Insgesamt10000 bezogener Inhalt gefunden

jquery legt die TD-Farbe fest
Artikeleinführung:Während der Seitenentwicklung müssen wir möglicherweise bestimmte Zellen in der Tabelle mit speziellen Farben markieren, um bestimmte Informationen oder den Status anzuzeigen. Mit jQuery können Sie die Hintergrundfarbe, Schriftfarbe und andere Stile des TD in der Tabelle einfach dynamisch festlegen. 1. Verwenden Sie jQuery, um die Zellenfarbe zu ändern. In jQuery können wir CSS-Methoden verwenden, um den Stil von Zellen (TD) wie Farbe, Höhe, Breite usw. dynamisch zu ändern. Darunter lautet der Code zum Ändern der Hintergrundfarbe der Zelle wie folgt: „$(“td“).css(“back
2023-05-28
Kommentar 0
1415

Der Vorgangsinhalt zum Erstellen eines Fortschrittsbalkens in WPS
Artikeleinführung:1. Wählen Sie das Rechteck unter Form einfügen aus. 2. Fügen Sie einen leeren Fortschrittsbalken ein und legen Sie die Farbe fest. 3. Halten Sie Strg+Umschalt gedrückt, um einen vollständigen Fortschrittsbalken nach unten zu kopieren und die Farbe festzulegen. 4. Überlappen Sie die beiden Fortschrittsbalken. 5. Ändern Sie die Breite des vollständigen Fortschrittsbalkens.
2024-03-28
Kommentar 0
1193

So legen Sie die Breite der Bildlaufleiste in CSS fest
Artikeleinführung:CSS (Cascading Style Sheets) ist eine wesentliche Technologie im Webdesign und in der Entwicklung. Sie kann das Erscheinungsbild und Layout von Webseiten über Style Sheets steuern. Die Bildlaufleiste ist ein interaktives Element, das uns beim täglichen Surfen im Internet häufig begegnet. Wir können die Farbe, Größe und Position der Bildlaufleiste über CSS steuern. Dieser Artikel konzentriert sich auf das Festlegen der Breite der Bildlaufleiste. In CSS können wir das Pseudoelement ::-webkit-scrollbar verwenden, um den Stil und die Eigenschaften der Bildlaufleiste zu steuern. Unter ihnen -wir
2023-04-24
Kommentar 0
4921

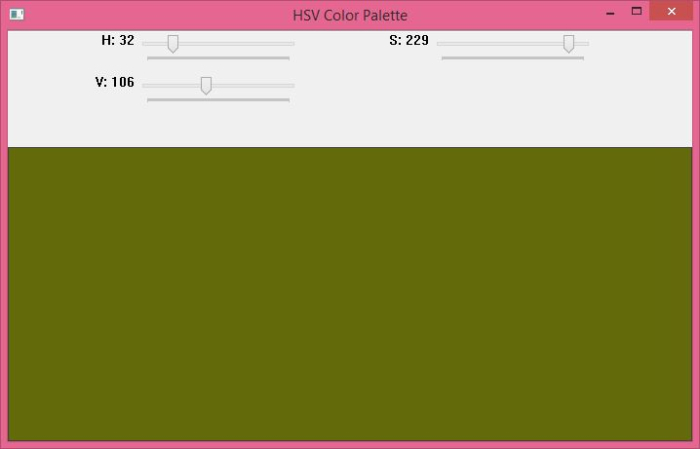
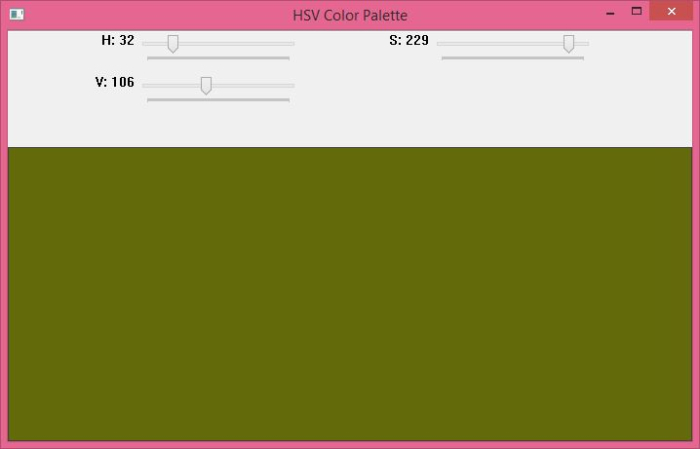
Wie erstelle ich mit OpenCV Python einen Schieberegler der HSV-Farbpalette?
Artikeleinführung:Um einen Schieberegler für die HSV-Farbpalette (Farbton, Sättigung und Wert) in OpenCV zu erstellen, verwenden wir zwei verschiedene Funktionen. Diese Funktionen sind cv2.reateTrackbar() und cv2.getTrackbarPos(). Der Schieberegler wird mit der Funktion cv2.reateTrackbar() erstellt, während die Funktion cv2.getTrackbarPos() verwendet wird, um auf den Wert der ausgewählten Schiebereglerposition zuzugreifen. Mithilfe dieser beiden Funktionen erstellen wir einen Schieberegler mit den Farben H, S und V sowie ein Farbfenster zur Anzeige der ausgewählten Farbe. Durch Ändern der Position des Schiebereglers können wir einen bestimmten Farbwert auswählen. H reicht von 0 bis 179, während S und V von 0 bis reichen
2023-08-18
Kommentar 0
1681

Wie stelle ich die Strichstärke eines Leinwandkreises mit Fabric.js ein?
Artikeleinführung:Mit den Eigenschaften „Strich“ und „Strichbreite“ werden die Strichfarbe und die Strichstärke des Leinwandkreises festgelegt. Die Circle-Klasse enthält verschiedene Eigenschaften, aber um die Strichfarbe und -breite festzulegen, verwenden wir die Eigenschaften „Stroke“ und „Stroke-Width“. Die Eigenschaft „StrokeWidth“ wird verwendet, um die Breite des Leinwandkreises anzugeben. Die Fabric.jsCircle-Klasse wird verwendet, um kreisförmige Formen über Fabric.Circle-Objekte bereitzustellen. Das Kreisobjekt wird verwendet, um eine kreisförmige Form bereitzustellen. Der Kreis ist beweglich und kann je nach Anforderung gestreckt werden. Der Strich, die Farbe, die Breite, die Höhe und die Füllfarbe des Kreises sind alle anpassbar. Im Vergleich zur Canvas-Klasse bietet die Circle-Klasse umfangreiche Funktionen. SyntaxDas Folgende ist die Syntax für Textobjekte -fabric.
2023-08-28
Kommentar 0
778

HTML-Bildlaufleisteneinstellungen
Artikeleinführung:Einstellungen der HTML-Bildlaufleiste Die HTML-Bildlaufleiste bezieht sich auf die vertikale Schiebeleiste, die angezeigt wird, wenn die Höhe des Inhalts die Höhe des Browserfensters im Hauptteil der Webseite überschreitet. Wenn viele Webinhalte vorhanden sind, ist die Einstellung von Bildlaufleisten besonders wichtig, was die Benutzererfahrung effektiv verbessern und Benutzern das Durchsuchen und Lesen von Webinhalten erleichtern kann. In diesem Artikel erfahren Sie, wie Sie Bildlaufleisten in HTML festlegen. 1. Verwenden Sie CSS, um den Bildlaufleistenstil der Webseite festzulegen. Zu den spezifischen Stilattributen gehören: Bildlaufleistenbreite, Farbe, Hintergrundfarbe, abgerundete Ecken, Rahmen.
2023-05-09
Kommentar 0
4319

So passen Sie den JQuery-Rahmen an
Artikeleinführung:JQuery ist eine beliebte JavaScript-Bibliothek, die die dynamische Bearbeitung von Webseiten erleichtert. Bei der Entwicklung von Webseiten ist es oft notwendig, Elementränder anzupassen. In diesem Artikel wird erläutert, wie Sie JQuery-Rahmen anpassen. 1. CSS-Methode: In JQuery können Sie die CSS()-Methode verwenden, um die Stilattribute eines Elements festzulegen. Mit der CSS()-Methode können Sie den Rahmenstil eines Elements ändern, einschließlich Rahmenbreite, Rahmentyp und Farbe. Der folgende Code legt beispielsweise die Rahmenbreite des Elements auf 2 Pixel, den Rahmentyp auf „Vollton“ und die Farbe fest
2023-05-18
Kommentar 0
1210

So ändern Sie die Rahmenfarbe mit CSS
Artikeleinführung:CSS ist eine wichtige Sprache zum Erstellen von Webseitenstilen und das Ändern der Rahmenfarbe ist eine ihrer Grundfunktionen. In diesem Artikel stellen wir vor, wie man die Rahmenfarbe mit CSS ändert und besprechen, worauf man in praktischen Anwendungen achten sollte. 1. Die grundlegende CSS-Syntax zum Ändern der Rahmenfarbe. CSS verwendet das Randattribut, um das Erscheinungsbild des Rahmens zu steuern, einschließlich der Breite, des Stils und der Farbe des Rahmens. Unter anderem kann der Wert der Rahmenfarbe durch Angabe eines bestimmten Hexadezimalwerts oder durch Verwendung eines vordefinierten Farbwerts in CSS erreicht werden. Beispielsweise können wir den folgenden Code verwenden, um eine Breite festzulegen
2023-04-24
Kommentar 0
3989

jQuery dynamisches Cloud-Tag plug-in_jquery
Artikeleinführung:Hier empfehle ich Ihnen ein dynamisches Cloud-Label-Plug-in von jquery. Es generiert dynamisch a-Tags innerhalb bestimmter Blockebenenelemente. Die Höhe, Breite, Position, Anzahl der Ebenen und die Hintergrundfarbe des a-Tags sind zufällig steuerbar. Das Ein- und Ausblenden des Tags kann geändert werden, der Mauszeiger stoppt die Animation und die Transparenz ist am höchsten, die Maus verlässt den vorherigen Zustand
2016-05-16
Kommentar 1
1542

Welche Eigenschaften unterstützt Firefox bei der Verwendung von CSS zum Ändern der Bildlaufleiste?
Artikeleinführung:Firefox unterstützt zwei CSS-Eigenschaften zum Ändern der Bildlaufleiste: 1. Die Eigenschaft scrollbar-color wird verwendet, um die Farbe der Bildlaufleiste des Elements festzulegen. Sie kann die Farbe der Bildlaufleistenspur und des Bildlaufleisten-Daumens steuern -color:color|dark" |light;"; 2. Das Attribut scrollbar-width wird verwendet, um die Breite oder Dicke der Bildlaufleiste des Elements festzulegen, wenn diese angezeigt wird. Die Syntax lautet „scrollbar-width:thin|none|width size value.“ ;".
2022-08-12
Kommentar 0
2579

So verwenden Sie das style.display-Attribut in JavaScript
Artikeleinführung:Die Eigenschaft style.display ist die Anzeigeeigenschaft des Style-Objekts, mit der der Stil des Elements frei geändert werden kann. Sie können beispielsweise verschiedene Stile wie Elementhöhe und -breite, Farbe und Hintergrund usw. hinzufügen.
2019-01-07
Kommentar 0
16811

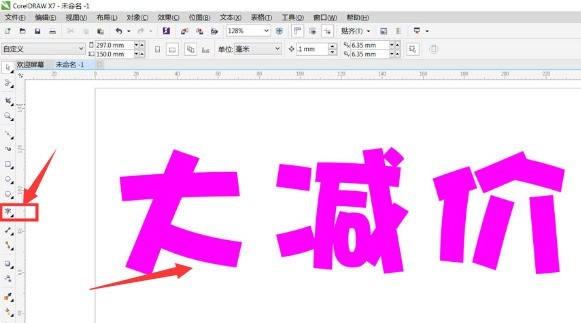
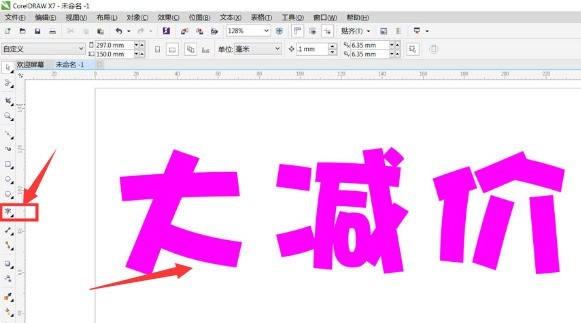
So verwenden Sie das CDR-Art-Stift-Tool_Eine Liste von Schritten zum Erstellen farbiger Holzschriften mit CDR
Artikeleinführung:1. Klicken Sie mit der Maus auf das Textwerkzeug, um Text einzugeben. 2. Wählen Sie den Text mit der Maus aus und klicken Sie mit der rechten Maustaste auf die Schaltfläche „Objekt sperren“. 3. Klicken Sie auf das Bezier-Werkzeug, um ein Mittelliniensegment für den Text zu zeichnen. 4. Wählen Sie die gesamte hinzugefügte Linie aus Segmente und klicken Sie auf die Pinseloption im Kunststift-Werkzeug. Ändern Sie die Bildlaufbreite auf 10,4 mm. Füllen Sie den Text nach der Bearbeitung mit Farbe und Strich.
2024-05-08
Kommentar 0
466

PHP zeichnet ein Liniensegment
Artikeleinführung:In diesem Artikel wird das Zeichnen eines Liniensegments in PHP ausführlich erläutert. Der Herausgeber hält es für sehr praktisch, daher teile ich es Ihnen als Referenz mit. Ich hoffe, dass Sie nach dem Lesen dieses Artikels etwas gewinnen können. Schritte zum Zeichnen eines Liniensegments in PHP 1. Erstellen Sie eine Leinwand. $im=imagecreatetruecolor(width,height); Breite und Höhe geben die Breite und Höhe der Leinwand an (in Pixel). 2. Legen Sie die Farbe fest: $color=imagecolorallocate($im,red,green,blue); die Funktion imagecolorallocate() erstellt die angegebene Farbe und gibt einen Farbindex zurück. rot, grün und
2024-03-21
Kommentar 0
804

Welche Muster können auf Leinwand gezeichnet werden?
Artikeleinführung:Zu den Mustern, die Canvas zeichnen kann, gehören Linien und Kurven, Rechtecke, Kreise und Ellipsen, Polygone, Text und Schriftarten, Bilder, Farbverläufe und Schatten, Animationen, Datenvisualisierung und Spezialeffekte usw. Detaillierte Einführung: 1. Canvas kann gerade Linien, Kurven und Polylinien zeichnen, und verschiedene Arten von Linien können durch Festlegen verschiedener Farben, Breiten und Stile gezeichnet werden. 2. Canvas kann Rechtecke zeichnen, einschließlich gewöhnlicher Rechtecke, abgerundeter Rechtecke und gefüllter Rechtecke Farben und Stile können zum Zeichnen verschiedener Arten von Rechtecken eingestellt werden. 3. Canvas kann Kreise, Ellipsen usw. zeichnen.
2023-08-22
Kommentar 0
3129

Anleitung zum Ändern der Farbe der Win7-Taskleiste
Artikeleinführung:Die Taskleiste wird immer am unteren Rand des Win7-Systems angezeigt. Sie hat einen großen Einfluss auf unser visuelles Erlebnis bei der Verwendung von Win7, daher ist es sehr wichtig, die Farbe der Taskleiste zu ändern, die uns gefällt. Wir müssen nur die Fensterfarbe in den Personalisierungseinstellungen finden, um sie zu ändern. Tutorial zum Ändern der Farbe der Win7-Taskleiste 1. Klicken Sie auf eine leere Stelle auf dem Desktop und wählen Sie „Personalisierung“. 2. Suchen Sie unter „Personalisierung“ nach „Fensterfarbe“. 3. Anschließend können Sie die Farbe auswählen, die Sie ändern möchten. 4. Wir können sehen, dass sich die Farbe der Taskleiste nach der Änderung ändert. 5. Wir können auch die Farbkonzentration unten ändern. 6. Sie können Farbton, Sättigung und Helligkeit auch manuell einstellen. 7. Klicken Sie nach Abschluss der Änderungen auf „Änderungen speichern“.
2024-01-01
Kommentar 0
1504

jquery ändert div width und height_jquery dynamisch
Artikeleinführung:In diesem Artikel wird hauptsächlich JQuery zum dynamischen Ändern der Breite und Höhe von Divs vorgestellt. Freunde, die es benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
1209