Insgesamt10000 bezogener Inhalt gefunden

Erstellen Sie eine reaktionsfähige horizontale Zeitleiste basierend auf jQuery und CSS3 mit dem Quellcode download_jquery
Artikeleinführung:Wir sehen oft viele vertikale Zeitleisten, die zur Aufzeichnung des Fortschritts von Ereignissen verwendet werden, und ein Freund hat mich gebeten, eine horizontale Zeitleiste zu teilen. Tatsächlich besteht die Schwierigkeit bei der horizontalen Zeitleiste darin, dass sie sich an die Bildschirmgröße anpasst. Was ich heute mit Ihnen teilen möchte, ist eine horizontale Zeitleiste, die Reaktionsfähigkeit und das Verschieben von Touchscreen-Gesten unterstützt.
2016-05-16
Kommentar 0
2137

So steuern Sie die Größe der Timeline in Edius
Artikeleinführung:Standard-Tastenkombination: Halten Sie die Strg-Taste gedrückt und scrollen Sie mit dem Mausrad nach unten, um die Zeitleisteneinheit zu vergrößern, und nach oben, um die Zeitleisteneinheit zu verkleinern. Oder verwenden Sie Strg+1, 2, 3... (Zahlen im großen Tastaturbereich), um die Zeitleistengröße zu steuern, und Sie können die Zeitleisteneinheit genau ändern. Passen Sie die Einstellungen für Tastaturkürzel an: Klicken Sie in der Menüleiste auf „Einstellungen“ > „Benutzereinstellungen“ > „Benutzeroberfläche“ > „Tastaturkürzel“, wählen Sie in der Kategorie „Zeitleiste“ aus und ziehen Sie sie in die mittlere Position Sie können die Größe der EDIUS-Timeline bequem selbst festlegen.
2024-04-17
Kommentar 0
980




CSS-Set scrollen
Artikeleinführung:CSS ist ein wichtiger Bestandteil der Webentwicklung. Es steuert die Einstellung von Seitenstilen, und auch der Scroll-Effekt ist ein wesentlicher Bestandteil der CSS-Kenntnisse. In diesem Artikel werden wir darüber sprechen, wie Sie das Scrollen in CSS festlegen, um die Anzeige der Webseite reichhaltiger und dynamischer zu gestalten. 1. Was ist Scrollen? Der Scrolleffekt bedeutet, dass in einem bestimmten Bereich der Seite, wenn der Inhalt den sichtbaren Bereich überschreitet, die Seite automatisch vertikale oder horizontale Bildlaufleisten generiert, um den Inhalt außerhalb des sichtbaren Bereichs anzuzeigen . Normalerweise werden vertikale Bildlaufleisten auf der rechten Seite der Seite und horizontale Bildlaufleisten am unteren Rand der Seite angezeigt.
2023-05-27
Kommentar 0
8563

Erstellen Sie horizontal scrollbare Abschnitte in CSS
Artikeleinführung:Horizontal scrollbare Abschnitte sind ein gängiges Webdesign-Muster, das zur Anzeige von Inhalten verwendet wird, die über die Breite des Ansichtsfensters hinausgehen. Dieses Designmuster ermöglicht Benutzern das horizontale Scrollen und bietet so eine einzigartige und ansprechende Möglichkeit, große Bilder, Galerien, Zeitleisten, Karten und andere Inhalte anzuzeigen. Dies wird durch die Verwendung von CSS-Eigenschaften wie overflow-x:auto oder overflow-x:scroll erreicht. Dies nutzt native Browserfunktionen für horizontales Scrollen und reagiert auf alle Geräte. Ermöglicht eine einfache Navigation und Erkundung von Inhalten. Es sind keine zusätzlichen Bibliotheken oder Plugins erforderlich. Der Algorithmus verwendet die Klasse „Container“, um Containerelemente zu definieren. Setzen Sie die Eigenschaft „overflow-x“ des Containers auf „auto“, um horizontales Scrollen zu ermöglichen. Container
2023-08-29
Kommentar 0
1095

So vergrößern Sie die Timeline in Blender Blender vergrößert das Timeline-Tutorial
Artikeleinführung:Viele Freunde möchten wissen, wie man die Timeline bei Verwendung von Blender vergrößert. Nachfolgend werde ich ein Tutorial zum Vergrößern der Timeline in Blender teilen. Wie kann ich die Timeline in Blender vergrößern? Blender-Zoom-Timeline-Tutorial 1. Zuerst betreten wir die Anwendung. 2. Bewegen Sie dann die Maus auf die Zeitleiste und scrollen Sie mit der mittleren Maustaste, um hineinzuzoomen.
2024-08-09
Kommentar 0
1090


Welche Funktion hat die Walze?
Artikeleinführung:Was ist das Scrollrad in der Mitte der Maus? Das Mausrad ist eine Kugel an der Unterseite einer mechanischen Maus, die frei gerollt werden kann. Scrollen Sie beim Durchsuchen von Webseiten oder Dateien vorwärts oder rückwärts, indem Sie das Scrollrad drehen. Im Folgenden finden Sie mehrere Tastenkombinationen für die Mausradtaste: 1. Realisieren Sie die Funktion zum Umblättern von Seiten. Wenn wir im Internet surfen, müssen wir nur das Mausrad mit unseren Fingern bewegen, um die Webseite einfach nach oben und unten zu blättern, ohne die Maus zu bewegen oder durch Klicken auf die Bildlaufleiste. Diese Art der Bedienung ist sehr intuitiv und einfach zu bedienen. Daher wird das Mausrad als Highlight der Internetmäuse gepriesen. Darüber hinaus kann in vielen Bearbeitungsfenstern und Browserfenstern, wie z. B. Microsoft Office und anderen Anwendungen, die Scrollrad-Taste auch bequem die Bildlaufleiste ersetzen, um die Auf- und Ab-Bildlauffunktion zu erreichen. Besonders zum Durchsuchen und Bearbeiten großer Dokumente
2024-01-16
Kommentar 0
1763


So spiegeln Sie das Flip-PR2020-Video_So spiegeln Sie das Flip-PR2020-Video
Artikeleinführung:Suchen Sie zunächst im Bedienfeld „Effekte“ nach dem Effekt „Flip“. Im Bild unten können Sie das vertikale und horizontale Spiegeln sehen. Durch die horizontale Drehung kann das Video nach links und rechts vertauscht werden. Die Figur im Originalvideo befindet sich auf der rechten Seite des Videos. Halten Sie dann die linke Maustaste gedrückt und ziehen Sie auf die Videospur, um einen horizontalen Spiegeleffekt zu erzielen. An dieser Stelle können Sie sehen, dass das Video nach links und rechts gespiegelt wurde. Die Person im Video erscheint links. Im gespiegelten Video können darin enthaltene Objekte maskiert sein.
2024-04-29
Kommentar 0
696

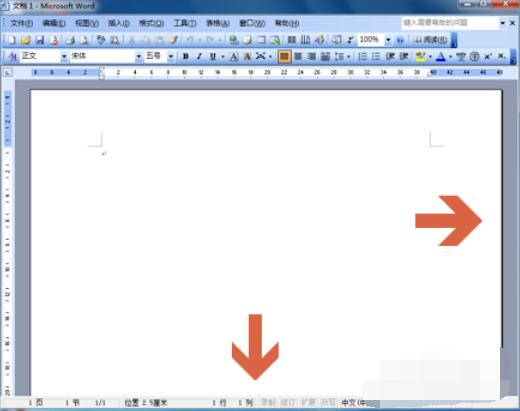
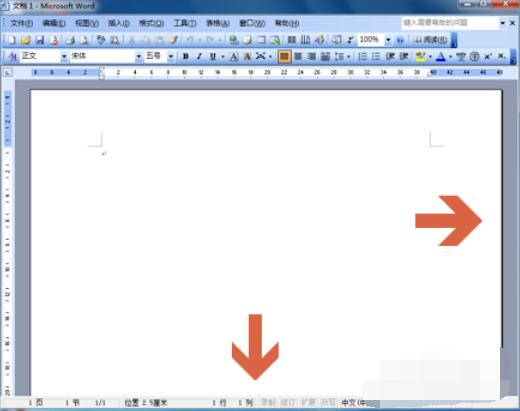
Lösung dafür, warum Bildlaufleisten in Word 2003 nicht sichtbar sind
Artikeleinführung:Beispielsweise werden die in der Abbildung gezeigten Bildlaufleisten links und unten in der Word2003-Benutzeroberfläche nicht angezeigt. Um die Bildlaufleiste anzuzeigen, klicken Sie auf , um das Menü [Extras] von Word2003 zu öffnen. Klicken Sie im Menü auf [Optionen]. Klicken Sie, um die Registerkarte [Ansicht] in den Optionen zu öffnen. Klicken Sie mit der Maus, um die Optionen [Horizontale Bildlaufleiste] und [Vertikale Bildlaufleiste] im Symbol zu überprüfen. Klicken Sie dann auf die Schaltfläche OK. Auf diese Weise wird die Bildlaufleiste angezeigt.
2024-06-13
Kommentar 0
869

Wie kann ich die Anzahl der Bildlaufleisten beim Start anpassen?
Artikeleinführung:So stellen Sie die Start-Bildlaufleiste ein: 1. Ändern Sie im Geräte-Manager den „Gerätetyp“ in den primären und sekundären Einstellungen der Festplatte auf „Keine“. 2. Reduzieren Sie die Zeit der Start-Bildlaufleiste bei jedem Start von Windows XP , die blaue Bildlaufleiste wird angezeigt. Sie müssen mehrmals scrollen. Um den Start zu beschleunigen, können wir die Scrollzeit feinabstimmen. Öffnen Sie den Registrierungseditor und navigieren Sie zu HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SessionManager\MemoryManagement\PrefetchParameters. Suchen Sie rechts den Primärschlüssel „EnablePrefetcher“ und ändern Sie seinen Standardwert auf 3
2024-01-20
Kommentar 0
931

Wie ändere ich die Position der Bildlaufleiste mithilfe von CSS?
Artikeleinführung:Bildlaufleisten sind Elemente, die es Benutzern ermöglichen, durch Webinhalte zu scrollen. Es erscheint normalerweise als horizontaler oder vertikaler Balken an der Seite oder unten auf der Seite. Die Bildlaufleiste wird auch „Bildlaufleisten-Daumen“ genannt und ist der Teil der Bildlaufleiste, der sich bewegt, wenn der Benutzer nach oben und unten scrollt. In diesem Artikel besprechen wir, wie man die Position von Bildlaufleisten mithilfe von CSS ändert. Wir werden die folgenden Themen behandeln: Erstellen einer neuen Klasse für das Element. Positionieren der Bildlaufleiste und des Daumens. Verwenden der Eigenschaft „position“, um die Position der Bildlaufleiste zu ändern. Erstellen einer neuen Klasse für das Element. Zuerst müssen wir eine neue Klasse erstellen in CSS für das Element, bei dem wir die Position der Bildlaufleiste ändern möchten, neue Klasse. Wenn wir beispielsweise die Position der Bildlaufleiste eines Div mit der Klasse „scrollablediv“ ändern möchten, erstellen wir die folgende Klasse in CSS – .scrol
2023-08-26
Kommentar 0
5197

Was sind die Attributwerte des Überlaufattributs in CSS?
Artikeleinführung:Das Überlaufattribut in CSS hat die folgenden Attributwerte: sichtbar: ermöglicht, dass Inhalte über den Elementrand hinauslaufen, versteckt: verbirgt überlaufenden Inhalt scrollen: zeigt Bildlaufleisten an und ermöglicht das Scrollen, um überlaufenden Inhalt anzuzeigen. automatisch: zeigt Bildlaufleisten an, wenn Inhalt überläuft, andernfalls wird keine Anzeige angezeigt Bildlaufleisten: Erzwingt das Scrollen, um die Leiste anzuzeigen, auch wenn kein Überlauf vorhanden ist. overflow-x: Behandelt horizontale Überlaufinhalte. Der Attributwert ist derselbe wie bei Overflow. overflow-y: Behandelt vertikale Überlaufinhalte. Der Attributwert ist der gleiche wie bei Overflow
2024-04-28
Kommentar 0
928