Insgesamt10000 bezogener Inhalt gefunden

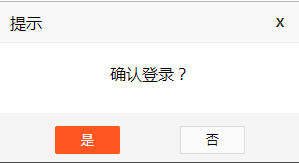
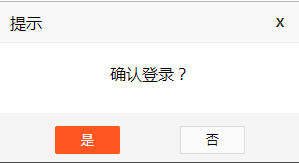
So verwenden Sie natives JS, um das Bestätigungs-Popup-Feld einfach zu kapseln
Artikeleinführung:Aufgrund der Anforderungen des Projekts habe ich eine supereinfache Popup-Box erstellt, die angezeigt wird, sobald die Seite geöffnet wird. Da der Projektleiter sagte, dass es so klein wie möglich sein sollte (weniger Einführung von gekapselten Dateipaketen), wird natives js verwendet (ich habe festgestellt, dass jQuery grundsätzlich im Internet verwendet wird, kommen wir ohne weitere Umschweife zum Code).
2019-01-21
Kommentar 0
4995

Welche js-Bibliotheken können für Bootstrap verwendet werden?
Artikeleinführung:Verfügbare js-Plugin-Bibliotheken: 1. Animationsübergang „transition.js“; 2. Modales Popup-Fenster „modal.js“ 4. Tab „tab.js“; 5. Eingabeaufforderungsfeld „tooltop.js“; 6. Warnfeld „alert.js“ und so weiter.
2021-12-30
Kommentar 0
2661
Technische Probleme beim HTML5-Datei-Upload-Plug-in
Artikeleinführung:Um die technischen Probleme zusammenzufassen, auf die ich beim Erstellen des HTML5-Datei-Upload-Plug-Ins gestoßen bin, fügen Sie zunächst den Quellcode ein: fileupload-html5.js (PS: Das Unternehmen verwendet das Seajs-Framework)
2017-06-17
Kommentar 3
1492

Detaillierte Informationen zum Aktivieren von Kontrollkästchen
Artikeleinführung:1. Problemhintergrund Das System verwendet das zTree-Plugin, um einen Dropdown-Prüfbaum zu generieren. Klicken Sie auf den Text, um das Kontrollkästchen zu aktivieren. 2. Implementieren Sie den Quellcode <!DOCTYPE html><html><head> <title>zTree klicken Sie auf den Text, um das Kontrollkästchen zu aktivieren</title>
2017-06-14
Kommentar 0
2172

Problem beim Schließen und Aktualisieren der Laui-Popup-Ebene
Artikeleinführung:Das Laui-Framework ist ein Front-End-UI-Framework, das mit seinen eigenen Modulspezifikationen geschrieben wurde. Es folgt der Schreib- und Organisationsform von nativem HTML/CSS/JS. In diesem Artikel werfen wir einen Blick auf die Probleme beim Schließen von Popup-Ebenen und erfrischend im Laui-Rahmen.
2019-11-21
Kommentar 0
6266

Beherrschen des HTMLlt;dialog>-Elements: Eine native Lösung für Modals
Artikeleinführung:Einführung: Das Dialog-Tag wurde in HTML5 eingeführt, und Sie wissen, was das bedeutet – keine Bindung mehr an externe Lösungen wie Bootstrap für diese Modalitäten und Popups! Mit dem nativen Element von HTML5 können Sie direkt Dialogfelder, Eingabeaufforderungen und Popups erstellen
2024-09-01
Kommentar 0
575

Ausführliche Erläuterung des Prinzips des MyBatis-Paging-Plug-Ins
Artikeleinführung:MyBatis ist ein hervorragendes Persistenzschicht-Framework, das Datenbankoperationen basierend auf XML und Anmerkungen unterstützt. Es ist einfach und benutzerfreundlich und bietet außerdem einen umfangreichen Plug-In-Mechanismus. Unter diesen ist das Paging-Plugin eines der am häufigsten verwendeten Plug-Ins. Dieser Artikel befasst sich mit den Prinzipien des MyBatis-Paging-Plug-Ins und veranschaulicht es anhand konkreter Codebeispiele. 1. Paging-Plug-In-Prinzip MyBatis selbst bietet keine native Paging-Funktion, Sie können jedoch Plug-Ins verwenden, um Paging-Abfragen zu implementieren. Das Prinzip des Paging-Plug-Ins besteht hauptsächlich darin, MyBatis abzufangen
2024-02-22
Kommentar 0
923

Detaillierte Erläuterung des Front-End-Frameworks Heng.js
Artikeleinführung:Framework-Beschreibung: Basierend auf objektorientierten Programmierideen und in der nativen JS-Sprache implementiert, ist es nicht auf eine JS-Bibliothek von Drittanbietern angewiesen und verweist nicht auf externe Codefragmente! Berücksichtigen Sie verschiedene Anwendungsszenarien vollständig, um die Flexibilität und Robustheit des Frameworks sicherzustellen.
2018-03-10
Kommentar 0
3733

Einführung in die Eigenschaften der Laui-Popup-Ebene (offen)
Artikeleinführung:Das Laui-Framework ist ein Front-End-UI-Framework, das mit seinen eigenen Modulspezifikationen geschrieben wurde. Es folgt der Schreib- und Organisationsform von nativem HTML/CSS/JS. Der Schwellenwert ist extrem niedrig und kann sofort verwendet werden. Dieser Artikel führt Sie in die Eigenschaften der Laui-Popup-Ebene (offen) ein und ich hoffe, dass er Ihnen hilfreich sein wird.
2020-01-14
Kommentar 0
12372

So verwenden Sie Ebenen-Popups und Laui-Formulare, um neue Funktionen hinzuzufügen
Artikeleinführung:Das Laui-Framework ist ein Front-End-UI-Framework, das mit seinen eigenen Modulspezifikationen geschrieben wurde. Es folgt der Schreib- und Organisationsform von nativem HTML/CSS/JS. Der Schwellenwert ist extrem niedrig und kann sofort verwendet werden. Layer ist die repräsentative Arbeit des Layui-Frameworks. In diesem Artikel wird erläutert, wie Sie Layer-Popups und Layui-Formulare verwenden, um neue Funktionen hinzuzufügen.
2020-01-10
Kommentar 0
5067

Leichtes natives JS-Kalender-Plug-in-Kalender.js-Nutzungshandbuch
Artikeleinführung:Der native js-Kalendercode auf der Webseite: Wenn Sie mit der Maus auf die Textaufforderung klicken, wird ein Kalenderfenster mit Jahr, Monat und Tag angezeigt. Das Jahr, der Monat, das ausgewählte Datum usw. können angepasst werden Wird auf der Webseite verwendet, um jedem die Auswahl von Daten zu erleichtern und das Benutzererlebnis zu verbessern. Alle gängigen Browser können normal ausgeführt werden, Freunde in Not können sich darauf beziehen.
2017-02-06
Kommentar 0
2926

Was ist HTML5-Hybridentwicklung?
Artikeleinführung:Unter HTML5-Hybridentwicklung versteht man die Verwendung sowohl nativer (Programmiersprache) als auch H5-Technologien (Websprache). Hybridentwicklung ist ein Entwicklungsmodell, das die Stärken des jeweils anderen ergänzt. Der native Codeteil verwendet Plug-Ins oder andere Frameworks, um Container bereitzustellen H5. Das Hauptgeschäft der Programmimplementierung und Schnittstellenanzeige erfolgt mithilfe von H5-bezogenen Technologien.
2022-05-30
Kommentar 0
2548

Java-Framework und Cloud Native schaffen neue technologische Höhen
Artikeleinführung:Java-Frameworks und Cloud Native arbeiten zusammen, um die Erstellung skalierbarer, elastischer und moderner Anwendungen zu unterstützen: Java-Frameworks bieten vordefinierte Komponenten, um die Anwendungsentwicklung zu vereinfachen. Cloud Native konzentriert sich auf die Entwicklung von Anwendungen, die für Cloud-Umgebungen geeignet sind, unter Verwendung von Containerisierung, Microservices und DevOps-Methoden. Java-Frameworks in Kombination mit Cloud Native schaffen die ideale Grundlage für moderne Anwendungen: SpringBoot-Microservices skalieren und Failover automatisch auf Kubernetes. JPA-Anwendungen lassen sich in Docker einfach bereitstellen und verwalten. Jax-RS erstellt eine REST-API, um Schnittstellen zu externen Systemen bereitzustellen. Praxisbeispiel: Aufbau von Java-Microservices auf Kubernetes, inklusive Schritte und Voraussetzungen.
2024-06-03
Kommentar 0
337
Leichtes natives JS-Kalender-Plug-in, Calendar.js-Nutzungsanleitung_Javascript-Kenntnisse
Artikeleinführung:Der native js-Kalendercode auf der Webseite: Wenn Sie mit der Maus auf die Textaufforderung klicken, wird ein Kalenderfenster mit Jahr, Monat und Tag angezeigt. Das Jahr, der Monat, das ausgewählte Datum usw. können angepasst werden Wird auf der Webseite verwendet, um jedem die Auswahl von Daten zu erleichtern und das Benutzererlebnis zu verbessern. Alle gängigen Browser können normal ausgeführt werden, Freunde in Not können sich darauf beziehen.
2016-05-16
Kommentar 0
2081

WeChat-Applet-Entwicklung zur Implementierung einer benutzerdefinierten Toast-Popup-Box
Artikeleinführung:Ich glaube, dass Toast Freunden, die WeChat-Apps entwickeln, bekannt ist. Manchmal können die offiziellen Stile die Geschäftsanforderungen nicht erfüllen. Es gibt ein Plug-in, das uns direkt bei der Vervollständigung von WeToast helfen kann. Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur WeChat-Applet-Entwicklung ein, um benutzerdefinierte Toast-Popup-Boxen zu implementieren.
2018-06-23
Kommentar 0
2179

Warum gibt es in Word-Dokumenten auf meinem Computer immer Dialogfelder, die häufig geschlossen werden müssen?
Artikeleinführung:Warum wird beim Word-Dokument auf meinem Computer immer ein Dialogfeld angezeigt, das besagt, dass ein Problem aufgetreten ist und geschlossen werden muss? Der Grund für den Fehler kann sein, dass die Vorlagendatei „Normal.dot“ beschädigt ist oder ein Konflikt vorliegt. Wenn Word geschlossen wird, schreiben Plug-Ins wie Acrobat7 möglicherweise Daten in die Datei Normal.dot. Wenn ein Konflikt auftritt, liegt ein Fehler in der Datei „Normal.dot“ vor, der dazu führt, dass Word das nächste Mal im abgesicherten Modus gestartet wird. Um dieses Problem zu lösen, können Sie versuchen, die Datei „Normal.dot“ zu reparieren oder neu zu erstellen oder das Plug-In zu deaktivieren, das den Konflikt verursachen könnte, damit Word normal gestartet werden kann. Lösung: Löschen Sie Normal.dot manuell. Schritt 1: Öffnen Sie den Datei-Explorer und wählen Sie das Menü „Extras“. zweite
2024-01-24
Kommentar 0
1288

Basiert Laui auf Vue?
Artikeleinführung:Lauii basiert nicht auf Vue. Lauii ist ein absolut quelloffenes und kostenloses Front-End-UI-Framework, das der Schreib- und Organisationsform von nativem „HTML/CSS/JS“ folgt. Obwohl es minimalistisch aussieht, ist es reich an Inhalten und enthält viele Komponenten vom Kerncode bis API. Geeignet für die schnelle Entwicklung von Schnittstellen.
2020-11-20
Kommentar 0
3400

So erstellen Sie schnell Datenberichte mit Vue und Excel
Artikeleinführung:So erstellen Sie mit Vue und Excel schnell Datenberichte. Einleitung: Datenberichte sind eines der wichtigen Werkzeuge für die Unternehmensführung und Entscheidungsfindung. Sie können Daten visuell darstellen und uns dabei helfen, die Situation dahinter zu analysieren und zu verstehen. Mit Vue und Excel können wir schnell schöne und flexible Datenberichte erstellen. In diesem Artikel wird erläutert, wie Sie mithilfe des Vue-Frameworks und des Excel-Plug-Ins schnell Datenberichte erstellen und entsprechende Codebeispiele angeben. Schritt 1: Erstellen Sie ein Vue-Projekt. Zuerst müssen wir ein Vue-Projekt erstellen. Befehlszeile öffnen
2023-07-21
Kommentar 0
2255