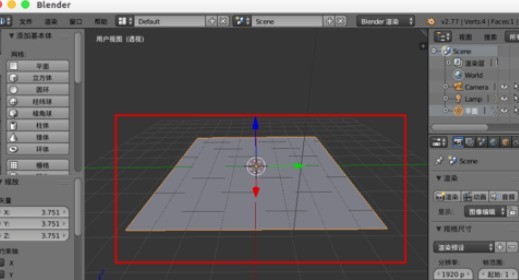
Detaillierte Methode zur Erzeugung eines Wasserwelleneffekts mit einem Mixer
Artikeleinführung:Öffnen Sie den Mixer und schaffen Sie eine ebene Fläche, die als Wasseroberfläche dient. Wählen Sie [Ebene] und fügen Sie den Modifikator [Oberflächenunterteilung] hinzu. Wählen Sie [Einfach], [Ansicht]-Einstellungen [6] und dann [Anwenden]. Fügen Sie der Ebene die Farbe [Material] hinzu. Fügen Sie der Ebene den Modifikator [Welle] hinzu. Setzen Sie [Rate] auf [0,01], [Breite] auf [0,08], [Höhe] auf [0,05], [Schmalheit] auf [1,5] und spielen Sie dann mit [Alt+A] die Animation ab und wir erhalten von Eine kleine Welle in der Mitte. Das Deaktivieren von [X] in [Aktion] führt zu Wellen in Y-Richtung. Das Deaktivieren von [Y] in [Aktion] führt zu Wellen in X-Richtung. In [Position] ist [X] auf [1] und [Y] auf [1] eingestellt. Komm einfach vorbei
2024-04-18
Kommentar 0
1199