Insgesamt10000 bezogener Inhalt gefunden

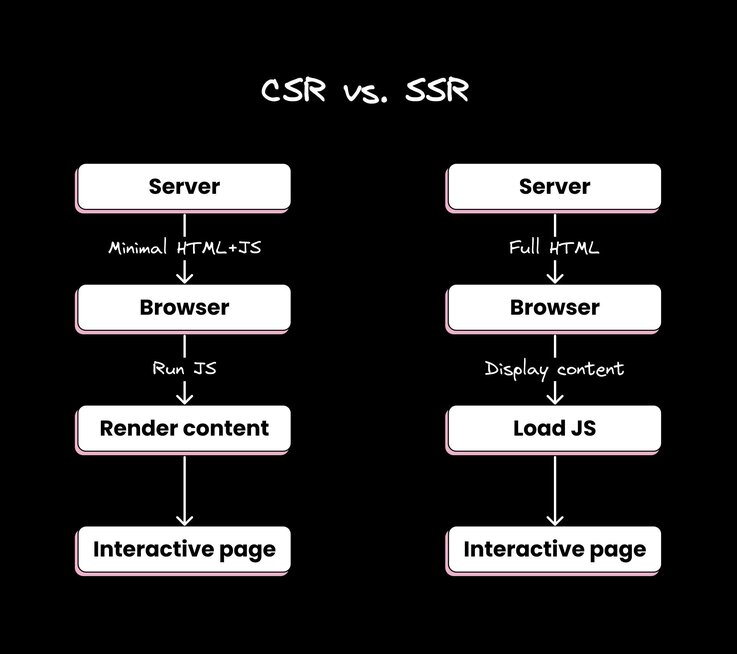
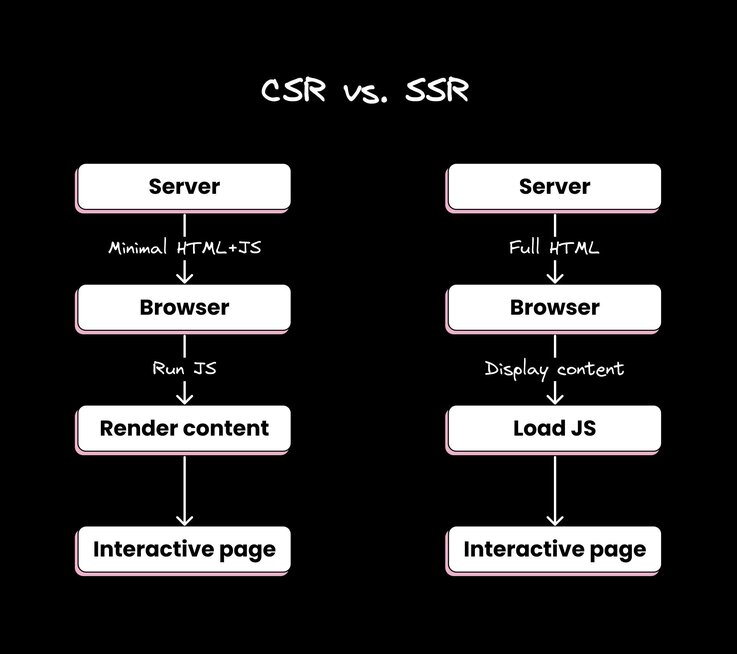
Clientseitiges Rendering und serverseitiges Rendering
Artikeleinführung:Beim clientseitigen Rendering, auch CSR genannt, rendert der Browser die Seite selbst mithilfe von JS. Anstatt eine vorgefertigte Seite vom Server zu senden, stellt der Server das JavaScript bereit, das im Browser ausgeführt wird und den Inhalt erstellt
2024-11-30
Kommentar 0
691

Wie führt man serverseitiges Rendering mit C++ durch?
Artikeleinführung:Die Verwendung von C++ zur Implementierung von serverseitigem Rendering (SSR) bietet die folgenden Vorteile: Schnellere anfängliche Seitenladezeit Bessere Suchmaschinenoptimierung (SEO) Zugriff auf serverseitige Ressourcen und Funktionen In C++ können Sie die Poco-Bibliothek für serverseitiges Rendering verwenden : Poco installieren. Erstellen Sie serverseitigen Rendering-Code: Erstellen Sie einen RequestHandler, der Rendering-Logik enthält. Führen Sie den Server aus: Legen Sie den Standard-Request-Handler fest, um den Server zu starten
2024-06-02
Kommentar 0
1251

So verwenden Sie das serverseitige Rendering von React
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das serverseitige Rendering von React verwenden und welche Vorsichtsmaßnahmen für die Verwendung des serverseitigen Renderings von React gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-31
Kommentar 0
1413

Serverseitiges Rendering (SSR) mit JavaScript-Frameworks
Artikeleinführung:In der heutigen schnelllebigen Webentwicklungsumgebung ist die Bereitstellung einer leistungsstarken und suchmaschinenfreundlichen Website von entscheidender Bedeutung. Eine effektive Möglichkeit, dies zu erreichen, ist das serverseitige Rendering (SSR). In diesem Artikel untersuchen wir, wie Sie SSR mithilfe eines JavaScript-Frameworks implementieren und stellen Codebeispiele, Erklärungen und Ausgaben bereit, damit Sie das volle Potenzial von SSR in Ihren Projekten ausschöpfen können. Grundlegendes zum serverseitigen Rendering Beim serverseitigen Rendering wird HTML-Inhalt auf dem Server generiert und an den Client gesendet, wo er sofort angezeigt wird. Dieser Ansatz steht im Gegensatz zum clientseitigen Rendering (CSR), bei dem der Browser nur minimales HTML vom Server abruft und den Inhalt dann auf der Clientseite mithilfe von JavaScript rendert.
2023-08-25
Kommentar 0
1102

Wie führt man serverseitiges Rendering in Vue durch?
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das Tools und Komponenten für die einfache Erstellung von Benutzeroberflächen bereitstellt. Da Webanwendungen immer komplexer werden, kann serverseitiges Rendering (SSR) eine bessere Leistung und Benutzererfahrung bieten. Vue2.0 führt SSR-Unterstützung ein und ermöglicht uns die Verwendung von Vue für SSR. In diesem Artikel wird erläutert, wie Sie serverseitiges Rendering in Vue durchführen. Was ist serverseitiges Rendering? Durchsuchen Sie in einer typischen clientseitigen Rendering-Anwendung
2023-06-11
Kommentar 0
2429

So nutzen Sie das serverseitige Rendering von React effizient
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das serverseitige Rendering von React effizient nutzen und welche Vorsichtsmaßnahmen für die Verwendung des serverseitigen Renderings von React gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-23
Kommentar 0
1818

Steigern Sie die SEO und Leistung Ihrer App mit React Server-Side Rendering
Artikeleinführung:Serverseitiges Rendering (SSR) in React
Server-Side Rendering (SSR) ist eine Technik, bei der eine React-Anwendung auf dem Server statt auf dem Client gerendert wird. Der Server generiert den anfänglichen HTML-Code für die Anwendung und sendet ihn an den Client.
2024-12-23
Kommentar 0
183

Serverseitiges Rendering (SSR) mit Next.js und JavaScript
Artikeleinführung:In der Welt der Webentwicklung ist die Bereitstellung einer schnellen und nahtlosen Benutzererfahrung von entscheidender Bedeutung. Eine Möglichkeit, dies zu erreichen, ist das Server-Side-Rendering (SSR), eine Technologie, die es ermöglicht, Webseiten auf dem Server zu rendern, bevor sie an den Client gesendet werden. SSR bietet viele Vorteile, darunter verbesserte Leistung, SEO-Optimierung und bessere Benutzerinteraktion. In diesem Artikel untersuchen wir die Grundlagen von SSR mithilfe von Next.js, einem beliebten JavaScript-Framework zum Erstellen servergerenderter React-Anwendungen. Was ist serverseitiges Rendering (SSR)? Traditionell basieren Webanwendungen auf clientseitigem Rendering, wobei der gesamte Rendering-Prozess mithilfe von JavaScript im Browser erfolgt
2023-09-14
Kommentar 0
1264
React-Server-Rendering
Artikeleinführung:Dieses Mal werde ich Ihnen das React-Server-Rendering vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung des React-Server-Renderings? Hier ist ein praktischer Fall.
2018-03-23
Kommentar 0
2108

React-Anleitung zum serverseitigen Rendering: So verbessern Sie die Leistung von Front-End-Anwendungen
Artikeleinführung:React-Leitfaden für serverseitiges Rendering: So verbessern Sie die Leistung von Front-End-Anwendungen Zusammenfassung: Mit der kontinuierlichen Weiterentwicklung der Front-End-Anwendungsentwicklung ist die Leistungsoptimierung zu einem zentralen Thema geworden. Immer mehr Entwickler entscheiden sich für serverseitiges Rendering (SSR) als wirksame Methode zur Verbesserung der Leistung von Front-End-Anwendungen. In diesem Artikel werden die Prinzipien und Praktiken des serverseitigen Renderns von React vorgestellt und spezifische Codebeispiele gegeben, um den Lesern zu helfen, die Leistung von Front-End-Anwendungen zu verbessern. Was ist serverseitiges Rendering (
2023-09-26
Kommentar 0
1137

So verwenden Sie Vue für serverseitiges Rendering und SEO-Optimierung
Artikeleinführung:So verwenden Sie Vue für serverseitiges Rendering und SEO-Optimierung Einführung: Da die Trennung von Front-End und Back-End immer beliebter wird, wird Vue als beliebtes JavaScript-Framework häufig in der Front-End-Entwicklung verwendet. Da der Standardansatz von Vue jedoch das clientseitige Rendering ist, kann dies einige SEO-Probleme (Suchmaschinenoptimierung) verursachen. Um diese Probleme zu lösen, hat Vue das Konzept des serverseitigen Renderings (SSR) eingeführt. In diesem Artikel wird detailliert beschrieben, wie Vue für serverseitiges Rendering und SEO-Optimierung verwendet wird. 1. Nehmen
2023-08-02
Kommentar 0
1122

Eine Einführung in das serverseitige Rendering (SSR) mit Next.js
Artikeleinführung:Serverseitiges Rendering (SSR) ist eine in der Webentwicklung verwendete Technik, bei der der HTML-Inhalt auf dem Server statt im Browser generiert wird. Dies verbessert die anfängliche Ladezeit, verbessert die Suchmaschinenoptimierung und bietet ein besseres Benutzererlebnis. In diesem Artikel w
2024-12-31
Kommentar 0
520

Ein Leitfaden zum serverseitigen Rendering (SSR) mit Vite und React.js
Artikeleinführung:Lassen Sie uns tiefer in das Konzept des serverseitigen Renderings (SSR) eintauchen und wie es das Benutzererlebnis Ihrer Webanwendung verbessern kann.
Das Konzept des serverseitigen Renderings
Wenn ein Benutzer Ihre Website besucht, erhält er normalerweise reines HTML i
2024-08-06
Kommentar 0
909

Ein Leitfaden zum serverseitigen Rendering
Artikeleinführung:Serverseitiges Rendering (SSR) gibt es schon seit einiger Zeit, aber es lohnt sich, es weiter zu erforschen. Diese Technik kann Ihre Web-Apps schneller und SEO-freundlicher machen.
In diesem Leitfaden erklären wir SSR, warum Sie es verwenden möchten und wie Sie es damit implementieren
2024-11-25
Kommentar 0
1104