Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie mit Layui eine ziehbare Fortschrittsbalkenfunktion
Artikeleinführung:So verwenden Sie Layui zum Implementieren der ziehbaren Fortschrittsbalkenfunktion. Layui ist ein Front-End-Framework, das HTML5 und CSS3 verwendet. Es ist einfach zu verwenden und zu erweitern und wird häufig in verschiedenen Webentwicklungsprojekten verwendet. Bei der Verwendung von Layui müssen wir manchmal bestimmte interaktive Funktionen implementieren, z. B. einen ziehbaren Fortschrittsbalken. In diesem Artikel wird erläutert, wie Sie Layui zum Implementieren dieser Funktion verwenden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die relevanten Ressourcendateien von Layui vorstellen. per Online-Link
2023-10-24
Kommentar 0
976
jquery implementiert den drehbaren und ziehbaren Texteffekt code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code von jquery zum Implementieren drehbarer und ziehbarer Texteffekte vorgestellt und Techniken im Zusammenhang mit der dynamischen Manipulation von Seitenelementstilen als Reaktion auf Mausereignisse beschrieben
2016-05-16
Kommentar 0
1335


HTML, CSS und jQuery: Erstellen Sie einen animierten Ladefortschrittsbalken
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen Ladefortschrittsbalken mit animierten Effekten. Der Ladefortschrittsbalken ist ein häufiger Ladeeffekt für Webseiten. Er ermöglicht es Benutzern, den Fortschritt des aktuellen Seitenladevorgangs klar zu erkennen und die Benutzererfahrung zu verbessern. In diesem Artikel verwenden wir HTML, CSS und jQuery, um einen Ladefortschrittsbalken mit Animationseffekten zu erstellen und spezifische Codebeispiele bereitzustellen. HTML-Struktur Erstellen wir zunächst die Grundstruktur von HTML. Wir benötigen ein Containerelement, das den Fortschrittsbalken enthält, und zwar in
2023-10-27
Kommentar 0
1581

JS realisiert einen schönen Fensterzieheffekt (kann die Größe ändern, maximieren, minimieren, schließen)_Javascript-Kenntnisse
Artikeleinführung:In diesem Artikel wird hauptsächlich der von JS erzielte schöne Fensterzieheffekt vorgestellt, der über Funktionen wie Größenänderung, Maximierung, Minimierung, Schließen usw. verfügt, und die Größenänderung, Wiederherstellung und Schließung des JavaScript-Operationsfensters in Form eines detaillierten Analysierens Vollständiges Beispiel für relevante Implementierungsfähigkeiten von Funktionen, Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
2320

So verwenden Sie die Spurmaske in Edius
Artikeleinführung:1. Ziehen Sie das Material auf die Timeline-Spur und dann den Spurmasken-Link-Effekt auf die mittlere Spur der beiden Materialien. 2. Klicken Sie auf das Spezialeffektfenster, erweitern Sie die Tastenoptionen und ziehen Sie den Spurmaskeneffekt auf das oberste Material. 3. Spielen Sie das Material ab, um den Spurmaskeneffekt zu erzielen.
2024-04-17
Kommentar 0
616

So implementieren Sie die Drag-and-Drop-Bewegung von Formularfeldern in der Vue-Formularverarbeitung
Artikeleinführung:So implementieren Sie die Drag-and-Drop-Verschiebung von Formularfeldern in der Vue-Formularverarbeitung. In der Vue-Entwicklung ist das Formular eine sehr häufige Komponente, und manchmal müssen wir die Formularfelder per Drag-and-Drop verschieben. In diesem Artikel wird erläutert, wie Sie die Drag-and-Drop-Bewegung von Formularfeldern in der Vue-Formularverarbeitung implementieren, und entsprechende Codebeispiele bereitstellen. 1. Verwenden Sie das Vue.Draggable-Plug-In. Vue.Draggable ist ein auf Vue basierendes Drag-and-Drop-Plug-In, mit dem wir den Drag-and-Drop-Effekt von Elementen erzielen können. So verwenden Sie Vue.Drag
2023-08-11
Kommentar 0
1642

So erstellen Sie eine überbelichtete Eröffnungsanimation eines PR-Videos. So erstellen Sie eine Premiere-Eröffnungsanimation
Artikeleinführung:1. Öffnen Sie PR, erstellen Sie ein neues Projekt und laden Sie die erforderlichen Materialien. 2. Suchen Sie den Überbelichtungs-Einstiegspunkt in „Effekte – Voreinstellungen“. 3. Ziehen Sie direkt auf das Material. 4. Ziehen Sie die Effektsteuerung nach unten und suchen Sie nach „Belichtungsübergang“ – „Schwellenwert“. 5. Ziehen Sie am Keyframe und passen Sie die Zeit nach Bedarf an. 6. Ziehen Sie am Griff, um die Animationsgeschwindigkeit anzupassen
2024-06-02
Kommentar 0
443

So implementieren Sie Hook-Drag-Effekte mit Vue
Artikeleinführung:So implementieren Sie Hook-Drag-Effekte mit Vue Einführung: Im modernen Webdesign sind Drag-and-Drop-Effekte weit verbreitet. Sie können die Benutzererfahrung verbessern und die Interaktivität erhöhen. Als beliebtes JavaScript-Framework bietet Vue viele praktische Tools und Bibliotheken zur einfachen Implementierung von Drag-and-Drop-Effekten. In diesem Artikel wird erläutert, wie Sie mit Vue Hook-Drag-Effekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitungsarbeiten Bevor wir Vue zum Implementieren des Hook-Drag-Effekts verwenden, müssen wir die folgenden Arbeiten vorbereiten: Installieren Sie das Vue-Framework. Kann
2023-09-19
Kommentar 0
1335

So erstellen Sie eine Bilderrahmen-Schwinganimation in AE
Artikeleinführung:Suchen Sie im Bedienfeld „Effekte und Voreinstellungen“ nach dem Effekt „Schatten“ und ziehen Sie ihn auf die Ebene „Fotorahmen.jpg“. Wählen Sie die Ebene [Fotorahmen.jpg] aus und stellen Sie dann im Bedienfeld [Effektsteuerung] [Abstand] auf 0 und [Weichzeichnung] ein. Öffnen Sie [Transformieren] unter der Ebene [Fotorahmen.jpg], ziehen Sie die Zeitleiste zum Startbild, klicken Sie auf den Schlüsselrahmen vor [Rotation], um automatische Schlüsselbilder zu aktivieren, und stellen Sie dann [Rotation] auf 30 Grad ein. Ziehen Sie die Zeitleiste auf das 20. Bild und stellen Sie [Rotation] auf -30 Grad ein. Ziehen Sie abschließend die Zeitleiste auf die 2.-Sekunden-Position und stellen Sie [Rotation] auf 15 Grad ein. Ziehen Sie die Zeitleiste auf Bild 3 Sekunden 05 und stellen Sie [Rotation] auf -15 Grad ein. Ziehen Sie dann die Zeitleiste auf die Position von 4 Sekunden und 15 Bildern
2024-04-28
Kommentar 0
783

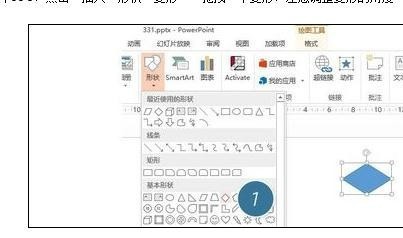
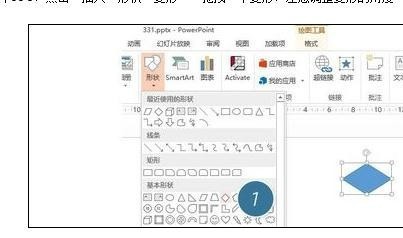
Arbeitsschritte zum Entwerfen dreidimensionaler Grafiken in ppt2013
Artikeleinführung:Erstellen Sie ein neues PPT und klicken Sie auf [Einfügen – Form – Raute]. Ziehen Sie eine Raute und achten Sie darauf, den Winkel der Raute anzupassen. Fügen Sie ein Parallelogramm ein, ziehen Sie den gelben Punkt und passen Sie die Neigung der Seite an, sodass sie zu einer Seite der Raute passt. Erstellen Sie eine Kopie des Parallelogramms, [drehen Sie es horizontal] und setzen Sie es dann zusammen. Strg+A wählt alle Grafiken aus und legt dann die Füllfarbe und den weißen Randumriss fest. Es wird einfacher sein, wenn Sie einen [Würfel] haben. Halten Sie die Strg-Taste gedrückt und ziehen Sie, um N Kopien zu kopieren. Anschließend zu einem dreidimensionalen Stapel zusammenfügen.
2024-06-11
Kommentar 0
995

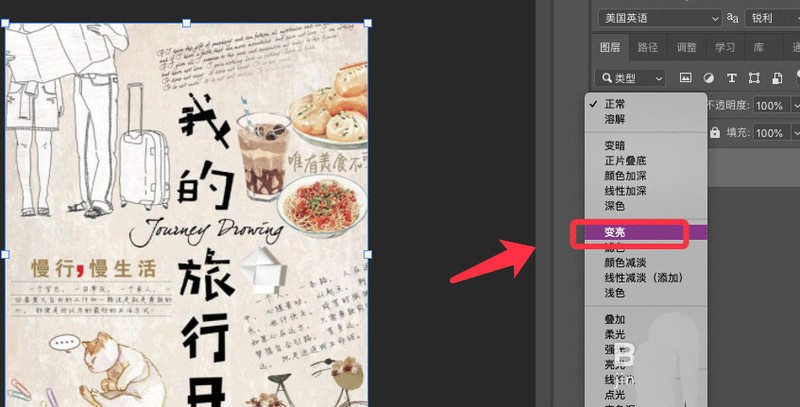
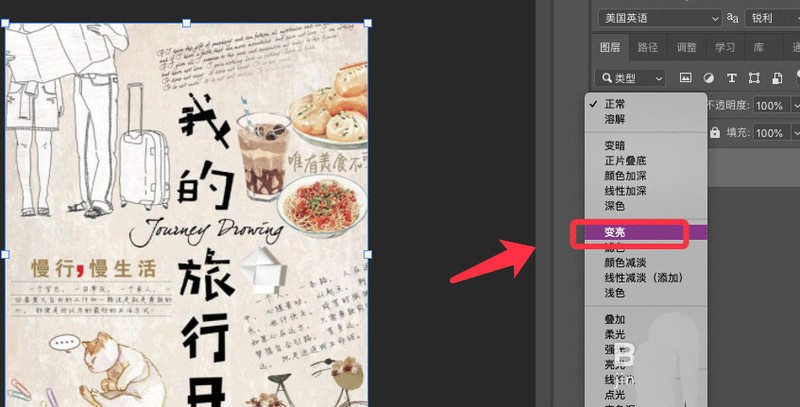
So erstellen Sie einen alten Postereffekt in PS_Schritte zum Erstellen eines alten Postereffekts in PS
Artikeleinführung:1. Öffnen Sie das Bild und wählen Sie den Modustyp „Aufhellen“ aus. 2. Ziehen Sie dann das benötigte Papierfaltenmaterial in die Software, wie in der Abbildung unten gezeigt. 3. Ziehen Sie die Größe des Materials, um den Hintergrund abzudecken, und klicken Sie zur Bestätigung auf das Häkchen. 4. Klicken Sie auf die Faltenmaterialebene und wählen Sie den Modus „Teilen“. 5. Klicken Sie auf „Deckkraft“ und ziehen Sie den Schieberegler, um die Deckkraft zu verringern. 6. Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie Schnittmaske erstellen. 7. Der alte Postereffekt ist fertig, wie im Bild unten gezeigt.
2024-04-19
Kommentar 0
1241

So verwenden Sie Layui, um Bildzieh- und Zoomeffekte zu erzielen
Artikeleinführung:So erzielen Sie mit Layui Bildzieh- und Zoomeffekte. Im modernen Webdesign ist der interaktive Effekt von Bildern zu einem wichtigen Mittel geworden, um die Vitalität und Benutzererfahrung von Webseiten zu steigern. Unter diesen sind Bildzieh- und Zoomeffekte eine der gebräuchlichsten und beliebtesten Interaktionsmethoden. In diesem Artikel wird erläutert, wie Sie mithilfe des Layui-Frameworks Bildzieh- und Zoomeffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Führen Sie das Layui-Framework und die zugehörigen Abhängigkeiten ein: Zuerst müssen wir das Layui-Framework und die zugehörigen Abhängigkeiten in die HTML-Datei einführen. Dies kann über das folgende Codebeispiel eingeführt werden
2023-10-24
Kommentar 0
944

So erstellen Sie eine überbelichtete Eröffnungsanimation eines PR-Videos. So erstellen Sie eine Premiere-Eröffnungsanimation
Artikeleinführung:Bei der Verarbeitung von Premiere-Videos möchte ich eine überbelichtete Öffnung hinzufügen. Wie erstelle ich diesen Effekt? Der Herausgeber gibt Ihnen unten eine ausführliche Einführung. Wenn Sie interessiert sind, lassen Sie uns gemeinsam mehr darüber erfahren! Wie kann man die Eröffnungsanimation eines PR-Videos überbelichten? So erstellen Sie Premiere-Eröffnungsanimationen: 1. Öffnen Sie PR, erstellen Sie ein neues Projekt und laden Sie die erforderlichen Materialien. 2. Suchen Sie den Überbelichtungs-Einstiegspunkt in „Effekte – Voreinstellungen“. 3. Ziehen Sie direkt auf das Material. 4. Ziehen Sie die Effektsteuerung nach unten. Suchen Sie nach „Belichtungsübergang“. " - „Schwellenwert“ 5. Ziehen Sie am Schlüsselbild und passen Sie die Zeit nach Bedarf an. 6. Ziehen Sie am Griff, um die Animationsgeschwindigkeit anzupassen
2024-08-05
Kommentar 0
300

Erfahren Sie, wie Sie das Ziehen von Windows 11-Fenstern einrichten
Artikeleinführung:Ich glaube, dass Freunde, die Win10 schon einmal verwendet haben, daran gewöhnt sein müssen, ein Fenster in ein anderes Fenster zu ziehen, um sie zusammenzuführen, oder Bilder direkt zu importieren usw. So richten Sie das Ziehen im Win11-Fenster ein. So richten Sie Win11-Fenster-Drag-and-Drop ein: 1. Win11-Fenster-Drag-and-Drop erfordert, dass die Software selbst Drag-and-Drop unterstützt. 2. Beispielsweise können die meisten Browser per Drag & Drop zusammenführen oder trennen. 3. Ziehen Sie ein Fenster auf die rechte Seite des Bildschirms, um einen Multitasking-Splitscreen-Effekt zu erzielen. 4. Allerdings wurde das „Taskleisten-Drag“ in Win11 5 abgebrochen. Das bedeutet, dass wir die Symbole in der Taskleiste nicht direkt in das Fenster ziehen können. 6. Allerdings hat Microsoft bereits zuvor erklärt, dass es über die Wiederherstellung dieser Funktion nachdenkt, es gibt jedoch noch keine klaren Neuigkeiten.
2023-12-28
Kommentar 0
1686


So verwenden Sie Vue zum Implementieren von Drag-and-Drop-Sortiereffekten
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Drag-and-Drop-Sortiereffekten Vue.js ist ein beliebtes JavaScript-Framework, das uns beim Erstellen hochgradig interaktiver Front-End-Anwendungen helfen kann. In Vue können wir problemlos Drag-and-Drop-Sortiereffekte implementieren, sodass Benutzer Daten durch Ziehen von Elementen sortieren können. In diesem Artikel wird erläutert, wie Sie mit Vue Drag-and-Drop-Sortiereffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine Instanz von Vue erstellen und ein Array definieren, um die zu sortierenden Daten zu speichern. Im Beispiel werden wir
2023-09-20
Kommentar 0
741