Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie ein Message Board mit JQuery
Artikeleinführung:jQuery ist eine JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Das Hinzufügen eines Message Boards zu einer Website ist eine häufige Anforderung. jQuery bietet eine Fülle von Funktionen, die Entwicklern dabei helfen können, schnell ein hochgradig interaktives Message Board zu erstellen. In diesem Artikel erfahren Sie, wie Sie mit jQuery ein Message Board erstellen, einschließlich Front-End-Seitendesign und Hintergrunddatenverarbeitung. ## Der erste Schritt beim Design der Message-Board-Seite ist die Gestaltung der Message-Board-Seite. Sie können HTML und CSS verwenden, um eine schöne Seite zu erstellen. Die Grundstruktur des Message Boards ist wie folgt:```html<d
2023-05-28
Kommentar 0
1643

Orea Color Generator: Das ultimative Werkzeug zum Erstellen atemberaubender Paletten
Artikeleinführung:Als Webdesigner oder -entwickler wissen Sie, welche entscheidende Rolle Farbe bei der Schaffung fesselnder und ansprechender digitaler Erlebnisse spielt. Eine gut gestaltete Farbpalette kann den Unterschied zwischen einer unvergesslichen Website und einer Website, die einen bleibenden Eindruck hinterlässt, ausmachen
2024-08-05
Kommentar 0
837

Hallo Welt
Artikeleinführung:Ich bin Hito, der kreative Kopf hinter Vision Display. Als leidenschaftlicher Webentwickler und Designer habe ich immer an die Kraft der Gemeinschaft und Zusammenarbeit geglaubt. Ich habe Vision Display entwickelt, um eine dynamische Plattform bereitzustellen, auf der Entwickler und Designer arbeiten können
2024-10-17
Kommentar 0
757

Was macht Dreamweaver?
Artikeleinführung:Dreamweaver ist eine professionelle Website-Design- und Entwicklungsanwendung, die von Adobe entwickelt wurde. Sie wird hauptsächlich verwendet für: Website-Design: visuelle Erstellung interaktiver Webseiten-Layouts. Web-Entwicklung: Verwendung von HTML, CSS und JavaScript zur Erstellung dynamischer Websites. Codebearbeitung: mit Syntaxhervorhebung, automatischer Code Editor zur Vervollständigung und Fehlerprüfung. Website-Verwaltung: Stellen Sie eine Remote-Verbindung zum Server her und verwalten Sie Website-Dateien direkt. Vorlagen und Themen: Stellen Sie Vorlagen und Themen bereit, um Projekte schnell zu starten und Konsistenz sicherzustellen. Integration: Integrieren Sie in Adobe-Produkte, um Bilder und Grafiken einfach zusammenzuführen
2024-04-08
Kommentar 0
641

Die besten Tailwind-CSS-Vorlagenersteller
Artikeleinführung:In der heutigen schnelllebigen Welt, in der Effizienz und Geschwindigkeit bei der Technologie an erster Stelle stehen, greifen Webdesigner und Entwickler zunehmend auf die CSS-Vorlagenersteller von Tailwind zurück. Mit diesen Tools können sie beeindruckende Designs erstellen und Projekte schneller abschließen
2024-09-10
Kommentar 0
1055

Die besten Tailwind-CSS-Vorlagenersteller
Artikeleinführung:In der heutigen schnelllebigen Welt, in der Effizienz und Geschwindigkeit bei der Technologie an erster Stelle stehen, greifen Webdesigner und Entwickler zunehmend auf die CSS-Vorlagenersteller von Tailwind zurück. Mit diesen Tools können sie beeindruckende Designs erstellen und Projekte schneller abschließen
2024-09-10
Kommentar 0
983

Was bedeutet Traumweber auf Chinesisch?
Artikeleinführung:Dreamweaver bezieht sich auf eine Software zur Erstellung von Webseiten auf Chinesisch. Sie bietet einen WYSIWYG-Editor, unterstützt mehrere Sprachen, bietet Vorlagen und Themen, integrierte Versionskontrolle und skalierbare Funktionen und ist für Webdesigner und Entwickler aller Ebenen geeignet.
2024-04-08
Kommentar 0
1164

So ändern Sie eine HTML-Vorlage
Artikeleinführung:Mit der rasanten Entwicklung des Internets ist die Webprogrammierung zu einem immer wichtigeren Bereich geworden. Auch das Konzept der HTML-Vorlagen wird den Menschen immer bekannter. HTML-Vorlagen beziehen sich auf vordefinierte HTML-Codeausschnitte, die in einer einzelnen Datei oder mehreren Dateien platziert werden, um Website-Entwicklern das einfache Erstellen und Verwalten von Website-Seiten zu ermöglichen. Dieser Artikel konzentriert sich auf das Ändern von HTML-Vorlagen. Schritt eins: Wählen Sie eine HTML-Vorlage. Zuerst müssen Sie eine HTML-Vorlage auswählen, die zu Ihrer Website passt. Suchen Sie online nach herunterladbaren HTML-Vorlagen oder erstellen Sie selbst eine. Wählen Sie den richtigen HT
2023-04-24
Kommentar 0
1187

So verwenden Sie PHP und die Smarty-Template-Engine
Artikeleinführung:PHP ist eine leistungsstarke serverseitige Skriptsprache, die zur Entwicklung von Webanwendungen verwendet werden kann. In den Anfängen der Webentwicklung verwendeten Programmierer viel HTML- und JavaScript-Code, um Webanwendungen zu entwickeln. Allerdings ist dieser Ansatz schwer zu warten und zu verwalten, da der HTML- und JavaScript-Code sehr komplex werden kann. Um dieses Problem zu lösen, wurde die Smarty-Template-Engine erstellt. Smarty ist eine auf PHP basierende Template-Engine zur Verwaltung und Generierung von W
2023-05-11
Kommentar 0
1316
设计师求职简历模板 php设计模式介绍之值对象模式第1/5页
Artikeleinführung:设计师求职简历模板:设计师求职简历模板 php设计模式介绍之值对象模式第1/5页:例如:通常用一个对象描述一个日期、一个数字或者货币。日期、整数或美元的类定义是都是便于使用的、快捷、便于封装的,并且方便进行拷贝,相互比较,甚至是创建。 从表面上看,这些描述简单的对象很容易被执行:它们的语句非常少,在构造类时无论是应用于Customer还是SKU都没有什么不同。这个想法似乎是正确的,但是所谓的"似乎正确"很容易产生一些bug。 请看下面的代码,这是一个关于以美元给员工发放工资的对
2016-07-29
Kommentar 0
1463

Welche Software ist Axure
Artikeleinführung:Der vollständige Name von axure ist „Axure RP“. Es handelt sich um eine Rapid-Prototyping-Software und ein professionelles Rapid-Prototyping-Tool, das Website-Designern dabei helfen kann, schnell und einfach kommentierte Seitendiagramme und Betriebsablaufdiagramme zu erstellen und Interaktionsdesigns können automatisch generiert werden, und Webdateien und Spezifikationsdateien für Demonstrationen können automatisch generiert werden, um Demonstration und Entwicklung bereitzustellen.
2022-08-19
Kommentar 0
44354

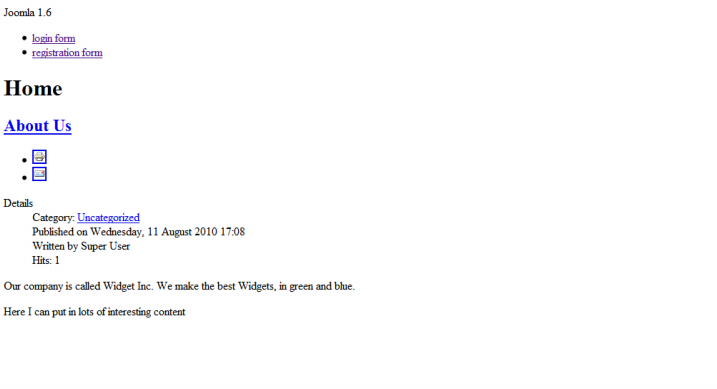
Erstellen Sie eine Vorlage mit Joomla: Schritt für Schritt
Artikeleinführung:Dieses Tutorial führt Sie durch die notwendigen Schritte, um eine Joomla-Vorlage von Grund auf zu erstellen. Wir werden jedes Detail besprechen; also fangen wir an! Dieses Tutorial ist ein Auszug aus dem kürzlich veröffentlichten „Joomla! 1.6: User's Guide“ von Pearson. Spielplan Was sind Joomla-Vorlagen? Welche Funktionen bieten Joomla-Vorlagen? Was ist der Unterschied zwischen einer Vorlage ohne Inhalt und einer Vorlage mit zum CMS hinzugefügten Inhalten? Wie unterscheidet sich der Localhost-Designprozess vom statischen HTML-Webseiten-Designprozess? Welche Auswirkungen hat das tabellenlose Design in Joomla? Welcher Zusammenhang besteht zwischen W3C-Standards, Benutzerfreundlichkeit und Zugänglichkeit? Aus welchen Dateien besteht eine Joomla-Vorlage und welche Funktionen erfüllen sie? So erstellen Sie Quellen anhand von CSS anstelle von Tabellen
2023-09-04
Kommentar 0
1315

Eingehende Untersuchung des CSS-Frameworks zur Verbesserung des Webseiten-Layouts und der Stilfunktionen
Artikeleinführung:CSS (CascadingStyleSheets) ist eine Sprache zur Beschreibung des Stils und Layouts von Webseiten. Sie macht das Webdesign flexibler und einfacher zu verwalten. Das Schreiben und Verwalten großer Web-Stylesheets kann jedoch komplex und zeitaufwändig werden. Um dieses Problem zu lösen, haben Entwickler verschiedene CSS-Frameworks erstellt, die eine Reihe vordefinierter Stile und Layoutvorlagen bereitstellen, um die Webentwicklung schneller und effizienter zu gestalten. In diesem Artikel werden mehrere gängige CSS-Frameworks untersucht, ihre Eigenschaften und Vorteile verstanden und erläutert, wie sie angewendet werden
2023-12-27
Kommentar 0
1328

Ein Beispiel erklärt, wie PHP eine Klasse der ersten Ebene implementiert, um eine Methode für eine Klasse der zweiten Ebene zu finden
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie ist die dynamische Webseitentechnologie heute zu einer der Mainstream-Technologien für die Webseitenproduktion geworden. Als eine der beliebtesten Sprachen in der dynamischen Webentwicklung wird die PHP-Sprache immer häufiger verwendet. In der PHP-Entwicklung verwenden wir häufig die Idee der objektorientierten Programmierung, und eines der wichtigen Konzepte sind Klassen. Eine Klasse kann als Vorlage verstanden werden, die einige Eigenschaften und Methoden definieren kann, um viele Objekte zu erstellen. In PHP kann eine Klasse viele Unterklassen haben, wodurch eine Vererbungsbeziehung zwischen Klassen entsteht. Bei der Verwendung von Klassen stoßen wir häufig auf die Notwendigkeit
2023-04-11
Kommentar 0
770

Super praktische PHP-Codeschnipsel
Artikeleinführung:Jeder Programmierer und Entwickler liebt es, seine Lieblingscode-Schnipsel zu besprechen, insbesondere wenn PHP-Entwickler stundenlang Webseiten programmieren oder Anwendungen erstellen. Um Codierungszeit zu sparen, hat der Autor einige weitere praktische Codefragmente zusammengestellt, die Entwicklern helfen sollen, die Arbeitseffizienz zu verbessern.
2016-11-25
Kommentar 0
1195

Jquery-Bild drehen und vergrößern
Artikeleinführung:Mit der Weiterentwicklung der Internettechnologie wird Webdesign immer kreativer. Im Design ist es oft notwendig, Bildrotations- und Vergrößerungseffekte zu verwenden, um die visuelle Wirkung der Seite zu verstärken. Dies ist auch ein Effekt, der den meisten Designern sehr gefällt. Daher stellen wir in diesem Artikel vor, wie man Bilder mit jQuery dreht und vergrößert. 1. Erkennen Sie den Rotationseffekt des Bildes. Bevor wir den Rotationseffekt erkennen, müssen wir zunächst ein gewisses Verständnis des Plug-Ins jQuery.rotate.js haben. Dieses Plug-in ist ein JavaS, das auf Basis von jQuery entwickelt wurde
2023-05-12
Kommentar 0
717

Wie viele Wissenspunkte gibt es im Web-Frontend?
Artikeleinführung:Mit der rasanten Entwicklung des Internets ist die Web-Frontend-Technologie zu einem sehr wichtigen Zweig der IT-Branche geworden. Web-Frontend-Ingenieur ist ein aufstrebender Beruf, der ein hohes technisches Niveau und innovatives Denken erfordert. Um eine stabile Entwicklung in dieser Branche zu erreichen, müssen Web-Front-End-Entwickler weiterhin verschiedene Front-End-Wissenspunkte erlernen und beherrschen. Die Wissenspunkte zum Web-Front-End sind sehr umfangreich und umfassen Webentwicklung, Webdesign, User Experience Design, Front-End-Framework und andere Aspekte. Um ein qualifizierter Web-Frontend-Entwickler zu werden, müssen Sie die folgenden Wissenspunkte beherrschen
2023-04-17
Kommentar 0
638

Was sind die Vorteile des CSS-Framework-Layouts?
Artikeleinführung:Zu den Vorteilen des CSS-Framework-Layouts gehören die Verbesserung der Entwicklungseffizienz, die Bereitstellung eines reaktionsfähigen Designs, die Bereitstellung konsistenter Stile, die Bereitstellung von leicht zu wartendem Code, die Bereitstellung umfangreicher Komponenten und Tools, die Bereitstellung von Skalierbarkeit usw. Detaillierte Einführung: 1. Verbessern Sie die Entwicklungseffizienz. Das CSS-Framework-Layout bietet eine Reihe vordefinierter Stile und Layoutvorlagen, sodass Webdesigner Stil- und Layoutcode nicht von Grund auf neu schreiben müssen, was die Entwicklungseffizienz erheblich verbessert und die Entwicklungszeit und den Arbeitsaufwand reduziert. 2. Bieten Sie ein responsives Design. Das CSS-Framework kann das Layout automatisch an unterschiedliche Bildschirmgrößen usw. anpassen.
2023-10-09
Kommentar 0
1315

Kreative Methoden zum Erzielen interaktiver Effekte mit dem CSS-Positionslayout
Artikeleinführung:Kreative Methoden des CSSPositionieren Sie das Layout, um interaktive Effekte zu erzielen. Mit der kontinuierlichen Weiterentwicklung der Webtechnologie stellen Benutzer immer höhere Anforderungen an die Interaktivität von Webseiten. Zusätzlich zum einfachen Klicken und Scrollen haben Designer auch damit begonnen, durch das CSSPositions-Layout umfangreichere interaktive Effekte zu erzielen. In diesem Artikel werden einige kreative Methoden vorgestellt und spezifische Codebeispiele gegeben. StickySidebar (klebrige Seitenleiste) Die klebrige Seitenleiste bedeutet, dass die Seitenleiste beim Scrollen der Seite am oberen Rand der Seite „adsorbiert“ werden kann.
2023-09-28
Kommentar 0
1292

10 Prinzipien für die Gestaltung von Webnavigationsmenüs
Artikeleinführung:Das Navigationsmenü einer Website ist der wichtigste Indikator für Benutzer, um nach dem Lesen der Webseite mehr über andere Teile der Website zu erfahren, und ist entscheidend für die Bindung von Benutzern. Es gibt viele Möglichkeiten, ein Navigationsmenü zu gestalten, und jede Website muss über ein eigenes Navigationsmenü verfügen. Um ein hervorragendes Navigationsmenü zu entwerfen, müssen Designer traditionelle Beschränkungen durchbrechen, um ihrer Kreativität Ausdruck zu verleihen. Die Website-Navigation ist einer der Hauptfaktoren, die die Benutzerfreundlichkeit der Website bestimmen. Wenn Besucher leicht und mühelos finden, was sie suchen, ist es wahrscheinlicher, dass sie auf Ihrer Website bleiben, anstatt sie zu verlassen. Eine effektive Navigation kann dazu beitragen, dass Ihre Website die Seitenaufrufe steigert
2017-06-27
Kommentar 0
2364