Insgesamt10000 bezogener Inhalt gefunden

Nahezu unendliches Scrollen mit Angular
Artikeleinführung:Unendliches Scrollen gibt es schon seit einiger Zeit. Das Grundprinzip ist: Während Sie scrollen, werden unten neue Inhalte geladen, wodurch ein scheinbar endloser Scroll entsteht. Die Implementierung ist einfach, aber ohne sorgfältige Planung leidet die Leistung. Nach ein paar erneuten Inhaltsabrufen könnten Sie Hunderte von DOMelemen haben
2025-01-07
Kommentar 0
580

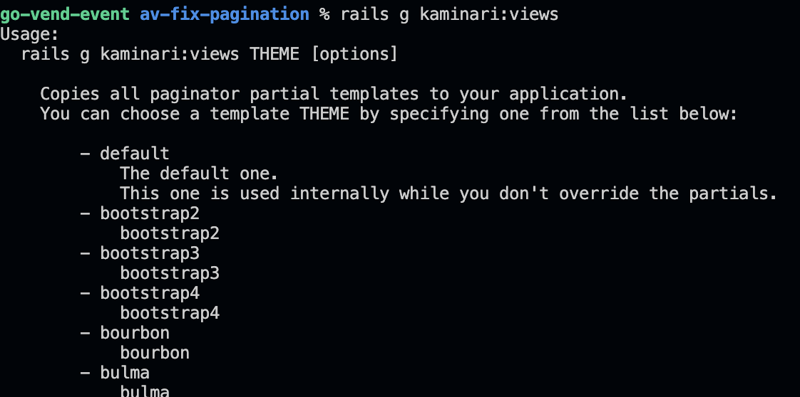
Einfache benutzerdefinierte Paginierung: Paginator Fancinator!
Artikeleinführung:Durch die Verwendung von Paginationen wird das Benutzererlebnis verbessert, indem große Suchergebnissätze in überschaubare Seiten unterteilt werden, sodass Benutzer nicht mit einer einzigen, langen Seite überfordert werden
2025-01-14
Kommentar 0
529

Das Konzept von Single-Page-Anwendungen (Spa) verstehen
Artikeleinführung:Was sind Single-Page-Anwendungen?
Im Grunde handelt es sich um Webanwendungen, die eine einzelne HTML-Seite im Browser bereitstellen und Inhalte dynamisch mit Javascript aktualisieren, ohne dass die gesamte Seite neu geladen werden muss.
Warum Single Page Appli
2024-12-25
Kommentar 0
581

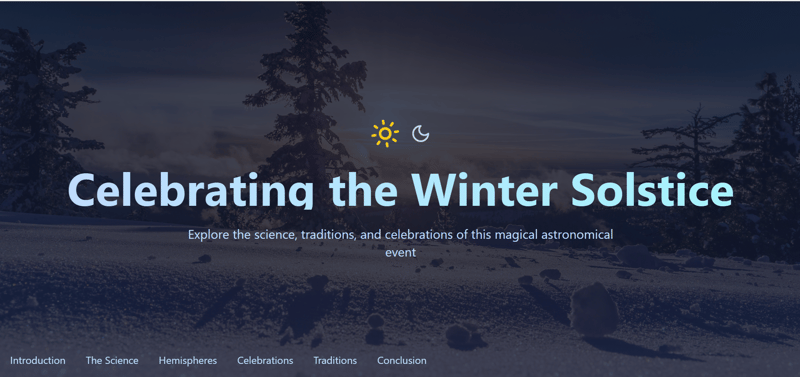
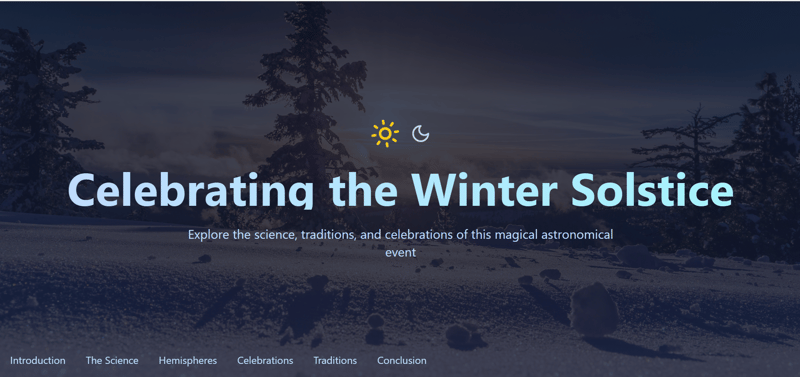
Feierlichkeiten zur Wintersonnenwende – Interaktives Bildungserlebnis
Artikeleinführung:Dies ist eine Einreichung für Frontend Challenge – Dezemberausgabe, Glam Up My Markup: Winter Solstice
Was ich gebaut habe
Ich habe eine interaktive, lehrreiche einseitige Anwendung erstellt, die die wissenschaftliche und kulturelle Bedeutung der Wintersonnenwende untersucht
2024-12-30
Kommentar 0
846

Grundlegendes zu React Router vFeatures, Setup und Best Practices
Artikeleinführung:React Router v6: Eine vollständige Anleitung
React Router ist die beliebteste Bibliothek für das Routing in React-Anwendungen. Es ermöglicht Ihnen, basierend auf der URL zwischen verschiedenen Komponenten zu navigieren und bietet so ein Single-Page-Application-Erlebnis (SPA).
2024-12-29
Kommentar 0
867

Eine andere Möglichkeit, Palindrome zu überprüfen
Artikeleinführung:Mittlerweile habe ich in LinkedIn und Twitter gescrollt und bin auf eine sehr häufige Codierungsherausforderung gestoßen: Überprüfen Sie, ob eine Zeichenfolge ein Palindrom ist.
Es ist eine sehr einfache Herausforderung. Ein Palindrom ist ein Wort oder eine Phrase, die in- und rückwärts gleich gelesen werden kann. Nur
2025-01-01
Kommentar 0
930



Erweiterte Ereignisbehandlungsmuster in JavaScript
Artikeleinführung:Die JavaScript-Ereignisbehandlung ist der Kern der Erstellung dynamischer und interaktiver Webanwendungen. Während die grundlegende Ereignisbehandlung (z. B. addEventListener) einfach ist, ermöglichen erweiterte Muster Entwicklern die Optimierung der Leistung, die Handhabung komplexer Benutzerinteraktionen und das Schreiben von einfach zu wartendem Code.
In diesem Artikel werden erweiterte Muster zur Ereignisbehandlung in JavaScript untersucht und praktische Beispiele zur Verbesserung Ihrer Fähigkeiten zur Ereignisbehandlung bereitgestellt.
Veranstaltungsdelegation
Was ist Eventdelegation?
Unter Ereignisdelegation versteht man das Anhängen eines einzelnen Ereignis-Listeners an ein übergeordnetes Element, um Ereignisse für seine untergeordneten Elemente zu verwalten. Dieser Modus ist besonders nützlich für Elemente, die nach dem Laden der Seite dynamisch zum DOM hinzugefügt werden.
Beispiel:
document.getElementBy
2025-01-18
Kommentar 0
839