Insgesamt10000 bezogener Inhalt gefunden

Photoshop设计简单时尚创意风格的网页首页模板
Artikeleinführung:本教程是向的朋友介绍利用Photoshop设计简单时尚创意风格的网页首页模板,教程比较实用,制作出来的作品非常的漂亮,一起来学习吧
2016-06-01
Kommentar 0
1719

Was ist Dreamweaver?
Artikeleinführung:Dreamweaver ist ein von Adobe entwickeltes Webdesign-Tool, das Folgendes bietet: Intuitiver visueller Editor HTML-, CSS- und JavaScript-Editor Vorlagenbibliothek Dynamische Inhalte Mobiles responsives Design Integration mit Adobe Creative Cloud für Webdesigner, Front-End-Entwickler und diejenigen, die Websites erstellen möchten .
2024-04-08
Kommentar 0
1225

Orea Color Generator: Das ultimative Werkzeug zum Erstellen atemberaubender Paletten
Artikeleinführung:Als Webdesigner oder -entwickler wissen Sie, welche entscheidende Rolle Farbe bei der Schaffung fesselnder und ansprechender digitaler Erlebnisse spielt. Eine gut gestaltete Farbpalette kann den Unterschied zwischen einer unvergesslichen Website und einer Website, die einen bleibenden Eindruck hinterlässt, ausmachen
2024-08-05
Kommentar 0
849

Golang- und Template-Paket: Erstellen Sie wunderschöne Web-UI-Schnittstellen
Artikeleinführung:Golang- und Vorlagenpaket: Erstellen Sie eine schöne Web-UI-Schnittstelle. Einführung: Im heutigen Internetzeitalter ist Webdesign sehr wichtig. Ganz gleich, ob es sich um eine Unternehmenswebsite, eine E-Commerce-Plattform oder einen persönlichen Blog handelt, eine schöne und attraktive Weboberfläche kann bei Benutzern einen tiefen Eindruck hinterlassen. Allerdings ist es keine einfache Sache, eine schöne Weboberfläche zu erstellen. Designer verwenden normalerweise HTML, CSS und JavaScript, um das Aussehen und die Interaktivität von Webseiten zu erstellen. Aber wenn Sie ein Golang sind
2023-07-19
Kommentar 0
3042

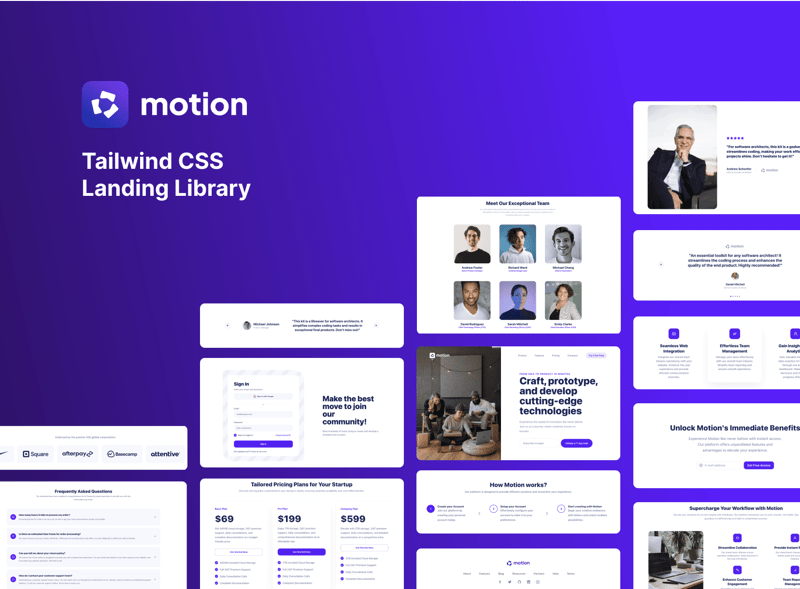
Die besten Tailwind-CSS-Vorlagenersteller
Artikeleinführung:In der heutigen schnelllebigen Welt, in der Effizienz und Geschwindigkeit bei der Technologie an erster Stelle stehen, greifen Webdesigner und Entwickler zunehmend auf die CSS-Vorlagenersteller von Tailwind zurück. Mit diesen Tools können sie beeindruckende Designs erstellen und Projekte schneller abschließen
2024-09-10
Kommentar 0
1062

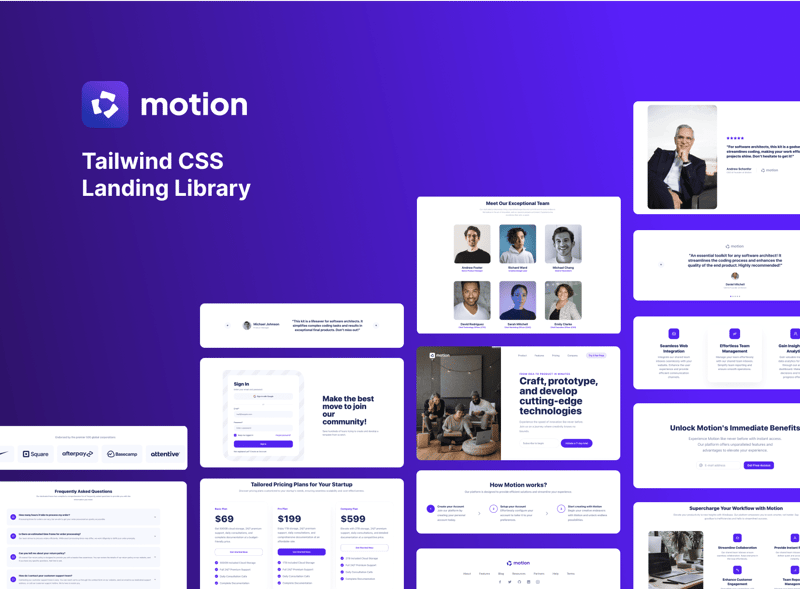
Die besten Tailwind-CSS-Vorlagenersteller
Artikeleinführung:In der heutigen schnelllebigen Welt, in der Effizienz und Geschwindigkeit bei der Technologie an erster Stelle stehen, greifen Webdesigner und Entwickler zunehmend auf die CSS-Vorlagenersteller von Tailwind zurück. Mit diesen Tools können sie beeindruckende Designs erstellen und Projekte schneller abschließen
2024-09-10
Kommentar 0
988

Beauftragen Sie einen professionellen WordPress-Webdesigner: Eine Schritt-für-Schritt-Anleitung
Artikeleinführung:Benötigen Sie einen WordPress-Designer? Sie sind sich nicht sicher, wie Sie einen WordPress-Designer engagieren sollen? Im heutigen digitalen Umfeld ist eine professionell gestaltete Website für jedes Unternehmen oder jede Einzelperson, die online erfolgreich sein möchte, von entscheidender Bedeutung. WordPress ermöglicht Millionen von Benutzern auf der ganzen Welt die einfache Erstellung beeindruckender und funktionaler Websites. Allerdings kann es eine Herausforderung sein, das perfekte Design für Ihre Website zu finden. Obwohl viele Themes, Vorlagen und Tools Ihnen bei der Erstellung eines professionellen Website-Designs helfen können, ist möglicherweise dennoch ein Designer erforderlich. Wenn Sie Inhaber einer WordPress-Website sind oder planen, eine Website zu starten, benötigen Sie möglicherweise einen WordPress-Designer, der Ihre Website erstellt. In diesem Artikel werde ich Sie bei der Einstellung eines erfahrenen Mitarbeiters unterstützen
2023-09-10
Kommentar 0
1184

Was bedeutet Traumweber auf Chinesisch?
Artikeleinführung:Dreamweaver bezieht sich auf eine Software zur Erstellung von Webseiten auf Chinesisch. Sie bietet einen WYSIWYG-Editor, unterstützt mehrere Sprachen, bietet Vorlagen und Themen, integrierte Versionskontrolle und skalierbare Funktionen und ist für Webdesigner und Entwickler aller Ebenen geeignet.
2024-04-08
Kommentar 0
1173

Kreative Inspiration: Datenbankfreie DreamWeaver CMS-Vorlagen-Designstrategie
Artikeleinführung:Kreative Inspiration: datenbankfreie Dreamweaver CMS-Vorlagendesignstrategie Im Internetzeitalter ist die Website-Erstellung immer häufiger geworden, und Dreamweaver CMS wurde als einfaches und benutzerfreundliches Website-Verwaltungssystem von vielen Webmastern bevorzugt. In der Praxis haben jedoch Überlegungen zur Sicherung der Datenbankverwaltung und zur Sicherheit einige Webmaster dazu veranlasst, das datenbanklose Dreamweaver CMS-Vorlagendesign auszuprobieren. In diesem Artikel werden einige datenbankfreie CMS-Vorlagen-Designstrategien vorgestellt und spezifische Codebeispiele gegeben. 1. Der Schlüssel zum datenbankfreien CMS-Vorlagendesign für statische Seiten
2024-03-14
Kommentar 0
803

Wie reiche ich einen Lebenslauf bei 58.com ein? 58 Tutorial zum Einreichen eines Lebenslaufs in derselben Stadt!
Artikeleinführung:1. Wie reicht man einen Lebenslauf bei 58.com ein? 58 Tutorial zum Einreichen eines Lebenslaufs in derselben Stadt! 1. Öffnen Sie die 58.com-APP-Seite und klicken Sie auf das Symbol für die Jobsuche. 2. Wählen Sie eine Stelle basierend auf den tatsächlichen Anforderungen aus und klicken Sie auf das Symbol „Bewerben“. 3. Geben Sie grundlegende persönliche Informationen, die Absicht zur Jobsuche, akademische Qualifikationen und andere Informationen ein. 4. Laden Sie dann Ihren Lebenslauf hoch. Wählen Sie die entsprechende Lebenslaufvorlage aus und stellen Sie sicher, dass der Lebenslauf korrekt ist. 5. Klicken Sie nach Abschluss des Ausfüllens auf die Schaltfläche „Erstellen und senden“ und warten Sie, bis der Personalvermittler Sie kontaktiert.
2024-03-15
Kommentar 0
775

Wie richtet man flexible Elemente richtig aus?
Artikeleinführung:CSS ist ein leistungsstarkes Modul, mit dem Webdesigner das visuelle Layout von Websites steuern. Eines der am häufigsten verwendeten visuellen Layouts im Webdesign ist die Verwendung von Flexbox zur Erstellung flexibler und dynamischer Weblayouts. Es bietet eine einfache und effektive Möglichkeit, Elemente in einem Container auf unterschiedliche Weise auszurichten, einschließlich der Rechtsausrichtung flexibler Elemente. Was ist eine Flexbox? Zuerst müssen wir verstehen, was Flexbox ist. Flex-Box ist ein CSS-Layoutmodul, das eine flexible Möglichkeit bietet, Layouts für verschiedene Bildschirmgrößen und Geräte zu erstellen. Es basiert auf zwei Hauptkonzepten: Das erste ist der Flex-Container, der ein übergeordnetes Element ist, das ein oder mehrere Flex-Elemente enthält; das zweite ist das Flex-Element, das das Flex-Element ist.
2023-09-22
Kommentar 0
1564

So konvertieren Sie Excel und Word ineinander
Artikeleinführung:Bearbeiten Sie Ihren persönlichen Lebenslauf mit Excel und klicken Sie dann auf [Datei] → [Als Webseite speichern]. Eine Webseite ist eine Webseitendatei. Ändern Sie im Abschnitt „Speicheroptionen“ die Option „Gesamtes Arbeitsmappen-Lebenslaufbeispiel für Lehrer speichern“, um die Excel-Bestandsformularvorlage in „Auswählen: Arbeitsblatt“ anzupassen, und ändern Sie den Standarddateinamen [Seite. htm] nach [page.htm] entsprechend der tatsächlichen Situation. Benennen Sie den Namen, den Sie benötigen, z. B.: [worksheet.htm], und klicken Sie dann auf [Speichern]. Beachten Sie, dass Sie beim Ändern des Namens die .htm-Datei am Ende nicht entfernen dürfen, sondern nur [ ändern. 】Der vorherige Teil reicht aus. Wenn das von Ihnen installierte Betriebssystem Windows XP oder Windows 2000 ist, können Sie direkt mit der rechten Maustaste auf die Datei klicken und unten [Öffnen mit] auswählen.
2024-04-17
Kommentar 0
1264

Eingehende Untersuchung des CSS-Frameworks zur Verbesserung des Webseiten-Layouts und der Stilfunktionen
Artikeleinführung:CSS (CascadingStyleSheets) ist eine Sprache zur Beschreibung des Stils und Layouts von Webseiten. Sie macht das Webdesign flexibler und einfacher zu verwalten. Das Schreiben und Verwalten großer Web-Stylesheets kann jedoch komplex und zeitaufwändig werden. Um dieses Problem zu lösen, haben Entwickler verschiedene CSS-Frameworks erstellt, die eine Reihe vordefinierter Stile und Layoutvorlagen bereitstellen, um die Webentwicklung schneller und effizienter zu gestalten. In diesem Artikel werden mehrere gängige CSS-Frameworks untersucht, ihre Eigenschaften und Vorteile verstanden und erläutert, wie sie angewendet werden
2023-12-27
Kommentar 0
1329

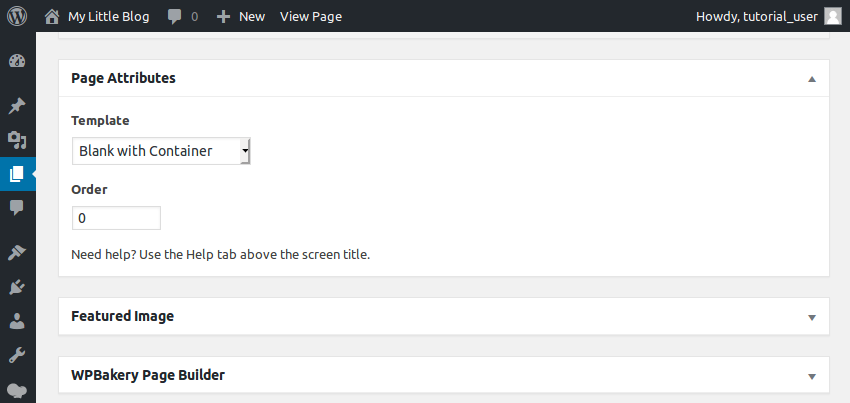
Entwerfen Sie mobilfreundliche Landingpages mit WPBakery (Visual Composer)
Artikeleinführung:WPBakeryPageBuilder (ehemals VisualComposer) ist ein WordPress-Plugin, mit dem Sie benutzerdefinierte Seiten für Ihre WordPress-Website erstellen können, ohne HTML- oder CSS-Code schreiben zu müssen. Sein intuitiver Editor ist perfekt für nicht programmierende Designer, die ihre Designs schnell in voll funktionsfähige WordPress-Seiten umwandeln möchten. Allerdings können auch erfahrene Webentwickler viel Zeit und Mühe sparen, indem sie es in ihren Entwicklungsworkflow integrieren. Im vorherigen Tutorial habe ich Ihnen die Benutzeroberfläche von WPBakeryPageBuilder vorgestellt. Heute zeige ich Ihnen, wie Sie damit ein einfaches erstellen können
2023-09-04
Kommentar 0
1448

HTML, CSS und jQuery: Erstellen Sie ein schönes Navigationsmenü
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein schönes Navigationsmenü. Das Navigationsmenü spielt eine sehr wichtige Rolle im Webdesign. Es bietet nicht nur Navigationsfunktionen für Besucher, sondern erhöht auch das Benutzererlebnis der Website. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein schönes Navigationsmenü erstellen. 1. HTML-Struktur Zunächst müssen wir HTML verwenden, um die Struktur des Navigationsmenüs zu erstellen. Hier ist eine einfache HTML-Navigationsmenüvorlage: <n
2023-10-24
Kommentar 0
1545

Wie schützt man Cascading Style Sheets?
Artikeleinführung:In dieser modernen Zeit stützt sich die Webentwicklung stark auf Cascading Style Sheets (CSS), die eine entscheidende Rolle für das visuelle Erscheinungsbild bzw. Design und Layout einer Webseite spielen. Mit CSS können Website-Designer reaktionsfähige und ansprechende Websites erstellen, die unabhängig vom Gerät, auf dem sie aufgerufen werden, großartig aussehen. Allerdings weist CSS, wie jede andere Technologie auch, Schwachstellen auf, die es anfällig für Sicherheitsbedrohungen machen. Da jedoch Cyberbedrohungen und Sicherheitslücken zunehmen, ist der Schutz von CSS zu einem wichtigen Anliegen für Webentwickler geworden. Angreifer können Schwachstellen im CSS-Code ausnutzen, um bösartigen Code einzuschleusen, vertrauliche Informationen zu stehlen oder andere böswillige Aktivitäten durchzuführen. Daher müssen Webentwickler geeignete Sicherheitsmaßnahmen ergreifen, um ihren CSS-Code und ihre Websites zu schützen. in diesem Artikel
2023-08-23
Kommentar 0
1643

Was ist Adobe Illustrator CS5 und wie verwendet man Adobe Illustrator?
Artikeleinführung:Adobe Illustrator ist die führende Vektorillustrationssoftware in den Bereichen Publishing, Multimedia und Online-Grafik. Seine große Beliebtheit erstreckt sich nicht nur auf Druck- und Verlagswesen sowie professionelle Illustrationskunst, sondern erstreckt sich auch auf viele Branchen wie die Gestaltung von Internetseiten, was seine hervorragende Anpassungsfähigkeit und hohe Flexibilität unterstreicht. Als umfassende und hochprofessionelle Grafikdesign-Software eröffnet Adobe Illustrator Designern eine Welt unbegrenzter Kreativität und hilft ihnen, visuell herausragende Werke zu schaffen, die atemberaubend sind. Was ist Adobe Illustrator CS5? Wie verwende ich Adobe Illustrator? 1. Erstellen Sie ein neues Dokument und Konfigurationsparameter *Starten und erstellen: Starten Sie zunächst A
2024-09-02
Kommentar 0
353

So verwenden Sie Glühbirnen-Requisiten bei schlechten Lichtverhältnissen. Wie Sie Glühbirnen-Requisiten verwenden
Artikeleinführung:Die Glühbirnen-Requisite ist bei schlechten Lichtverhältnissen ein symbolisches Element, das häufig in sozialen Interaktionen oder Chats verwendet wird, um eine plötzliche Inspiration oder eine brillante Idee auszudrücken. Das Design dieser Requisite ist oft einfach und intuitiv und imitiert die Form einer traditionellen Glühbirne. Manchmal werden einige kreative Elemente wie elektrische Funken oder Licht hinzugefügt, um ihre zum Nachdenken anregende Bedeutung zu verstärken. So bedienen Sie die Glühbirnen-Requisiten: 1. Öffnen Sie die Shimmer-App auf Ihrem Mobiltelefon und klicken Sie auf Wallet Mall. 2. Rufen Sie die Seite auf und wählen Sie eine Requisite aus, die mit Glühbirnen gekauft werden kann. 3. Öffnen Sie das Bedienfeld und klicken Sie auf die Glühbirne Austausch, um es erfolgreich zu nutzen
2024-06-24
Kommentar 0
572

CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Glitzereffekte erstellen
Artikeleinführung:CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, Flash-Effekte zu erstellen. Im heutigen Webdesign sind Animationseffekte zu einem wichtigen Faktor geworden, um die Aufmerksamkeit des Benutzers zu erregen und das Benutzererlebnis zu verbessern. Unter diesen ist die CSS-Animation eine der gebräuchlichsten Methoden, um verschiedene Effekte zu erzielen. In diesem Artikel erfahren Sie, wie Sie mit CSS einen atemberaubenden Glitzereffekt erzeugen und stellen spezifische Codebeispiele bereit. Glitzereffekte können Seitenelemente im Licht blinken oder funkeln lassen und so den Menschen ein lebendiges Gefühl verleihen. Im Folgenden wird die Verwendung von C anhand eines einfachen Beispiels demonstriert
2023-10-24
Kommentar 0
1430

Wie mischt man Elemente in CSS?
Artikeleinführung:Einführung Gemischte Elemente in CSS sind eine Technik, mit der interessante visuelle Effekte erzeugt und das Webdesign verbessert werden. Mit der Eigenschaft „mix-blend-mode“ in CSS können Sie steuern, wie ein Element mit dem darunter liegenden Inhalt verschmilzt. In diesem Artikel erfahren Sie, wie Sie das Mix-Blend-Muster zum Mischen von Elementen in CSS verwenden. Mix-Mischmodus verstehen mix-blend-mode ist eine CSS-Eigenschaft, mit der Sie den Mischmodus eines Elements festlegen können. Mischmodi bestimmen, wie zwei Elemente miteinander vermischt werden, und unterschiedliche Modi erzeugen unterschiedliche visuelle Effekte. Standardmäßig ist der Mischmodus eines Elements in CSS „Normal“, was bedeutet, dass es normal über anderen Inhalten angezeigt wird. Aber mit dem Mischmodus „Blend“ können Sie etwas erstellen
2023-09-14
Kommentar 0
1560