Insgesamt10000 bezogener Inhalt gefunden

So erzielen Sie mit Layui responsive Single-Page-Website-Effekte
Artikeleinführung:So erzielen Sie mit Layui responsive Single-Page-Website-Effekte Mit der rasanten Entwicklung des mobilen Internets ist das responsive Design von Websites zu einem immer wichtigeren Faktor geworden. Layui ist ein auf HTML5 und CSS3 basierendes Frontend-Framework, das Entwicklern bei der einfachen Implementierung responsiver Websites helfen kann. In diesem Artikel wird erläutert, wie Sie mit Layui eine einfache responsive Single-Page-Website implementieren, und es werden spezifische Codebeispiele bereitgestellt. Vorbereitungsarbeiten Zuerst müssen wir die relevanten Dateien von Layui vorstellen. Sie können die neueste Version von der offiziellen Website von Layui herunterladen
2023-10-24
Kommentar 0
726
请教单页面不用ifarme去做网站后台可行吗
Artikeleinführung:
请问单页面不用ifarme去做网站后台可行吗?具体的意思就是
有一套后台模版,不想改成嵌套iframe的,但是这样存在的问题就是,功能的地址会一直变,每个操作都要刷新整个页面
用什么方式可以让用户体验更好?
后台?iframe
2016-06-13
Kommentar 0
757

WordPress-Theme-Entwicklung: Der ultimative Leitfaden zur Ordnerstruktur
Artikeleinführung:WordPress ist ein flexibles Framework zum Erstellen von Websites. Sie können jede Art von Website erstellen, z. B. CMS, E-Commerce, einzelne Landingpage usw. Hier werde ich die Struktur des WordPress-Projekts besprechen, damit Sie Ihr individuelles Theme erstellen können. Beliebtes Thema
2024-08-20
Kommentar 0
1177

Wie schreibe ich einen Countdown in JQuery?
Artikeleinführung:Mit der rasanten Entwicklung des Internets ist die Countdown-Funktion zu einer der häufigsten Anforderungen bei der Website-Entwicklung geworden. Die gebräuchlichste Methode zum Implementieren des Countdowns auf Frontend-Seiten ist die Verwendung des jQuery-Plug-Ins in der JavaScript-Bibliothek. In diesem Artikel erfahren Sie, wie Sie mit dem jQuery-Plug-in die Countdown-Funktion auf Webseiten implementieren. ## 1. Erstellen Sie einen Countdown-Block in HTML. Zuerst müssen Sie einen Countdown-Block in der HTML-Seite erstellen, zum Beispiel: „<div id="countdown"> <div clas
2023-05-28
Kommentar 0
1205

jquery legt Webseitenvorlage fest
Artikeleinführung:Mit der kontinuierlichen Entwicklung und dem Fortschritt des Internets sind Webdesign und -entwicklung zu einer sehr wichtigen Aufgabe geworden. Beim Erstellen von Webseiten kann das Einrichten von Webseitenvorlagen die Erstellung von Webseiten einfacher und effizienter machen. In diesem Artikel stellen wir vor, wie Sie mit jquery Webseitenvorlagen einrichten, um schnell eine Website zu erstellen. 1. Was ist JQuery? Lassen Sie uns zunächst verstehen, was JQuery ist. jquery ist ein leichtes Front-End-Framework, das auf JavaScript basiert. Die Verwendung von jQuery kann das reduzieren
2023-05-23
Kommentar 0
826

Was macht Dreamweaver?
Artikeleinführung:Dreamweaver ist eine professionelle Website-Design- und Entwicklungsanwendung, die von Adobe entwickelt wurde. Sie wird hauptsächlich verwendet für: Website-Design: visuelle Erstellung interaktiver Webseiten-Layouts. Web-Entwicklung: Verwendung von HTML, CSS und JavaScript zur Erstellung dynamischer Websites. Codebearbeitung: mit Syntaxhervorhebung, automatischer Code Editor zur Vervollständigung und Fehlerprüfung. Website-Verwaltung: Stellen Sie eine Remote-Verbindung zum Server her und verwalten Sie Website-Dateien direkt. Vorlagen und Themen: Stellen Sie Vorlagen und Themen bereit, um Projekte schnell zu starten und Konsistenz sicherzustellen. Integration: Integrieren Sie in Adobe-Produkte, um Bilder und Grafiken einfach zusammenzuführen
2024-04-08
Kommentar 0
605
多数据表共用一个页的新闻发布_PHP教程
Artikeleinführung:多数据表共用一个页的新闻发布。本文为了简单并能够说明主要内容,一些次要的html内容相对简单。 在网站有多个内容要在某一页显示时可在网页中共用一个显示和提交。
2016-07-21
Kommentar 0
950
多数据表共用一个页的新闻发布
Artikeleinführung:多数据表共用一个页的新闻发布。本文为了简单并能够说明主要内容,一些次要的html内容相对简单。 在网站有多个内容要在某一页显示时可在网页中共用一个显示和提交。
2016-06-13
Kommentar 0
889

Kostenlose gemeinsame Nutzung des Quellcodes Ihrer persönlichen Website
Artikeleinführung:Kostenlose gemeinsame Nutzung des Quellcodes Ihrer persönlichen Website: 1. WordPress, das eine große Anzahl von Themen und Plug-Ins bereitstellt, mit denen Sie Ihre Website einfach anpassen können. 2. Jekyll, das Ihre einfachen Textinhalte in statische Webseiten umwandeln kann, ohne dass dies erforderlich ist eine Datenbank oder serverseitige Skripte; 3. GitHub Pages, das Websites direkt aus statischen Dateien in Ihrem Code-Repository erstellen und bereitstellen kann; 4. Bootstrap, das eine große Anzahl vordefinierter Stile und Komponenten bereitstellt, die Ihnen helfen, schnell eine schöne Website zu erstellen .
2023-08-01
Kommentar 0
18956

Wo ist die WordPress-Vorlagendatei?
Artikeleinführung:WordPress-Vorlagendateien befinden sich im Verzeichnis /wp-content/themes/[Themenname]/. Sie werden verwendet, um das Erscheinungsbild und die Funktionalität der Website zu bestimmen, einschließlich Kopfzeile (header.php), Fußzeile (footer.php), Hauptvorlage (index.php), einzelner Artikel (single.php), Seite (page.php). , Archiv (archive.php), Kategorie (category.php), Tag (tag.php), Suche (search.php) und 404-Fehlerseite (404.php). Durch Bearbeiten und Modifizieren dieser Dateien können Sie das Erscheinungsbild Ihrer WordPress-Website anpassen
2024-04-16
Kommentar 0
584

Wie erstelle ich in HTML einen Link zu einem Abschnitt innerhalb derselben Seite?
Artikeleinführung:Das Erstellen interner Links in HTML-Webseiten wirkt sich positiv auf das Benutzererlebnis aus, da es die Navigation für Website-Besucher verbessert. Durch die Verwendung von ID-Attributen und Tags können Sie mühelos Verbindungen zu bestimmten Teilen einer Webseite herstellen und so schnell auf die erforderlichen Informationen zugreifen, ohne mühsam durch die gesamte Seite scrollen zu müssen. In diesem Artikel führen wir Sie durch den notwendigen Prozess zum Entwerfen solcher Links, die auf einer einzelnen Webseite vorhanden sind, mithilfe von HTML. Syntax <elementid="value">…</element>Id-Attribut Das Identifier-Attribut in HTML wird zur Identifizierung von Elementen in Webseiten verwendet. Der Wert des Bezeichnerattributs muss sein
2023-09-06
Kommentar 0
1846

Fassen Sie 7 gängige Beispiele für die Produktion von Navigationsleisten zusammen
Artikeleinführung:Die Navigationsleiste ist ein unverzichtbarer Bestandteil des Webdesigns. Sie bezieht sich auf die Verwendung bestimmter technischer Mittel, um den Besuchern der Website einen einfachen Zugriff auf die Website zu ermöglichen Seite zu einer anderen. Über die Navigationsleiste können wir schnell die Seite finden, die wir durchsuchen möchten.
2017-06-04
Kommentar 0
16589

So verwenden Sie den JQuery-Timer
Artikeleinführung:Mit der Entwicklung des Internets und der Diversifizierung der Anwendungsszenarien wird der Einsatz von Countdowns und Timern immer häufiger. Countdowns und Timer sind häufig auf Website-Registrierungsseiten, Veranstaltungsseiten, Werbeseiten usw. zu sehen. Wie verwende ich die jQuery-Bibliothek, um diese Funktion zu erreichen? Im Folgenden erklären wir ausführlich, wie Sie den jQuery-Timer verwenden. jQuery ist eine sehr nützliche JavaScript-Bibliothek, mit der sich schnell und einfach JavaScript-Code schreiben lässt. Der größte Vorteil der jQuery-Bibliothek besteht darin, dass sie die DOM-Manipulation und Ja vereinfacht
2023-05-14
Kommentar 0
983

cms was bedeutet cms
Artikeleinführung:Ein CMS ist eine Plattform oder ein Tool zur Verwaltung und Veröffentlichung von Website-Inhalten. Damit kann jeder problemlos Websites erstellen und verwalten, ohne dass dafür professionelle Programmier- oder Designkenntnisse erforderlich sind. CMS bietet außerdem eine Reihe von Funktionen zur Verwaltung des Erscheinungsbilds und Layouts der Website, einschließlich der Auswahl von Themen, der Anpassung von Stilen und Layouts usw. Mit anderen Worten: Ein CMS ist ein leistungsstarkes Tool, das die Website-Verwaltung einfacher und effizienter macht.
2023-08-10
Kommentar 0
6864

So implementieren Sie einen 10-Sekunden-Countdown in PHP
Artikeleinführung:Kürzlich habe ich die Programmiersprache PHP gelernt und einen Weg gefunden, einen Countdown auf der Website-Seite zu implementieren. Countdown ist ein häufiger Effekt, sei es in der Webseitenproduktion, beim Spieledesign oder in anderen Bereichen. Der Countdown kann Benutzern die Start- oder Endzeit einer bestimmten Aufgabe oder Aktivität mitteilen und außerdem das Gefühl der Dringlichkeit im Spiel erhöhen. Wie kann man also mit der PHP-Sprache einen Countdown-Effekt erzielen? Lassen Sie uns über die spezifische Implementierungsmethode sprechen. 1. Um den aktuellen Zeitstempel zu erhalten, müssen Sie zunächst den aktuellen Zeitstempel abrufen
2023-04-11
Kommentar 0
1145

Wie mache ich statische Seiten in PHP dynamisch?
Artikeleinführung:Da Internetnutzer immer höhere Anforderungen an die Präsentation von Webinhalten stellen, ist die dynamische Seitentechnologie zum Standard für die Webentwicklung geworden. Bei einigen relativ einfachen Websites können wir einige Frameworks oder CMS-Systeme für die Website-Entwicklung verwenden, um eine schnelle Entwicklung zu erreichen und problemlos dynamische Seiteneffekte zu erzielen. Einige kleine statische Websites müssen jedoch manuell dynamisch gemacht werden, daher wird in diesem Artikel kurz vorgestellt, wie man statische Seiten in PHP dynamisch macht. Grundkenntnisse in PHP Wenn Sie mit der Dynamisierung statischer Seiten beginnen, müssen Sie zunächst PH verstehen
2023-05-22
Kommentar 0
1359

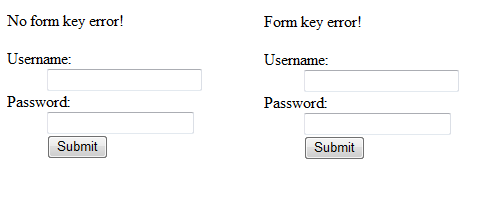
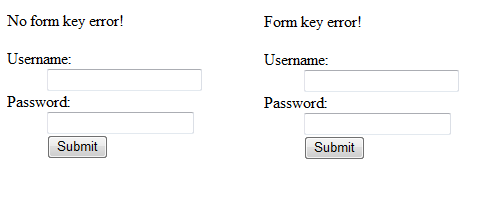
Schützen Sie Ihre Formulare mit Formularschlüsseln
Artikeleinführung:Sicherheit ist ein heißes Thema. Die Sicherung Ihrer Website ist für jede Webanwendung äußerst wichtig. Tatsächlich verbringe ich 70 % meiner Zeit damit, Anwendungen zu schützen. Eines der wichtigsten Dinge, die wir schützen müssen, sind Formulare. Heute prüfen wir eine Möglichkeit, XSS (Cross-Site-Scripting) und Cross-Site-Request-Forgery auf Ihren Formularen zu verhindern. Warum? POST-Daten können von einer Website an eine andere gesendet werden. Warum ist das schlimm? Ein einfaches Szenario: Ein auf Ihrer Website angemeldeter Benutzer besucht während seiner Sitzung eine andere Website. Die Website kann POST-Daten an Ihre Website senden – beispielsweise mithilfe von AJAX. Da der Benutzer auf Ihrer Website angemeldet ist, können andere Websites auch Posting-Daten an ein sicheres System senden, auf das nur dann zugegriffen werden kann, wenn sie angemeldet sind.
2023-09-07
Kommentar 0
1439

nodejs legt die URL für die angegebene Seite fest
Artikeleinführung:Node.js ist eine serverseitige JavaScript-Laufzeitumgebung, die Entwicklern dabei hilft, auf einfache Weise leistungsstarke Anwendungen und Websites zu erstellen. Als modulare Plattform bietet Node.js viele nützliche APIs und Bibliotheken, die es Entwicklern ermöglichen, problemlos verschiedene Anwendungen und Websites zu erstellen. Eine sehr nützliche Funktion ist die Möglichkeit, eine URL für eine bestimmte Seite festzulegen. In der Webentwicklung ist eine URL eine Kennung für den Zugriff auf eine beliebige Webseite oder Ressource. In Node.js können Sie Exp verwenden
2023-05-08
Kommentar 0
574
CMS建站 如何设置才可以用两个文章频道封面
Artikeleinführung:
CMS建站 怎么设置才可以用两个文章频道封面我第一次用DEDECMS 建站 ,网站建到一半时发现 我有两个页面都是属于“最终列表栏目” 但是 一个是 新闻展示 一个是 图片展示 不可能同时调用 “index_article.htm”这个模板页 所以想请教一下大家 怎么调用另一个模板来实现另一页面的列表展示!!!------解决方案------------
2016-06-13
Kommentar 0
823