Insgesamt10000 bezogener Inhalt gefunden

So legen Sie die Hintergrundfarbe der Schaltfläche in CSS fest
Artikeleinführung:In CSS können Sie das Attribut „background-color“ verwenden, um die Hintergrundfarbe der Schaltfläche festzulegen. Sie müssen nur den Wert „background-color: color“ hinzufügen. Stil zum Schaltflächenelement hinzufügen.
2021-11-25
Kommentar 0
9719

So legen Sie ein Hintergrundbild für eine Schaltfläche in CSS fest
Artikeleinführung:In CSS können Sie das Attribut „background-image“ verwenden, um ein Hintergrundbild für die Schaltfläche festzulegen. Die Funktion dieses Attributs besteht darin, das Hintergrundbild des Elements festzulegen. Sie müssen nur das Bild „background:url(“ hinzufügen path");"-Stil zum Button-Element.
2021-11-26
Kommentar 0
8575

JQuery-Änderungsschaltflächenhintergrund
Artikeleinführung:Mit der Entwicklung der JavaScript-Technologie beginnen immer mehr Websites, JavaScript und jQuery zur Implementierung verschiedener Funktionen zu verwenden. Heute zeige ich Ihnen, wie Sie mit jQuery den Hintergrund einer Schaltfläche ändern. Schauen wir uns zunächst den HTML-Code an: „html<button id="btn1">Button 1</button><button id="btn2">Button 2</button>``` Was wir tun müssen Veränderung ist die
2023-05-23
Kommentar 0
957

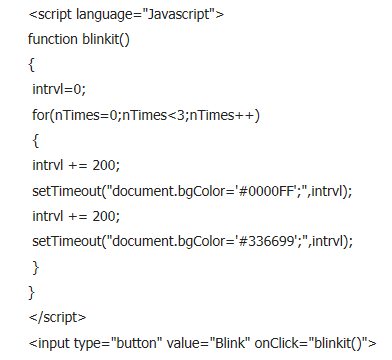
So fügen Sie mit JS Hintergrundmusik zur Schaltfläche hinzu
Artikeleinführung:Wie füge ich einer Schaltfläche Hintergrundmusik hinzu? In diesem Artikel wird hauptsächlich die JS-Implementierungsschaltfläche zum Hinzufügen von Hintergrundmusik-Beispielcode vorgestellt. Freunde, die ihn benötigen, können darauf verweisen.
2018-01-15
Kommentar 0
2937

Nutzen Sie HTML5 geschickt, um verschiedene Animationen für Button-Hintergründe zu entwerfen
Artikeleinführung:So verwenden Sie HTML5 geschickt zum Entwerfen verschiedener Animationseffekte für Schaltflächenhintergründe. Wenn die Maus über die Schaltfläche gleitet, werden bei diesem Spezialeffekt CSS3-Animationen verwendet, um die Eigenschaften „Hintergrundgröße“ und „Hintergrundposition“ zu animieren, um verschiedene Hintergrundanimationseffekte zu erzielen. In diesem Artikel stellen wir Ihnen ein einfaches Beispiel für die Gestaltung verschiedener Animationen für Schaltflächenhintergründe in HTML5 vor. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2017-12-12
Kommentar 0
1541

Wie implementiert man ein CSS-Schaltflächenhintergrundbild? (Codebeispiel)
Artikeleinführung:Wie implementiert man ein CSS-Schaltflächenhintergrundbild? Ich glaube, dass viele Freunde, die gerade mit CSS in Kontakt gekommen sind, solche Fragen haben werden. In diesem Kapitel erfahren Sie, wie Sie Hintergrundbilder für CSS-Schaltflächen implementieren. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-10-29
Kommentar 0
6092


Klicken Sie auf die CSS3-Schaltfläche, um einen Animationseffekt mit Hintergrundverlauf zu erzielen
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie mit CSS3 den Effekt der Verlaufsanimation auf den Hintergrund der Schaltfläche realisieren können. Der Effekt nach der Implementierung ist sehr gut. Bei der Entwicklung vermitteln Schaltflächen, die diesen Effekt verwenden, ein sehr cooles Gefühl . Das Gefühl des Blendens, Freunde, die interessiert sind, schauen Sie bitte unten vorbei.
2017-02-16
Kommentar 0
1881


Verwenden Sie die CSS3-Klickschaltfläche, um einen Animationseffekt mit Hintergrundverlauf zu erzielen
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie mit CSS3 den Effekt der Verlaufsanimation auf den Hintergrund der Schaltfläche realisieren können. Der Effekt nach der Implementierung ist sehr gut. Bei der Entwicklung vermitteln Schaltflächen, die diesen Effekt verwenden, ein sehr cooles Gefühl . Das Gefühl des Blendens, Freunde, die interessiert sind, schauen Sie bitte unten vorbei.
2018-06-14
Kommentar 0
2660