Insgesamt10000 bezogener Inhalt gefunden
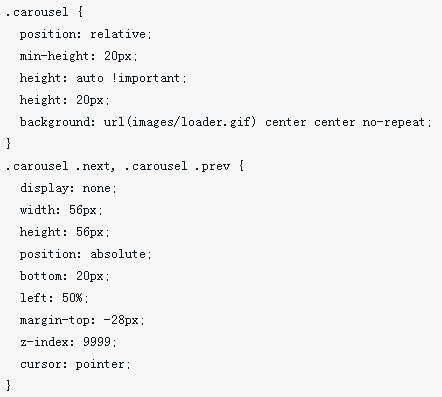
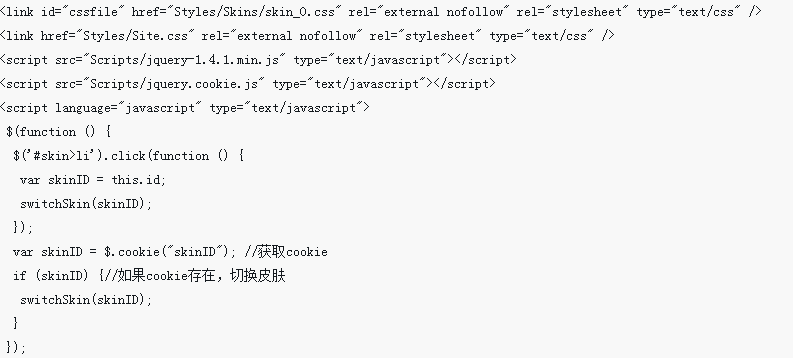
jQuery CSS3 realisiert den rotierenden Quadrateffekt (mit Download des Demo-Quellcodes)_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery CSS3 vorgestellt, um den Rotationsquadrateffekt zu realisieren, der die Funktion der kollektiven Rotation von Bildgruppen realisieren kann. Er verwendet jQuery in Kombination mit der Zeitfunktion, um CSS3-Attribute regelmäßig zu bedienen, um den Rotationseffekt zu erzielen Code für Leser zum Herunterladen. Freunde, die ihn benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1601
jQuery-Code für sanfte Rotationsfolieneffekt-Sharing_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der sanft rotierende Diashow-Effekt von jQuery vorgestellt, der die Aufmerksamkeit des Benutzers auf sich zieht und das Interesse des Benutzers beim Durchsuchen der Website weckt. Jetzt empfiehlt der Herausgeber jedem, auf den er sich beziehen kann Es.
2016-05-16
Kommentar 0
1675


jquery legt das Rotationszentrum fest
Artikeleinführung:Mit dem Aufkommen von CSS3 haben immer mehr Webdesigner und Entwickler begonnen, verschiedene CSS3-Animationseffekte zu verwenden, um dynamische Seiteneffekte zu erstellen. Unter diesen ist der Rotationsanimationseffekt ein sehr häufiger Effekt. Wenn Sie jQuery zum Erstellen eines Rotationseffekts verwenden, ist die Festlegung des Rotationszentrums sehr wichtig. Im Allgemeinen verwenden wir CSS3, um Rotationsanimationseffekte zu erstellen, und wir können den gewünschten Rotationseffekt erzielen, indem wir das Rotationszentrum festlegen. In jQuery gibt es unterschiedliche Möglichkeiten, Rotationsanimationseffekte zu erzielen, daher erfordert das Festlegen des Rotationszentrums auch zusätzliche Überlegungen. Der Realität zuliebe
2023-05-08
Kommentar 0
644

Jquery-Bild drehen und vergrößern
Artikeleinführung:Mit der Weiterentwicklung der Internettechnologie wird Webdesign immer kreativer. Im Design ist es oft notwendig, Bildrotations- und Vergrößerungseffekte zu verwenden, um die visuelle Wirkung der Seite zu verstärken. Dies ist auch ein Effekt, der den meisten Designern sehr gefällt. Daher stellen wir in diesem Artikel vor, wie man Bilder mit jQuery dreht und vergrößert. 1. Erkennen Sie den Rotationseffekt des Bildes. Bevor wir den Rotationseffekt erkennen, müssen wir zunächst ein gewisses Verständnis des Plug-Ins jQuery.rotate.js haben. Dieses Plug-in ist ein JavaS, das auf Basis von jQuery entwickelt wurde
2023-05-12
Kommentar 0
699

So erzielen Sie den Rotationseffekt von div mit jquery
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internet-Technologie werden Webdesign-Effekte immer cooler, wobei der Rotationseffekt derzeit zu den beliebtesten Designs zählt. In diesem Artikel erfahren Sie, wie Sie mit jQuery einen Div-Rotationseffekt erzielen. jQuery ist eine sehr beliebte JavaScript-Bibliothek, die eine umfangreiche API bereitstellt, um die JavaScript-Programmierung bequemer und einfacher zu machen. In diesem Artikel verwenden wir die Funktion „Rotate ()“ von jQuery, um den Rotationseffekt von Divs zu erzielen. Erstellen Sie zunächst ein DI in HTML
2023-04-10
Kommentar 0
815


So verwenden Sie jQuery, um einen kontinuierlichen Rotationsanimationseffekt eines Bildes zu erzielen
Artikeleinführung:Bei der Webseitenerstellung können durch die Verwendung von Animationseffekten die Lebendigkeit und Attraktivität der Seite erhöht werden. Einer der Effekte ständig rotierender Bilder besteht darin, der Seite eine größere visuelle Wirkung und einen künstlerischeren Sinn zu verleihen. In diesem Artikel stellen wir vor, wie Sie mit jQuery einen einfachen Animationseffekt für die Bildrotation implementieren. 1. Vorbereitung Zuerst müssen wir ein Bild vorbereiten und es dann lokal speichern. Hier verwenden wir ein dynamisches Bild namens „spinner.gif“, das Sie aus dem Internet herunterladen können
2023-04-07
Kommentar 0
1252
Analyse des Prinzips von jQuery zur Erzielung des Drehtüreffekts von images_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich das Prinzip von jQuery zur Realisierung des Drehtüreffekts von Bildern vorgestellt und das relevante HTML-Seitendesign, das CSS-Layout und die jQuery-bezogenen Funktionen von jQuery zur Realisierung der Drehtür in Form von Beispielen detailliert analysiert kann sich auf Folgendes beziehen
2016-05-16
Kommentar 0
2856

jQuery implementiert Popup-Effekt (mit Code)
Artikeleinführung:Dieses Mal bringe ich Ihnen jQuery zum Implementieren des Popup-Effekts (mit Code). Was sind die Vorsichtsmaßnahmen für jQuery zum Implementieren des Popup-Effekts?
2018-04-23
Kommentar 0
3907
Implementierung von Charakter-Avataren nach Mausrotation basierend auf jquery_jquery
Artikeleinführung:Ein sehr cleverer Effekt, bei dem der Avatar eines Charakters der Mausrotation folgt. Auf dem Browserbildschirm ist das Gesicht des Charakters immer der Mausrotation zugewandt. In diesem Artikel erfahren Sie, wie Sie den Charakter-Avatar so implementieren, dass er der Mausrotation folgt Bedürfnis kann sich darauf beziehen.
2016-05-16
Kommentar 0
1463

jquery implementiert eine Drehung im Uhrzeigersinn
Artikeleinführung:jQuery ist eine JavaScript-Bibliothek, die häufig zur Entwicklung interaktiver Webanwendungen verwendet wird. Es bietet eine Reihe einfacher und benutzerfreundlicher APIs, die es Entwicklern erleichtern, dynamische und leistungsstarke Webseiten zu erstellen. In diesem Artikel konzentrieren wir uns darauf, wie man mit jQuery einen Rotationseffekt im Uhrzeigersinn erzielt. Zunächst müssen wir einige grundlegende Konzepte verstehen. In CSS können wir das Transformationsattribut verwenden, um Rotationseffekte zu erzielen. Dazu gehört der Rotationsparameter, der den Drehwinkel festlegt. Um zum Beispiel a umzuwandeln
2023-05-25
Kommentar 0
597

jQuery, untere rechte Ecke, rotierendes Ringmenü, Spezialeffekt, Code_Javascript-Fähigkeiten
Artikeleinführung:jquery implementiert den Spezialeffektcode des rotierenden Ringmenüs in der unteren rechten Ecke, der in der unteren rechten Ecke der Seite fixiert ist. Wenn der Benutzer auf die Hauptmenüschaltfläche klickt, werden die Untermenüelemente in einem Ring in die Seite gedreht. und verwenden Sie animate.css, um Animationseffekte zu erstellen. Bei Bedarf können Freunde darauf verweisen
2016-05-16
Kommentar 0
1046

HTML, CSS und jQuery: Tipps zum Erzielen von Bildrotationseffekten
Artikeleinführung:HTML, CSS und jQuery: Techniken zur Implementierung von Bildrotations-Spezialeffekten Einführung: Im modernen Webdesign spielen Bildspezialeffekte eine wichtige Rolle, um Benutzern ein besseres visuelles Erlebnis zu bieten. Unter anderem kann der Bildrotationseffekt nicht nur die Aufmerksamkeit des Benutzers erregen, sondern der Seite auch ein Gefühl von Dynamik und Mode verleihen. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery Bildrotationseffekte erzielen, und es werden spezifische Codebeispiele aufgeführt. 1. HTML-Struktur: Zuerst müssen wir eine grundlegende HTML-Struktur erstellen
2023-10-25
Kommentar 0
1418
jQuery simuliert eine 360-Grad-Diashow mit Browser-Bildschirmwechseleffekten (mit Demo-Quellcode-Download)_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um die 360-Grad-Browser-Diashow mit Bildschirmschneideeffekten zu simulieren. Dabei werden die mit jQuery verwandten Techniken zum dynamischen Betreiben von Seitenelementstilen als Reaktion auf Mausereignisse verwendet. Außerdem wird ein Demo-Quellcode mitgeliefert, den Leser als Referenz herunterladen können Bedürfnis kann sich darauf beziehen.
2016-05-16
Kommentar 0
1751