Insgesamt10000 bezogener Inhalt gefunden
SVG-Animation in der Frontend-Entwicklung
Artikeleinführung:Dieses Mal werde ich Ihnen SVG-Animationen in der Front-End-Entwicklung vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von SVG-Animationen in der Front-End-Entwicklung? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-13
Kommentar 0
2866

Zusammenfassung der Erfahrungen bei der Implementierung von JavaScript-Animationen in der Front-End-Entwicklung
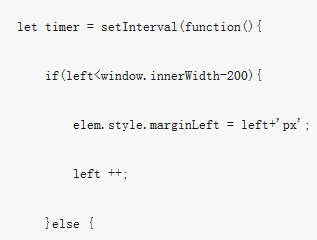
Artikeleinführung:Zusammenfassung der Erfahrungen bei der Implementierung von JavaScript-Animationen in der Front-End-Entwicklung. Mit der rasanten Entwicklung des Internets wird die Nachfrage nach Seiteninteraktion immer höher und Benutzer haben immer höhere Anforderungen an Animationseffekte. Bei der Frontend-Entwicklung ist die Implementierung von JavaScript-Animationen ein entscheidender Teil. Durch Animationseffekte können Sie das Benutzererlebnis verbessern und die Attraktivität der Seite steigern. Eine reibungslose und präzise Animation zu erreichen ist jedoch nicht einfach und erfordert bestimmte Fähigkeiten und Erfahrung. In diesem Artikel werden einige JavaScript-Animationspraktiken in der Front-End-Entwicklung zusammengefasst
2023-11-04
Kommentar 0
1156

React Animation Guide: So erzielen Sie wunderschöne Frontend-Animationen
Artikeleinführung:Leitfaden zur React-Animation: So erzielen Sie wunderschöne Front-End-Animationen. Einführung: In der modernen Webentwicklung streben viele Websites und Anwendungen nach einer besseren Benutzererfahrung, wobei Animationen eine entscheidende Rolle spielen. React stellt uns als beliebtes Frontend-Framework leistungsstarke Tools zur Verfügung, mit denen wir verschiedene Animationseffekte erzielen können. In diesem Artikel wird erläutert, wie Sie mit React wunderschöne Front-End-Animationen erstellen und spezifische Codebeispiele bereitstellen. Teil eins: Grundprinzipien Bevor wir verstehen, wie React-Animationen implementiert werden, wollen wir einige Grundprinzipien verstehen.
2023-09-26
Kommentar 0
1399

Die einzigartigen Funktionen der CSS3-Animationsfunktion und ihre Anwendung in der Front-End-Entwicklung
Artikeleinführung:Die einzigartigen Funktionen der CSS3-Animationsfunktion und ihre Anwendung in der Front-End-Entwicklung In der Front-End-Entwicklung ist die Animationsfunktion von CSS3 eine sehr wichtige Technologie. Im Vergleich zur herkömmlichen JavaScript-Animation bietet die CSS3-Animation einzigartige Vorteile. In diesem Artikel werden die einzigartigen Funktionen der CSS3-Animationsfunktion vorgestellt und einige spezifische Anwendungsbeispiele gegeben. CSS3-Animationen verwenden CSS-Stile, um die Animationseffekte von Elementen zu steuern. Im Vergleich zur herkömmlichen JavaScript-Animation bietet die CSS3-Animation die folgenden einzigartigen Vorteile. Erste,
2023-09-08
Kommentar 0
1350

Webman: ein Front-End-Entwicklungsframework, das leistungsstarke visuelle Effekte und Animationseffekte bietet
Artikeleinführung:Webman: Ein Front-End-Entwicklungsframework, das leistungsstarke visuelle Effekte und Animationen bietet. Die Front-End-Entwicklung spielt eine wichtige Rolle im sich ständig weiterentwickelnden und fortschreitenden Technologiebereich. Angesichts der Popularität des Internets und des ständigen Strebens der Benutzer nach Benutzererfahrung muss die Front-End-Entwicklung leistungsfähiger sein und beeindruckende visuelle Effekte und Animationseffekte bieten. Als Front-End-Entwicklungsframework ist Webman bestrebt, leistungsstarke visuelle Effekte und Animationseffekte bereitzustellen, um einzigartige und beeindruckende Benutzererlebnisse für Entwickler zu schaffen. Webman integriert ein umfangreiches Frontend
2023-08-13
Kommentar 0
1337


Der Unterschied zwischen Web-Frontend und mobilem Frontend
Artikeleinführung:Mit der Entwicklung moderner Technologie sind Smartphones nach und nach zu einem unverzichtbaren Bestandteil des täglichen Lebens geworden, und die rasante Entwicklung mobiler Anwendungen hat dazu geführt, dass das Design der Front-End-Schnittstelle immer wichtiger wird. Allerdings wird das Frontend-Design in zwei Typen unterteilt: Web-Frontend und mobiles Frontend. Obwohl sie viele Gemeinsamkeiten haben, gibt es auch einige offensichtliche Unterschiede. In diesem Artikel werden die Unterschiede zwischen Web-Frontend und mobilem Frontend im Hinblick auf Technologie, Design und Benutzererfahrung ausführlich vorgestellt. 1. Technische Unterschiede Zunächst einmal gibt es einen erheblichen technischen Unterschied zwischen dem Web-Frontend und dem mobilen Frontend. Vor der Webentwicklung
2023-05-25
Kommentar 0
1438


Der Browser implementiert leistungsstarke CSS3-Animationen auf mobilen Endgeräten
Artikeleinführung:Im vorhandenen Front-End-Animationssystem gibt es normalerweise zwei Modi: JS-Animation und CSS3-Animation. JS-Animation ist eine Lösung, die JS verwendet, um Stile dynamisch umzuschreiben, um Animationsfunktionen zu erreichen. Es handelt sich um eine empfohlene Lösung für PCs, die mit Low-End-Browsern kompatibel sind. Auf der mobilen Seite wählen wir eine browsernative Implementierung mit besserer Leistung: CSS3-Animation.
2017-05-23
Kommentar 0
2683

CSS3-Tutorial-Animation
Artikeleinführung:Vielleicht haben Sie viele Techniken zur CSS3-Animation gesehen, darunter auch einige, die bereits zur Front-End-Entwicklung veröffentlicht wurden. Schauen Sie sich jetzt bitte das CSS3-Tutorial – Grundlagen der Animation an.
2016-12-27
Kommentar 0
1448

Top-Animationsbibliotheken für die Frontend-Entwicklung
Artikeleinführung:Animation ist ein entscheidender Aspekt der modernen Webentwicklung. Sie verbessert das Benutzererlebnis, indem sie die Benutzeroberflächen interaktiver und ansprechender macht. Da zahlreiche Animationsbibliotheken verfügbar sind, kann es schwierig sein, die richtige für Ihr Projekt auszuwählen. Dies ist ein
2024-07-19
Kommentar 0
892




Was ist der Unterschied zwischen Web-Frontend und mobilem Frontend?
Artikeleinführung:Unterschiede: 1. Web-Frontend-Entwicklung bezieht sich hauptsächlich auf die herkömmliche PC-seitige Webseitenentwicklung. Seiten werden hauptsächlich in PC-seitigen Browsern ausgeführt. Seiten, die von mobilen Frontends entwickelt werden, werden hauptsächlich auf Mobiltelefonen ausgeführt. 2. Das mobile Endgerät basiert hauptsächlich auf dem Webkit-Kernel und bietet eine bessere Unterstützung für neue Technologien wie HTML5, während das Web-Frontend in vielen Szenarien Kompatibilität mit älteren Versionen von Browsern wie IE erfordert, was in einigen Fällen die Verwendung einschränkt neuer Technologien. 3. Im Hinblick auf die Seitenanpassungsfähigkeit ist die Anpassung mobiler Seiten schwieriger. 4. In Bezug auf die Seitenleistung ist die Leistung der Webseite stabiler als die der mobilen Seite.
2022-08-23
Kommentar 0
6305

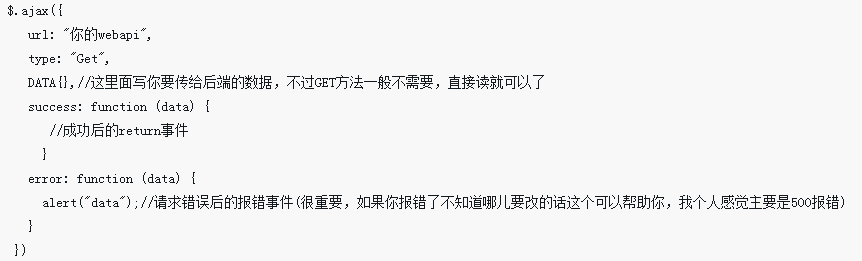
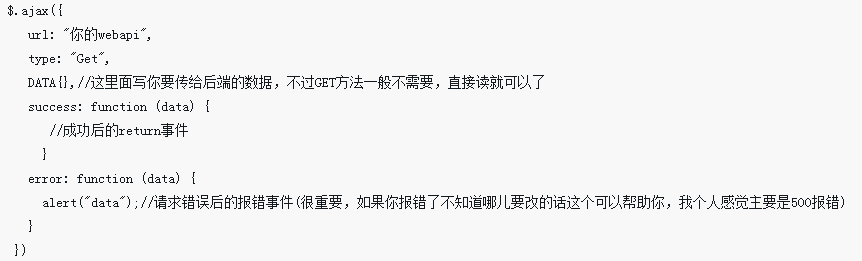
Ajax-Front-End- und Back-End-Interaktionsmethode
Artikeleinführung:Dieses Mal werde ich Ihnen die Methode der Ajax-Front-End- und Back-End-Interaktion vorstellen. Was sind die Vorsichtsmaßnahmen für die Ajax-Front-End- und Back-End-Interaktion? Das Folgende ist ein praktischer Fall.
2018-03-31
Kommentar 0
2307

Der Unterschied zwischen Web-Frontend und anderen Frontends
Artikeleinführung:Mit der rasanten Entwicklung der Computertechnologie ist die Frontend-Entwicklung zu einem immer beliebter werdenden Zweig im Bereich der Informationstechnologie geworden. Unter Front-End-Entwicklung versteht man die Entwicklungsarbeit zur Umsetzung von Design, Interaktion, Benutzererfahrung und anderen Inhalten in Web- oder Mobilanwendungen. In der Front-End-Entwicklung gibt es viele verschiedene Zweige, z. B. Web-Front-End, mobiles Front-End, Desktop-Anwendungs-Front-End usw. Dieser Artikel konzentriert sich auf die Unterschiede zwischen Web-Frontends und anderen Frontends. 1. Web-Front-End und mobiles Front-End. Mobiles Front-End bezieht sich auf Anwendungsentwicklungsarbeiten, die auf mobilen Geräten (z. B. Mobiltelefonen und Tablets) basieren. Obwohl vor dem Web
2023-05-25
Kommentar 0
681

Der Unterschied zwischen Spiel-Frontend und Web-Frontend
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung von Computern und Internet hat auch die Softwareentwicklungsbranche einen Boom eingeläutet. Unter diesen sind Spiele-Frontend und Web-Frontend zwei relativ beliebte Bereiche. Obwohl beide zum Bereich der Frontend-Entwicklung gehören, gibt es dennoch erhebliche Unterschiede zwischen ihnen. In diesem Artikel wird eine vergleichende Analyse des Spiel-Frontends und des Web-Frontends hinsichtlich Technologie, Entwicklungsprozess und Verantwortlichkeiten durchgeführt. 1. Technische Unterschiede 1.1 Verschiedene Rendering-Methoden Das Frontend des Spiels muss den Spielbildschirm in Echtzeit rendern und der Bildschirm muss flüssig sein, sodass eine höhere Bildrate und Rendering-Geschwindigkeit erforderlich sind. Spiel-Frontend
2023-05-25
Kommentar 0
995