Insgesamt10000 bezogener Inhalt gefunden

Von nativem js entwickeltes Kalender-Plug-in
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode des mit nativem js entwickelten Kalender-Plug-Ins geteilt. Es hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Editor an.
2017-02-06
Kommentar 0
1419

Artikeleinführung:Python-Modus ist ein Vim-Plug-in, mit dem Sie Python-Code im Vim-Editor schneller schreiben können, indem Sie verschiedene Bibliotheken verwenden, darunter Pylint, Rope, Pydoc, Pyflakes, Pep8, Autopep8, Pep257 und Mccable. Diese Bibliotheken bieten einige Codierungsfunktionen, wie z statische Analyse, Feature-Rekonstruktion, Faltung, Vervollständigung und Dokumentation usw. Empfohlene Lektüre: So verwandeln Sie den Vim-Editor mit dem Bash-Support-Plugin in eine IDE zum Schreiben von Bash-Skripten. Dieses Plug-in enthält alle Funktionen, die Sie zum Entwickeln von Python-Anwendungen im Vim-Editor verwenden können. Zu den Merkmalen des Python-Modus gehören die folgenden Werte
2024-03-17
Kommentar 0
1029



So implementieren Sie mit Layui Drag-and-Drop-Kalenderkomponentenfunktionen
Artikeleinführung:So verwenden Sie Layui zum Implementieren der Drag-and-Drop-Kalenderkomponentenfunktion 1. Einführung Layui ist ein leichtes Web-Front-End-Framework, das umfangreiche UI-Komponenten sowie einfache und benutzerfreundliche API-Schnittstellen bereitstellt. In der täglichen Entwicklung müssen wir häufig Kalenderkomponenten verwenden, um Zeitinformationen anzuzeigen und zu verwalten. In diesem Artikel wird erläutert, wie Sie mit der Drag-and-Drop-Funktion von Layui eine ziehbare Kalenderkomponente implementieren. 2. Vorbereitung Bevor wir beginnen, müssen wir einige Vorbereitungen treffen. Laden Sie das Layui-Framework herunter. Zuerst müssen wir das Layui-Framework herunterladen
2023-10-26
Kommentar 0
873

So fügen Sie ein Word-Dokument in einen schnellen CAD-Editor ein
Artikeleinführung:Klicken Sie in der Menüleiste auf die Option [Einfügen]-[Objekt] und das Popup-Fenster [Objekt einfügen] wird angezeigt. Im Popup-Fenster [Objekt einfügen] sehen wir zwei Möglichkeiten zum Einfügen von Objekten: [Neu] und [Aus Datei erstellen]. Sie können auf [Aus Datei erstellen] klicken und unter dem Dateipfad werden zwei Schaltflächen [Durchsuchen] und [Link] angezeigt. Wir klicken auf die Schaltfläche [Durchsuchen]. Zu diesem Zeitpunkt wird die Popup-Seite [Durchsuchen] angezeigt. Wir suchen das gewünschte Word-Dokument und wählen es zum Öffnen aus. Klicken Sie auf die Schaltfläche [OK], um ein neues Word-Dokumentobjekt in die CAD-Zeichnung einzufügen. Jetzt kehren Sie zum Popup-Fenster [Objekt einfügen] zurück. Sie können sehen, dass der Dateipfad unter [Aus Datei erstellen] hinzugefügt wurde. Klicken Sie einfach auf die Schaltfläche [OK]. Im Editor-Zeichnungsfeld können Sie sehen
2024-04-26
Kommentar 0
459

So erstellen Sie eine bearbeitbare Tabellenkomponente mit der Sprache Go und Vue.js
Artikeleinführung:In modernen Webanwendungen sind Tabellen eine häufig verwendete Grundkomponente, daher bietet die Möglichkeit, bearbeitbare Tabellenkomponenten zu erstellen, Entwicklern großen Komfort. In diesem Artikel wird erläutert, wie Sie mithilfe der Go-Sprache und Vue.js eine bearbeitbare Tabellenkomponente erstellen. Was ist eine bearbeitbare Tabellenkomponente? Eine bearbeitbare Tabellenkomponente ist eine Benutzeroberflächenkomponente, die es Benutzern ermöglicht, Vorgänge in einer Tabelle einzugeben, zu bearbeiten und zu ändern. Sie bietet außerdem einige zusätzliche Funktionen, z. B. das Hinzufügen neuer Zeilen, das Löschen von Zeilen und das Sortieren , Suche und mehr. Bearbeitbare Tabellengruppe
2023-06-17
Kommentar 0
1248

Wie versetze ich ein Word-Dokument in den „nicht bearbeitbaren' Modus?
Artikeleinführung:Wenn Sie das Word-Dokument in den „nicht bearbeitbaren Modus“ versetzen, d Kopieren und Modifizieren. Word-Dokumente verfügen über die Option, einen eingeschränkten Schutz festzulegen, der über [Bearbeitung einschränken] unter der Option [Überprüfen] im Menü eingestellt werden kann. Nachdem Sie auf [Bearbeitung einschränken] geklickt haben, wird auf der rechten Seite des Dokuments eine neue Seite angezeigt. Sie können je nach Bedarf [Formatierungsbeschränkungen] oder [Bearbeitungsbeschränkungen] auswählen. Beispielsweise können Sie unter [Bearbeitung einschränken] die Option [Keine Änderungen zulassen (schreibgeschützt)] auswählen oder nur [Änderung] einschränken. Klicken Sie nach der Auswahl unten auf der Seite oben auf [Ja, erzwungenen Schutz starten] und dann auf
2024-02-18
Kommentar 0
1062

So erstellen Sie mit Vue und ECharts4Taro3 eine bearbeitbare visuelle Drag-and-Drop-Komponente
Artikeleinführung:So verwenden Sie Vue und ECharts4Taro3 zum Erstellen bearbeitbarer visueller Drag-and-Drop-Komponenten. In der modernen mobilen Anwendungs- und Webentwicklung ist die visuelle Datenanzeige ein sehr wichtiger Bestandteil. Mit Vue und ECharts4Taro3 können Sie leicht bearbeitbare visuelle Drag-and-Drop-Komponenten implementieren, sodass Benutzer die angezeigten Diagrammdaten anpassen können. In diesem Artikel wird anhand von Codebeispielen erläutert, wie Sie mit Vue und ECharts4Taro3 eine bearbeitbare visuelle Drag-and-Drop-Komponente erstellen. Zuerst müssen wir uns vorbereiten
2023-07-24
Kommentar 0
1727

Wann ist der bearbeitbare Modus von Pip für die lokale Python-Paketentwicklung nützlich?
Artikeleinführung:Mithilfe des bearbeitbaren Modus von Pip können Entwickler lokale Pakete mit ihrer ursprünglichen Quelle verknüpfen und so nahtlose Aktualisierungen in Echtzeit ermöglichen. Dies rationalisiert die Paketentwicklung und ermöglicht schnelle Tests und Iterationen, ohne dass manuelle Paketaktualisierungen erforderlich sind
2024-10-23
Kommentar 0
468

Implementierungsmethode einer bearbeitbaren Tabelle im Vue-Dokument
Artikeleinführung:Vue.js ist derzeit eines der beliebtesten Front-End-Frameworks. Es verwendet einen datengesteuerten Ansatz zum Erstellen von Benutzeroberflächen und weist die Merkmale einer bidirektionalen Datenbindung und Komponentisierung auf. In der Vue.js-Dokumentation wird eine Methode zum Implementieren einer bearbeitbaren Tabelle bereitgestellt. In diesem Artikel werden die spezifischen Implementierungsschritte dieser Methode vorgestellt. Um Daten vorzubereiten, müssen Sie zunächst einen Datensatz vorbereiten. Hier nehmen wir Studenteninformationen als Beispiel. Das Datenformat kann ein Array sein und jedes Element enthält Attribute wie Name, Geschlecht, Alter usw. Schüler:[{name:'Xiao Ming
2023-06-20
Kommentar 0
1796


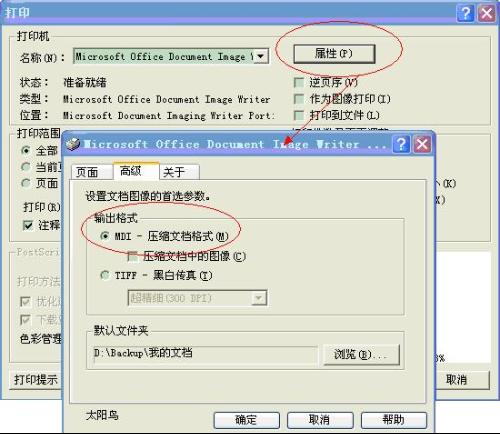
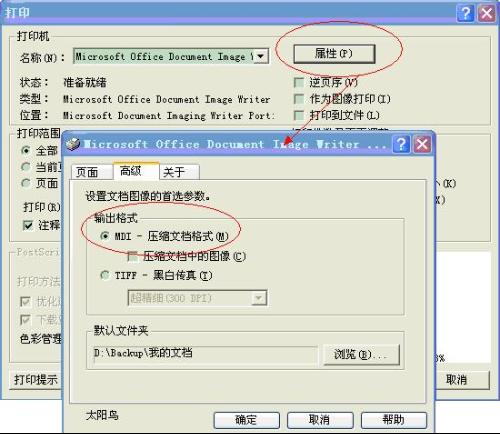
Mit welcher Methode konvertiert man eine PDF-Datei in ein bearbeitbares Word-Dokument?
Artikeleinführung:Wie konvertiert man PDF-Dateien in bearbeitbare Word-Dokumente? ? Mit AdobeReader (Reader) können Sie PDF-Dateien mithilfe der folgenden Schritte in virtuelle Druckdateien im MDI-Format konvertieren: 1. Öffnen Sie die PDF-Datei, die Sie konvertieren möchten. 2. Wählen Sie in der Menüleiste „Datei“ und klicken Sie auf die Option „Drucken“. 3. Suchen Sie im Druckfenster nach der Namenseinstellung „Drucker“ und wählen Sie „MicrosoftOfficeDocumentImageWriter“ als Drucker aus. 4. Nach Bestätigung der Einstellungen geben Sie die PDF-Datei als virtuelle Druckdatei im MDI-Format aus. 5. Bitte beachten Sie, dass das Standardformat TIFF ist. Wenn Sie es in das MDI-Format ändern müssen, klicken Sie bitte auf „Eigenschaften“ und öffnen Sie das Dialogfeld.
2024-01-17
Kommentar 0
596

So entwickeln Sie mit Layui ein bearbeitbares System zur Verwaltung persönlicher Termine
Artikeleinführung:So entwickeln Sie mit Layui ein bearbeitbares System zur Verwaltung persönlicher Termine. In den letzten Jahren hat die Verwaltung persönlicher Termine mit der rasanten Entwicklung der Informationstechnologie und dem beschleunigten Tempo des Lebens immer mehr an Bedeutung gewonnen. Damit Menschen ihre Zeit und Aufgaben besser verwalten können, können wir Layui verwenden, ein auf JavaScript basierendes Front-End-UI-Framework. Es bietet umfangreiche Komponenten und einen prägnanten Stil und eignet sich sehr gut für die Entwicklung persönlicher Zeitplanverwaltungssysteme. 1. Vorbereitung der Umgebung Zuerst müssen wir die Entwicklungsumgebung vorbereiten. Stellen Sie sicher, dass Sie
2023-10-25
Kommentar 0
1419

Ausführliche grafische und textliche Erläuterung des Kalenderuhr-Plugins basierend auf jQuery und HTML5
Artikeleinführung:jQuery ist ein Web-Frontend-JavaScript-Framework, das sich dieses Mal großer Beliebtheit erfreut, nämlich das auf jQuery basierende Kalenderuhr-Plugin, also die Animationseffekte sind ziemlich gut. Freunde, die Interesse haben, können vorbeikommen und einen Blick darauf werfen. 1. jQuery-Multifunktions-Kalender-Plug-in mit Ereignisaufzeichnungsfunktion. Ein Hauptmerkmal dieses jQuery-Kalender-Plug-ins ist, dass es Ereignisse nach jedem Datum aufzeichnen und Erinnerungszeiten festlegen kann Verwandeln Sie es in eine APP für sofortige Erinnerungen. Online-Demo-Quelle.
2017-03-08
Kommentar 0
2379

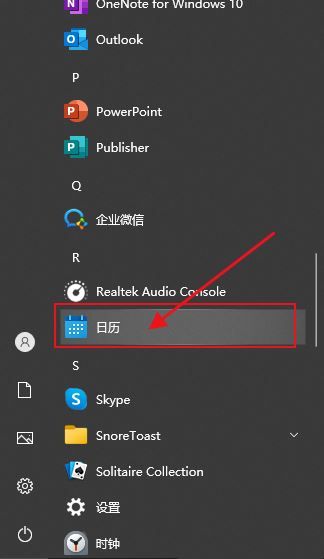
Was soll ich tun, wenn in Win10 keine Popup-Erinnerungen für Kalenderereignisse vorhanden sind? Wie kann ich die Wiederherstellung durchführen, wenn in Win10 keine Erinnerungen an Kalenderereignisse vorhanden sind?
Artikeleinführung:Der Kalender kann Benutzern dabei helfen, Ihren Zeitplan aufzuzeichnen und sogar Erinnerungen festzulegen. Viele Benutzer fragen sich jedoch, was zu tun ist, wenn in Windows 10 keine Erinnerungen an Kalenderereignisse angezeigt werden. Benutzer können zunächst den Windows-Update-Status überprüfen oder den Windows App Store-Cache leeren, um den Vorgang auszuführen. Lassen Sie diese Website den Benutzern die Analyse des Problems, dass die Kalenderereigniserinnerung in Win10 nicht angezeigt wird, sorgfältig vorstellen. Um Kalenderereignisse hinzuzufügen, klicken Sie im Systemmenü auf das Programm „Kalender“. Klicken Sie mit der linken Maustaste auf ein Datum im Kalender. Geben Sie im Bearbeitungsfenster den Namen des Ereignisses und die Erinnerungszeit ein und klicken Sie auf die Schaltfläche „Speichern“, um das Ereignis hinzuzufügen. Lösung des Problems, dass die Erinnerung an Win10-Kalenderereignisse nicht angezeigt wird
2024-06-09
Kommentar 0
791
Jquery-Kalender-Plug-in zum Erstellen einer einfachen Calendar_jquery
Artikeleinführung:In diesem Artikel wird ein JQuery-Kalender-Plug-In vorgestellt. Verwenden Sie das JQuery-Kalender-Plug-In, um einen Kalender zu erstellen. Es sieht schön aus und bietet Benutzern eine hervorragende Benutzererfahrung. Freunde, die sich für das JQuery-Kalender-Plug-In interessieren, können auf diesen Artikel verweisen.
2016-05-16
Kommentar 0
1446