Insgesamt10000 bezogener Inhalt gefunden

So erzielen Sie mit CSS einen reibungslosen Scrolleffekt
Artikeleinführung:So erzielen Sie mit CSS einen reibungslosen Bildlaufeffekt. Im Webdesign und in der Webentwicklung ist der Bildlaufeffekt ein sehr häufiger und cooler Effekt, der den Benutzern ein besseres Erlebnis bieten kann. Um einen reibungslosen Scrolleffekt zu erzielen, können Sie dies durch einige CSS-Techniken erreichen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen reibungslosen Bildlaufeffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Verwenden Sie Ankerpunkte, um ein reibungsloses Scrollen interner Seiten zu erreichen. Ein Ankerpunkt ist eine Markierung in HTML. Sie können eine bestimmte Position auf der Seite als Ankerpunkt definieren und diese über den Ankerpunktwert in der URL positionieren. in glatt
2023-11-21
Kommentar 0
1298

So erreichen Sie mit CSS ein reibungsloses Scrollen zur Ankerposition
Artikeleinführung:So verwenden Sie CSS, um ein reibungsloses Scrollen zur Ankerposition zu erreichen. Beim Webdesign bezieht sich die Ankerposition auf eine bestimmte Position auf der Seite. Wenn der Benutzer auf einen Link auf der Seite klickt, scrollt die Seite reibungslos zu dieser Position. Dieser Effekt sorgt nicht nur für ein gutes Benutzererlebnis, sondern verbessert auch die Schönheit der Seite. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein reibungsloses Scrollen zur Ankerpunktposition erreichen, und es werden spezifische Codebeispiele aufgeführt. 1. HTML-Struktur Zuerst müssen wir Ankerpunkte in HTML setzen. Fügen Sie ein ID-Attribut als Ankerpunkt an der Position hinzu, an der Sie reibungslos scrollen müssen.
2023-11-21
Kommentar 0
2043

Wo ist das Wandgemälde von Genshin Impact Golden Apple Islands?
Artikeleinführung:Wo ist das Genshin Impact Golden Apple Islands-Wandbild? Die Golden Apple Islands sind ein zeitlich begrenzter Bereich im Genshin Impact-Event und eine der Aufgaben erfordert, dass Spieler Wandgemälde-Rätsel finden und lösen. Lassen Sie mich Sie durch das Ganze führen und es gemeinsam erkunden. Wo sind die Wandgemälde auf den Golden Apple Islands von Genshin Impact 1? Die Wandgemälde auf Popo Island befinden sich im Südwesten des Teleportationsankerpunkts auf Popo Island. In den Höhlen, die nicht freigeschaltet wurden, müssen Sie Badminton verwenden, um die Mauer zu durchbrechen Erste. 2. Nachdem die Wandgemälde auf der Insel Shuangshuang zum Teleportationsankerpunkt der Insel Shuangshuang teleportiert wurden, interagieren Sie nach Ihrer Ankunft hier mit ihnen und verwenden Sie die Kamerafunktion, um die Wandgemälde in Ihrem Rucksack anzusehen. 3. Nachdem Sie das Wandgemälde auf der Insel Weiwei zum Teleportationsankerpunkt der Insel Weiwei teleportiert haben, gehen Sie zu diesem Ort. 4. Unbenanntes Inselwandgemälde Das vierte Wandgemälde befindet sich auf der Steinmauer unterhalb des Berges. 5. Das namenlose Inselwandbild fliegt von der Vorderseite des Teleportationsankerpunkts der Insel Shuangshuang herab, und am Berghang wird es einen Tunnel geben.
2024-03-22
Kommentar 0
832

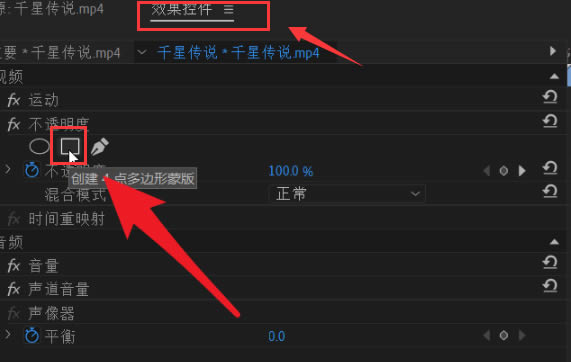
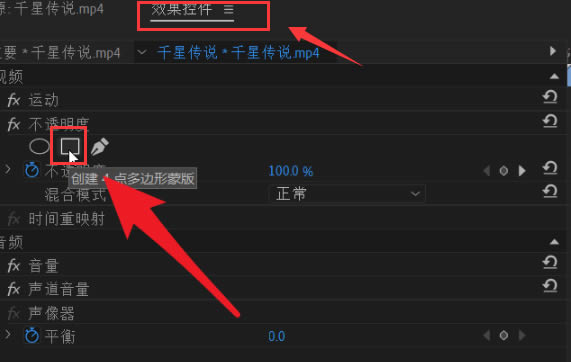
So fügen Sie Ankerpunkte zur PR-Maske hinzu_So fügen Sie Ankerpunkte zur PR-Maske hinzu
Artikeleinführung:1. Wählen Sie zunächst das Video auf der Timeline aus, klicken Sie in der Effektsteuerung auf die Schaltfläche zum Erstellen einer Polygonmaske. 2. Klicken Sie dann mit der Maus in das Video, um eine rechteckige Maske zu zeichnen. Wenn der Cursor nach dem Pluszeichen erscheint, klicken Sie mit der linken Maustaste, um einen Ankerpunkt hinzuzufügen. 4. Verschieben Sie abschließend den Ankerpunkt und ziehen Sie ihn entsprechend Ihren Maskeneinstellungsanforderungen.
2024-04-29
Kommentar 0
1165

So richten Sie in PPT zwei Bilder ein, die gleichzeitig animiert werden sollen
Artikeleinführung:1. Doppelklicken Sie, um das Testdokument zu öffnen. 2. Nachdem Sie auf den Job geklickt haben, um das erste PPT-Dokument zu erstellen, klicken Sie im Menü auf Einfügen – Bild – Aus Datei. 3. Wählen Sie die eingefügte Datei aus und klicken Sie auf Einfügen. 4. Fügen Sie auf die gleiche Weise ein weiteres Bild ein und ziehen Sie die beiden Bilder an die entsprechende Position. 5. Wählen Sie zwei Bilder gleichzeitig aus, klicken Sie mit der rechten Maustaste – Gruppe – Gruppe, sodass die beiden Bilder eins werden. 6. Wählen Sie die zusammengeführte Grafik aus, klicken Sie mit der rechten Maustaste – Animation anpassen. 7. Klicken Sie auf Effekt hinzufügen, wählen Sie einen Effekt aus und klicken Sie auf OK. Wenn Sie sich die PPT ansehen, werden Sie feststellen, dass sich die beiden Bilder zusammen bewegen.
2024-03-26
Kommentar 0
1114

So fügen Sie einen Streifeneffekt in Premiere hinzu. So fügen Sie einen Streifeneffekt im PR-Bildschirm hinzu
Artikeleinführung:1. Öffnen Sie pr, klicken Sie mit der rechten Maustaste in den leeren Bereich des Bedienfelds [Projekt], wählen Sie Videomaterial [Importieren] und ziehen Sie das Video auf die v1-Spur. 2. Geben Sie [Schachbrett] in die Suchleiste des [Effekt]-Bedienfelds ein und ziehen Sie es auf das Video. 3. Wählen Sie das Videomaterial aus, suchen Sie im Bedienfeld [Effektsteuerung] nach [Schachbrett], ändern Sie [Ankerpunkt] auf -100360 (Referenzwert, kann angepasst werden), ändern Sie [Größe basierend] auf den Eckpunkt, ändern Sie [Ecke] auf 1010357 (Referenzwert, kann angepasst werden) Ändern Sie [Farbe] auf Weiß und [Mischmodus] auf Normal, um den Streifeneffekt zu erhalten. 4. Wenn Sie möchten, dass die Streifen animierte Effekte haben, können Sie das Animationssymbol vor [Ecke] aktivieren und einen Start-Keyframe erstellen. 5. Bewegen Sie das Zeitlineal nach hinten und ändern Sie den Eckwert auf 1010354 (kann angepasst werden).
2024-06-05
Kommentar 0
385

So erstellen Sie ein Portfolio in CorelDRAW_Tutorial zum Erstellen eines Portfolios in CorelDRAW
Artikeleinführung:1. Doppelklicken Sie auf das Rechteck-Werkzeug, um ein Rechteck mit der gleichen Größe wie die Seite zu erhalten, verkleinern Sie es und drücken Sie Strg+Q, um den Linienbefehl „Form zu ändern“ und verschieben Sie den Ankerpunkt. 2. Zeichnen Sie die Form mit dem Stift-Werkzeug und halten Sie die Alt-Taste gedrückt Punkt konvertieren, Strg gedrückt halten, um die Kurve anzupassen 3. Doppelklicken Sie auf das Rechteck-Werkzeug, ändern Sie die Größe Strg+Q und verschieben Sie den Ankerpunkt, Füllfarbe 4. Zeichnen Sie mit dem Stiftwerkzeug zwei glatte Kurven, verwenden Sie das Mischwerkzeug 5. Text Werkzeug zum Hinzufügen von Text 6. Fügen Sie eine horizontale Linie oder ein Siegel hinzu, halten Sie die Strg-Taste für die horizontale Linie gedrückt, klicken Sie mit der rechten Maustaste und dann Strg+D7.Strg+G, um eine Gruppe zu erstellen, der endgültige Effekt
2024-05-08
Kommentar 0
1079

Was sind die Merkmale der Sticky-Positionierung?
Artikeleinführung:Zu den Merkmalen der Sticky-Positionierung gehören eine feste Position, ein Sticky-Effekt, ein verbesserter Navigationseffekt, ein verbessertes Markenimage, Platzersparnis, eine verbesserte Benutzerkonvertierungsrate und ein erhöhter dynamischer Effekt. Detaillierte Beschreibung: 1. Feste Position, die das Element an einer bestimmten Position auf der Seite fixieren kann und nicht durch das Scrollen beeinflusst wird. 2. Sticky-Effekt: Sticky-positionierte Elemente erzeugen beim Scrollen einen Sticky-Effekt Durch die Fixierung der Navigationsleiste am oberen oder unteren Rand der Seite können Benutzer jederzeit auf die Navigationsleiste zugreifen, ohne zum oberen oder unteren Rand der Seite scrollen zu müssen.
2023-10-24
Kommentar 0
1275

So erstellen Sie in Premiere einen langen Bildgleiteffekt
Artikeleinführung:1. Doppelklicken Sie auf Premiere und doppelklicken Sie auf die PR-Materialbibliothek. 2. Wählen Sie Ihr langes Bild zum Öffnen aus und ziehen Sie das Bild in die Timeline. 3. Klicken Sie auf das Bild und doppelklicken Sie, um eine Vorschau des Bildes anzuzeigen, sodass das Bild weiße Punkte aufweist. Ziehen Sie das Bild nach oben, sodass es sich nur ein kleines Stück oben auf dem Bildschirm befindet. 4. Aktivieren Sie Effekt → FX-Bewegung und klicken Sie an der Stelle mit der Stoppuhr. 5. Bewegen Sie die blaue Linie zum Ende, doppelklicken Sie auf das Bild, damit es weiße Flecken aufweist, und ziehen Sie das Bild im Vorschaufenster nach unten. 6. Lassen Sie das Bild ein wenig im unteren Teil des Fensters durchscheinen, dann entsteht der lange Bildgleiteffekt, wie im Bild gezeigt.
2024-06-05
Kommentar 0
771

Arbeitsschritte zum Zeichnen von Hyperbeln mit dem benutzerdefinierten Tool „Geometry Sketchpad'.
Artikeleinführung:Methode 1. Bestimmen Sie die Mittelpunktmethode. Klicken Sie auf das Menü und wählen Sie das Hyperbel-Werkzeug aus. Öffnen Sie das Geometriebrett, klicken Sie auf die Schaltfläche [Benutzerdefiniertes Werkzeug] in der linken Symbolleiste und wählen Sie im Werkzeugmenü das Werkzeug [Kegel A] - [Hyperbel] aus. Schritt 2: Klicken Sie mit der Maus in den leeren Bereich des rechten Arbeitsbereichs, um den Mittelpunkt der Hyperbel zu bestimmen, ziehen Sie dann die Maus, um die Brennweite zu bestimmen, und klicken Sie dann mit der Maus, um die Hyperbel zu zeichnen. Methode 2: Fokus + Punkt Die Schritte der Zeichenmethode lauten wie folgt: Klicken Sie auf die Schaltfläche [Benutzerdefiniertes Werkzeug] in der linken Symbolleiste, wählen Sie das Werkzeug [Kegel A] - [Hyperbel (Fokus + Punkt)] im Werkzeugmenü aus und klicken Sie in die leere Position auf Klicken Sie zweimal mit der rechten Maustaste, um die Position des linken und rechten Fokus zu bestimmen, und ziehen Sie dann die Maus, um die Hyperbelform zu bestimmen, wie in der Abbildung gezeigt. Methode drei: Fokus
2024-04-17
Kommentar 0
1222

So erzielen Sie einen Animationseffekt in PPT_Diese Fähigkeit muss beherrscht werden
Artikeleinführung:Zuerst klicken wir oben auf die Leiste [Animation], wählen dann das Element aus, dem Sie Animationseffekte hinzufügen möchten, und klicken dann auf Benutzerdefinierte Animationseffekte. Klicken Sie in der Bearbeitungsleiste für Animationseffekte auf der rechten Seite auf „Effekt hinzufügen“ und wählen Sie den gewünschten Effekt aus. Der Effekt unterstützt die Echtzeitvorschau, sodass Sie nach Belieben auswählen können. Nach der Auswahl können wir die Richtung und Geschwindigkeit des Effekts ändern. In der Bearbeitungsleiste für Animationseffekte kann die Reihenfolge der Animationen beliebig geändert werden. Die Wiedergabereihenfolge erfolgt von oben nach unten. Bitte ändern Sie die Wiedergabereihenfolge der Animationen entsprechend der tatsächlichen Situation.
2024-04-26
Kommentar 0
723
随日期每天自动变换的文本的js特效_时间日期
Artikeleinführung:JavaScript定义文本随日期每天自动变化,可以用作单位的每日提醒,一个月中每一天的信息都可以自定义,JS函数会根据时间自动获取每天的信息显示出来,用途较广,请点击运行查看效果。
2016-05-16
Kommentar 0
1723

So zeichnen Sie Blütenblattmuster mit KI
Artikeleinführung:Erstellen Sie in ai ein neues 800 * 800-Dokument, wählen Sie das Ellipsenwerkzeug aus, zeichnen Sie zuerst eine Ellipsenform, wählen Sie das Direktauswahlwerkzeug aus, klicken Sie auf den Ankerpunkt der Ellipse als scharfe Ecke, wählen Sie das Scherenwerkzeug aus und schneiden Sie die Oberseite ab der Ellipse und wählen Sie das Bogenformwerkzeug aus, zeichnen Sie zwei Bögen, wählen Sie die Form aus, klicken Sie auf das Formgeneratorwerkzeug, füllen Sie es mit Farbe, klicken Sie auf die Form, drücken Sie die R-Taste und drücken Sie dann die Alt-Taste, um die Position des Ankerpunkts zu verschieben. Kopieren Sie 3 heraus und drücken Sie dann Strg + D. Der Effekt ist wie im Bild dargestellt
2024-04-23
Kommentar 0
1220

So erstellen Sie eine PPT-Bildlaufanimation mit Bildlaufeffekt_Path-Animation kann Ihnen helfen
Artikeleinführung:Zuerst ordnen wir die Bilder in einer Reihe an, am besten mit der gleichen Größe und den gleichen Proportionen, damit die Wirkung besser ist. Wählen Sie dann alle Bilder aus und drücken Sie zum Kombinieren STRG+G oder klicken Sie im Zeichnungsformat oben auf [Kombinieren]. Bitte verwenden Sie eine benutzerdefinierte Animation basierend auf den von uns ausgewählten Bildern und wählen Sie in den hinzugefügten Effekten [Aktionspfad]-[Benutzerdefinierten Pfad zeichnen]-[Gerade Linie] aus. Anschließend zeichnen wir mit der Maus den Animationspfad, der nach dem Zeichnen angepasst werden kann. Der grüne Pfeil ist die Startposition und der rote Pfeil die Endposition. Stellen Sie abschließend die Startmethode der Animation auf [Vorher] ein, damit das Bild einen Bildlaufeffekt erzeugen kann, was sehr einfach ist.
2024-04-26
Kommentar 0
406

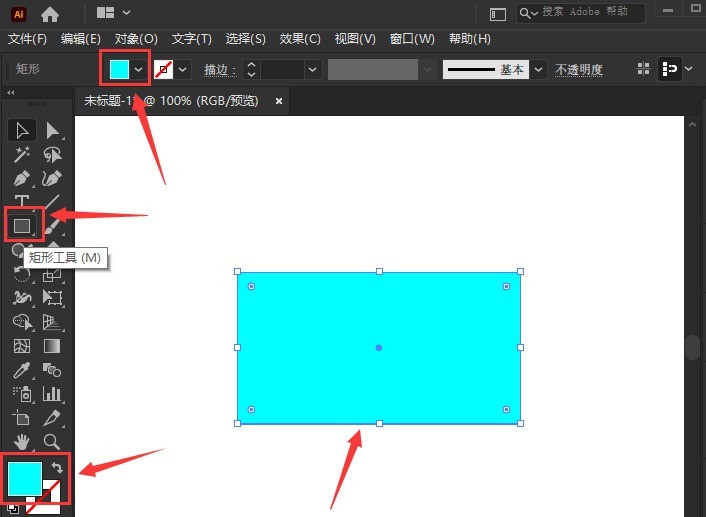
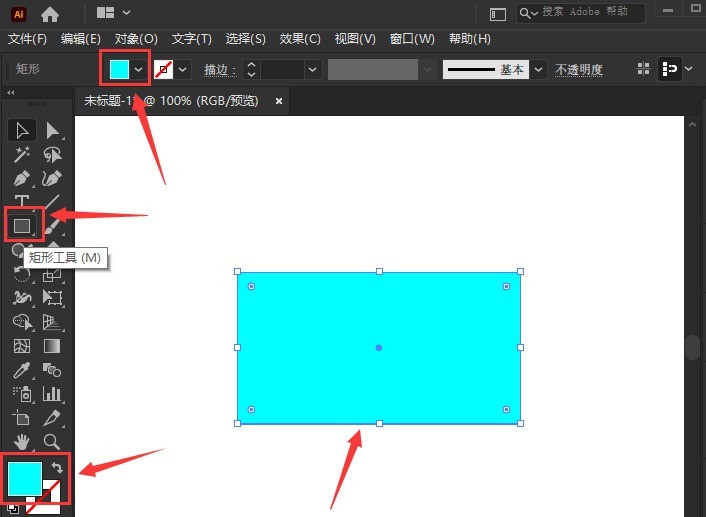
So transformieren Sie eine rechteckige Verzerrung – eine Transformationsmethode für rechteckige Verzerrungen
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf das Rechteckwerkzeug, um ein rechteckiges Muster zu zeichnen, und stellen Sie die Füllfarbe auf Cyan ein. 2. Nachdem Sie mit der Maus geklickt haben, um das Rechteck auszuwählen, suchen Sie im Effektmenü oben nach der Spalte „Verzerrung und Transformation“ und wählen Sie „Frei“ aus Verzerrungseffekt 3. Ziehen Sie die Maus, um die Ecken des Rechtecks zu verschieben, drehen Sie es in einen Parallelogrammeffekt und klicken Sie zum Speichern auf OK. 4. Ändern Sie abschließend die Verrundungsparameter entsprechend für das Rechteck.
2024-05-06
Kommentar 0
876

Welchen Nutzen hat die absolute Positionierung?
Artikeleinführung:Zu den Anwendungen der absoluten Positionierung gehören das Anpassen von Layouts, Containern für schwebende Elemente, das Implementieren von Popup-Boxen und schwebenden Eingabeaufforderungen, das Implementieren von Navigationsmenüs, das Implementieren von Karussells und verschiebbaren Komponenten sowie das Implementieren von Spezialeffekten und Animationseffekten usw. Detaillierte Einführung: 1. Benutzerdefiniertes Layout und absolute Positionierung können Entwicklern dabei helfen, benutzerdefinierte Seitenlayouteffekte zu erzielen. Durch Festlegen des Positionsattributs des Elements auf einen bestimmten Wert oder Prozentsatz kann das Element genau an jeder Position auf der Seite positioniert werden Container für schwebende Elemente Wenn sich schwebende Elemente auf der Seite befinden, werden die schwebenden Elemente vom normalen Dokumentfluss unterbrochen, was möglicherweise zu übergeordneten Elementen usw. führt.
2023-10-23
Kommentar 0
747

Tipps und Methoden zum Implementieren von Schiebemenüeffekten mit CSS
Artikeleinführung:Tipps und Methoden zum Realisieren des Sliding-Menü-Effekts mit CSS Einführung: Das Sliding-Menü ist einer der häufigsten interaktiven Effekte in der Webentwicklung, der die Bedienbarkeit und Benutzererfahrung der Webseite verbessern kann. In diesem Artikel werden einige CSS-Techniken und -Methoden zum Erzielen des Schiebemenüeffekts vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundkonzepte: 1.1 Relative Positionierung und absolute Positionierung In CSS positioniert die relative Positionierung (Position: relativ) das Element relativ zu seiner ursprünglichen Position, während die absolute Positionierung (Position: relativ) das Element relativ zu seiner ursprünglichen Position positioniert.
2023-10-21
Kommentar 0
1489

„Honkai Impact 3' V7.3 Deep Space Anchor Dawn Empfohlene Ausrüstungsteilung
Artikeleinführung:„Honkai Impact 3“-Spielversion 7.3 wird heute veröffentlicht! Im Folgenden finden Sie eine Einführung in die empfohlene Ausrüstungsteilung für Deep Space Anchor Dawn in „Honkai Impact 3“ V7.3. Die empfohlenen Fahrkernwaffen sind „Red Star Thunderbolt“ und die Over-Limit-Waffe „Red Star Thunderbolt·Akatsuki“. Darüber hinaus gibt es auch die schmiedebaren 4★-Antriebskernwaffen „Pi“ und das Stigma-Set „Morning Light Just Right“. Werfen wir einen Blick auf die neuen Waffen und Anzüge! „Honkai Impact 3“ V7.3 Deep Space Anchor Dawn empfohlene Ausrüstungsteilung „Deep Space Anchor Dawn“ empfohlene Antriebskernwaffe „Red Star Thunderbolt“ und Over-Limit-Waffe „Red Star Thunderbolt·Dawn“, 4★ schmiedebare Antriebskernwaffen“ Die Stigma-Sets „Pi“ und „Morning Light Just Right“ werden bald verfügbar sein. Die Fertigkeitseffekte und wie man sie erhält, finden Sie im Bild unten. ~ *Die Fertigkeitseffekte stammen vom Testserver und stellen nicht die endgültige Version dar.
2024-02-03
Kommentar 0
867

So realisieren Sie einen Teil von PPT mit einem Klick. Verstehen Sie den Animationseffekt
Artikeleinführung:Nehmen wir zunächst das Bild und den Text unten als Beispiel. Wir möchten erkennen, dass der Text zuerst und das Bild später herauskommt. Zuerst klicken wir auf das Textfeld an der Stelle, klicken oben auf [Animation] - [Benutzerdefinierte Animation] und fügen dann rechts einen Effekt zur benutzerdefinierten Animationsliste hinzu. Der Effekt lautet [Eingabetaste] - [Einfliegen] und Legen Sie den animationsbezogenen Effekt fest. Bitte beachten Sie, dass die Option [Start] der Animation auf „Standalone“ eingestellt sein muss. Dann wählen wir das Bild aus und führen die gleichen Schritte wie oben aus, um einen Eingangseffekt hinzuzufügen. und legen Sie zugehörige Optionen fest. Natürlich können Sie auch die Reihenfolge der beiden Animationen anpassen. Wenn wir schließlich eine Vorschau anzeigen, können wir sehen, dass bei der Anzeige der PPT zuerst der Text angezeigt wird, wenn Sie darauf klicken, und dann das Bild, wenn Sie darauf klicken.
2024-04-24
Kommentar 0
1088

Warum absolute Positionierung verwenden?
Artikeleinführung:Zu den Gründen für die Verwendung der absoluten Positionierung gehören die präzise Steuerung der Position von Elementen, die Erzielung benutzerdefinierter Layouteffekte, die Lösung von Layoutkonflikten, die Erzielung von Animationseffekten und die Anpassung an reaktionsfähiges Design. Detaillierte Einführung: 1. Durch die absolute Positionierung kann die Position von Elementen auf der Seite durch Positionierungsattribute präziser gesteuert werden. Im Vergleich zu anderen Layoutmethoden kann die Position von Elementen präziser gesteuert werden, wodurch das Layout flexibler wird 2. Um benutzerdefinierte Layouteffekte zu erzielen, kann die absolute Positionierung vom Dokumentfluss getrennt und nicht mehr durch andere Elemente beeinflusst werden, sodass verschiedene benutzerdefinierte Layouteffekte usw. erzielt werden können.
2023-10-23
Kommentar 0
1537