Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie mit Layui die Dashboard-Funktion zur Drag-and-Drop-Datenvisualisierung
Artikeleinführung:So implementieren Sie mit Layui die Dashboard-Funktion zur Datenvisualisierung per Drag-and-Drop. Einführung: Datenvisualisierung wird im modernen Leben zunehmend verwendet, und die Entwicklung von Dashboards ist ein wichtiger Teil davon. In diesem Artikel wird hauptsächlich die Verwendung des Layui-Frameworks zum Implementieren einer Drag-and-Drop-Dashboard-Funktion zur Datenvisualisierung vorgestellt, mit der Benutzer ihre eigenen Datenanzeigemodule flexibel anpassen können. 1. Vorbereitung zum Herunterladen des Layui-Frameworks Zuerst müssen wir das Layui-Framework herunterladen und konfigurieren. Sie können es auf der offiziellen Website von Layui herunterladen (https://www
2023-10-26
Kommentar 0
1498

So entwickeln Sie mit Layui eine ziehbare Dashboard-Komponente
Artikeleinführung:So entwickeln Sie mit Layui eine ziehbare Dashboard-Komponente. Einführung: Mit der Entwicklung des Internets sind die Anforderungen an Webanwendungen immer komplexer und vielfältiger geworden. In vielen Webanwendungen ist das Dashboard eine häufige und wichtige Komponente, die zur Anzeige verschiedener Daten und Indikatoren dient, um Benutzer bei der Entscheidungsfindung und Analyse zu unterstützen. In diesem Artikel wird erläutert, wie Sie mit dem Layui-Framework eine Dashboard-Komponente entwickeln, die Drag-and-Drop unterstützt, um das Bedienerlebnis des Benutzers zu verbessern. Technischer Hintergrund: Layui ist ein leichtes Front-End-Entwicklungsframework, das einen umfangreichen Satz an UI-Komponenten bereitstellt
2023-10-24
Kommentar 0
1049


Wie verwende ich JavaScript, um die Drag-and-Drop-Anpassungsfunktion der Tabellenspaltenbreite zu realisieren?
Artikeleinführung:Wie verwende ich JavaScript, um die Drag-and-Drop-Anpassungsfunktion der Tabellenspaltenbreite zu realisieren? Mit der Entwicklung der Web-Technologie werden immer mehr Daten in Tabellenform auf Webseiten angezeigt. Manchmal kann die Spaltenbreite der Tabelle jedoch nicht unseren Anforderungen entsprechen und der Inhalt kann überlaufen oder die Breite reicht möglicherweise nicht aus. Um dieses Problem zu lösen, können wir JavaScript verwenden, um die Drag-and-Drop-Anpassungsfunktion der Spaltenbreite der Tabelle zu implementieren, sodass Benutzer die Spaltenbreite frei an ihre Bedürfnisse anpassen können. Um die Drag-and-Drop-Anpassungsfunktion der Tabellenspaltenbreite zu realisieren, sind die folgenden drei Hauptpunkte erforderlich:
2023-10-21
Kommentar 0
1818

So filtern Sie schnell überdurchschnittliche Daten in der WPS-Tabelle heraus
Artikeleinführung:Wir können WPS-Tabellen verwenden, um Daten zu verarbeiten. Mit dieser Funktion können wir unsere Daten filtern und durchsuchen. Wenn Sie beispielsweise Tabellendaten herausfiltern möchten, die über dem Durchschnittswert liegen, führt der Editor die folgende Methode ein. Methodenschritt 1. Geben Sie den erforderlichen Inhalt in das Formular ein, positionieren Sie dann die Maus auf der Registerkarte [Start] oben auf der Seite und klicken Sie dann auf die Schaltfläche [Filter] in der Symbolleiste. 2. Zu diesem Zeitpunkt können wir sehen, dass in der Titelzeile eine dreieckige Dropdown-Symbolschaltfläche angezeigt wird. 3. Wenn Sie beispielsweise die über dem Durchschnitt liegenden Daten nach [Gesamt] filtern möchten, klicken Sie auf das dreieckige Dropdown-Symbol neben [Gesamt].
2024-08-26
Kommentar 0
959


So verwenden Sie Vue und Element-UI, um bearbeitbare Datentabellen zu implementieren
Artikeleinführung:So implementieren Sie bearbeitbare Datentabellen mit Vue und Element-UI. Einführung: In der Webentwicklung sind Datentabellen eine sehr häufige Komponente. Sie können große Datenmengen in Tabellenform anzeigen und Vorgänge wie Sortieren und Filtern ausführen , und Bearbeitung. In diesem Artikel wird erläutert, wie Sie mit Vue und Element-UI eine bearbeitbare Datentabelle implementieren. 1. Vorbereitung Zuerst müssen wir Vue und Element-UI installieren. 1. Erstellen Sie ein Vue-Projekt: vu
2023-07-21
Kommentar 0
3488


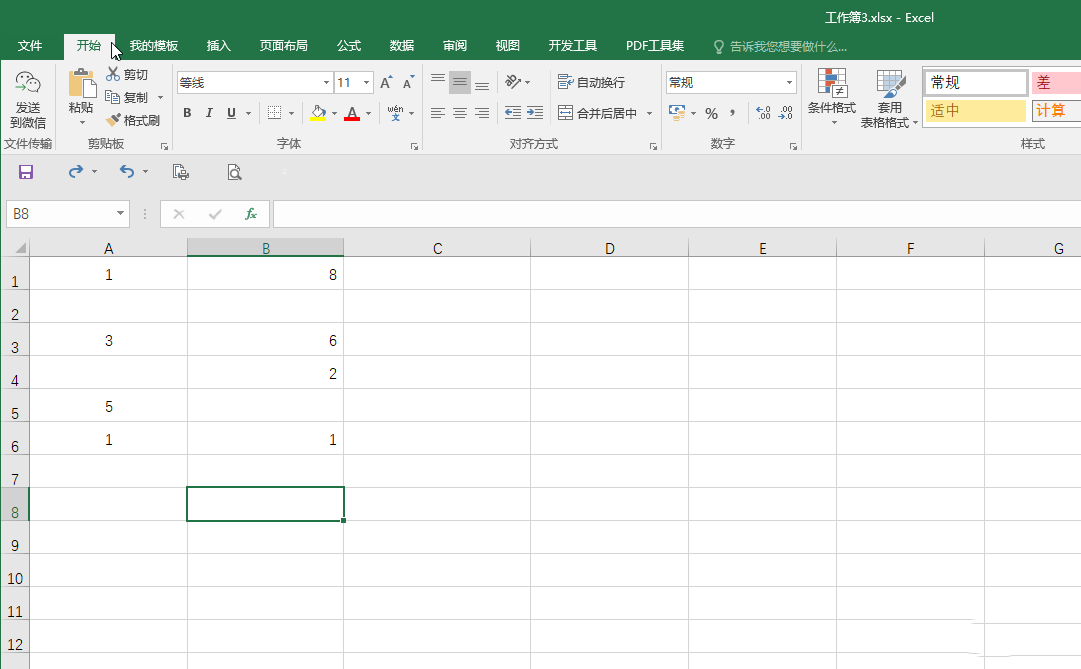
So füllen Sie Daten stapelweise aus, nachdem Sie Nullwerte in Excel gefunden haben. Tutorial zum Ausfüllen aller Daten, nachdem Sie Nullwerte in einer Excel-Tabelle gefunden haben
Artikeleinführung:Es gibt eine Positionierungsfunktion in der Excel-Tabelle, die Benutzern helfen kann, die angegebene Zelle schnell zu finden. Ich glaube, es gibt viele Benutzer, die nicht wissen, wie man sie bedient. Benutzer können den Bereich auswählen, der bearbeitet werden muss, und dann direkt auf die Schaltfläche „Positionierungskriterien“ klicken, um ihn festzulegen. Auf dieser Website erhalten Benutzer eine ausführliche Anleitung zum Ausfüllen aller Daten nach dem Auffinden der Nullwerte in der Excel-Tabelle. Tutorial zum Ausfüllen aller Daten nach dem Auffinden der Nullwerte in der Excel-Tabelle. Schritt 1: Klicken Sie, um die Excel-Tabelle zu öffnen, in der die Nullwerte gesucht und ausgefüllt werden müssen. Schritt 2: Wählen Sie den Bereich aus, der bearbeitet werden muss, klicken Sie auf der Registerkarte „Startseite“ auf die Schaltfläche „Suchen und Auswählen“ und klicken Sie dann in der Unteroption auf „Positionierungsbedingungen“. Schritt 3: Sie können auch das Innere auswählen
2024-09-12
Kommentar 0
381

So implementieren Sie Drag-and-Drop-Sortierung und Drag-and-Drop-Vorgänge in Uniapp
Artikeleinführung:Uniapp ist ein plattformübergreifendes Entwicklungsframework, mit dem Entwickler schnell und einfach verschiedene Anwendungen entwickeln können. Es ist auch sehr einfach, Drag-and-Drop-Sortierung und Drag-and-Drop-Vorgänge in Uniapp zu implementieren, und es kann Drag-and-Drop-Vorgänge für eine Vielzahl von Komponenten und Elementen unterstützen. In diesem Artikel wird erläutert, wie Sie mit Uniapp Drag-and-Drop-Sortierung und Drag-and-Drop-Vorgänge implementieren, und es werden spezifische Codebeispiele bereitgestellt. Die Drag-and-Drop-Sortierfunktion ist in vielen Anwendungen sehr verbreitet. Sie kann beispielsweise zum Implementieren der Drag-and-Drop-Sortierung von Listen, der Drag-and-Drop-Sortierung von Symbolen usw. verwendet werden. Nachfolgend listen wir auf
2023-10-19
Kommentar 0
2232

Schritte zum Erstellen eines PERT-Diagramms mit der Flussdiagramm-Erstellungssoftware Edraw
Artikeleinführung:1. Auf der linken Seite des Zeichenblatts sehen Sie in der Galerie viele Symbole, die beim Zeichnen von PERT-Diagrammen verwendet werden. Ziehen Sie ein PERT-Diagramm-Aufgabenformular, um mit dem Zeichnen in der Bildbibliothek zu beginnen, und ziehen Sie das PERT-Diagramm-Aufgabenformular auf das Zeichenblatt. (Aufgabenformen verschiedener Stile, z. B. PERT1, PERT2, PERT3 usw., Sie können jeden beliebigen Stil auswählen.) 1. Mit den kontextbezogenen Werkzeugen im Menüband können Sie Zeilen und Spalten hinzufügen oder löschen, Tabellen zusammenführen oder zerlegen, Zeilen und Spalten anordnen, Grenzen festlegen usw. Geben Sie die Informationen ein. 1. Doppelklicken Sie, um den Inhalt im Formular zu bearbeiten. Größe des Aufgabenfelds ändern 1. Ziehen Sie das grüne Feld, um die Größe der Tabelle zu ändern. 2. Platzieren Sie wie in Excel den Cursor in der Mitte der Tabellenzeile, bis eine blaue gepunktete Linie erscheint, und ziehen Sie diese. Aufgabenfeld ändern
2024-04-08
Kommentar 0
591

So implementieren Sie die Drag-and-Drop-Bewegung von Formularfeldern in der Vue-Formularverarbeitung
Artikeleinführung:So implementieren Sie die Drag-and-Drop-Verschiebung von Formularfeldern in der Vue-Formularverarbeitung. In der Vue-Entwicklung ist das Formular eine sehr häufige Komponente, und manchmal müssen wir die Formularfelder per Drag-and-Drop verschieben. In diesem Artikel wird erläutert, wie Sie die Drag-and-Drop-Bewegung von Formularfeldern in der Vue-Formularverarbeitung implementieren, und entsprechende Codebeispiele bereitstellen. 1. Verwenden Sie das Vue.Draggable-Plug-In. Vue.Draggable ist ein auf Vue basierendes Drag-and-Drop-Plug-In, mit dem wir den Drag-and-Drop-Effekt von Elementen erzielen können. So verwenden Sie Vue.Drag
2023-08-11
Kommentar 0
1676


Wie kann das Problem des Ziehens von Dateien auf WeChat in Win11 gelöst werden?
Artikeleinführung:Was soll ich tun, wenn ich unter Win11 keine Dateien per Drag & Drop auf WeChat ziehen kann? Wenn wir die Computerversion von WeChat verwenden, stoßen wir auf das Problem, dass Dateien nicht per Drag & Drop verschoben werden können. Was sollen wir also tun? Lassen Sie uns den Benutzern nun eine detaillierte Einführung in das Problem geben, dass Win11 WeChat keine Dateien per Drag & Drop verschieben kann. Analyse des Problems, dass Win11 WeChat Dateien nicht per Drag & Drop verschieben kann 1. Drücken Sie zunächst die Tastenkombination win+r und geben Sie regedit ein (wie im Bild gezeigt). 3. Suchen Sie rechts nach EnableLUA, doppelklicken Sie darauf und ändern Sie den Datenwert im Popup-Fenster von 1 auf 0 (wie im Bild gezeigt).
2024-01-29
Kommentar 0
2201

So erstellen Sie mit Vue und ECharts4Taro3 eine bearbeitbare visuelle Drag-and-Drop-Komponente
Artikeleinführung:So verwenden Sie Vue und ECharts4Taro3 zum Erstellen bearbeitbarer visueller Drag-and-Drop-Komponenten. In der modernen mobilen Anwendungs- und Webentwicklung ist die visuelle Datenanzeige ein sehr wichtiger Bestandteil. Mit Vue und ECharts4Taro3 können Sie leicht bearbeitbare visuelle Drag-and-Drop-Komponenten implementieren, sodass Benutzer die angezeigten Diagrammdaten anpassen können. In diesem Artikel wird anhand von Codebeispielen erläutert, wie Sie mit Vue und ECharts4Taro3 eine bearbeitbare visuelle Drag-and-Drop-Komponente erstellen. Zuerst müssen wir uns vorbereiten
2023-07-24
Kommentar 0
1732



Verwendung und Wirkung der Drag-and-Drop-Sortierfunktion in Vue-Dokumenten
Artikeleinführung:Vue ist heute eines der beliebtesten Frontend-Frameworks. Es bietet eine Fülle von Funktionen und Tools, die uns bei der bequemen Entwicklung verschiedener Webanwendungen unterstützen. Eine sehr nützliche Funktion ist Drag & Drop, mit der Benutzer Elemente von einer Stelle auf der Seite an eine andere ziehen können. Vue bietet einige integrierte Befehle und Funktionen, die das Erstellen und Verwalten von Drag-and-Drop-Vorgängen, einschließlich Drag-and-Drop-Sortierfunktionen, vereinfachen. In diesem Artikel werden die Verwendung und Wirkung der Drag-and-Drop-Sortierfunktion im Vue-Dokument vorgestellt. Was ist die Drag-Sort-Funktion? Die Drag-Sortierfunktion ist V
2023-06-20
Kommentar 0
1258

Erfahren Sie, wie Sie das Ziehen von Windows 11-Fenstern einrichten
Artikeleinführung:Ich glaube, dass Freunde, die Win10 schon einmal verwendet haben, daran gewöhnt sein müssen, ein Fenster in ein anderes Fenster zu ziehen, um sie zusammenzuführen, oder Bilder direkt zu importieren usw. So richten Sie das Ziehen im Win11-Fenster ein. So richten Sie Win11-Fenster-Drag-and-Drop ein: 1. Win11-Fenster-Drag-and-Drop erfordert, dass die Software selbst Drag-and-Drop unterstützt. 2. Beispielsweise können die meisten Browser per Drag & Drop zusammenführen oder trennen. 3. Ziehen Sie ein Fenster auf die rechte Seite des Bildschirms, um einen Multitasking-Splitscreen-Effekt zu erzielen. 4. Allerdings wurde das „Taskleisten-Drag“ in Win11 5 abgebrochen. Das bedeutet, dass wir die Symbole in der Taskleiste nicht direkt in das Fenster ziehen können. 6. Allerdings hat Microsoft bereits zuvor erklärt, dass es über die Wiederherstellung dieser Funktion nachdenkt, es gibt jedoch noch keine klaren Neuigkeiten.
2023-12-28
Kommentar 0
1741