Insgesamt10000 bezogener Inhalt gefunden

Änderung des Stils des Eingabe-Kontrollkästchens
Artikeleinführung:Dieses Mal werde ich Ihnen die Stiländerung des Eingabe-Kontrollkästchens vorstellen. Was sind die Vorsichtsmaßnahmen zum Ändern des Stils des Eingabe-Kontrollkästchens? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-19
Kommentar 0
5090

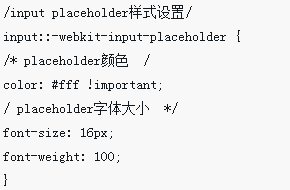
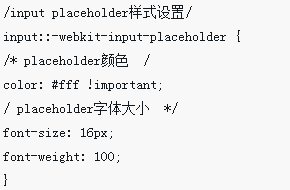
Einstellung für den Eingabeplatzhalterstil
Artikeleinführung:Dieses Mal werde ich Ihnen die Einstellung des Eingabeplatzhalterstils vorstellen. Was sind die Vorsichtsmaßnahmen für die Einstellung des Eingabeplatzhalterstils? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-14
Kommentar 0
4604

So ändern Sie den CSS-Eingabestil
Artikeleinführung:Methoden zum Ändern des CSS-Eingabestils: 1. Verwenden Sie Pseudoklassenelemente, um den Radiostil zu ändern. 2. Verwenden Sie die Beschriftung, um auf die Eingabe zu verweisen, und ändern Sie dann den Beschriftungsstil, um den Effekt zu erzielen.
2021-04-19
Kommentar 0
7401

jquery fügt Eingabestil hinzu
Artikeleinführung:Im Webdesign ist das Eingabefeld eine der wichtigsten Möglichkeiten für Benutzer, Informationen einzugeben. Die Schönheit seines Stils wirkt sich direkt auf das Benutzererlebnis aus. Als sehr beliebte JavaScript-Bibliothek kann uns jQuery dabei helfen, Eingabestile einfach hinzuzufügen und zu ändern. In diesem Artikel werden einige gängige jQuery-Vorgänge vorgestellt, mit denen Sie den Stil des Eingabefelds schnell verbessern können. 1. Grundlegende Stileinstellung 1. Um die Hintergrundfarbe zu ändern, können Sie die Hintergrundfarbe des Eingabefelds über den folgenden Code festlegen: „javascript
2023-05-23
Kommentar 0
731

So ändern Sie den Bootstrap-Eingabestil
Artikeleinführung:So ändern Sie den Bootstrap-Eingabestil: Erstellen Sie zunächst eine Beschriftung, legen Sie dann den Typ „Datei“ fest und ändern Sie ihn schließlich entsprechend der Farbe der Schaltfläche.
2020-11-25
Kommentar 0
4423

jquery Eingabestil entfernen
Artikeleinführung:Im Webdesign ist es oft notwendig, Benutzereingabedaten über HTML-Formulare zu erhalten. Wenn Benutzer Daten eingeben, wirkt sich der Stil des Eingabefelds direkt auf das Eingabeerlebnis des Benutzers aus. Allerdings entspricht das mit dem Browser gelieferte Texteingabefeld möglicherweise nicht den Anforderungen des Designers. Daher müssen Designer einige Techniken anwenden, um die Form schöner und bedienbarer zu gestalten. In diesem Artikel wird detailliert beschrieben, wie Sie mit jQuery Eingabestile entfernen. 1. Was ist jQuery? jQuery ist eine beliebte JavaScript-Bibliothek, die viele Möglichkeiten bietet
2023-05-14
Kommentar 0
686


Kann die Eingabe den CSS-Stil ändern?
Artikeleinführung:Die Eingabe kann den CSS-Stil ändern: 1. Verwenden Sie Pseudoklassenelemente, um den Radiostil zu ändern. 2. Verwenden Sie die Beschriftung, um auf die Eingabe zu verweisen, und ändern Sie den Beschriftungsstil, um den Effekt zu erzielen.
2020-12-30
Kommentar 0
1880

So entfernen Sie den Eingabefeldstil in CSS
Artikeleinführung:In CSS können Sie das Attribut „border-style“ verwenden, um den Stil des Eingabefelds zu entfernen. Wenn der Wert des Attributs „none“ ist, wird das Element entfernt der Rahmenstil. Die Syntax ist „Eingabefeld“ Element{border-style:none;}“.
2021-12-09
Kommentar 0
3315

So geben Sie Text in CAD2007 ein
Artikeleinführung:So geben Sie Text in cad2007 ein: Öffnen Sie zunächst die CAD-Software, geben Sie ST in die Befehlsleiste ein und drücken Sie die Eingabetaste, um den Textstil zu öffnen. Klicken Sie dann auf [Neu] und geben Sie den Namen des neuen Textstils ein Schriftart, Höhe und Breite des Texts. Geben Sie schließlich den einzeiligen Textbefehl DT in die Befehlsleiste ein und geben Sie den Text ein.
2021-01-25
Kommentar 0
38859

Was ist der Caret-Stil für die Texteingabe?
Artikeleinführung:Bei der Texteingabe von HTML können Sie eine Markierung im Text beobachten, die als Texteingabe-Caret bezeichnet wird. Er wird auch als Texteingabecursor bezeichnet. In diesem Tutorial lernen wir, den Texteingabe-Caret zu formatieren. Allerdings können wir nur die Farbe des Texteingabe-Carets ändern, da moderne Browser das Ändern der Form nicht unterstützen. Syntax Benutzer können die CSS-Eigenschaft „caret-color“ verwenden, um die Farbe des Texteingabe-Carets zu ändern, indem sie der folgenden Syntax folgen. caret-color:color; In der obigen Eingabe kann „color“ ein Farbname im String-Format, ein Hexadezimalwert, ein RGB-Wert oder ein HSL-Wert sein. Die chinesische Übersetzung von Beispiel1 lautet: Beispiel 1 Im folgenden Beispiel definieren wir
2023-09-11
Kommentar 0
852


So unterscheiden Sie Eingabefelder und Schaltflächen
Artikeleinführung:Technische Untersuchung, wie beim Festlegen von Stilen unterschieden werden kann, ob es sich bei einer Eingabe um eine Schaltfläche oder ein Textfeld handelt. Nehmen Sie den Inhalt der Eingabe heraus
2017-08-14
Kommentar 0
2024