Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie ein responsives Blog-Layout mit HTML und CSS
Artikeleinführung:So erstellen Sie ein responsives Blog-Layout mit HTML und CSS. Im heutigen Internetzeitalter sind Blogs zu einer wichtigen Plattform für den Austausch von Wissen, Erfahrungen und Geschichten geworden. Durch die Gestaltung eines attraktiven und reaktionsfähigen Blogs können Ihre Inhalte auf verschiedenen Größen und Geräten besser angezeigt werden, was die Benutzererfahrung verbessert. In diesem Artikel wird erläutert, wie Sie mit HTML und CSS ein responsives Blog-Layout erstellen, und es werden konkrete Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir die grundlegende HTML-Struktur des Blogs erstellen. Das Folgende ist ein
2023-10-21
Kommentar 0
770

So erstellen Sie ein responsives Blog-Layout mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie ein responsives Blog-Layout mit HTML, CSS und jQuery. Im modernen Internetzeitalter ist ein responsives Blog-Layout entscheidend für den Erfolg Ihrer Website. Responsive Design sorgt dafür, dass Ihr Blog auf verschiedenen Geräten gut angezeigt wird und sorgt so für ein besseres Benutzererlebnis. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein einfaches und praktisches responsives Blog-Layout erstellen, und es werden spezifische Codebeispiele als Referenz bereitgestellt. HTML-Struktur Zuerst müssen wir eine Grundstruktur einrichten
2023-10-28
Kommentar 0
1413

So erstellen Sie eine responsive Produktanzeigeseite mit HTML und CSS
Artikeleinführung:Für die Erstellung einer responsiven Produktanzeigeseite mit HTML und CSS sind spezifische Codebeispiele erforderlich. Mit der Beliebtheit mobiler Geräte ist responsives Webdesign zu einer wichtigen Voraussetzung für modernes Webdesign geworden. Als wichtiger Bestandteil einer Unternehmens- oder Privatwebsite muss auch die Produktpräsentationsseite über die Merkmale eines responsiven Designs verfügen. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe von HTML und CSS eine responsive Produktanzeigeseite erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende HTML-Dokumentstruktur erstellen. Das Folgende ist eine kurze Zusammenfassung
2023-10-20
Kommentar 0
1038

So erstellen Sie ein responsives Mitgliedskarten-Layout mit HTML und CSS
Artikeleinführung:So erstellen Sie mithilfe von HTML und CSS ein responsives Mitgliedskartenlayout. In der heutigen Gesellschaft sind Mitgliedskarten für Händler zu einem wichtigen Mittel geworden, um Kunden zu gewinnen und den Umsatz zu steigern. Bei der Gestaltung des Layouts von Mitgliedskarten stehen wir jedoch oft vor einer wichtigen Frage: Wie lassen sich perfekte Responsive-Effekte auf verschiedenen Geräten (z. B. Computer, Mobiltelefon, Tablet) darstellen? In diesem Artikel erfahren Sie, wie Sie mithilfe von HTML und CSS ein einfaches und praktisches responsives Mitgliedskartenlayout erstellen und spezifische Codebeispiele bereitstellen. Zuerst müssen wir die HTML-Struktur schreiben. von
2023-10-24
Kommentar 0
1304

So erstellen Sie ein responsives modales Layout mit HTML und CSS
Artikeleinführung:So verwenden Sie HTML und CSS, um ein responsives modales Box-Layout zu erstellen. Im modernen Webdesign ist die modale Box (ModalBox) ein häufiges Element, das zum Anzeigen zusätzlicher Inhalte auf der Webseite verwendet wird, z. B. Eingabeaufforderungen, Anmeldefelder, Bildanzeigen usw . . In diesem Artikel erfahren Sie, wie Sie mit HTML und CSS ein responsives modales Layout erstellen und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Hier ist ein einfaches modales Beispiel: <!DOCTYPE
2023-10-21
Kommentar 0
907

So erstellen Sie ein responsives Bildanzeigelayout mit HTML und CSS
Artikeleinführung:So erstellen Sie ein responsives Bildanzeigelayout mit HTML und CSS. Im modernen Webdesign ist responsives Layout zum Standard geworden, da immer mehr Menschen mit Geräten unterschiedlicher Größe und Auflösung im Internet surfen. In diesem Artikel stellen wir vor, wie Sie mit HTML und CSS ein responsives Bildanzeigelayout erstellen. Zunächst benötigen wir eine HTML-Datei, um die Seitenstruktur aufzubauen. In dieser Datei verwenden wir semantische HTML5-Tags, um die Hauptlayoutstruktur zu definieren. Hier ist ein einfaches Beispiel: &l
2023-10-19
Kommentar 0
722

Wie entwerfe ich eine flexible MySQL-Tabellenstruktur, um die Blog-Kommentarfunktion zu implementieren?
Artikeleinführung:Wie entwerfe ich eine flexible MySQL-Tabellenstruktur, um die Blog-Kommentarfunktion zu implementieren? Bei der Entwicklung eines Blogsystems ist die Kommentarfunktion ein sehr wichtiges Modul, das es Benutzern ermöglicht, auf Artikel zu antworten und zu diskutieren. Um eine flexible MySQL-Tabellenstruktur zur Unterstützung der Blog-Kommentarfunktion zu implementieren, müssen wir eine geeignete Tabellenstruktur entwerfen und die Datenskalierbarkeit und Abfrageleistung berücksichtigen. Im Folgenden wird detailliert beschrieben, wie diese Tabellenstruktur entworfen wird, und es werden entsprechende Codebeispiele aufgeführt. Zuerst müssen wir zwei Tabellen erstellen, um die Kommentarfunktion zu implementieren: Artikeltabelle und Kommentare
2023-10-31
Kommentar 0
1002

Für welche Projekte werden responsive Layouts am häufigsten verwendet?
Artikeleinführung:Responsive Layouts werden hauptsächlich in Projekten wie Website-Design und -Entwicklung, Design mobiler Apps, E-Commerce-Plattformen, Social-Media-Plattformen, Nachrichten- und Medien-Websites, Blogs und persönlichen Websites verwendet. Detaillierte Einführung: 1. Website-Design und -Entwicklung Da moderne Benutzer eine Vielzahl unterschiedlicher Geräte für den Zugriff auf Websites verwenden, ist das responsive Layout zu einer notwendigen Designmethode geworden. 2. Mobiles Anwendungsdesign, mit dem responsive Layouts für mobile Geräte unterschiedlicher Größe erstellt werden können. Ausgestattete Benutzeroberfläche für ein besseres Benutzererlebnis; 3. E-Commerce-Plattform, Benutzer können bequem auf verschiedenen Geräten einkaufen und Produkte durchsuchen usw.
2023-10-17
Kommentar 0
998

So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Artikeleinführung:So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS. Karussells sind ein häufiges Element im modernen Webdesign. Es kann die Aufmerksamkeit des Benutzers erregen, mehrere Inhalte oder Bilder anzeigen und automatisch wechseln. In diesem Artikel stellen wir vor, wie Sie mit HTML und CSS ein responsives Karussell-Layout erstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen und die erforderlichen CSS-Stile hinzufügen. Das Folgende ist eine einfache HTML-Struktur: <!DOCTYPEhtml&g
2023-10-20
Kommentar 0
1264

Was kann WordPress?
Artikeleinführung:WordPress ist ein Content-Management-System (CMS), mit dem eine Vielzahl von Websites erstellt und verwaltet werden können, darunter Blogs, Unternehmenswebsites, persönliche Websites, Inhaltsseiten und Artikel. Zu seinen Funktionen gehören: Theme-Anpassung, Plugin-Integration, Widget-Hinzufügen, Benutzerverwaltung, Sicherung und Wiederherstellung, Updates und Sicherheitswartung, SEO-freundliches, auf Mobilgeräte reagierendes Design und E-Commerce-Integration.
2024-04-15
Kommentar 0
1151

Analyse der Multiplattform-Anpassung und Responsive-Design-Funktionen von PHP-Social-Media-Anwendungen
Artikeleinführung:Analyse der Multiplattform-Adaption und Responsive-Design-Funktionen von PHP-Social-Media-Anwendungen Mit der rasanten Entwicklung des mobilen Internets nutzen immer mehr Menschen Smartphones und Tablets, um auf Social-Media-Anwendungen zuzugreifen. Um sicherzustellen, dass Benutzer Anwendungen normal auf verschiedenen Plattformen nutzen können, müssen sich Entwickler an mehrere Plattformen anpassen und ein responsives Design implementieren. In diesem Artikel wird erläutert, wie Sie mit PHP die plattformübergreifende Anpassung und das responsive Design von Social-Media-Anwendungen implementieren und entsprechende Codebeispiele angeben. Anpassung an mehrere Plattformen Um eine Anpassung an mehrere Plattformen zu erreichen, müssen wir dies tun
2023-08-09
Kommentar 0
991

Entdecken Sie Entwurfsmuster in der objektorientierten PHP-Programmierung
Artikeleinführung:Erkunden von Entwurfsmustern in der objektorientierten PHP-Programmierung Entwurfsmuster sind bewährte Vorlagen zur Problemlösung in der Softwareentwicklung. Bei der objektorientierten PHP-Programmierung können Entwurfsmuster uns dabei helfen, Code besser zu organisieren und zu verwalten sowie die Wartbarkeit und Skalierbarkeit des Codes zu verbessern. In diesem Artikel werden mehrere gängige Entwurfsmuster erläutert und entsprechende PHP-Beispiele aufgeführt. Singleton-Muster Das Singleton-Muster wird verwendet, um eine Klasse zu erstellen, die nur die Existenz einer Instanz zulässt. In PHP können wir dies tun, indem wir statische und private Mitglieder verwenden
2023-08-11
Kommentar 0
1109

Erklärte PHP-Entwurfsmuster: Von der Fabrik bis zum Singleton, umfassende Analyse
Artikeleinführung:PHP-Entwurfsmuster werden verwendet, um häufige Probleme zu lösen und Flexibilität, Skalierbarkeit und Wartbarkeit bereitzustellen. Dazu gehören: Factory-Muster: Erstellen Sie Objekte über Factory-Klassen, um den Objekterstellungsprozess zu vereinfachen. Builder-Muster: Erstellt komplexe Objekte schrittweise, sodass die Eigenschaften des Objekts unabhängig geändert werden können, ohne dass sich dies auf die Präsentation auswirkt. Singleton-Muster: stellt sicher, dass eine Klasse nur eine Instanz hat und in der gesamten Anwendung zugänglich ist. Diese Muster werden in verschiedenen praktischen Szenarien angewendet, beispielsweise als Factory-Muster in E-Commerce-Websites und als Singleton-Muster in Foren.
2024-05-09
Kommentar 0
1198

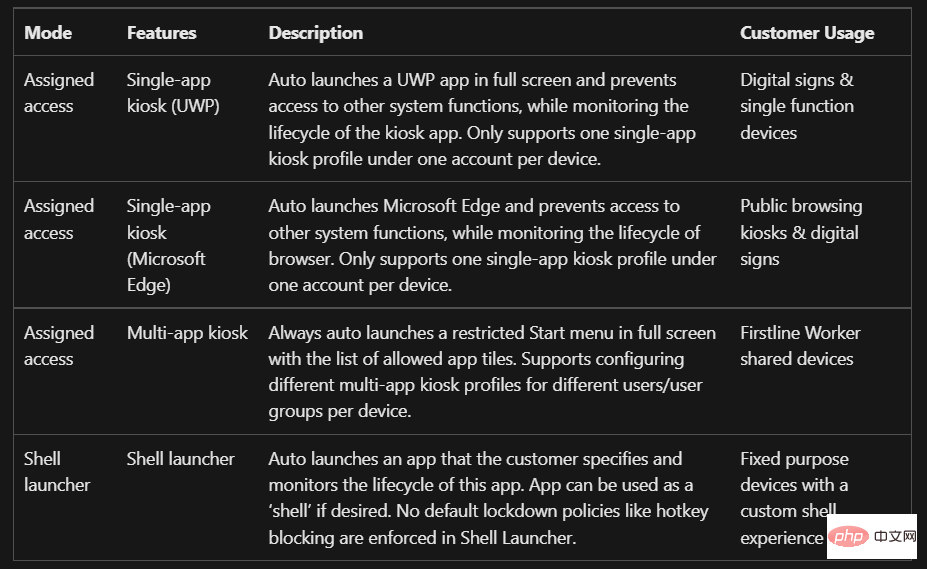
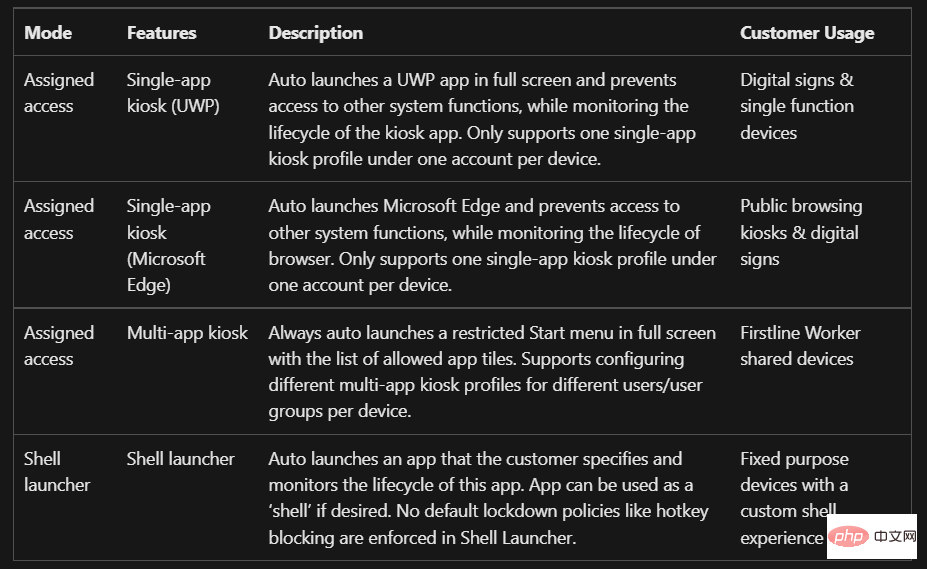
Vollständiges Tutorial zum Einrichten des Kioskmodus in Windows 11
Artikeleinführung:Es ist lange her, dass Windows eine Funktion namens Kioskmodus eingeführt hat, die ein gewöhnliches Gerät in ein Einzweckgerät verwandelt, auf dem nur eine Anwendung ausgeführt werden kann. Deshalb zeigen wir Ihnen heute, wie Sie den Kioskmodus in Windows 11 einrichten. Die häufigste Anwendung dieser Funktion besteht darin, einen Computer mit Internetzugang als Kioskgerät einzurichten, über das Gäste auf das Internet zugreifen können. Oder füllen Sie eine App aus, um vorhandene Geräte in interaktive digitale Schilder umzuwandeln, um Kunden Produkte zu präsentieren oder für Ihr Unternehmen zu werben. Als Nächstes zeigen wir Ihnen, wie Sie den Kioskmodus in Windows 11 aktivieren und deaktivieren. Anschließend werden wir genauer verstehen, was er ist und was er ist
2023-05-02
Kommentar 0
1841

So erstellen Sie ein responsives Bildkarussell-Layout mit HTML und CSS
Artikeleinführung:So erstellen Sie mit HTML und CSS ein responsives Bildkarussell-Layout Im modernen Webdesign sind Karussellbilder zu einem der wichtigsten Elemente geworden. Es kann mehrere Bilder effektiv anzeigen und durch den Karusselleffekt die Aufmerksamkeit des Benutzers erregen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Bildkarussell-Layout erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Bilder vorbereiten, die gedreht werden müssen. In diesem Beispiel gehen wir davon aus, dass drei Bilder gedreht werden müssen. Sie können je nach tatsächlichem Bedarf weitere Bilder hinzufügen
2023-10-25
Kommentar 0
1487

Profitieren Sie von den Vorteilen des responsiven Designs und sorgen Sie dafür, dass sich Ihre Webseiten perfekt an verschiedene Geräte anpassen!
Artikeleinführung:Lernen Sie die Vorteile eines responsiven Layouts kennen und passen Sie Ihre Webseiten an verschiedene Geräte an! Mit der Popularität und Entwicklung des mobilen Internets nutzen immer mehr Menschen Mobiltelefone und Tablets, um auf Webseiten zuzugreifen. Im Zeitalter mehrerer Geräte ist die Anpassung von Webseiten an unterschiedliche Bildschirmgrößen und Geräte zu einem wichtigen Thema geworden. Hier stellen wir eine beliebte Lösung vor – responsives Layout. Responsive Layout ist eine auf Webdesign und -entwicklung basierende Technologie, die das Layout und die Anordnung von Elementen einer Webseite automatisch an das Gerät und die Bildschirmgröße des Benutzers anpasst. Das bedeutet egal
2024-02-19
Kommentar 0
974

Tipps zu zehn Entwurfsmustern im Ingenieurwesen
Artikeleinführung:Wir können Details, Regeln und Anleitungen bereitstellen, um gezieltere Ergebnisse zu erzielen. Durch die Bereitstellung detaillierter Details, Regeln und Anleitungen können wir die Leistung eines Modells verbessern und seine Ausgabe beeinflussen. Wir können die Aufforderungswörter spezifischer gestalten, indem wir Details, Regeln und Anleitungen für eine genauere Ausgabe bereitstellen. Entwurfsmuster sind allgemeine, wiederholbare Lösungen für häufige Probleme. Bei jedem Entwurfsmuster handelt es sich keineswegs um eine vollständige Lösung, die direkt auf ein Problem angewendet werden kann, sondern vielmehr um eine Vorlage oder ein Framework, mit dem bessere Lösungen erstellt werden können, die Best Practices anwenden. Entwurfsmuster werden im Bereich der objektorientierten Programmierung häufig verwendet. Der erfahrene Programmierer hat versucht, 10 gängige Entwurfsmuster in Verbesserungsprojekten zusammenzufassen. 1. Zeichenmodell Das Zeichenmodell ist ein Modell, das Daten in ein Sprachmodell eingibt.
2024-04-07
Kommentar 0
629

RWD: WordPress kann mehr als nur Design
Artikeleinführung:Als Webentwickler möchte fast jeder Kunde, mit dem wir zusammenarbeiten, eine mobile Version seiner Website haben. Da Bildschirmgrößen und Auflösungen immer mehr variieren, wird es unmöglich oder zumindest unpraktisch sein, eine Website für jedes verfügbare Gerät und jede Bildschirmauflösung zu entwerfen. In diesem Artikel beginnen wir auf einer grundlegenden Ebene und definieren zunächst, was responsives Webdesign ist, warum es wichtig ist und einige kurze Überlegungen, die beim Brainstorming einer responsiven WordPress-Website berücksichtigt werden müssen. Was ist responsives Webdesign? Wikipedia definiert RWD als: Ein Webdesign-Ansatz, der darauf abzielt, Websites zu erstellen, die mit minimalem Aufwand das beste Seherlebnis, einfache Lesbarkeit und Navigation auf einer Vielzahl von Geräten, von Mobiltelefonen bis hin zu Desktop-Computermonitoren, bieten
2023-08-29
Kommentar 0
892

Apple entwickelt ein geräteseitiges, groß angelegtes Sprachmodell, um die KI-Reaktion und den Datenschutz zu verbessern
Artikeleinführung:Laut dem neuesten Bericht des Bloomberg-Reporters Mark Gurman arbeitet Apple derzeit an der Entwicklung eines großen Sprachmodells (LLM), das auf dem Gerät läuft. Das Ziel dieser innovativen Initiative besteht darin, die Reaktionsfähigkeit und den Benutzerschutz künftiger generativer KI-Funktionen zu verbessern. In Gurmans „PowerOn“-Newsletter erwähnte er ausdrücklich, dass dieses in der Entwicklung befindliche LLM eine Kernkomponente der zukünftigen Fähigkeiten von Apple im Bereich der künstlichen Intelligenz werden wird. Im krassen Gegensatz zu den aktuellen Mainstream-Cloud-basierten KI-Diensten ist dieses neue Modell so konzipiert, dass es vollständig auf Benutzergeräten läuft. Dieses Designkonzept bietet erhebliche Vorteile, da es schnellere Service-Reaktionszeiten und einen besseren Datenschutz bietet
2024-04-22
Kommentar 0
612