Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie das CSS-Positionslayout, um das Spaltenlayout von Webseiten zu implementieren
Artikeleinführung:So verwenden Sie das CSSPositions-Layout zum Implementieren des Spaltenlayouts von Webseiten. Durch die Aufteilung von Webinhalten in mehrere Spalten können Sie die Lesbarkeit der Seite verbessern. CSSPositions ist eine leistungsstarke Layoutmethode, mit der wir die Position und Größe von Elementen präzise steuern können. Das Folgende ist ein Beispiel für die Verwendung des CSSPositions-Layouts zum Implementieren des Spaltenlayouts von Webseiten: HTML-Struktur Zuerst I
2023-09-26
Kommentar 0
1157

So implementieren Sie das Spaltenlayout mithilfe von HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS zum Implementieren des Spaltenlayouts Im Webdesign und in der Entwicklung ist das Spaltenlayout eine der häufigsten Layoutmethoden. Durch die Verwendung von HTML und CSS können wir das Spaltenlayout einfach implementieren, um Webinhalte übersichtlicher und schöner zu gestalten. In diesem Artikel erfahren Sie, wie Sie HTML und CSS zum Implementieren des Spaltenlayouts verwenden, und stellen spezifische Codebeispiele als Referenz bereit. Zuerst erstellen wir eine grundlegende Webseitenstruktur mit HTML. Hier ist ein einfaches HTML-Codebeispiel zum Erstellen einer Kopfzeile, einer Seitenleiste und eines Textkörpers
2023-10-19
Kommentar 0
1842

HTML-Tutorial: So verwenden Sie das Rasterlayout für ein mehrspaltiges Layout
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout für ein mehrspaltiges Layout. Das Rasterlayout ist eine der am häufigsten verwendeten Layoutmethoden im modernen Webdesign. Es kann Webinhalte in mehrere Spalten und Zeilen unterteilen, um ein flexibles mehrspaltiges Layout zu erreichen. In diesem Artikel wird erläutert, wie Sie mithilfe des Rasterlayouts ein mehrspaltiges Webseitenlayout erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Einführung in das Rasterlayout Das Rasterlayout ist ein zweidimensionales Layoutsystem, das Webinhalte in mehrere Rasterbereiche unterteilen kann. Diese Rasterbereiche können entsprechend den Designanforderungen definiert und angeordnet werden
2023-10-25
Kommentar 0
1212


Wie verwende ich CSS3-Eigenschaften, um das Spaltenlayout von Webseiten zu implementieren?
Artikeleinführung:Wie verwende ich CSS3-Eigenschaften, um das Spaltenlayout von Webseiten zu implementieren? Mit der Entwicklung des Internets hat Webdesign immer mehr an Bedeutung gewonnen. Ein gutes Webdesign ist untrennbar mit einem vernünftigen Layout verbunden. Beim Webseitenlayout ist das Spaltenlayout eine gängige Methode, mit der die Webseite vielschichtiger und lesbarer werden kann. In diesem Artikel wird die Verwendung von CSS3-Eigenschaften zum Implementieren des Spaltenlayouts von Webseiten vorgestellt und entsprechende Codebeispiele gegeben. Verwenden Sie die Flexbox-Eigenschaft von CSS3, um das Spaltenlayout zu implementieren. Die Flexbox-Eigenschaft ist ein Layoutmodus in CSS3, der problemlos möglich ist
2023-09-09
Kommentar 0
1148

HTML-Layout-Leitfaden: So verwenden Sie schwebende Elemente zur Implementierung eines mehrspaltigen Layouts
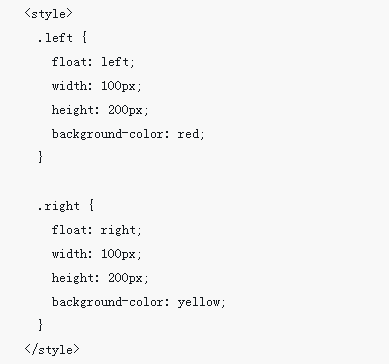
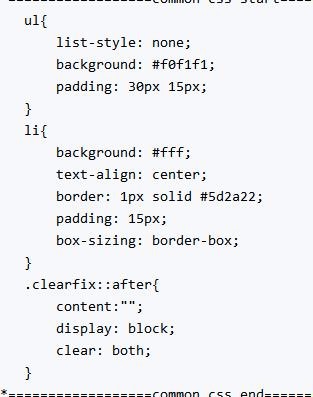
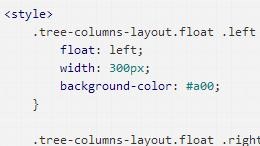
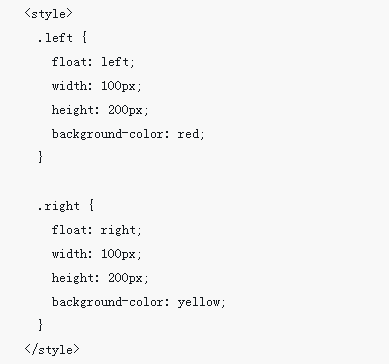
Artikeleinführung:HTML-Layout-Leitfaden: So verwenden Sie schwebende Elemente zum Implementieren eines mehrspaltigen Layouts Beim Durchsuchen von Webseiten sehen wir häufig Layouts, die aus mehreren Spalten bestehen, z. B. die Startseite einer Nachrichten-Website, eine Produktanzeigeseite usw. Dieses mehrspaltige Layout macht Webseiten organisierter und schöner, indem der Inhalt in Spalten unterteilt und nebeneinander angezeigt wird. In HTML können wir schwebende Elemente verwenden, um ein solches mehrspaltiges Layout zu erreichen. In diesem Artikel erfahren Sie, wie Sie mit schwebenden Elementen ein mehrspaltiges Layout implementieren und spezifische Codebeispiele bereitstellen. Grundlegende Konzepte zur Verwendung schwebender Elemente zur Implementierung eines mehrspaltigen Layouts
2023-10-27
Kommentar 0
1346

So implementieren Sie ein zweispaltiges Layout über das CSS Flex-Layout
Artikeleinführung:So implementieren Sie ein zweispaltiges Layout mit dem flexiblen CSSFlex-Layout. Das flexible CSSFlex-Layout ist eine moderne Layouttechnologie, die den Prozess des Webseitenlayouts vereinfachen kann und es Designern und Entwicklern ermöglicht, auf einfache Weise Layouts zu erstellen, die flexibel und an verschiedene Bildschirmgrößen anpassbar sind. Unter anderem ist die Implementierung eines zweispaltigen Layouts eine der häufigsten Anforderungen im Flex-Layout. In diesem Artikel stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout ein einfaches zweispaltiges Layout implementieren und stellen spezifische Codebeispiele bereit. Verwendung von Flex-Containern und -Projekten
2023-09-26
Kommentar 0
1564

Welche Methoden gibt es, um ein mehrspaltiges Layout in CSS3 zu implementieren?
Artikeleinführung:Methoden zum Implementieren eines mehrspaltigen Layouts in CSS3: 1. Verwenden Sie Float, um ein mehrspaltiges Layout zu implementieren. 2. Verwenden Sie das Inline-Block-Box-Modell, um ein mehrspaltiges Layout zu implementieren. 3. Verwenden Sie das elastische Layout „display: flex“, um ein mehrspaltiges Layout zu implementieren. 4. Verwenden Sie die Methode „display:table“, um ein mehrspaltiges Layout zu implementieren.
2022-02-28
Kommentar 0
1820

Beispiele für vier Methoden zur Implementierung eines dreispaltigen Layouts mit CSS
Artikeleinführung:Einige Leute verstehen möglicherweise nicht, was das dreispaltige Layout ist. Tatsächlich ist die dreispaltige Layoutseite in drei Teile unterteilt: links, mittel und rechts, und der mittlere Teil ist anpassungsfähig Eine Einführung in die CSS-Implementierung von drei Spalten finden Sie unten.
2017-02-09
Kommentar 1
1548

Detaillierte Erläuterung des dreispaltigen CSS-Layouts
Artikeleinführung:Dieses Mal werde ich Ihnen das dreispaltige Layout von CSS ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für das dreispaltige Layout von CSS? Das Folgende ist ein praktischer Fall.
2018-03-20
Kommentar 0
1393

So implementieren Sie ein dreispaltiges Layout in CSS
Artikeleinführung:Dieser Artikel stellt Ihnen die Methode zur Realisierung eines dreispaltigen Layouts mit CSS vor. Er hat einen gewissen Referenzwert und ich hoffe, er kann Ihnen helfen. Implementierungsmethode: 1. Float; 2. Absolute Positionierung; 4. Tabellenlayout;
2020-04-21
Kommentar 0
3081

CSS grundlegendes mehrspaltiges Layout
Artikeleinführung:In diesem Artikel wird hauptsächlich das grundlegende mehrspaltige Layout von CSS vorgestellt, das einen gewissen Referenzwert hat. Jetzt können Freunde in Not darauf verweisen.
2018-04-24
Kommentar 0
1668

HTML-Tutorial: So verwenden Sie das Rasterlayout für das durchschnittliche Rasterlayout
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout für das durchschnittliche Rasterlayout Im Webdesign ist das Rasterlayout (GridLayout) eine häufig verwendete Layoutmethode. Es kann Webinhalte effektiv in mehrere Spalten unterteilen und eine flexible Anordnung und Gestaltung ermöglichen. In diesem Tutorial wird erläutert, wie Sie mithilfe des HTML- und CSS-Rasterlayouts ein durchschnittliches Rasterlayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein Rasterlayout? Das Rasterlayout ist eine Layoutmethode, die die Seite in Spalten unterteilt. Diese Spalten können nach Zeilen und angeordnet werden
2023-10-19
Kommentar 0
1422


So implementieren Sie ein mehrspaltiges Layout mithilfe von CSS
Artikeleinführung:Es gibt mehrere Möglichkeiten, ein mehrspaltiges Layout in CSS zu implementieren. Float implementiert ein mehrspaltiges Layout in Inline-Block-Box-Modellen: Flex-Elastik-Layout, horizontal dargestellte Elemente, Zeilenumbruch Trennung Es wird Abstand geben. Entfernen Sie die Leerzeichen und die Lücken verschwinden auf natürliche Weise. Das Attribut „flex-direction“ bestimmt die Richtung der Hauptachse;
2017-09-11
Kommentar 0
2362

So implementieren Sie ein zweispaltiges Layout in HTML
Artikeleinführung:Methoden zum Implementieren eines zweispaltigen Layouts in HTML: 1. Verwenden Sie Float-Attribute und Margin-Attribute zum Implementieren. 3. Verwenden Sie die Tabellenlayout-Technologie zum Implementieren. Die Verwendung der Grid-Grid-Layout-Technologie ist implementiert.
2021-12-03
Kommentar 0
8875

Beispiele für sechs dreispaltige CSS-Layoutmethoden
Artikeleinführung:In diesem Artikel stellen wir Ihnen hauptsächlich sechs Beispiele für dreispaltige CSS-Layoutmethoden vor. Wenn es um das Layout geht, müssen wir zunächst an die Positionierung denken. und was bedeuten sie? Äh... kratzen Sie sich am Kopf.gif, es ist Zeit, zum Wesentlichen zurückzukehren und sich die Definition anzusehen.
2018-02-12
Kommentar 0
1690
So implementieren Sie das klassische dreispaltige Layout von CSS
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das klassische dreispaltige CSS-Layout implementieren und welche Vorsichtsmaßnahmen für die Implementierung des klassischen dreispaltigen CSS-Layouts gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-01-30
Kommentar 0
1496