Insgesamt10000 bezogener Inhalt gefunden

So ändern Sie den WPS-Hintergrund von Hellgrün in Weiß. So ändern Sie den WPS-Hintergrund von Grün in Weiß
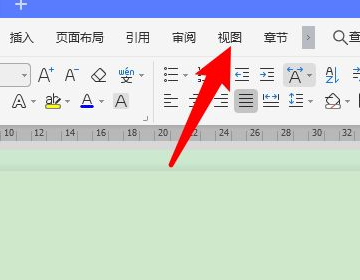
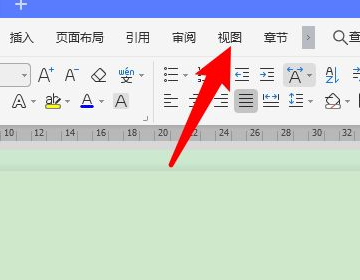
Artikeleinführung:Wie ändere ich den WPS-Hintergrund von Hellgrün auf Weiß? Kürzlich stellte ein Benutzer diese Frage, als er die WPS-Software verwendete, und stellte fest, dass der Hintergrund hellgrün war, und wollte ihn wieder auf das Standardweiß ändern. Als Antwort auf dieses Problem bietet dieser Artikel eine detaillierte Einführung in die Methode zum Ändern des WPS-Hintergrunds von Grün in Weiß. Der Vorgang ist einfach, daher möchte ich ihn mit Ihnen teilen. Werfen wir einen Blick darauf. Wie ändere ich den WPS-Hintergrund von Hellgrün auf Weiß? 1. Öffnen Sie zunächst ein beliebiges WPS-Dokument und klicken Sie auf die Option [Anzeigen]. 2. Suchen Sie in der Ansichtsliste nach [Augenschutzmodus] und klicken Sie zum Schließen. 3. Wenn der Augenschutzmodus ausgeschaltet ist und der WPS-Hintergrund immer noch grün ist, liegt normalerweise ein Problem mit den Hintergrundeinstellungen vor. Klicken Sie auf [Seitenlayout]. 4. Suchen Sie unter der Seitenlayoutliste die Option [Hintergrund] und klicken Sie, um sie zu öffnen. 5. Suchen Sie [im Farbfeld]
2024-08-21
Kommentar 0
1171

Wie erstelle ich eine Ember-Lenkervorlage?
Artikeleinführung:Ember.js ist ein JavaScript-basiertes Framework, das häufig zum Erstellen komplexer Webanwendungen verwendet wird. Mit dem Framework können Entwickler skalierbare Single-Page-Webanwendungen erstellen, indem sie einfach einige gängige Redewendungen, Best Practices und Muster aus anderen Ökosystemmustern für Single-Page-Anwendungen im Framework verwenden. Eines seiner Hauptmerkmale ist das Handlers-Vorlagensystem, das eine einfache, aber leistungsstarke Möglichkeit zum Erstellen dynamischer Webseiten bietet. In diesem Artikel erfahren Sie, wie Sie eine Ember-Lenkervorlage erstellen. Was sind Vorlagen in Ember? Vorlagen in Ember werden verwendet, um die Benutzeroberfläche (UI) einer Webanwendung zu definieren. Vorlagen werden mit der Handbars-Syntax geschrieben, einer einfachen Vorlagensprache
2023-09-19
Kommentar 0
1474

So entfernen Sie den hellgrünen Schutzmodus in Win10
Artikeleinführung:Es gibt viele Funktionen im Win10-System, und der Augenschutzmodus ist eine davon. Daher wissen viele Benutzer nicht, wie sie den Augenschutzmodus nach dem Einschalten deaktivieren können. Werfen wir also einen Blick darauf. Wie entferne ich den hellgrünen Schutzmodus in Win10? Antwort: Sie können ihn in den Einstellungen deaktivieren. 1. Öffnen Sie die Anwendung „Windows-Einstellungen“. 2. Wählen Sie in den Einstellungen die Option „System“ oder „Personalisierung“. 3. Suchen Sie unter „Personalisierung“ die Einstellungsseite „Farbe und Aussehen“ und rufen Sie sie auf. 4. Suchen Sie auf der Seite „Farbe und Aussehen“ die Option „Anpassen“ und klicken Sie darauf. 5. Suchen Sie unter „Anpassen“ die Option „Hellgrün“ und deaktivieren Sie sie. Beachten Sie, dass Sie vor dem Herunterfahren sicherstellen müssen, dass sich das System in einem normalen Zustand befindet und keine laufenden Prozesse beeinträchtigt werden.
2024-01-08
Kommentar 0
1873

Was sind die drei Elemente der Vue-Richtlinie?
Artikeleinführung:Die drei Elemente der Vue-Direktive sind Reaktionsfähigkeit, Template-Engine und Rendering. Reaktionsfähigkeit bedeutet, dass die Seite reagiert und die entsprechenden Daten neu gerendert werden; die Vorlage-Engine ist im Wesentlichen eine Zeichenfolge, die als Kennung der Instanz verwendet wird andere Codes.
2022-03-23
Kommentar 0
2662

Wie verwalte ich Seiten in Laravel? (Kompetenzaustausch)
Artikeleinführung:Laravel ist ein beliebtes PHP-Webanwendungs-Framework, das für seine hervorragenden Funktionen und Benutzerfreundlichkeit bekannt ist. In Laravel ist die Verwaltung von Seiten ein sehr wichtiges Thema. Hier finden Sie einige Tipps und Tricks zur Verwaltung Ihrer Seiten. 1. Verwendung der Blade-Vorlagen-Engine In Laravel können Sie die Blade-Vorlagen-Engine verwenden, um die Seiten Ihrer Anwendung zu verwalten. Mit Blade können Sie ganz einfach Vorlagen erstellen und diese getrennt vom Rest Ihrer Anwendung bearbeiten. Sie können einzelne Seitenelemente platzieren, z
2023-04-13
Kommentar 0
517

Best Practices für responsive Designmuster in PHP-Programmen
Artikeleinführung:Mit der rasanten Entwicklung des Internets müssen immer mehr Websites und Anwendungen gleichzeitig an verschiedene Geräte wie Computer, Tablets und Mobiltelefone angepasst werden. Um dieses Problem zu lösen, wurde das Responsive-Design-Muster entwickelt. In PHP-Programmen ist die Verwendung von Responsive-Design-Mustern ein sehr wichtiges Thema. Lassen Sie uns die Best Practices von Responsive-Design-Mustern in PHP-Programmen besprechen. Was sind responsive Designmuster? Der Responsive-Design-Modus bezieht sich auf die Fähigkeit, das beste Benutzererlebnis auf verschiedenen Geräten zu bieten und so ein adaptives Webdesign zu erreichen.
2023-06-06
Kommentar 0
1531

Ausführliche Erklärung der 15 besten responsiven HTML5-Website-Vorlagen mit Bildern und Texten
Artikeleinführung:Die besten kostenlosen responsiven HTML5-Vorlagen des Jahres 2015 werden häufig zum Erstellen trendiger Websites verwendet. HTML5 ist die neueste Version von HTML, die zur Erstellung moderner Websites verwendet wird. Mit dem Aufkommen dieser modernen Auszeichnungssprache ist der Trend zum Surfen im Internet intelligenter und cooler geworden. Fast jeder Webentwickler konzentriert sich auf diese Auszeichnungssprache und ist auf der Suche nach kostenlosen, responsiven HTML5-Vorlagen, die mit nur flüchtigen Kenntnissen von HTML5 und CSS3 einfach bearbeitet und angepasst werden können. Diese kostenlosen responsiven HTML5-Vorlagen werden von Profis sorgfältig auf der Grundlage der Benutzeranforderungen erstellt. HTML5-CSS3-Vorlagen enthalten einige sehr...
2017-03-07
Kommentar 0
2047

So stellen Sie den Farbenblindheitsmodus in „Bilibili' ein
Artikeleinführung:Bilibili ist eine beliebte Online-Videoplattform. Um farbenblinden Benutzern die Arbeit zu erleichtern, bietet Bilibili einen farbenblinden Modus. Das Einrichten des Farbenblindheitsmodus ist sehr einfach. Benutzer müssen lediglich die Bilibili-App öffnen, die Seite mit den persönlichen Einstellungen aufrufen, in der Option „Barrierefreiheit“ die Option „Farbenblindmodus“ finden und aktivieren. Lass uns mit dem Editor lernen! Wo kann ich den Farbenblindheitsmodus auf Bilibili einstellen? 2. Hier sehen Sie die Option zur Optimierung des Farbsehens. Klicken Sie darauf, wie im Bild unten gezeigt. 3. Es gibt drei Optionen: Rot und Grün, Grün und Rot und Blau und Gelb, wie im Bild unten gezeigt. 4. Klicken Sie einmal, um es erfolgreich zu öffnen, wie in der Abbildung unten gezeigt.
2024-02-26
Kommentar 0
1203

Machen Sie sich mit den wichtigsten Punkten des responsiven HTML5-Layouts vertraut
Artikeleinführung:Um die Kernkonzepte des responsiven HTML5-Layouts zu verstehen, sind spezifische Codebeispiele erforderlich. Mit der Beliebtheit mobiler Geräte und der rasanten Entwicklung des Internets nutzen immer mehr Menschen Mobiltelefone und Tablets zum Surfen im Internet. Um ein besseres Benutzererlebnis zu bieten, begannen Webdesigner und Entwickler, dem Konzept des responsiven Layouts Aufmerksamkeit zu schenken. Das responsive HTML5-Layout ist eine adaptive Webdesign-Methode, die es Webseiten ermöglicht, das Layout und die Inhaltsanzeige automatisch an das Gerät und die Bildschirmgröße anzupassen. Einfach ausgedrückt kann ein responsives Layout das Problem der unvollständigen Webseitenanzeige auf verschiedenen Geräten lösen.
2024-01-27
Kommentar 0
930

So wählen Sie verschiedene Vorlagen in Laravel aus
Artikeleinführung:Laravel ist ein beliebtes Open-Source-PHP-Webanwendungsframework, das moderne Tools und Technologien nutzt, um Entwicklern eine effizientere Entwicklung von Webanwendungen zu ermöglichen. Laravel bietet eine elegante und einfache Syntax, die es Entwicklern ermöglicht, schnell hervorragende Webanwendungen zu erstellen. In Laravel sind Vorlagen eine der Kernkomponenten einer Webanwendung. Eine Vorlage ist eine vordefinierte HTML-Datei, mit der Entwickler schnell Webseiten erstellen können. Sie helfen Entwicklern, Codeduplizierung zu reduzieren und
2023-04-23
Kommentar 0
773

Was sind Thinkphp und Smarty?
Artikeleinführung:thinkphp ist ein Open-Source-Leichtbau-PHP-Framework, das zur Vereinfachung der Entwicklung von Unternehmensanwendungen und der agilen WEB-Anwendungsentwicklung verwendet wird. Mit ThinkPHP können Entwickler Anwendungen bequemer und schneller entwickeln und bereitstellen. Smarty ist eine PHP-Vorlagen-Engine, die Entwicklern dabei helfen kann, Programmlogik und Seitenanzeige (Trennung von Geschäftslogik und Anzeigelogik) besser zu trennen, sodass Programmierer den logischen Inhalt des Programms ändern können, ohne das Seitendesign des Front-End-Personals zu beeinträchtigen. und das Front-End-Personal kann erneut Änderungen an der Seite vornehmen, ohne dass sich dies auf die Programmlogik des Programms auswirkt.
2022-06-14
Kommentar 0
2483

Welche Einheiten eignen sich für die Umsetzung eines responsiven Layouts?
Artikeleinführung:Welche Einheiten sollten für ein responsives Layout ausgewählt werden? Mit der Popularität mobiler Geräte und Tablets nutzen immer mehr Menschen verschiedene Geräte zum Surfen im Internet. Um sicherzustellen, dass Webseiten auf verschiedenen Geräten gut lesbar und benutzerfreundlich sind, ist das responsive Layout nach und nach zu einem wichtigen Aspekt bei Design und Entwicklung geworden. Bei der Implementierung eines responsiven Layouts ist die Auswahl der richtigen Einheiten sehr wichtig. In diesem Artikel werden mehrere gängige Einheiten analysiert, um den Lesern bei der Auswahl der geeigneten Einheiten für die Implementierung eines responsiven Layouts zu helfen. Pixel (px): Pixel ist die gebräuchlichste Längeneinheit und stellt a dar
2024-01-27
Kommentar 0
557

CSS ändern Sie die Farbe
Artikeleinführung:CSS (Cascading Style Sheet) ist eine im Webdesign weit verbreitete Stylesheet-Sprache, die es Designern ermöglicht, verschiedene Änderungen an Farbe, Schriftart, Layout usw. der Seite vorzunehmen. Unter diesen ist die Farbänderung eine der grundlegendsten Funktionen von CSS. Farbe ist für das Webdesign von entscheidender Bedeutung, sie kann sich direkt auf das Benutzererlebnis und den visuellen Effekt der Seite auswirken. CSS bietet eine Vielzahl von Farbmodifikationsmethoden. Nachfolgend werden einige häufig verwendete Methoden als Referenz für die Leser vorgestellt. 1. RGB-Farbmodifikation RGB (Rot, Grün und Blau) ist ein lichtbasiertes Farbdesignmodell, das verschiedene Rot- und Grüntöne kombiniert
2023-05-27
Kommentar 0
965

Erste Schritte mit PHP: Template-Methodenmuster
Artikeleinführung:PHP ist eine beliebte Webentwicklungssprache, die häufig zum Erstellen dynamischer Webseiten und Webanwendungen verwendet wird. PHP unterstützt viele verschiedene Programmiermuster, darunter objektorientierte Programmierung, funktionale Programmierung und Designmuster. Unter diesen ist das Vorlagenmethodenmuster ein gängiges Entwurfsmuster, das Entwicklern dabei helfen kann, wartbaren und erweiterbaren Code zu erstellen. Was ist das Muster der Vorlagenmethode? Das Vorlagenmethodenmuster ist ein Verhaltensentwurfsmuster, das eine abstrakte Basisklasse definiert, die eine oder mehrere Vorlagenmethoden enthält. Diese Vorlagenmethoden definieren den Algorithmus
2023-05-22
Kommentar 0
1185

Golang und das Template-Paket: Wartbare Webanwendungen erstellen
Artikeleinführung:Golang- und Template-Paket: Wartbare Webanwendungen erstellen Einführung: In der modernen Webanwendungsentwicklung spielen Template-Engines eine sehr wichtige Rolle. Sie ermöglichen Entwicklern das einfache dynamische Rendern von Daten in HTML-Vorlagen, um visuelle Webseiten zu erstellen. In diesem Artikel werden das Template-Paket in Golang und seine Anwendung beim Erstellen wartbarer Webanwendungen vorgestellt. 1. Einführung in das Template-Paket Das Template-Paket in Golang ist eine leistungsstarke und flexible Vorlage.
2023-07-18
Kommentar 0
863

So implementieren Sie mit Layui eine responsive Navigationsleistenmenüfunktion
Artikeleinführung:So implementieren Sie mit Layui eine responsive Navigationsleisten-Menüfunktion. Im modernen Webdesign ist responsives Design ein sehr wichtiges Konzept. Mit der Popularität mobiler Geräte nutzen Menschen zunehmend Mobiltelefone und Tablets, um auf das Internet zuzugreifen. Daher ist eine Menüfunktion der Navigationsleiste, die sich an verschiedene Bildschirmgrößen anpasst, unerlässlich. Layui ist ein leichtes Front-End-Schnittstellen-Framework, das eine Fülle von Komponenten und Tools bereitstellt, die uns dabei helfen, schnell schöne und leistungsstarke Webseiten zu erstellen. In diesem Artikel stellen wir vor, wie Sie Layui zur Umsetzung von Impact verwenden
2023-10-27
Kommentar 0
1415

Was sind die imperialen CMS-Website-Vorlagen?
Artikeleinführung:Empire cms bietet eine Vielzahl von Website-Vorlagen, darunter Unternehmens-, E-Commerce-, Nachrichten-, persönliche, mobile, Community- und Schulvorlagen. Berücksichtigen Sie bei der Auswahl einer Empire-CMS-Vorlage den Website-Typ, die Benutzererfahrung, das responsive Design, die Funktionalität und die Anpassungsoptionen.
2024-04-17
Kommentar 0
779

Ausführliche Erläuterung der Anwendung des elastischen CSS Flex-Layouts auf der persönlichen Profilseite
Artikeleinführung:Ausführliche Erläuterung der Anwendung des elastischen CssFlex-Layouts auf persönlichen Profilseiten. Einführung: In der aktuellen Webentwicklung ist Responsive Design zu einer notwendigen Fähigkeit geworden. Flexbox ist ein leistungsstarker Layoutmodus in CSS3, der Entwicklern dabei helfen kann, reaktionsfähige Benutzeroberflächen einfach zu implementieren. In diesem Artikel wird die Anwendung von Flexbox auf persönlichen Profilseiten ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. FlexContainer: Zuerst müssen wir die Profilseite ändern
2023-09-27
Kommentar 0
1042

Dynamisches HTML mit Pug und Express bereitstellen
Artikeleinführung:Bevor Single-Page-Anwendungen aufkamen, waren Vorlagensprachen wie Pug äußerst beliebt, da sie es Entwicklern ermöglichten, eine Seite auf der Serverseite zu rendern, bevor sie an den Client gesendet wurden. Express ist die beliebteste Backend-Anwendung
2024-07-31
Kommentar 0
1172