Insgesamt10000 bezogener Inhalt gefunden
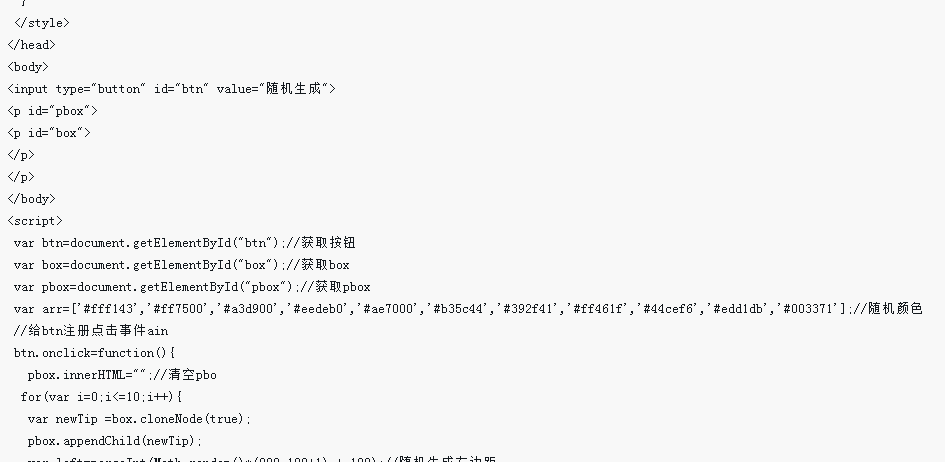
Native JS realisiert Drag-and-Drop-Bildeffekt_Javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel wird hauptsächlich der Effekt des Ziehens von Bildern mit nativem JS und des Ziehens von Symbolen mit JS detailliert beschrieben. Während des Ziehvorgangs werden die linken und oberen Werte des Div kontinuierlich ausgegeben.
2016-05-16
Kommentar 0
2346

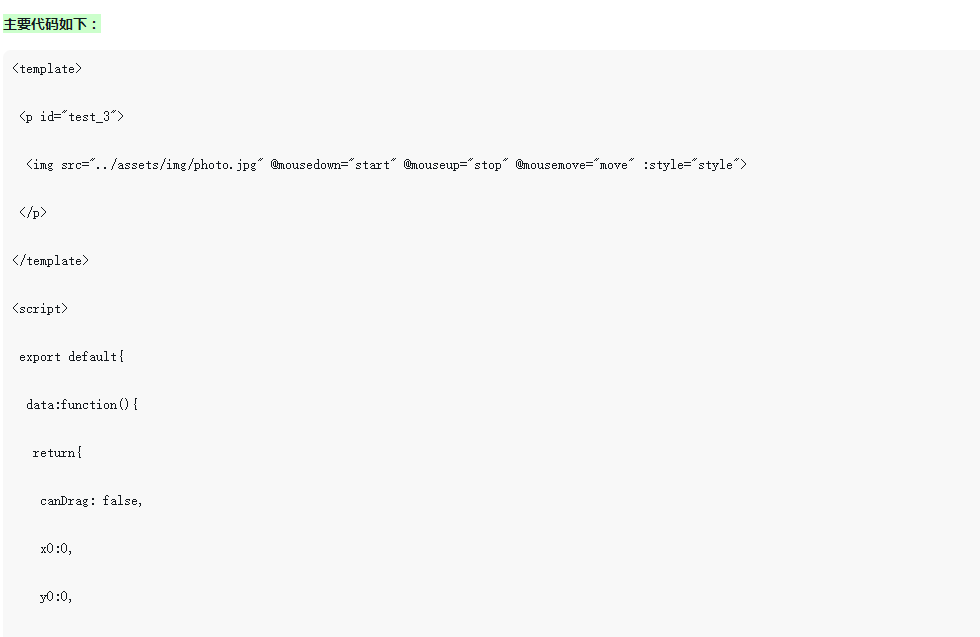
JS ermöglicht das Ziehen von Bildern auf Webseiten
Artikeleinführung:Dieses Mal werde ich Ihnen die JS-Implementierung des auf die Webseite gezogenen Bildes vorstellen. Was sind die Vorsichtsmaßnahmen für die JS-Implementierung des auf die Webseite gezogenen Bildes? Das Folgende ist ein praktischer Fall.
2018-04-18
Kommentar 0
2334

Wie verwende ich JavaScript, um die Drag-and-Drop-Sortierung von Bildern zu implementieren?
Artikeleinführung:Wie verwende ich JavaScript, um die Drag-and-Drop-Sortierung von Bildern zu implementieren? In der modernen Webentwicklung ist es eine häufige Anforderung, die Drag-and-Drop-Sortierfunktion von Bildern zu implementieren. Durch Ziehen und Ablegen von Bildern können Sie die Position der Bilder auf der Seite einfach ändern und so die Sortierung der Bilder realisieren. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie JavaScript zum Erreichen dieser Funktion verwenden. Zuerst müssen wir HTML- und CSS-Code für die Anzeige von Bildern und die Definition von Stilen vorbereiten. Angenommen, es gibt ein <di
2023-10-18
Kommentar 0
1218


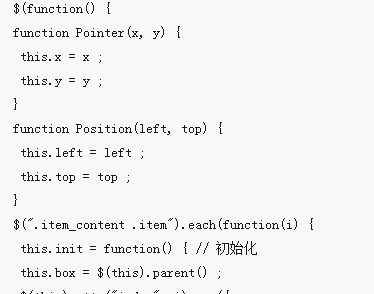
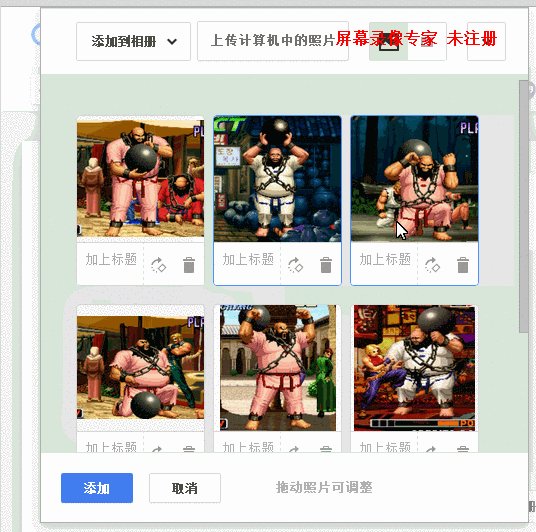
Avalon js implementiert die Nachahmung von Weibo-Drag-Image-Sorting_Javascript-Fähigkeiten
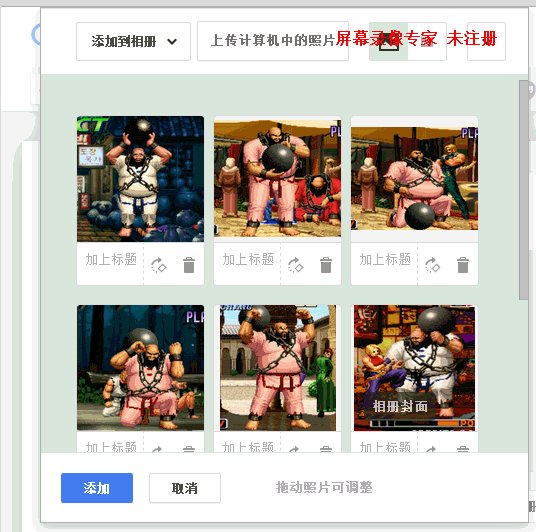
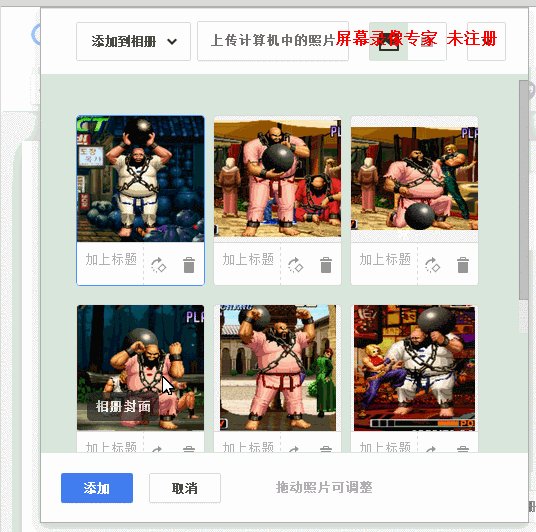
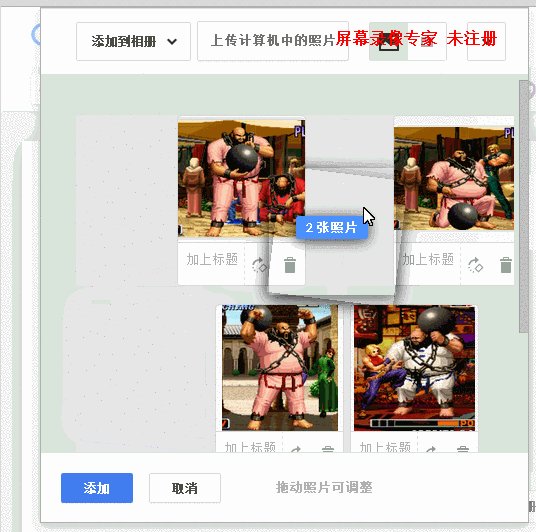
Artikeleinführung:Freunde, die Weibo spielen, haben alle Bilder hochgeladen. Nachdem das Bild hochgeladen wurde, kann der Benutzer das Bild nach Belieben ziehen und die Reihenfolge des Bildes anpassen. Wie wird diese Funktion in diesem Artikel implementiert? Basierend auf Avalon js. Verwirklichen Sie das Ziehen und Sortieren von Bildern, indem Sie Weibo nachahmen. Freunde, die es benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1678

Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern?
Artikeleinführung:Wie implementiert man mit JavaScript die Drag-and-Zoom-Funktion von Bildern? In der modernen Webentwicklung ist das Ziehen und Zoomen von Bildern eine häufige Anforderung. Durch die Verwendung von JavaScript können wir Bildern ganz einfach Zieh- und Zoomfunktionen hinzufügen, um ein besseres Benutzererlebnis zu bieten. In diesem Artikel stellen wir anhand spezifischer Codebeispiele vor, wie Sie JavaScript zum Implementieren dieser Funktion verwenden. HTML-Struktur Zunächst benötigen wir eine grundlegende HTML-Struktur, um Bilder anzuzeigen und hinzuzufügen
2023-10-27
Kommentar 0
1217
js-Code-Sharing für Bildvergrößerung und Drag-and-Drop-Effekte_Javascript-Kenntnisse
Artikeleinführung:In diesem Artikel werden hauptsächlich js zum Implementieren von Bildvergrößerungs- und Zieheffekten vorgestellt. Zusätzlich zum Klicken auf die Schaltflächen zum Vergrößern und Verkleinern können Sie auch das Mausrad verwenden, um den Zoom des Bildes zu steuern An jeden können sich Freunde in Not wenden.
2016-05-16
Kommentar 0
1141


Implementieren Sie natives JS, um ein Karusselldiagramm zu implementieren
Artikeleinführung:Verwenden Sie natives JS zum Implementieren von Karussellbildern. Heute wird in der JavaScript-Kolumne ein Fall der Verwendung von nativem JS zum Implementieren von Karussellbildern vorgestellt. Freunde sind herzlich eingeladen, sich umzusehen und zu kritisieren. Das statische Rendering ist wie folgt: Die Kernidee besteht darin, einige Bilder hintereinander anzuordnen, dann den Versatz zu berechnen und dann einen Timer zu verwenden, um ein geplantes Karussell zu implementieren.
2021-01-20
Kommentar 0
3059

Native js implementiert den ziehbaren Login-Box-Effekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode zum Realisieren des ziehbaren Anmeldeboxeffekts in nativem JS vorgestellt. Es hat einen gewissen Referenzwert. Schauen wir es uns mit dem Herausgeber an.
2017-02-08
Kommentar 0
1266
Native js implementiert Bildkarusselleffekte_Javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung von Bildkarusselleffekten mit nativem JS vorgestellt, die sich für die Produktanzeige und den einfachsten Werbekarusselleffekt eignen. Interessierte Freunde können sich darauf beziehen.
2016-05-16
Kommentar 0
1860

Native js implementiert Karusselldiagramm
Artikeleinführung:Dieser Artikel teilt Ihnen hauptsächlich die Implementierung von Karussellbildern in nativem JS mit, hauptsächlich in Form von Code. Ich hoffe, dass er allen helfen kann.
2018-03-22
Kommentar 1
2350