Insgesamt10000 bezogener Inhalt gefunden

Unterstützt Linux dynamisches Routing?
Artikeleinführung:Linux unterstützt dynamisches Routing. Die Hauptmerkmale des dynamischen Routings: 1. Dynamisches Routing bezieht sich auf den Prozess, bei dem Router im Netzwerk miteinander kommunizieren, Routing-Informationen übertragen und die empfangenen Routing-Informationen verwenden, um die Router-Tabelle zu aktualisieren, die sich an Änderungen im Netzwerkstatus anpassen kann 2. Router können automatisch Ihre eigene Routing-Tabelle erstellen und rechtzeitig Anpassungen entsprechend Änderungen der tatsächlichen Bedingungen vornehmen.
2023-03-30
Kommentar 0
1923

Vue-Router, dynamischer Routing-Betrieb, Sub-Routing
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie das dynamische Routing des Vue-Routers zum Betreiben von Unterrouten verwenden. Das Folgende ist ein praktischer Fall.
2018-06-06
Kommentar 0
3182


So erhalten Sie die dynamische IP des Routers in NodeJS
Artikeleinführung:Bei der Netzwerkprogrammierung ist es häufig erforderlich, die IP-Adresse des Routers zu erhalten. Unabhängig davon, ob Sie Webanwendungen entwickeln oder an der Netzwerksicherheit arbeiten, ist es sehr wichtig, die dynamische IP-Adresse Ihres Routers zu erhalten. Wie erhalte ich die dynamische IP des Routers in Node.js? In diesem Artikel wird die Methode von Node.js zum Abrufen der dynamischen IP des Routers ausführlich vorgestellt. 1. Verstehen Sie das Konzept der dynamischen IP-Adresse Bevor wir verstehen, wie Node.js die dynamische IP des Routers erhält, müssen wir zunächst das Konzept der dynamischen IP-Adresse verstehen. Dynamische IP-Adressen beziehen sich auf Änderungen der Netzwerkbedingungen oder
2023-05-12
Kommentar 0
943

vue iview ermöglicht dynamisches Routing
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie mit vue iview dynamisches Routing erstellen. Was sind die Vorsichtsmaßnahmen für dynamisches Routing in vue iview? Das Folgende ist ein praktischer Fall.
2018-06-08
Kommentar 0
2189

Was bedeutet dynamisches Vue-Routing?
Artikeleinführung:In Vue besteht dynamisches Routing darin, Routen, die einem bestimmten Muster entsprechen, derselben Komponente zuzuordnen. Das Wesentliche beim dynamischen Routing ist die Übergabe von Parametern über die URL. Dynamische Parameter können auf zwei Arten übergeben werden: „params“ und „query“.
2022-03-16
Kommentar 0
10963

Dynamisches Routing in React
Artikeleinführung:Mit dynamischem Routing in React können Sie Routen basierend auf dynamischen Daten oder Parametern erstellen und so eine flexiblere und leistungsfähigere Navigation innerhalb Ihrer Anwendung ermöglichen. Dies ist besonders nützlich für Anwendungen, die verschiedene Komponenten ba rendern müssen
2024-08-28
Kommentar 0
1038

So implementieren Sie dynamisches Routing und Routing-Guards in Vue
Artikeleinführung:So implementieren Sie dynamisches Routing und Routing-Schutz in Vue. Routing ist ein sehr wichtiges Konzept, das mit Seitensprüngen, Berechtigungskontrolle usw. zusammenhängt. In diesem Artikel wird erläutert, wie dynamisches Routing und Routing-Schutz implementiert werden, und es werden spezifische Codebeispiele gegeben. 1. Dynamisches Routing Unter dynamischem Routing versteht man die Generierung verschiedener Routing-Konfigurationen basierend auf unterschiedlichen Bedingungen oder Parametern. Das dynamische Routing von Vue wird mit VueRouter implementiert. VueRouter installieren Zuerst müssen wir VueRouter installieren. Im Stammverzeichnis des Projekts
2023-10-15
Kommentar 0
1306

So implementieren Sie dynamisches Routing in Vue
Artikeleinführung:Die Implementierung von dynamischem Routing in Vue kann uns während des Entwicklungsprozesses flexibler und effizienter machen. Dynamisches Routing kann uns dabei helfen, Routen basierend auf Benutzervorgängen dynamisch zu generieren, um unterschiedliche Seitensprünge zu erreichen. In Vue können wir dynamisches Routing implementieren, indem wir Routing-Parameter hinzufügen. Fügen Sie dem Pfad Routing-Parameter hinzu. Wenn die Route springt, werden diese Parameter mit tatsächlichen Werten gefüllt. Schauen wir uns an, wie dynamisches Routing implementiert wird. Zuerst müssen wir die Route mit Parametern in der Route definieren. Im Vue-Router ist das möglich
2023-11-07
Kommentar 0
1417

Wie verwende ich Routing, um dynamisches Routing in Vue zu erstellen?
Artikeleinführung:Wie verwende ich Routing, um dynamisches Routing in Vue zu erstellen? Dynamisches Routing bezieht sich auf das Generieren von Routen durch bestimmte Regeln, anstatt Routing-Regeln einzeln manuell zu schreiben. In Vue können wir dynamisches Routing über VueRouter implementieren. Zuerst müssen wir VueRouter im Vue-Projekt installieren. Es kann über den folgenden Befehl installiert werden: npminstallvue-router Nach Abschluss der Installation müssen wir es in die Eintragsdatei des Vue-Projekts (normalerweise main.js) einfügen.
2023-07-23
Kommentar 0
2131

Was ist dynamisches Routing unter Linux?
Artikeleinführung:Das dynamische Routing unter Linux umfasst: 1. OSPF, ein Link-State-Routing-Protokoll, das zur Berechnung und Auswahl des kürzesten Pfads in großen Netzwerken verwendet wird. 2. BGP, ein Pfadvektor-Routing-Protokoll, das normalerweise zwischen autonomen Systemen bei der Internetverbindung verwendet wird. RIP, ein Distanzvektor-Routing-Protokoll, das für das Routing in kleinen Netzwerken verwendet wird. 4. IS-IS, ein Link-State-Routing-Protokoll, das normalerweise für das Routing in ISP-internen Netzwerken und LANs verwendet wird.
2023-07-06
Kommentar 0
1896

So implementieren Sie dynamisches Routing mit ThinkPHP6
Artikeleinführung:ThinkPHP6 ist ein Open-Source-PHP-Framework, das viele praktische Funktionen bietet, die Entwicklern beim schnellen Erstellen von Webanwendungen helfen. Eine der leistungsstarken Funktionen ist das dynamische Routing. In diesem Artikel wird erläutert, wie Sie mit ThinkPHP6 dynamisches Routing implementieren. Was ist dynamisches Routing? Routing bezieht sich auf den Prozess der Zuordnung von URL-Anfragen zu bestimmten Teilen einer Anwendung. Beim statischen Routing entspricht der URL-Pfad den Routing-Regeln der Anwendung. Beispielsweise wird an den URL-Pfad „/user/index“ weitergeleitet
2023-06-20
Kommentar 0
1674


So legen Sie eine dynamische IP auf dem Router fest
Artikeleinführung:Die Einstellung des dynamischen IP-Internetzugangs eines WLAN-Routers ist eigentlich sehr einfach; Sie müssen lediglich das Heimnetzwerkkabel an den WAN-Port des Routers anschließen und dann im Einstellungsassistenten des Routers „Dynamische IP“ auswählen WAN-Port-Einstellungsoption (Die IP-Adresse des Computers wird so eingestellt, dass sie automatisch bezogen wird), um auf das Internet zuzugreifen.
2019-07-09
Kommentar 0
25170

So konfigurieren Sie Routing-Informationen dynamisch in Uniapp
Artikeleinführung:So konfigurieren Sie Routing-Informationen dynamisch in UniApp. In UniApp ist die Konfiguration von Routing-Informationen sehr wichtig, da sie die Sprünge der Benutzeroberfläche und die Zuordnung zwischen Seiten bestimmt. Standardmäßig sind Routing-Informationen statisch konfiguriert, d. h. sie werden beim Start des Projekts ermittelt. Aber manchmal müssen wir Routing-Informationen entsprechend unterschiedlicher Geschäftsanforderungen dynamisch konfigurieren. In diesem Artikel wird detailliert beschrieben, wie Routing-Informationen in UniApp dynamisch konfiguriert werden, und es werden Codebeispiele bereitgestellt. 1. Erstellen Sie eine dynamische Routing-Konfigurationsdatei. Zuerst müssen wir eine dedizierte Routing-Konfigurationsdatei erstellen
2023-12-18
Kommentar 0
1901

Leitfaden zur dynamischen Routing-Verarbeitung reagieren: So implementieren Sie dynamisches Front-End-Seitenrouting und Parameterübergabe
Artikeleinführung:Leitfaden zur dynamischen Routing-Verarbeitung in React: So implementieren Sie dynamisches Front-End-Seitenrouting und Parameterübergabe Einführung: In React-Anwendungen ist Routing einer der Schlüsselmechanismen, um Front-End-Seitensprünge und Parameterübergabe zu erreichen. Für große Anwendungen oder Situationen, in denen dynamische Seiten verarbeitet werden müssen, ist eine flexible Routing-Verarbeitung unerlässlich. In diesem Artikel wird erläutert, wie dynamisches Seitenrouting und Parameterübergabe in React implementiert werden, und es werden spezifische Codebeispiele bereitgestellt, um den Lesern das Verständnis zu erleichtern. 1. Wiederholung der Grundkenntnisse des React-Routings. In React verwenden wir häufig Re
2023-09-26
Kommentar 0
916
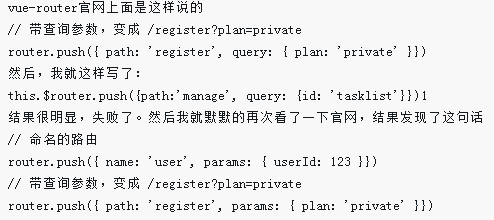
Verwenden Sie Vue, um Routing-Parameter dynamisch festzulegen
Artikeleinführung:Dieses Mal werde ich Ihnen vorstellen, wie Sie Vue zum dynamischen Festlegen von Routing-Parametern verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung von Vue zum dynamischen Festlegen von Routing-Parametern? Das Folgende ist ein praktischer Fall.
2018-06-06
Kommentar 0
1699

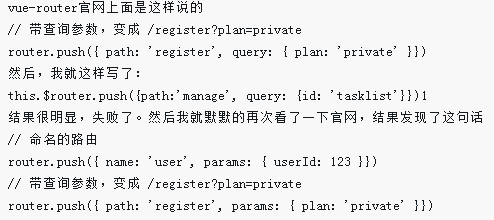
Vue-Router: Wie verwende ich den dynamischen Routenabgleich, um erweitertes Routing zu implementieren?
Artikeleinführung:Vue-Router: Wie verwende ich den dynamischen Routenabgleich, um erweitertes Routing zu implementieren? Vue ist ein beliebtes JavaScript-Framework, das viele nützliche Plugins zum Erstellen leistungsstarker Webanwendungen bereitstellt. Eines davon ist Vue-Router, das offizielle Routing-Plugin für Vue.js, mit dem Sie die Struktur Ihrer Anwendung einfach organisieren können. In Vue-Router ist der dynamische Routenabgleich eine sehr nützliche Funktion, mit der wir Routen dynamisch erstellen können. Durch die Verwendung von dynamischem Routing können wir
2023-12-17
Kommentar 0
889