Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie das Countdown-Plug-in in uniapp
Artikeleinführung:UniApp ist ein plattformübergreifendes Entwicklungsframework, das auf Vue.js basiert und schnell den Effekt erzielen kann, einmal zu schreiben und auf mehreren Terminals auszuführen. In der tatsächlichen Entwicklung ist der Countdown eine häufige funktionale Anforderung. In diesem Artikel wird erläutert, wie Sie UniApp zum Implementieren eines Countdown-Plug-Ins verwenden, und es werden entsprechende Codebeispiele bereitgestellt. Countdown bezieht sich auf die schrittweise Verringerung des Werts innerhalb eines bestimmten Zeitraums. Er wird häufig bei Countdown-Funktionen, Flash-Sale-Aktivitäten usw. verwendet. Wir können das Countdown-Plug-in durch die folgenden Schritte implementieren: Schritt 1: Definieren Sie die Komponente. Zuerst müssen wir dies tun
2023-07-04
Kommentar 0
2507

Tutorial zum Hinzufügen eines Countdown-Add-Ins zu ppt_So fügen Sie ein Countdown-Add-In zu ppt hinzu
Artikeleinführung:Klicken Sie auf [Trust Center-Einstellungen], wählen Sie [Alle Makros aktivieren] und bestätigen Sie. Dann verdoppeln Sie das Countdown-Makro-Plugin und wählen Sie [Add-Ins]: Countdown – Zeiteinstellungen, um Countdown-bezogene Parameter festzulegen. Wählen Sie [Countdown] – Farbeinstellungen, um Vordergrund- und Hintergrundfarben festzulegen. Vordergrundfarbe: Zeitfarbe. Hintergrundfarbe: Das Rot hinter dem Bild ist die Hintergrundfarbe
2024-06-10
Kommentar 0
665

Wie schreibe ich einen Countdown in JQuery?
Artikeleinführung:Mit der rasanten Entwicklung des Internets ist die Countdown-Funktion zu einer der häufigsten Anforderungen bei der Website-Entwicklung geworden. Die gebräuchlichste Methode zum Implementieren des Countdowns auf Frontend-Seiten ist die Verwendung des jQuery-Plug-Ins in der JavaScript-Bibliothek. In diesem Artikel erfahren Sie, wie Sie mit dem jQuery-Plug-in die Countdown-Funktion auf Webseiten implementieren. ## 1. Erstellen Sie einen Countdown-Block in HTML. Zuerst müssen Sie einen Countdown-Block in der HTML-Seite erstellen, zum Beispiel: „<div id="countdown"> <div clas
2023-05-28
Kommentar 0
1236

Java-Countdown-Timer
Artikeleinführung:Anleitung zum Java-Countdown-Timer. Hier diskutieren wir, wie die Countdown-Zeit in Java funktioniert, zusammen mit den Methoden und Beispielen.
2024-08-30
Kommentar 0
1095

So zählen Sie Zahlen mit Javascript herunter
Artikeleinführung:Mit der Entwicklung des Internets wurden Countdown-Funktionen in verschiedenen Webanwendungen weit verbreitet, beispielsweise für Feiertags-Countdowns, Ereignis-Countdowns usw. In diesen Situationen ist die Zeitanzeige des Countdowns sehr wichtig, daher ist die Verwendung von JavaScript zur Implementierung eines digitalen Countdowns zu einer unverzichtbaren Technologie geworden. In diesem Artikel erfahren Sie, wie Sie einen digitalen Countdown in JavaScript implementieren. JavaScript ist eine sehr beliebte Programmiersprache, die in verschiedenen interaktiven Webanwendungen auf Webseiten verwendet wird. JavaScript und HTM
2023-05-16
Kommentar 0
681

So stellen Sie den Countdown in Javascript ein
Artikeleinführung:Das Einstellen des Countdown-Timers in JavaScript ist eine sehr interessante und praktische Funktion. Auf der Website kann es verwendet werden, um Benutzer an das Eintreffen bestimmter wichtiger Ereignisse zu erinnern, z. B. an die Verkaufszeit, die Zeit des Hauptverkaufs usw. In diesem Artikel erfahren Sie, wie Sie mit JavaScript einen Countdown festlegen. Schritt 1: Aktuelle Uhrzeit abrufen Das Abrufen der aktuellen Uhrzeit ist der erste Schritt zur Implementierung der Countdown-Funktion. Um die aktuelle Uhrzeit abzurufen, können Sie die integrierten Funktionen von JavaScript verwenden. Hier ist ein Beispielcode zum Abrufen der aktuellen Uhrzeit: „javascriptvar
2023-04-05
Kommentar 0
3387

So implementieren Sie den Countdown in PHP
Artikeleinführung:So implementieren Sie den Countdown in PHP: 1. Stellen Sie die Zeitzone über date_default_timezone_set ein. 2. Konfigurieren Sie den täglichen Aktivitätszeitraum. 3. Berechnen Sie den Zeitunterschied zwischen dem Server und dem Client. 4. Implementieren Sie den Countdown über die Funktion „GetRTime()“. {...}"-Methode. Kann.
2021-11-02
Kommentar 0
5428

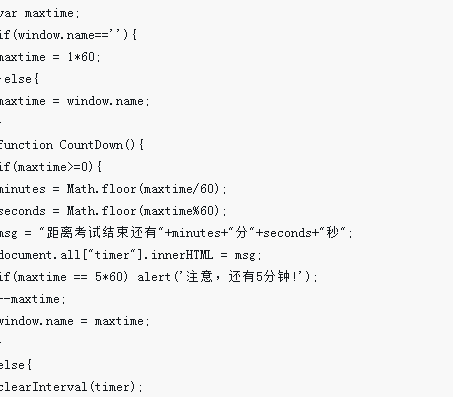
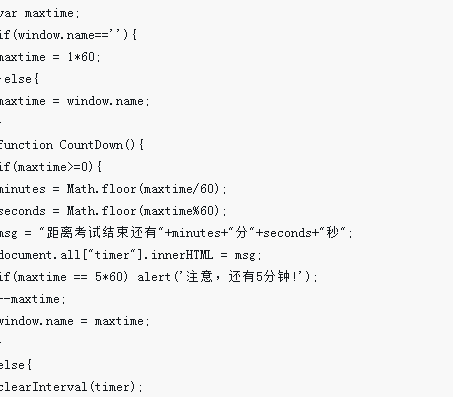
So berechnen Sie den Countdown in PHP
Artikeleinführung:So implementieren Sie den Countdown in PHP: 1. Konfigurieren Sie den täglichen Aktivitätszeitraum. 2. Berechnen Sie den Zeitunterschied zwischen dem Server und dem Client. 3. Durch „if(nMS>5*59*1000&&nMS<=5*60*1000)“ {... }“-Code kann zum Implementieren des Countdowns verwendet werden.
2021-12-07
Kommentar 0
2433

js verhindert den Aktualisierungs-Countdown
Artikeleinführung:Dieses Mal bringe ich Ihnen js, um den Aktualisierungs-Countdown zu verhindern. Was sind die Vorsichtsmaßnahmen für js, um den Aktualisierungs-Countdown zu verhindern?
2018-04-18
Kommentar 0
1733

So stellen Sie den Desktop-Countdown in Tomato ToDo ein. So stellen Sie den Desktop-Countdown in Tomato ToDo ein
Artikeleinführung:Wie stelle ich den Desktop-Countdown in Tomato ToDo ein? Tomato ToDo ist eine sehr einfach zu bedienende und effiziente Zeitmanagement-Software. Wenn wir diese Software verwenden, benötigen wir manchmal einen Countdown, um uns daran zu erinnern, wie viele Tage noch übrig sind und wann, und um uns daran zu erinnern, ob wir bereit sind. Darüber hinaus ist die Einstellung eines Desktop-Countdowns sichtbar, sobald wir das Telefon einschalten ist sehr praktisch. Wie stellt man den Desktop-Countdown ein? Im Folgenden erklärt der Softwarepark dieser Website, wie man den Desktop-Countdown einstellt, am Beispiel des Countdowns für die Hochschulaufnahmeprüfung. So stellen Sie den Desktop-Countdown in Tomato ToDo ein: 1. Klicken Sie in der Benutzeroberfläche von Tomato My auf den zukünftigen Zeitplan. 2. Klicken Sie in der sich öffnenden Zukunftsplanoberfläche auf das Plus-Symbol in der oberen rechten Ecke. 3. Legen Sie im Popup-Fenster „Zukunftsplan hinzufügen“ den Plan fest
2024-03-12
Kommentar 0
1246


【JavaScript】Countdown-Timer
Artikeleinführung:Entwerfen Sie einen Countdown-Timer in JavaScript, um die Schaltfläche nach Ablauf der Zeit nicht mehr anklickbar zu machen
2016-11-25
Kommentar 0
1206


UniApp-Implementierungsfähigkeiten für Countdown und geplante Aufgaben
Artikeleinführung:UniApp-Implementierungstipps für Countdowns und geplante Aufgaben Bei der Entwicklung mobiler Anwendungen sind Countdowns und geplante Aufgaben häufige Anforderungen. Der Countdown kann zum Implementieren der Countdown-Funktion des Bestätigungscodes, der Countdown-Anzeige von Flash-Sale-Aktivitäten usw. verwendet werden. Mit der geplanten Aufgabe können Funktionen wie das regelmäßige Aktualisieren von Daten und das regelmäßige Aktualisieren der Benutzeroberfläche implementiert werden. In diesem Artikel wird die Verwendung des UniApp-Frameworks zum Implementieren dieser Funktionen vorgestellt und entsprechende Codebeispiele gegeben. 1. Implementierung des Countdowns In UniApp können Sie die berechneten Eigenschaften von Vue.js verwenden, um den Countdown zu implementieren.
2023-07-06
Kommentar 0
4303

Wie implementiert man einen Countdown-Timer in PyGame?
Artikeleinführung:Countdown-Timer-Implementierung in PyGameDas Erstellen eines Countdown-Timers ist für verschiedene Spielelemente, wie zum Beispiel zeitgesteuerte Levels oder explosive ..., unerlässlich.
2024-12-04
Kommentar 0
477

So implementieren Sie einen 10-Sekunden-Countdown in PHP
Artikeleinführung:Kürzlich habe ich die Programmiersprache PHP gelernt und einen Weg gefunden, einen Countdown auf der Website-Seite zu implementieren. Countdown ist ein häufiger Effekt, sei es in der Webseitenproduktion, beim Spieledesign oder in anderen Bereichen. Der Countdown kann Benutzern die Start- oder Endzeit einer bestimmten Aufgabe oder Aktivität mitteilen und außerdem das Gefühl der Dringlichkeit im Spiel erhöhen. Wie kann man also mit der PHP-Sprache einen Countdown-Effekt erzielen? Lassen Sie uns über die spezifische Implementierungsmethode sprechen. 1. Um den aktuellen Zeitstempel zu erhalten, müssen Sie zunächst den aktuellen Zeitstempel abrufen
2023-04-11
Kommentar 0
1172

Wie erstelle ich einen Countdown-Timer in Pygame?
Artikeleinführung:Countdown-Timer in PygamePygame ist eine beliebte Bibliothek zum Erstellen von Spielen in Python. Eine nützliche Funktion, die in Spiele integriert werden kann, ist ein Countdown-Timer....
2024-12-02
Kommentar 0
451