Insgesamt10000 bezogener Inhalt gefunden

CSS-Animationsproduktion – CSS-Animation
Artikeleinführung:Jeder, der mit CSS vertraut ist, weiß, dass CSS viele schöne Animationen erzielen kann, insbesondere seine Online-Funktionen, die Menschen bei der Lösung vieler Animationseffekte helfen können. Heute empfehle ich besonders eine Online-CSS-Plugin-Funktion – cssanimate. Das größte Merkmal davon ist, dass Sie damit auf einfache Weise schöne CSS3-Animationseffekte über eine grafische Oberfläche erzielen können. Einführung in die Benutzeroberfläche des CSS3-Animationsproduktionstools Zeitleiste Die Zeitleiste ist ein wichtiger Bereich zur Steuerung von Animationen. Genau wie bei der Erstellung von Frame-für-Frame-Animationen können Sie diese anpassen
2017-07-23
Kommentar 0
3281

Wie animiere ich Box-Shadow mit jQuery?
Artikeleinführung:So animieren Sie Box-Shadow mit jQuery. Frage: Wie können wir jQuery verwenden, um die Box-Shadow-Eigenschaft zu animieren? Antwort: Option 1: jQuery Shadow verwenden ...
2024-10-30
Kommentar 0
882

Animation von rotierendem Tai Chi mit Canvas
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit Canvas rotierende Tai-Chi-Animationen erstellen. Welche Vorsichtsmaßnahmen sind bei der Verwendung von Canvas zum Erstellen rotierender Tai-Chi-Animationen zu beachten?
2018-03-20
Kommentar 0
3201

So erstellen Sie eine Bilibili-Animation. So erstellen Sie eine Bilibili-Animation
Artikeleinführung:Wie man eine Bilibili-Animation erstellt (Bilibili-Animationsproduktionsmethode) und wie man sie konkret bedient, folgen Sie dem Editor, um zu sehen. Zuerst öffnen wir die Bilibili-APP auf unserem Mobiltelefon und klicken unten rechts auf der Seite auf [Mein]. Scrollen Sie auf der Seite [Mein] nach unten zum Ende der Seite, suchen Sie die Option [Einstellungen] und klicken Sie, um das Einstellungsfeld aufzurufen. Auf der Seite [Einstellungen] klicken wir auf [Startbildschirmeinstellungen]. Wie in der Abbildung unten gezeigt, ist der Standard-Startbildschirm der Software [Standardmodus]. Wir wählen unten [Angepasster Modus] aus. Wie im Bild unten gezeigt, klicken wir auf den benutzerdefinierten Modus, wählen unter den verschiedenen bereitgestellten Starteffekten den Modus aus, den Sie festlegen möchten, und können dann den Bilibili-Eröffnungsanimationseffekt erfolgreich einstellen.
2024-06-14
Kommentar 0
564

Wie erstelle ich eine Animation in CSS?
Artikeleinführung:Einführung
Heute werde ich Ihnen erklären, wie man Animationen erstellt. In diesem Beitrag werden wir alle notwendigen Animationseigenschaften sehen. Sie können den Code auf meinem Github erhalten. Also fangen wir an!!
Animation
Animation ist die Eigenschaft, t zu verbessern
2024-07-17
Kommentar 0
1390


So erstellen Sie eine Untertitelanimation in Kuaiying. Liste von Tutorials zum Erstellen einer Untertitelanimation in Kuaiying.
Artikeleinführung:Kuaiying ist eine beliebte Videobearbeitungsanwendung, die Benutzern bei der Erstellung hochwertiger Videoarbeiten hilft. Unter anderem ist die Erstellung von Untertitelanimationen eine wichtige Funktion von Kuaiying, die das folgende Tutorial interessanter und attraktiver machen kann zeigt uns, wie man Untertitel in Quick Movie animiert, damit Sie diese Technik leicht beherrschen können. Ein Überblick über das Tutorial zur Untertitelanimation von Kuaiying. Wir öffnen die Kuaiying-Software, importieren dann ein Stück Material in die Software und klicken dann auf die Untertitelfunktion unten, wie in der Abbildung unten gezeigt. Nachdem wir auf die Untertitel geklickt haben, klicken wir dann in der Mitte auf die Untertitelfunktion, wie in der Abbildung unten gezeigt. Nachdem Sie auf „Untertitel hinzufügen“ geklickt haben, finden Sie rechts die Animationsoption, wie im Bild unten gezeigt. Wenn wir auf die Animation klicken, können wir sehen, dass es viele gibt
2024-07-10
Kommentar 0
670

Welche Methoden gibt es zum Erstellen von HTML5-Animationen?
Artikeleinführung:Zu den Produktionsmethoden für HTML5-Animationen gehören die Verwendung von CSS3-Animationen, die Verwendung der JavaScript-Animationsbibliothek, die Verwendung von HTML5 Canvas usw. Ausführliche Einführung: 1. CSS3-Animation verwenden: Verwenden Sie CSS3-Animationseigenschaften und Schlüsselbilder, um Animationseffekte zu erstellen. Durch die Definition von Animationsschlüsselbildern und Attributänderungen können verschiedene Animationseffekte erzielt werden. 2. Verwenden Sie die JavaScript-Animationsbibliothek: Verwenden Sie die JavaScript-Animationsbibliothek, um komplexe Animationseffekte zu erstellen. Diese Bibliotheken bieten mehr Kontrolle und Funktionalität für erweiterte Animationseffekte und mehr.
2023-10-23
Kommentar 0
2091

So erstellen Sie einfache Textanimationen in Adobe PhotoShop CS6 – Spezifische Vorgänge zum Erstellen einfacher Textanimationen in Adobe PhotoShop CS6
Artikeleinführung:Nutzen Sie die Adobe PhotoShop CS6-Software genauso gerne wie den Editor? Wissen Sie, wie Sie einfache Textanimationen in Adobe PhotoShop CS6 erstellen? Als Nächstes zeigt Ihnen der Editor die spezifischen Vorgänge zum Erstellen einfacher Textanimationen in Adobe PhotoShop CS6. Interessierte Benutzer kommen vorbei und schauen sich unten um. Öffnen Sie die PS-Software und erstellen Sie eine neue Datei in einer benutzerdefinierten Größe. Fügen Sie Text in zwei Durchgängen hinzu. Fügen Sie beim ersten Mal „Hallo hinzufügen“ und beim zweiten Mal „Baidu Experience!“ hinzu. Klicken Sie unten links auf „Zeitleiste“ und dann auf den Animationsrahmen unten auf der Seite, um zwei neue Animationsrahmen zu kopieren. Beim Festlegen des ersten Animationsframes ist die Hintergrundebene sichtbar. Beim Festlegen des zweiten Animationsrahmens
2024-03-04
Kommentar 0
426

Wie animiere ich Linien auf einer WPF-Leinwand mit C#?
Artikeleinführung:So erstellen Sie animierte Linien auf einer Leinwand in C#In einem C#/WPF-Projekt können Sie Linien auf einer Leinwand animieren, indem Sie System-Timer verwenden, um die Linie zu aktualisieren ...
2025-01-04
Kommentar 0
465

Verwenden Sie HTML+CSS3, um eine Herzschlaganimation zu erstellen
Artikeleinführung:Verwenden Sie HTML+CSS3, um eine Herzschlaganimation zu erstellen <!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge " > <title>Den Herzschlag simulieren</title></head><styl
2017-09-06
Kommentar 0
1891


So erstellen Sie eine LED-Bildschirmanzeigeanimation im ae_Ae-Tutorial zum Erstellen einer LED-Bildschirmanzeigeanimation
Artikeleinführung:1. Erstellen Sie nach dem Öffnen der Benutzeroberfläche ein neues Syntheseprojekt, ändern Sie den Namen und die Parameter und klicken Sie zum Speichern auf OK. 2. Drücken Sie die Tasten Strg+T auf der Tastatur, geben Sie einen englischen Punkt ein und passen Sie den Rasterabstand im Canvas an 3. Klicken Sie mit der Maus, um die Ebene auszuwählen, und fügen Sie das Animationsattribut „Deckkraft“ hinzu. 4. Geben Sie das RGB-Attribut und das Farbtonattribut in die Spalte „Füllfarbe“ ein. 5. Fügen Sie weiterhin das Swing-Attribut im Animationsproduktionstool hinzu. Nachdem Sie das Attribut hinzugefügt haben, klicken Sie auf „Speichern und Vorschau“ und Sie können den Effekt der LED-Animationsbildschirmanzeige sehen
2024-06-08
Kommentar 0
406

Erstellen Sie realistische Autobewegungsanimationen mit reinem CSS3
Artikeleinführung:Dies ist ein realistischer Spezialeffekt für Autobewegungsanimationen, der mit reinem CSS3 erstellt wurde. Bei diesem Spezialeffekt werden alle Elemente über CSS gerendert und es werden keine Bilder verwendet. Es erzeugt den visuellen Effekt einer Autobewegung, indem der Zebrastreifen auf der Straße nach links und rechts geschüttelt wird.
2017-01-19
Kommentar 0
2387

Wie die Uniapp-Anwendung Maltraining und Animationsproduktion implementiert
Artikeleinführung:Wie die Uniapp-Anwendung Maltraining und Animationsproduktion realisiert Einführung: Mit der kontinuierlichen Weiterentwicklung der mobilen Internettechnologie wird die Entwicklung mobiler Anwendungen immer häufiger. Als plattformübergreifendes Entwicklungstool, das auf dem Vue.js-Framework basiert, bietet uniapp Entwicklern eine einfache und effiziente Möglichkeit, plattformübergreifende Anwendungen zu erstellen. In diesem Artikel wird erläutert, wie Sie mit uniapp Maltraining und Animationsproduktion implementieren und spezifische Codebeispiele beifügen. 1. Maltraining: Durch Maltraining können Benutzer ihre künstlerischen Fähigkeiten und ihre Kreativität verbessern.
2023-10-21
Kommentar 0
1457

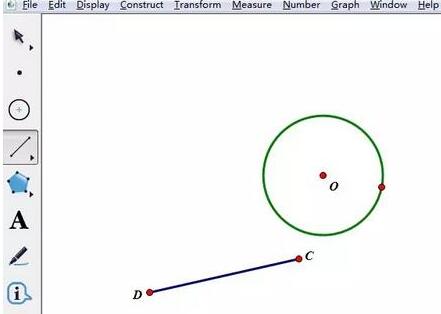
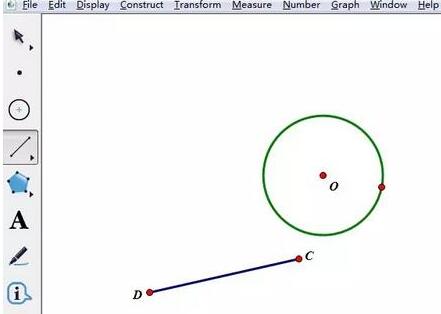
So erstellen Sie eine Bewegungspunkt-Trajektorienanimation mit einem geometrischen Skizzenblock
Artikeleinführung:Die zweite Definition der Ellipse: Angenommen, das Verhältnis des Abstands zwischen dem beweglichen Punkt M (x, y) und dem festen Punkt F (c, 0) und dem Abstand von diesem zur festen geraden Linie l: x=a2/c eine Konstante (a>c>0) ist, dann ist die Flugbahn des Punktes M eine Ellipse. Punkt F ist ein Brennpunkt der Ellipse, und die Gerade l ist die Leitlinie in der Ellipse, die dem Brennpunkt F entspricht. Konstante e=c/a(0). Der spezifische Vorgang ist wie folgt: Um eine Animation mit einem festen Endpunkt und eine Trajektorienanimation des Mittelpunkts des Liniensegments zu erstellen, während sich der andere Endpunkt auf einem festen Kreis bewegt, ist der Vorgang wie folgt: Wählen Sie ein Kreiswerkzeug aus und zeichnen Sie ein Kreis auf dem Zeichenbrett mit dem Mittelpunkt O; Wählen Sie [Liniensegment-Werkzeug], zeichnen Sie ein Liniensegment DC, D ist der Scheitelpunkt, C ist der bewegliche Punkt, wählen Sie [Kreis-Werkzeug] in der linken Seitenleiste, zeichnen Sie einen Kreis auf Zeichenbrett mit dem Mittelpunkt des Kreises O; wählen Sie [Liniensegment-Werkzeug]
2024-06-10
Kommentar 0
805

Lass mich dich lehren! So erstellen Sie Animationseffekte in PPT!
Artikeleinführung:Wenn Sie PPT erstellen, wird es durch die Verwendung einiger Animationseffekte lebendiger und niedlicher als ohne die Verwendung von Animationseffekten. Durch das Hinzufügen von Animationseffekten sehen sich die Leute diese PPT möglicherweise gerne an, daher müssen wir lernen, wie man Animationseffekte für PPT erstellt. Als Nächstes werde ich im Detail vorstellen, wie man PPT Animationseffekte hinzufügt. Bitte lesen Sie weiter und studieren Sie diese Schritte sorgfältig. Ich glaube, sie werden Ihnen hilfreich sein! Öffnen Sie zunächst das PPT, das wir selbst erstellt haben. Sie werden feststellen, dass dieses PPT derzeit keine Animationseffekte hat (wie durch den roten Pfeil in der Abbildung unten dargestellt). 2. Dann müssen wir dem Bild Animationseffekte hinzufügen. Zuerst wählen wir das Bild aus und klicken dann auf die Schaltfläche [Animation] oben in der Menüleiste (wie im roten Kreis in der Abbildung unten gezeigt). 3. Als nächstes klicken wir in die Animation
2024-03-20
Kommentar 0
1180

Detaillierte Methode zum Erstellen von Bildanimationseffekten in PPT
Artikeleinführung:1. Klicken Sie nach dem Öffnen von PPT auf in der oberen Symbolleiste, suchen Sie nach „Einfügen“ und wählen Sie „Bild einfügen“. Fügen Sie ein Bild mit dem gewünschten Effekt ein. 2. Klicken Sie auf die Symbolleiste oben und suchen Sie nach Animation. 3. Wählen Sie das Bild aus, das Sie animieren möchten, und suchen Sie dann unter der Animationsleiste nach „Animation hinzufügen“. 4. Nachdem Sie auf „Animation hinzufügen“ geklickt haben, wählen Sie den gewünschten Effekt für das Bild aus. 5. Nach der Auswahl können Sie auch die Zeit und die Methode festlegen, zu der das Bild unterhalb der Animationsleiste angezeigt wird.
2024-03-26
Kommentar 0
1198

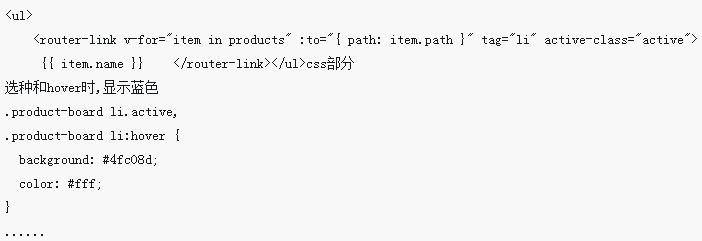
Wie kann man mit Vue Animationseffekte und interaktive Erlebnisse erstellen?
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das sich hervorragend für die Entwicklung interaktiver Anwendungen und Animationen eignet. Viele Entwickler nutzen Vue gerne zum Erstellen von Animationseffekten und interaktiven Erlebnissen, da Vue eine Fülle von Features und Funktionen bietet, die es Entwicklern einfacher machen, exquisite Animationseffekte und interaktive Erlebnisse zu erstellen. In diesem Artikel stellen wir vor, wie Sie mit Vue Animationseffekte und interaktive Erlebnisse erstellen, einschließlich Animationen und Übergängen in Vue.js, den Lebenszyklus von Vue-Komponenten und einige häufig verwendete Vue
2023-06-27
Kommentar 0
1875