Insgesamt10000 bezogener Inhalt gefunden

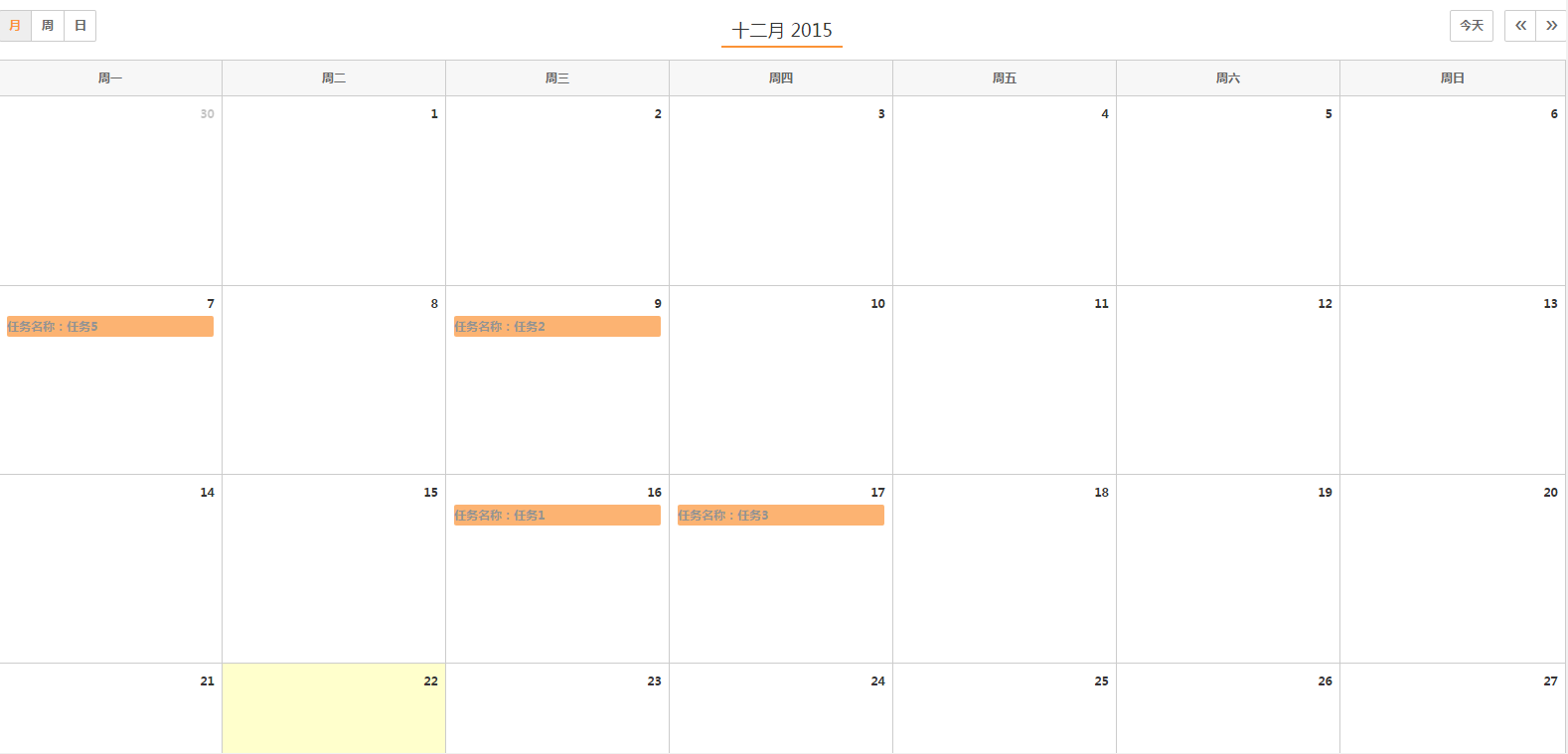
Von nativem js entwickeltes Kalender-Plug-in
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode des mit nativem js entwickelten Kalender-Plug-Ins geteilt. Es hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Editor an.
2017-02-06
Kommentar 0
1375

So bedienen Sie das Plug-in zur Kalenderbereichsauswahl
Artikeleinführung:Daterangepicker ist ein Kalender-Plugin für Bootstrap. Es wird hauptsächlich zur Auswahl eines Zeitraums verwendet. Dieses Plug-in ist einfach zu verwenden und zu bedienen. In diesem Artikel wird hauptsächlich die Verwendung des Kalenderbereichsauswahl-Plug-Ins daterangepicker in Bootstrap vorgestellt. Freunde in Not können sich darauf beziehen.
2018-06-08
Kommentar 0
2254

Datenanzeige der FullCalendar-Kalender-Plug-in-Anwendung (1)_Javascript-Kenntnisse
Artikeleinführung:Fullcalendar wird häufig als voll funktionsfähiges Kalender-Plug-in verwendet und erfreut sich im Webentwicklungsprozess großer Beliebtheit. Es ist dem Kalender in extjs sehr ähnlich, aber angesichts der Tatsache, dass extjs relativ „komplex und riesig“ ist, werde ich während des Entwicklungsprozesses dem vollständigen Kalender Vorrang einräumen.
2016-05-16
Kommentar 0
2449

So verwenden Sie das Datumssteuerelement, um in Excel 2003 ein Datum auszuwählen und in eine bestimmte Zelle einzufügen
Artikeleinführung:So verwenden Sie die Datumssteuerung in Excel 2003, um auf eine bestimmte Zelle zu klicken und ein Datum einzufügen. Um den Spielern zu helfen, die das Level nicht erfolgreich bestanden haben, erfahren Sie mehr über die spezifische Methode zum Lösen des Rätsels. Für Excel2007 können wir VBA verwenden, um das Problem zu lösen. Im Folgenden sind die spezifischen Schritte aufgeführt: 1. Öffnen Sie Excel, klicken Sie auf die Registerkarte „Entwicklungstools“, suchen Sie in der Gruppe „Steuerelemente“ nach „Einfügen“ und klicken Sie darauf. Klicken Sie in der Dropdown-Liste unten rechts auf „Andere Steuerelemente“. Ecke wie folgt Abbildung: 2. Ziehen Sie im Popup-Dialogfeld „Andere Steuerelemente“ die Bildlaufleiste nach unten, wählen Sie mit der linken Maustaste „Calendar Control 12.0“ aus und klicken Sie auf „OK“. 3. Kehren Sie zum zurück Arbeitsblatt, ziehen Sie ein Kalender-Steuerelement heraus und ändern Sie die Größe
2024-01-07
Kommentar 0
829
Jquery-Kalender-Plug-in zum Erstellen einer einfachen Calendar_jquery
Artikeleinführung:In diesem Artikel wird ein JQuery-Kalender-Plug-In vorgestellt. Verwenden Sie das JQuery-Kalender-Plug-In, um einen Kalender zu erstellen. Es sieht schön aus und bietet Benutzern eine hervorragende Benutzererfahrung. Freunde, die sich für das JQuery-Kalender-Plug-In interessieren, können auf diesen Artikel verweisen.
2016-05-16
Kommentar 0
1410


Ausführliche grafische und textliche Erläuterung des Kalenderuhr-Plugins basierend auf jQuery und HTML5
Artikeleinführung:jQuery ist ein Web-Frontend-JavaScript-Framework, das sich dieses Mal großer Beliebtheit erfreut, nämlich das auf jQuery basierende Kalenderuhr-Plugin, also die Animationseffekte sind ziemlich gut. Freunde, die Interesse haben, können vorbeikommen und einen Blick darauf werfen. 1. jQuery-Multifunktions-Kalender-Plug-in mit Ereignisaufzeichnungsfunktion. Ein Hauptmerkmal dieses jQuery-Kalender-Plug-ins ist, dass es Ereignisse nach jedem Datum aufzeichnen und Erinnerungszeiten festlegen kann Verwandeln Sie es in eine APP für sofortige Erinnerungen. Online-Demo-Quelle.
2017-03-08
Kommentar 0
2329

So konfigurieren und verwenden Sie die Kalenderfunktion in UniApp
Artikeleinführung:So konfigurieren und nutzen Sie die Kalenderfunktion in UniApp Vorwort Mit der Entwicklung des mobilen Internets ist die Kalenderfunktion zu einem wichtigen Bestandteil mobiler Anwendungen geworden. In UniApp kann uns die Implementierung der Kalenderfunktion dabei helfen, die Zeit besser zu verwalten, Zeitpläne zu organisieren und die Arbeitseffizienz und Lebensqualität zu verbessern. In diesem Artikel wird anhand von Codebeispielen erläutert, wie Sie die Kalenderfunktion in UniApp konfigurieren und verwenden. 1. Installieren Sie das Uni-Kalender-Plug-In. Wir können die Kalenderfunktion über das Uni-Kalender-Plug-In implementieren. Erste
2023-07-05
Kommentar 0
5818

Die 15 besten JavaScript-Kalender- und Veranstaltungskalender-Skripte für 2023
Artikeleinführung:Es gibt viele Gründe, warum Sie auf Ihrer Website ein Kalenderskript verwenden möchten. Am häufigsten werden diese zum Auflisten und Planen von Ereignissen verwendet. Eine andere Verwendung besteht darin, einen Link bereitzustellen, um alle an einem bestimmten Tag veröffentlichten Blogbeiträge oder Nachrichtenereignisse aufzulisten. In einigen Fällen suchen Sie möglicherweise nur nach einer Auswahl für Datums- und Zeitbereiche. Unter Berücksichtigung all dieser Anwendungsfälle habe ich eine Liste einiger der beliebtesten JavaScript-Kalenderskripte auf CodeCanyon erstellt. Bestseller-Skripte für JavaScript-Kalender und Veranstaltungskalender auf CodeCanyon Holen Sie sich eines dieser Skripte und fügen Sie einen JavaScript-Kalender zu Ihrer Website oder App hinzu. Diese Skripte bieten viele Funktionen zu einem günstigen Preis. Wenn Sie eines davon kaufen, erhalten Sie auch
2023-08-30
Kommentar 0
1945

Verwendung der Zeitsteuerung von jquery UI Datepicker (2)
Artikeleinführung:In diesem Artikel wird weiterhin die Verwendung der Datepicker-Zeitsteuerung von jquery UI vorgestellt, hauptsächlich die Einführung und Verwendung des Datepicker-Plug-Ins, und das erste Verwendungsbeispiel des Kalender-Plug-Ins wird vorgestellt, das einen gewissen Referenzwert hat Ich kann darauf verweisen. Ich hoffe, es hilft allen.
2021-05-28
Kommentar 0
3678

So erstellen Sie einen Kalender in Word
Artikeleinführung:So erstellen Sie einen Kalender in Word mithilfe von Tabellen Wenn Sie einen Kalender erstellen möchten, der genau Ihren Anforderungen entspricht, können Sie mithilfe von Tabellen in Word alles von Grund auf neu erstellen. Dadurch können Sie genau das Layout Ihres Kalenders gestalten, das Sie sich wünschen. Erstellen Sie einen Kalender mithilfe von Tabellen in Word: Öffnen Sie ein neues Word-Dokument. Drücken Sie mehrmals die Eingabetaste, um den Cursor auf der Seite nach unten zu bewegen. Klicken Sie auf das Menü Einfügen. Klicken Sie im Menüband auf das Tabellensymbol. Klicken Sie auf das Quadrat oben links, halten Sie die Maustaste gedrückt und ziehen Sie eine 7×6-Tabelle heraus. Schreiben Sie den Wochentag in die erste Zeile. Verwenden Sie einen anderen Kalender als Referenz, um die Tage des Monats einzutragen. Markieren Sie ein beliebiges Datum außerhalb des aktuellen Monats. Klicken Sie im Hauptmenü auf das Symbol für die Textfarbe und wählen Sie Grau aus. Beginnen Sie für den aktuellen Monat mit
2023-04-25
Kommentar 0
6918

Wie generiert man automatisch Datumsangaben in WPS-Tabellen? Die Datumsfunktion kann Ihnen helfen
Artikeleinführung:Wenn wir Daten in WPS-Formularen verarbeiten, stoßen wir häufig auf Kalender, die dem Formular hinzugefügt werden müssen, aber jeder Kalender muss manuell ausgefüllt oder geändert werden, was sich auf die Effizienz auswirkt. Gibt es also eine Möglichkeit, WPS automatisch einen Kalender generieren zu lassen? Folgen wir „Teach every“. [Vorgangsmethode] Klicken Sie zunächst in der Zelle, in die der Kalender eingefügt wird, auf die Option „Formel“, klicken Sie auf die Option „Datum und Uhrzeit“ und wählen Sie die Funktion „DATUM“. Geben Sie das Jahr, den Monat und den Tag der Startzeit ein, klicken Sie auf die Option „OK“ und die Startzeit wird in der Tabelle generiert. Nach der Generierung des Datums klicken wir auf die Startoption, wählen die Option „Füllen“ und wählen „Sequenz“. "
2024-02-11
Kommentar 0
1811

So erstellen Sie eine JSP-Kalendertabelle
Artikeleinführung:JSP ist ein vereinfachtes Servlet-Design. Es fügt Java-Programmsegmente (Scriptlet) und JSP-Tags (Tags) in herkömmliche Webseiten-HTML-Dateien ein, um JSP-Dateien zu erstellen. Daher können Sie Java verwenden, um den Kalender auf der JSP-Seite abzurufen und dann zu verwenden Tags werden in einer Tabelle auf der Seite angezeigt.
2019-05-29
Kommentar 0
3837

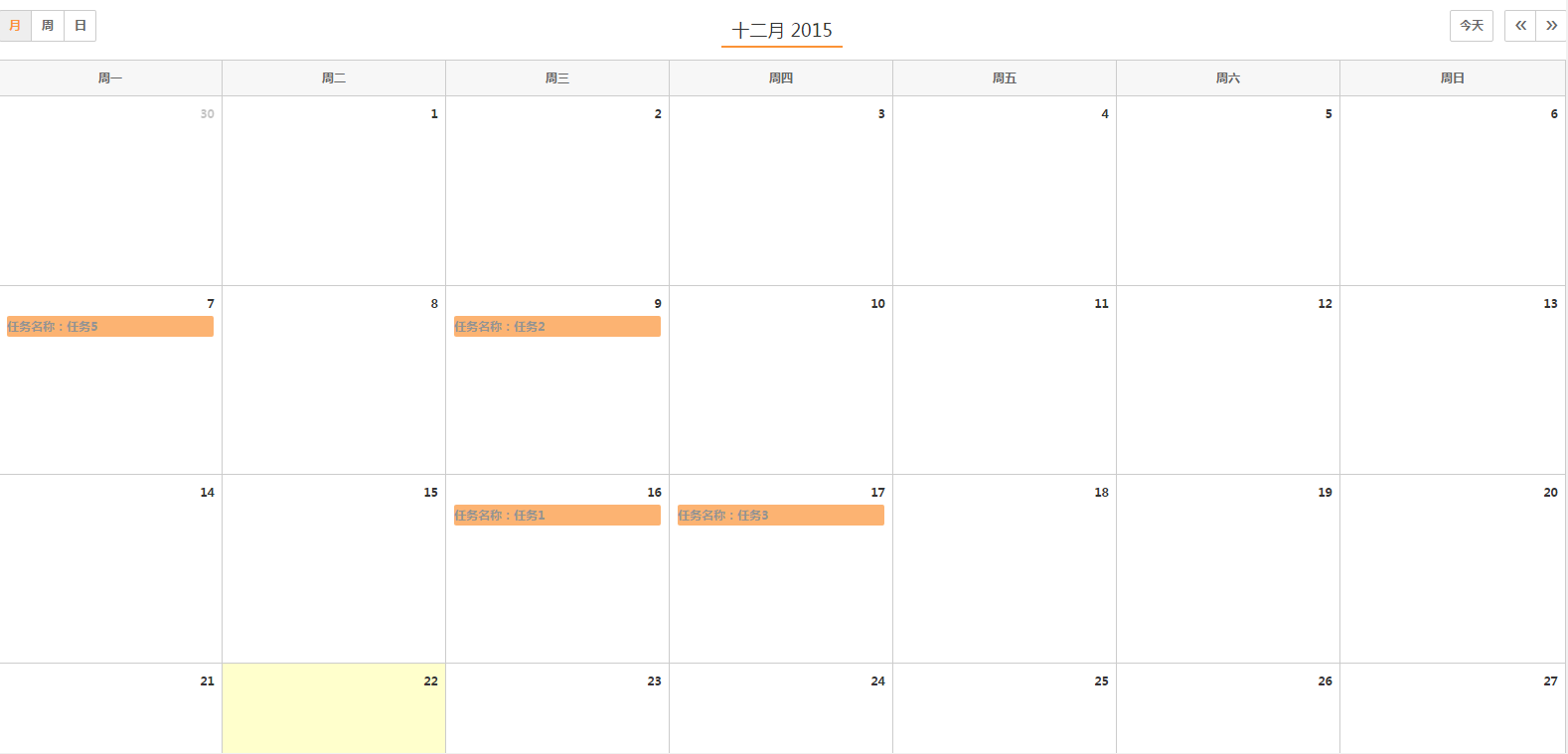
So erzielen Sie mit js einen einfachen Kalendereffekt
Artikeleinführung:Dieser Artikel stellt vor, wie man mit js einfache Kalendereffekte erzielt. Er hat einen gewissen Referenzwert und ich hoffe, dass er Schülern in Not helfen kann. Um Kalendereffekte zu erzielen, müssen Sie das in JavaScript integrierte Objekt Date verwenden.
2020-03-30
Kommentar 0
2544

js, um einen nachgeahmten Fenstersystem-Kalendereffekt zu erzielen
Artikeleinführung:Was ich Ihnen dieses Mal mitbringe, ist die Implementierung des Kalendereffekts des Fenstersystems in JS. Dies ist ein vollständig in Original-JS geschriebener Code. Obwohl keine Plug-Ins erforderlich sind, ist dies immer noch der Fall Von großem Referenzwert werde ich Ihnen heute eine gute Analyse geben.
2017-12-30
Kommentar 0
1835

Verfügt Bootstrap über eine Kalendersteuerung?
Artikeleinführung:Bootstrap verfügt über ein Kalendersteuerelement, ein Zeit- und Datumskalendersteuerelement mit dem Namen „datetimepicker“. Es handelt sich um eine Bootstrap-Komponente, die die Eingabe von Datums- und Uhrzeitangaben auf der Seite vereinfachen kann. Das Datetimepicker-Steuerelement unterstützt die Datumsauswahl und Formateinstellung sowie die Steuerung der Zeitraumauswahl. Sie müssen lediglich Skript- und Link-Tags verwenden, um relevante Dateien auf der erforderlichen Seite einzuführen, um sie zu verwenden.
2021-02-05
Kommentar 0
4678