Insgesamt10000 bezogener Inhalt gefunden

So verhindern Sie, dass Unterkomponenten in React gerendert werden
Artikeleinführung:React-Methode, um das Rendern untergeordneter Komponenten zu verhindern: 1. Verwenden Sie „shouldComponentUpdate(nextProps, nextState){...}“, um das Rendern der übergeordneten Komponente zu erreichen. Untergeordnete Komponenten werden nicht gerendert. 2. Verwenden Sie „PureComponent“, um das Rendern von untergeordneten Komponenten zu verhindern ; 3. Memo einführen und Hooks mit Memo umwickeln.
2023-01-05
Kommentar 0
2335

So rendern Sie dynamische Komponenten in Vue
Artikeleinführung:Es gibt zwei Möglichkeiten, dynamische Komponenten in Vue.js zu rendern: Verwenden Sie das Attribut is, um den Namen der Komponente anzugeben, die basierend auf Bedingungen gerendert werden soll. Mithilfe des <component>-Tags können Komponenten asynchron geladen und gerendert werden.
2024-05-09
Kommentar 0
938

Detaillierte Erläuterung des Komponenten-Renderings in React
Artikeleinführung:Dieses Mal werde ich Ihnen die Verwendung des Komponenten-Renderings in React ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Verwendung des Komponenten-Renderings in React? Das Folgende ist ein praktischer Fall.
2018-05-24
Kommentar 0
1809

Wie Uniapp bedingtes Rendering und Listenrendering verwendet
Artikeleinführung:Wie Uniapp bedingtes Rendern und Listenrendering verwendet: 1. Die Anweisung [v-if] wird zum bedingten Rendern eines Inhalts verwendet. 2. [v-show] zeigt Elemente basierend auf Bedingungen an auf einem Array, um eine Liste zu rendern.
2020-12-16
Kommentar 0
4381

Bedingtes Rendering in React
Artikeleinführung:Durch bedingtes Rendern in React können Sie verschiedene Komponenten oder Elemente basierend auf bestimmten Bedingungen rendern, z. B. Status oder Requisiten. Hier sind einige gängige Methoden zum Erreichen einer bedingten Darstellung:
1. Verwendung von If-Else-Anweisungen
Du kannst dich
2024-09-28
Kommentar 0
279

Wie rendere ich Komponenten in React/JSX dynamisch?
Artikeleinführung:Dynamisches Komponenten-Rendering in React/JSXReacts JSX ermöglicht das deklarative Komponenten-Rendering, aber manchmal müssen Entwickler möglicherweise dynamisch...
2024-11-15
Kommentar 0
480


Was ist reaktionsbedingtes Rendern?
Artikeleinführung:In React bezieht sich bedingtes Rendern auf das Rendern unter bestimmten Bedingungen. Wenn die Bedingungen nicht erfüllt sind, wird kein Rendering durchgeführt, das heißt, der Inhalt der Schnittstelle zeigt je nach Situation unterschiedliche Inhalte an oder entscheidet, ob ein bestimmter Teil gerendert werden soll des Inhalts. React-bedingte Rendering-Methode: 1. Bedingte Beurteilungsanweisung, geeignet für Situationen mit mehr Logik 2. Ternärer Operator, geeignet für Situationen mit relativ einfacher Logik 3. AND-Operator „&&“, geeignet zum Rendern eines bestimmten Elements, wenn die Bedingung wahr ist; Komponente: Wenn die Bedingung nicht erfüllt ist, wird nichts gerendert.
2022-07-13
Kommentar 0
2532


Warum verwendet React spezielle Komponenten zum Rendern von Listen?
Artikeleinführung:Denn wenn React große Datensammlungen rendert, muss der Koordinator die von jeder geänderten Sammlung generierten Komponenten auswerten, was sehr ineffizient ist. Die Verwendung spezieller Komponenten zum Rendern von Listen kann die Leistung beim Rendern großer Datensammlungen verbessern und andere Komponenten nicht mehr rendern.
2022-05-05
Kommentar 0
1964

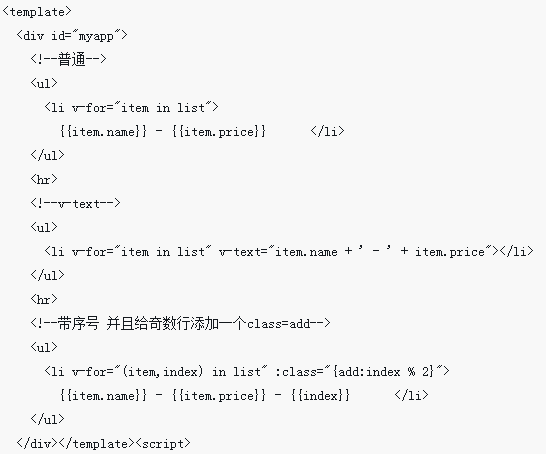
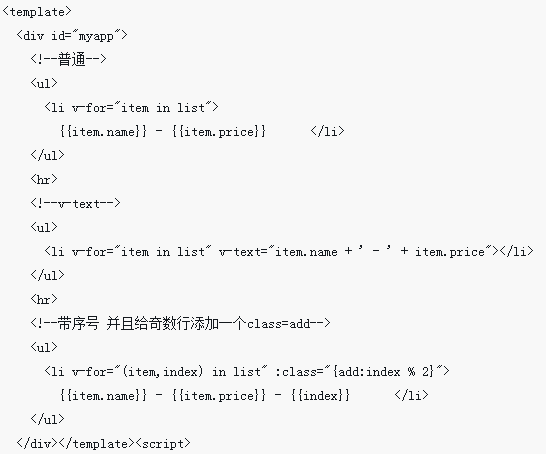
Vue.js listet die V-for-Array-Objekt-Unterkomponente auf
Artikeleinführung:Dieses Mal werde ich Ihnen die Unterkomponente „V-for-Array-Objekt“ für die Listenwiedergabe von Vue.js vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung der Unterkomponente „V-for-Array-Objekt“ für die Listenwiedergabe? Hier ist ein praktischer Fall .
2018-05-10
Kommentar 0
4382


So lösen Sie das Problem, dass die Uniapp-Komponente nicht gerendert werden kann
Artikeleinführung:Da die Nachfrage nach der Entwicklung mobiler Anwendungen weiter wächst, ist uniapp für immer mehr Entwickler die erste Wahl. Allerdings werden auch in der tatsächlichen Entwicklung verschiedene Probleme auftreten. Eines davon ist das Problem, dass die Komponente nicht gerendert werden kann. 1. Ursachenanalyse Es kann viele Gründe geben, warum die Uniapp-Komponente nicht gerendert werden kann: 1. Der Name der Komponentenbezeichnung ist falsch geschrieben. Wenn Sie einer Komponente eine Bezeichnung hinzufügen, müssen Sie darauf achten Die Groß- und Kleinschreibung des Labelnamens ist korrekt, andernfalls kann die Komponente nicht gerendert werden. 2. Der Seitenpfad, zu dem die Komponente gehört, ist beim Entwickeln von Uniapp-Anwendungen falsch.
2023-04-20
Kommentar 0
1779


Wie die Keep-Alive-Komponente von Vue die Leistung beim Rendern großer Datenmengen optimiert
Artikeleinführung:So optimiert die Keep-Alive-Komponente von Vue die Leistung beim Rendern großer Datenmengen. In Vue kann die Keep-Alive-Komponente verwendet werden, um den Status der Komponente zwischenzuspeichern und mehrere erneute Renderings der Komponente zu vermeiden. Dies ist sehr hilfreich, um die Leistung des Big-Data-Renderings zu optimieren. In diesem Artikel wird die Verwendung von Keep-Alive-Komponenten zur Optimierung der Big-Data-Rendering-Leistung vorgestellt und Codebeispiele gegeben. Zunächst müssen wir das Problem klären: Wenn wir eine große Datenmenge rendern und diese Daten bei jedem erneuten Rendern neu generieren, wird dies viel Zeit in Anspruch nehmen.
2023-07-22
Kommentar 0
896

V-IF-Funktion in Vue3: Komponenten-Rendering dynamisch steuern
Artikeleinführung:v-if-Funktion in Vue3: Dynamische Steuerung des Komponenten-Renderings Vue3 ist eines der am häufigsten verwendeten Frameworks in der Front-End-Entwicklung. Es verfügt über Funktionen wie Eltern-Kind-Komponentenkommunikation, bidirektionale Datenbindung und reaktionsfähige Aktualisierungen weit verbreitet in der Front-End-Entwicklung. Dieser Artikel konzentriert sich auf die v-if-Funktion in Vue3 und untersucht, wie sie das Rendering von Komponenten dynamisch steuert. v-if ist eine Direktive in Vue3, die verwendet wird, um zu steuern, ob eine Komponente oder ein Element in der Ansicht gerendert wird. Wenn der Wert von v-if wahr ist, wird die Komponente oder das Element in die Ansicht gerendert, und wenn v
2023-06-19
Kommentar 0
1211

Welche verschiedenen Rendering-Methoden gibt es für React?
Artikeleinführung:Zu den React-Rendering-Methoden gehören: 1. Rendern mit bedingten Ausdrücken, geeignet zum Rendern von zwei Komponenten. 2. Rendern mit dem „&&“-Operator, geeignet zum Rendern mit oder ohne Komponente. 3. Rendern mit variablen Ausgabekomponenten Methoden zum Ausgeben von Komponenten oder zum Verwenden funktionaler Komponenten zum Rendern.
2022-03-22
Kommentar 0
2977

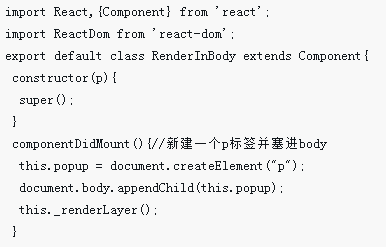
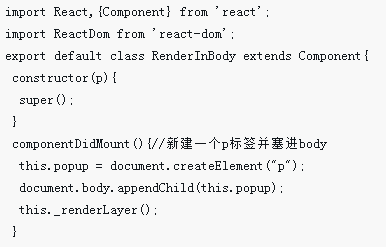
Verwenden Sie React, um Komponenten auf bestimmten DOM-Knoten zu rendern
Artikeleinführung:Dieses Mal werde ich Ihnen die Verwendung von React zum Rendern von Komponenten auf bestimmte DOM-Knoten vorstellen. Welche Vorsichtsmaßnahmen gibt es für die Verwendung von React zum Rendern von Komponenten auf bestimmte DOM-Knoten? Das Folgende ist ein praktischer Fall.
2018-04-18
Kommentar 0
2027