Insgesamt10000 bezogener Inhalt gefunden

Einschränkungen von Bubbling-Events: Wann kann Bubbling nicht implementiert werden?
Artikeleinführung:Einschränkungen von Bubbling-Ereignissen: Unter welchen Umständen kann Bubbling nicht erreicht werden? In der Front-End-Entwicklung verwenden wir häufig Event-Bubbling, um Ereignisse von DOM-Elementen zu verarbeiten. Allerdings ist Sprudeln manchmal kein Allheilmittel, und es gibt Fälle, in denen Sprudeln unsere Bedürfnisse nicht erfüllen kann. In diesem Artikel werden einige Situationen erläutert, in denen Sprudeln nicht möglich ist, und spezifische Codebeispiele bereitgestellt. 1. Blasenbildung verhindern Normalerweise verwenden wir die Methode Event.stopPropagation(), um die Blasenbildung von Ereignissen zu verhindern. Allerdings führt die Verhinderung der Blasenbildung manchmal nicht zu dem gewünschten Ergebnis.
2024-01-13
Kommentar 0
623
冒泡排序PHP实现 java冒泡排序 冒泡排序法 冒泡排序c语言代
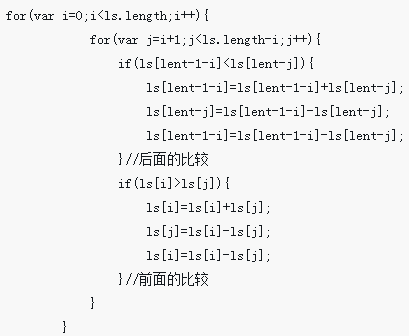
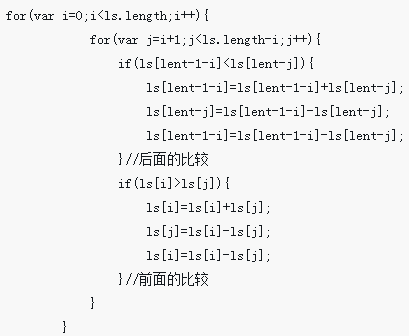
Artikeleinführung:冒泡排序,php:冒泡排序PHP实现:/*** 冒泡排序:稳定,时间复杂度 O(n^2)* 冒泡排序方法是最简单的排序方法。这种方法的基本思想是,* 将待排序的元素看作是竖着排列的“气泡”,较小的元素比较轻,* 从而要往上浮。在冒泡排序算法中我们要对这个“气泡”序列处理若干遍。* 所谓一遍处理,就是自底向上检查一遍这个序列,并时刻注意两个相邻的元素的顺序是否正确。* 如果发现两个相邻元素的顺序不对,即“轻”的元素在下面,就交换它们的位
2016-07-29
Kommentar 0
1112

Einfache Luftpolstertaschen und Zwei-Wege-Luftpolstertaschen
Artikeleinführung:Dieses Mal bringe ich Ihnen einen einfachen Blasen- und Zwei-Wege-Blasensortierfall. Was sind die Vorsichtsmaßnahmen für die Verwendung der Blasensequenz? Das Folgende ist ein praktischer Fall. Werfen wir einen Blick darauf.
2018-03-08
Kommentar 0
2025

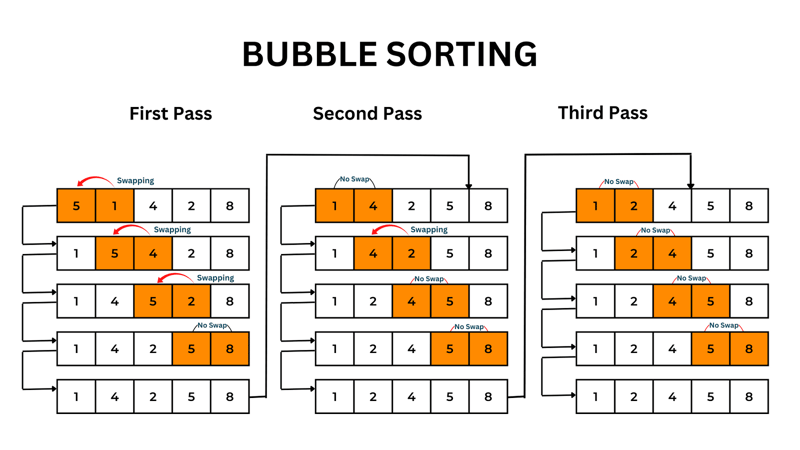
Blasensortierung in C#
Artikeleinführung:Leitfaden zur Blasensortierung in C#. Hier besprechen wir die Einführung, den Blasensortierungsalgorithmus bzw. Beispiele für die Blasensortierung in C#.
2024-09-03
Kommentar 0
874

So erhalten Sie sprudelnde Elemente im JS-Ereignis-Bubbling
Artikeleinführung:Um Bubbling-Elemente in js zu erhalten, sind bestimmte Codebeispiele erforderlich. Event-Bubbling bedeutet, dass, wenn ein Ereignis für ein Element ausgelöst wird, auch dessen oberes übergeordnetes Element das Ereignis empfängt. In JavaScript können sprudelnde Elemente über Ereignisobjekte abgerufen werden. Im Folgenden gebe ich Ihnen ein konkretes Codebeispiel, um zu erklären, wie Sie das Bubbling-Element erhalten. Zuerst benötigen wir eine HTML-Seite mit verschachtelten Elementen wie diesen:
2024-02-20
Kommentar 0
472

Was ist Event-Bubbling? Eingehende Analyse des Ereignis-Bubbling-Mechanismus
Artikeleinführung:Was ist Event-Bubbling? Eingehende Analyse des Event-Bubbling-Mechanismus Event-Bubbling ist ein wichtiges Konzept in der Webentwicklung, das die Art und Weise definiert, wie Ereignisse auf der Seite bereitgestellt werden. Wenn ein Ereignis für ein Element ausgelöst wird, wird das Ereignis ausgehend vom innersten Element übertragen und nach außen weitergeleitet, bis es zum äußersten Element weitergeleitet wird. Diese Abgabemethode ähnelt dem Sprudeln von Blasen im Wasser und wird daher als Event-Sprudeln bezeichnet. In diesem Artikel werden wir den Event-Bubbling-Mechanismus eingehend analysieren. Das Prinzip des Event-Bubbling lässt sich anhand eines einfachen Beispiels verstehen. Angenommen, wir haben ein H
2024-02-20
Kommentar 0
974
php 冒泡排序
Artikeleinführung: php 冒泡排序
2016-07-25
Kommentar 0
1029

Detaillierte Erklärung von JavaScript-Bubbling-Ereignissen: Verstehen Sie die häufigsten Arten von Bubbling-Ereignissen
Artikeleinführung:Ausführliche Erklärung von JavaScript-Bubbling-Ereignissen: Um gängige Bubbling-Ereignistypen zu verstehen, sind spezifische Codebeispiele erforderlich. 1. Einführung In der Webentwicklung ist die Ereignisverarbeitung ein sehr wichtiger Teil. Das Verständnis des Blasenverhaltens von Ereignissen und jeder Ereignisart ist eine Voraussetzung für eine effiziente und elegante Entwicklung. In diesem Artikel werden die gängigen Bubbling-Ereignistypen in JavaScript ausführlich vorgestellt und ihre Verwendung anhand spezifischer Codebeispiele demonstriert. 2. Definition des Bubbling-Ereignisses Ein Bubbling-Ereignis bezieht sich auf das Aufsteigen vom Ereigniszielelement (z. B. einer Schaltfläche) bis zum Erreichen des Dokumentstammelements.
2024-02-20
Kommentar 0
519

Analyse des Event-Bubbling-Mechanismus: Was ist Click-Event-Bubbling?
Artikeleinführung:Was ist Click-Event-Bubbling? Eine eingehende Analyse des Ereignis-Bubbling-Mechanismus erfordert spezifische Codebeispiele. Ereignis-Bubbling (Event Bubbling) bedeutet, dass in der DOM-Baumstruktur, wenn ein Element ein Ereignis auslöst, das Ereignis entlang des DOM-Baums von den untergeordneten Elementen an das weitergeleitet wird Wurzelelement Dieser Prozess ähnelt dem Sprudeln von Blasen und wird daher als Ereignissprudeln bezeichnet. Event-Bubbling ist ein Mechanismus des DOM-Ereignismodells, der in Dokumenten wie HTML, XML und SVG enthalten ist. Dieser Mechanismus ermöglicht den Empfang von Ereignishandlern, die im übergeordneten Element registriert sind
2024-01-13
Kommentar 0
752

Event abbrechen, sprudelnde Uniapp
Artikeleinführung:Da sich die Frontend-Technologie ständig weiterentwickelt, werden moderne Webanwendungen immer komplexer. Um mit den verschiedenen Ereignissen umgehen zu können, die Endbenutzer möglicherweise ausführen, müssen Entwickler einige Kernkonzepte wie Ereigniserfassung, Bubbling und Delegation beherrschen. In diesem Artikel konzentrieren wir uns auf das Konzept des „Event-Bubbling“ und untersuchen, wie man das Event-Bubbling in Uniapp abbrechen kann. Was ist Event-Bubbling? Bevor wir uns damit befassen, wie man Event-Bubbling abbrechen kann, wollen wir zunächst verstehen, was Event-Bubbling ist. Ereignisblasen bedeutet, dass das Ereignis ausgehend vom tiefsten Element und dann nach oben ausgelöst wird
2023-05-26
Kommentar 0
1463

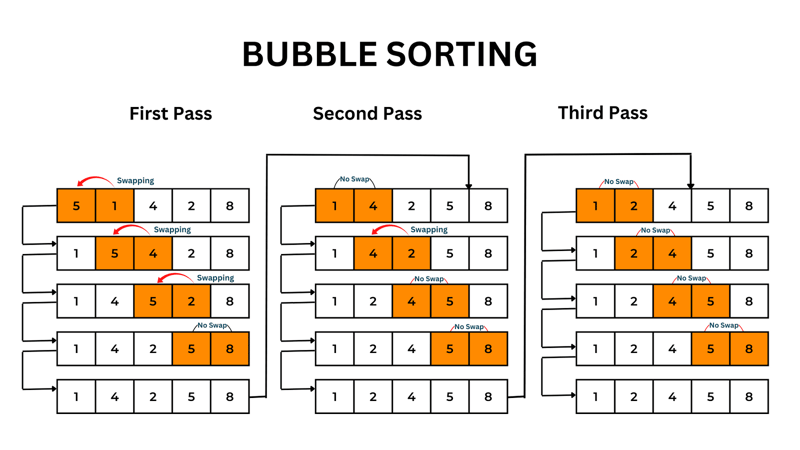
Blasensuche... Tauschen (x, y);
Artikeleinführung:Blasensuche
Die Blasensuche ist eine der gebräuchlichsten und grundlegendsten Sortiertechniken, die zum Sortieren eines Arrays verwendet wird. Die häufigsten Parameter sind das zu sortierende Array und die Größe eines Arrays (optional).
Bei der Blasensortierung verwendete Technik
In Blasenform
2024-12-07
Kommentar 0
427