Insgesamt10000 bezogener Inhalt gefunden

Erstellen Sie einen Musikplayer mit nativem JS
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie man einen Musikplayer mit nativem JS erstellt. Welche Vorsichtsmaßnahmen sind beim Erstellen eines Musikplayers mit nativem JS zu beachten?
2018-04-17
Kommentar 0
5333

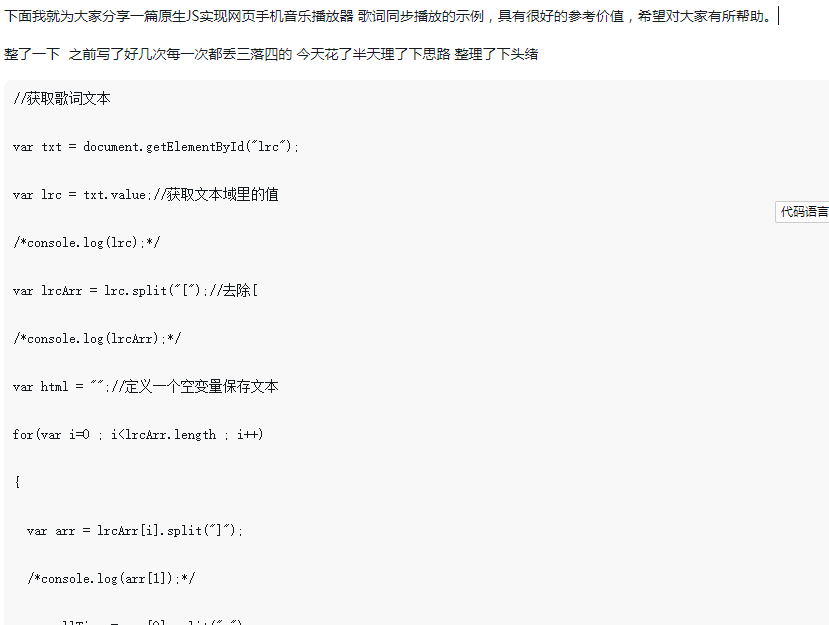
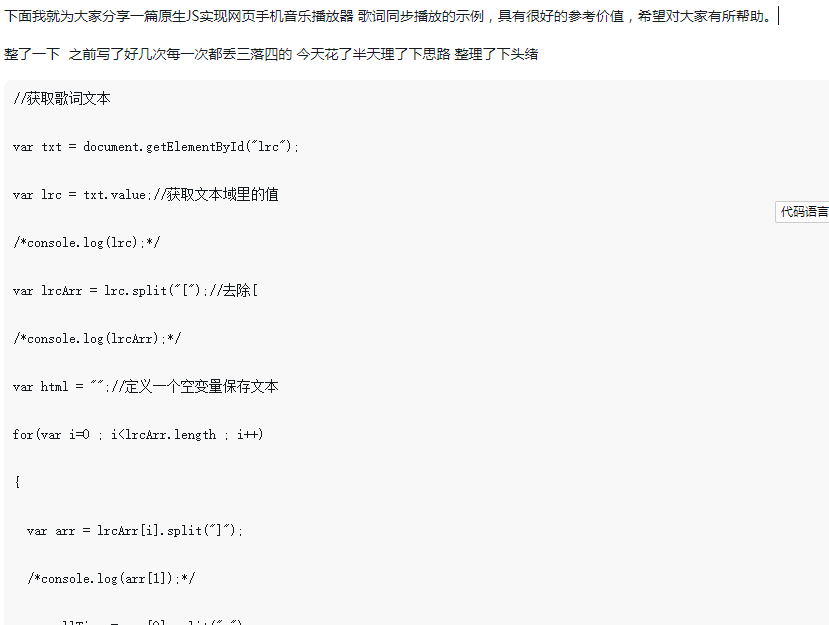
So implementieren Sie einen Musikplayer in nativem JS
Artikeleinführung:Als nächstes werde ich Ihnen ein Beispiel für die Verwendung von nativem JS zur Implementierung der synchronisierten Wiedergabe von Liedtexten in einem mobilen Web-Musikplayer vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
2018-06-08
Kommentar 0
2495

Wie schreibe ich ein einfaches Audio-Player-Programm in C++?
Artikeleinführung:Mit der Weiterentwicklung der Computertechnologie sind Audioplayer zu einem unverzichtbaren Werkzeug im täglichen Leben der Menschen geworden. Wie schreibe ich im Bereich der C++-Programmierung ein einfaches Audio-Player-Programm? In diesem Artikel werden wir dieses Thema untersuchen. 1. Das Grundgerüst des Programms Beim Schreiben eines Audio-Player-Programms ist es am wichtigsten, das Grundgerüst des Programms zu klären. Der Rahmen eines einfachen Audio-Player-Programms umfasst normalerweise die folgenden Teile: 1. Audiodateien laden 2. Player initialisieren 3. Audio abspielen 4. Audio anhalten 5. Ton stoppen
2023-11-04
Kommentar 0
1068

Erstellen eines großartigen Musikplayers: Webmans Leitfaden für Audioanwendungen
Artikeleinführung:Erstellen eines großartigen Musikplayers: Webmans Leitfaden für Audioanwendungen Im modernen Zeitalter des technologischen Fortschritts ist Musik zu einem integralen Bestandteil des Lebens der Menschen geworden. Mit der Entwicklung des Internets haben auch Musikplayer große Fortschritte gemacht, vom ursprünglichen lokalen Musikplayer bis zur aktuellen Web-Audioanwendung. Dieser Artikel zeigt Ihnen, wie Sie einen hervorragenden Web-Musikplayer – Webman – erstellen, und stellt Codebeispiele bereit. 1. Legen Sie das grundlegende HTML-Layout und den HTML-Stil fest. Zuerst müssen wir ein grundlegendes Layout in der HTML-Datei erstellen
2023-08-12
Kommentar 0
1045

So schreiben Sie einen einfachen Online-Audioplayer über PHP
Artikeleinführung:So schreiben Sie einen einfachen Online-Audioplayer mit PHP. Im heutigen Internetzeitalter wird die Verbreitung und gemeinsame Nutzung von Audioressourcen immer bequemer. Daher ist die Entwicklung eines Online-Audioplayers zu einem sehr praktischen und interessanten Projekt geworden. In diesem Artikel wird erläutert, wie Sie mit PHP einen einfachen Online-Audioplayer schreiben, und es werden spezifische Codebeispiele bereitgestellt. Um einen Online-Audioplayer zu implementieren, benötigen wir die folgenden Elemente: Schnittstellenlayout: Wird zur Anzeige der Schnittstelle des Audioplayers verwendet. Audioressourcenverwaltung: Laden Sie Audiodateien auf den Server hoch und verwalten Sie sie
2023-09-24
Kommentar 0
930

So entwickeln Sie einen einfachen Audioplayer mit PHP
Artikeleinführung:So entwickeln Sie mit PHP einen einfachen Audioplayer Mit der rasanten Entwicklung des Internets wird der Einsatz von Audioressourcen immer weiter verbreitet. Im Webdesign kann das Hinzufügen eines Audioplayers den Benutzern mehr Möglichkeiten zur Unterhaltung und Kommunikation bieten. Heute stellen wir vor, wie man mit PHP einen einfachen Audioplayer entwickelt, und stellen spezifische Codebeispiele bereit. Bevor wir beginnen, müssen wir die folgenden Umgebungen und Ressourcen vorbereiten: eine Webserverumgebung, die PHP-Audiodateien unterstützt. In diesem Artikel verwenden wir eine Datei mit dem Namen „sample.mp“.
2023-09-22
Kommentar 0
1348

So entwickeln Sie einen einfachen Audioplayer mit MySQL und der Go-Sprache
Artikeleinführung:So verwenden Sie MySQL und die Go-Sprache, um einen einfachen Audio-Player zu entwickeln. Durch die Verwendung der MySQL- und Go-Sprache können wir problemlos einen einfachen Audio-Player implementieren. In diesem Artikel wird erläutert, wie Sie MySQL zum Speichern von Informationen zu Audiodateien verwenden und wie Sie die Go-Sprache verwenden, um die Upload-, Download- und Wiedergabefunktionen von Audiodateien zu implementieren. Zuerst müssen wir eine Datenbank erstellen, um Informationen über Audiodateien zu speichern. Angenommen, unsere Datenbank heißt audio_player
2023-09-20
Kommentar 0
1395

So erstellen Sie einen reaktionsfähigen Audioplayer mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie einen reaktionsfähigen Audioplayer mit HTML, CSS und jQuery. Im digitalen Zeitalter wird die Verwendung von Audiomedien immer häufiger. Um Audioinhalte besser darzustellen, ist ein leistungsstarker Audioplayer, der sich an unterschiedliche Bildschirmgrößen anpasst, besonders wichtig. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen reaktionsfähigen Audioplayer erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir einen Player-Container in HTML erstellen. Sie können <di verwenden
2023-10-24
Kommentar 0
892
Die Methode canPlayType() in HTML5 bestimmt, ob der Browser den angegebenen Audio-/Videotyp abspielen kann.
Artikeleinführung:Die Methode canPlayType() bestimmt, ob der Browser den angegebenen Audio-/Videotyp abspielen kann. Die Methode canPlayType() kann einen der folgenden Werte zurückgeben: „wahrscheinlich“ – der Browser unterstützt höchstwahrscheinlich diesen Audio-/Videotyp. „vielleicht“ – der Browser unterstützt möglicherweise diesen Audio-/Videotyp. „“ – (leerer String) der Der Browser unterstützt ihn nicht. Der Audio-/Videotyp
2017-11-07
Kommentar 0
2554
Implementieren Sie js-Code für die Musikwiedergabe, der mit verschiedenen Browsern kompatibel ist
Artikeleinführung:Manchmal, wenn wir eine Webseite erstellen. Wir müssen Hintergrundmusik verwenden, aber wir haben nicht erwartet, dass einige Browser sie überhaupt nicht abspielen können. Welche Art von JS-Code kann diese kompatible Funktion erreichen? Wenn dies nicht der Fall ist, teilt Ihnen der unten stehende Editor den JS-Code für die Wiedergabe von Hintergrundmusikschleifen mit, der mit verschiedenen Browsern kompatibel ist.
2017-11-18
Kommentar 0
2705
js implementiert einen Musikplayer, der mit IE-, FF-, Chrome-, Opera- und Safari_javascript-Fähigkeiten kompatibel ist
Artikeleinführung:In diesem Artikel wird hauptsächlich die js-Implementierung eines Musikplayers vorgestellt, der mit IE, FF, Chrome, Opera und Safari kompatibel ist. Er verwendet die benutzerdefinierte Javascript-Funktion Audioplayer, um die Musikwiedergabefunktion zu implementieren, die mit verschiedenen gängigen Browsern kompatibel ist praktischer Wert. Freunde, die es brauchen, können als Referenz dienen
2016-05-16
Kommentar 0
1064

So lösen Sie die Gründe, warum die Win11-Wiedergabe fehlschlägt, und die Aufforderungsmethode, wenn kein Audiogerät verfügbar ist
Artikeleinführung:Was tun, wenn Win11 meldet, dass kein Audiogerät verfügbar ist und die Wiedergabe fehlschlägt? Wenn wir einen Win11-Computer verwenden, erhalten wir manchmal die Meldung, dass auf unserem Computer kein Audiogerät verfügbar ist, was dazu führt, dass die Wiedergabe fehlschlägt. Benutzer können die Sound-, Video- und Gamecontroller direkt zum Einrichten öffnen. Lassen Sie diese Website den Benutzern die Analyse der Win11-Meldung, dass kein Audiogerät verfügbar ist, sorgfältig vorstellen, was zu Wiedergabefehlern führt. Win11 meldet, dass kein Audiogerät verfügbar ist, was dazu führt, dass die Wiedergabe fehlschlägt. 2. Wählen Sie „Meinen Computer durchsuchen“, um den Treiber zu finden. 4. Doppelklicken Sie dann auf den Treiber unten, um den Originaltreiber für den Computer zu installieren, und starten Sie dann den Computer neu.
2024-01-30
Kommentar 0
1378
qq空间背景音乐播放器代码 JS与PHP向函数传递可变参数的区别实例代码
Artikeleinführung:qq空间背景音乐播放器代码:qq空间背景音乐播放器代码 JS与PHP向函数传递可变参数的区别实例代码:# JS 调用函数传递可变参数的方法 复制代码 代码如下: function test() { for(var i = 0;i < arguments.length; i++) { alert(arguments[i]); } } //调用函数 test(1, 2, 3, 'abc'); # PHP 调用函数传递可
2016-07-29
Kommentar 0
1149

Wie implementiert man eine Audio-Player-Funktion mit JavaScript?
Artikeleinführung:Wie implementiert man eine Audio-Player-Funktion mit JavaScript? In der Webentwicklung sind Audioplayer ein weit verbreitetes Feature. Mithilfe von JavaScript können wir problemlos einen einfachen Audioplayer implementieren. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript Audio-Player-Funktionen implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen wir eine grundlegende HTML-Struktur für den Audioplayer erstellen. Normalerweise enthält ein einfacher Audioplayer
2023-10-16
Kommentar 0
1697

Detaillierte Grafik- und Texterklärungen zu 7 einzigartigen HTML5-Playern
Artikeleinführung:In diesem Artikel werden wir einige sehr einzigartige HTML5-Musikplayer und Videoplayer vorstellen. Sie verfügen alle über die meisten Funktionen des Players und sind in HTML5 und JavaScript implementiert. Diese HTML5-Player haben ein sehr schönes Aussehen. Bei vielen von ihnen müssen Sie die Stile nicht selbst neu definieren. Sie können einfach den entsprechenden JS zitieren und jeder kann den Quellcode herunterladen. 1. HTML5-Musikplayer mit lächelndem Gesicht Heute werde ich einen sehr niedlichen HTML5-Musikplayer vorstellen. Er sieht aus wie ein lächelndes Gesicht. Tatsächlich wird der Lächelngesichtsstil auch durch die Anordnung der Schaltflächen des Players erzeugt. Gleichzeitig sind die Funktionen dieses Players auch besser als...
2017-03-07
Kommentar 0
2188

Was ist MP3?
Artikeleinführung:mp3 kann sich auf einen MP3-Player oder eine Audiokodierungsmethode beziehen. Ein MP3-Player ist ein Player, der Musikdateien abspielen kann. Er besteht hauptsächlich aus einem Speicher (Speicherkarte), einem Display (LCD-Display), einer Zentraleinheit MCU (Mikrocontroller) oder einem Decodierungs-DSP (digitaler Signalprozessor). Der vollständige Name der MP3-Komprimierungstechnologie lautet Motion Picture Expert Compression Standard Audio Level 3, der darauf ausgelegt ist, die Menge an Audiodaten deutlich zu reduzieren. Musik, die im MP3-Format gespeichert ist, wird MP3-Musik genannt, und ein Gerät, das MP3-Musik abspielen kann, wird MP3-Player genannt.
2023-01-30
Kommentar 0
23843

AirPlay-Audio gleichzeitig auf Sonos und allen Mac-Lautsprechern
Artikeleinführung:So spielen Sie Audio auf mehreren AirPlay-Geräten gleichzeitig ab (z. B. Sonos, Mac-Lautsprecher, HomePod usw.) Wählen Sie in Ihrem Musik-Player, Podcast-Player oder Ihrer Audio-Player-App die AirPlay-Schaltfläche und tippen Sie wie gewohnt auf Ihren Sonos-Lautsprecher oder AirPlay-Lautsprecher, dann tippen Sie auf einen verfügbaren Mac, um alle Audioquellen zu überprüfen, einschließlich der an Ihren Mac angeschlossenen Lautsprecher. Dies funktioniert sogar mit allen AirPlay2-kompatiblen Lautsprechern Lautsprecher wie Sonos, HomePod und, wie bereits erwähnt, sogar Standalone-Lautsprecher
2023-05-18
Kommentar 0
1287

Welcher Videoplayer kann die menschliche Stimme direkt entfernen? So entfernen Sie menschliche Stimmen mit dem Player direkt aus Videos
Artikeleinführung:Welcher Videoplayer kann Gesang direkt entfernen? PotPlayer ist eine Software, die die Eliminierung menschlicher Stimmen im Originalvideo unterstützt. Sie kann Ihre eigenen Bedürfnisse durch Eliminieren menschlicher Stimmen erfüllen. Audiodateien können auch menschliche Stimmen eliminieren, aber der Effekt ist definitiv nicht mit dem der professionellen Videobearbeitung und Audio vergleichbar Im Vergleich dazu ist es bequemer und schneller, und Sie können Videodateien direkt abspielen, um den Effekt zu sehen. Der PotPlayer-Player unterstützt nicht nur die Sprachunterdrückung, sondern auch die Sprachverbesserungs- und Kanalwechselfunktionen. Durch die Sprachverbesserung kann der Ton in der Video-Erklärungsaufzeichnung angezeigt und das Rauschen reduziert werden. Mit der Funktion „Kanal tauschen“ können Sie die Fehler des linken und rechten Kanals im Originalvideo oder -audio mit einem Klick korrigieren. So entfernen Sie menschliche Stimmen mit PotPlayer direkt aus Videos
2024-05-09
Kommentar 0
1062