Insgesamt10000 bezogener Inhalt gefunden

So stellen Sie ein, dass die erste Seite von Word vertikal und die zweite Seite horizontal ist
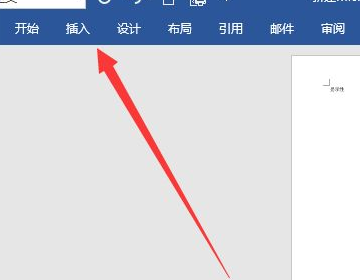
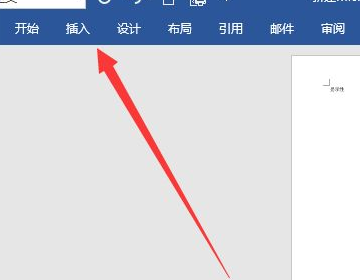
Artikeleinführung:Wie stelle ich ein, dass die erste Seite von Word vertikal und die zweite Seite horizontal ist? Kürzlich stellte ein Benutzer diese Frage: Bei der Verwendung eines Word-Dokuments ist es manchmal erforderlich, eine spezielle Verarbeitung für das Dokument durchzuführen. Gibt es eine Möglichkeit, die erste Seite so einzustellen, dass sie vertikal und die zweite Seite horizontal ist? Als Antwort auf dieses Problem bietet dieser Artikel detaillierte Einstellungsmethoden, die Sie mit allen teilen können. Werfen wir einen Blick darauf. Wie stelle ich ein, dass die erste Seite von Word vertikal und die zweite Seite horizontal ist? 1. Öffnen Sie ein Word-Dokument, das zwei Seiten hat. 2. Klicken Sie zunächst im Seitenlayout auf die Papierausrichtung, um das gesamte Dokument auf Hochformat umzustellen. 3. Klicken Sie auf den Anfang des Absatzes auf der zweiten Seite. Am Anfang des Absatzes dürfen keine Leerzeichen stehen. 4. Klicken Sie im Seitenlayout auf den Index. 5. Wählen Sie im angezeigten Dialogfeld „Seite einrichten“ die Option „Querformat“, klicken Sie auf die Option „Nach Einfügepunkt anwenden“ und klicken Sie auf „OK“.
2024-08-29
Kommentar 0
660

So erstellen Sie einen digitalen Scrolleffekt in PPT_Tutorial zum Erstellen eines digitalen Scrolleffekts in PPT
Artikeleinführung:Öffnen Sie zunächst unsere PPT-Präsentation: Wechseln Sie dann zur Seite [Einfügen], wählen Sie das Steuerelement [Textfeld] aus und fügen Sie das [Vertikale Textfeld] ein: Geben Sie dann Daten in das Textfeld ein und passen Sie die Schriftgröße und den Schriftstil an: Wählen Sie alle Daten aus, wechseln Sie zur Seite [Animation]: Erweitern Sie die Animationseffektleiste, stellen Sie den Effekt auf [Benutzerdefinierte Straßenstärke zeichnen] ein und wählen Sie den Effekt [Gerade Linie] aus: Wechseln Sie dann zur Seite [Einfügen], fügen Sie [ Form] und wählen Sie [Rechteck] 】, decken Sie die zusätzlichen Zahlen ab: Passen Sie die Füllfarbe und die Umrissfarbe des Rechtecks an, die Füllfarbe stimmt mit der Hintergrundfarbe überein und der Umriss ist auf [keine Linien] eingestellt, sodass die Das Rechteck deckt die Zahlen ab, die nicht angezeigt werden müssen: Wenn wir die Folie abspielen, werden Sie feststellen, dass die Zahlen scrollen:
2024-04-25
Kommentar 0
1257

Erfahren Sie, wie Sie verschiedene Layoutmethoden zur Implementierung von Swiper-Komponenten verwenden
Artikeleinführung:Mit der Beliebtheit mobiler Geräte und den steigenden Anforderungen der Benutzer an interaktive Erlebnisse sind Karussells zu einem häufigen Bestandteil vieler mobiler Anwendungen und Websites geworden. In Uniapp kann uns die Swiper-Komponente dabei helfen, die Karussellfunktion schnell zu implementieren. Die Standardlayoutmethode von Swiper entspricht jedoch möglicherweise nicht unseren Anforderungen. In diesem Artikel wird untersucht, wie Sie verschiedene Layoutmethoden zum Implementieren von Swiper-Komponenten verwenden. 1. Standardlayout Schauen wir uns zunächst das Standardlayout der Swiper-Komponente an. Swiper gleitet standardmäßig horizontal und nimmt Platz ein
2023-04-27
Kommentar 0
1237

So verwenden Sie das Marquee-Tag in HTML5
Artikeleinführung:In HTML5 wird das Marquee-Tag zum Erstellen von Lauftexten oder Bildern verwendet. Mit der Syntax „<marquee attribute>text or image</marquee>)“ kann der im Tag-Paar enthaltene Inhalt horizontal oder vertikal nach unten gescrollt werden Durch Festlegen von Eigenschaften können Sie steuern, was passiert, wenn der Text den Rand des Containers erreicht. Beispielsweise kann die Verhaltenseigenschaft die Bildlaufmethode steuern (zyklisches Scrollen, nur einmal scrollen und dann anhalten und abwechselndes Hin- und Herscrollen). ).
2022-08-25
Kommentar 0
2397

So drehen Sie den MX-Player automatisch und wie bedienen Sie die automatische Rotation?
Artikeleinführung:Wenn Sie diese praktische Funktion aktivieren, scheint es Ihnen eine Art flexible Freiheit beim Anschauen von Filmen zu geben. Ganz gleich, ob Sie das Gerät im Quer- oder Hochformat halten, der MX Player erkennt und reagiert schnell und passt die Wiedergaberichtung des Videos automatisch an Ihre Haltehaltung an. Automatische Rotationsbetriebsmethode 1. Öffnen Sie [MX Player] auf dem Desktop des Mobiltelefons. 2. Rufen Sie die Benutzeroberfläche auf und klicken Sie auf die drei horizontalen Symbole in der oberen linken Ecke. 3. Die folgende Oberfläche wird angezeigt. Klicken Sie auf [Lokale Player-Einstellungen]. 4. Gehen Sie zu den Einstellungen und klicken Sie auf [Player]. 5. Rufen Sie die Player-Oberfläche auf und klicken Sie auf [Bildschirm]. 6. Klicken Sie auf der Bildschirmoberfläche auf den Pfeil rechts neben [Richtung]. 7. Wenn die folgende Oberfläche erscheint, klicken Sie auf [Automatisch drehen].
2024-07-04
Kommentar 0
1280

Fügen Sie mit Slick.js Karussells zu Ihrer Website hinzu
Artikeleinführung:In diesem Tutorial zeigen wir, wie Sie mit Slick.js Karussells verwalten und diese dann Ihrer Website hinzufügen. Wir beginnen damit, ein einfaches Karussell mit Bildern zu erstellen und grundlegende Bildlauffunktionen bereitzustellen. Anschließend fügen wir dem Karussell langsam verschiedene Eigenschaften hinzu und nehmen je nach Bedarf einige Änderungen am Karussell vor. Wenn Sie versuchen, ein Karussell zu erstellen, ohne eine Bibliothek zu verwenden, ist dies sehr zeitaufwändig. Um den Aufwand zu reduzieren und mehrere Karusselltypen mit unterschiedlichen Eigenschaften hinzufügen zu können, können Sie slick.js verwenden. Slick.js ist ein sehr bekanntes und weit verbreitetes jQuery-Plugin, das es uns ermöglicht, responsive Karussells mit mehreren Eigenschaften und unterschiedlichen Attributen zu erstellen. Slick-Funktionen Slick.js wird zum perfekten Karussell
2023-09-04
Kommentar 0
1238

So fügen Sie in WPS Office 2016 künstlerische Effekte zu chinesischem Text hinzu
Artikeleinführung:1. Wählen Sie im neu erstellten Dokument in der Symbolleiste die Option [Einfügen]---------[WordArt] aus. Klicken Sie hier, um einzutreten. Es gibt viele Stile der Wortkunst. Wählen Sie zunächst nach Belieben einen aus. 2. Nach der Eingabe wird ein Texteingabefeld angezeigt. Geben Sie Ihren eigenen Text ein und in der Symbolleiste erscheint ein [Textwerkzeug] mit detaillierten Einstellungen für Textfüllung, Textumriss und Texteffekte. 3. In den weiteren Einstellungen in WordArt sehen Sie nach dem Klicken auf „Bestätigen“ rechts die [Eigenschaften], die [Schatten]-Farbe, -Größe, den Abstand, den Winkel und andere Einstellungen für den Texteffekt. 4. In der Textrichtung der Wortkunst können Sie ändern, ob die Schriftart vertikal oder horizontal ist. 5. Um den Texteffekt festzulegen, können Sie direkt aus den Optionen in der Symbolleiste oder aus den Eigenschaften auf der rechten Seite auswählen. Es hängt davon ab, was Sie gewohnt sind
2024-04-25
Kommentar 0
1030

Wie stellt man eine einzelne Seite in WPS auf Querformat ein? Nachdem Sie dies gelesen haben, werden Sie es verstehen
Artikeleinführung:WPS Office ist eine sehr hervorragende Bürosoftware, die den meisten Wanderarbeitern und Studenten professionelle Dokumentbearbeitungsdienste bieten kann. Wenn Sie diese Software verwenden, müssen Sie die Papierausrichtung einer Seite individuell anpassen. Wenn Sie nicht wissen, wie es geht, werden Sie es verstehen, nachdem Sie dieses Tutorial gelesen haben. Einführung in die Methode: Öffnen Sie das WPS-Textdokument. Jede Seite ist vertikal. Bewegen Sie die Maus auf die Seite, auf der Sie das Querformatpapier festlegen möchten, klicken Sie auf die Papierausrichtung und wählen Sie „Querformat“ aus dem Dropdown-Menü. Die Seite, auf der sich die Maus befindet, ist auf Querformat eingestellt.
2024-06-29
Kommentar 0
941

Javascript deaktiviert den vertikalen Bildschirm
Artikeleinführung:Mit der Popularität von Smartphones und Tablets beginnen immer mehr Websites, mobile Versionen zu entwerfen und zu entwickeln. Auf mobilen Geräten können Benutzer im Gegensatz zu Desktop-Computern die Ausrichtung des Geräts nach Belieben anpassen, also horizontal oder vertikal, was ebenfalls gewisse Probleme mit sich bringt. Wenn beispielsweise eine Website im Hochformat angezeigt wird, ist der angezeigte Inhalt möglicherweise zu schmal und schwer zu lesen und zu bedienen. Wenn der Benutzer in den Querformatmodus wechselt, ist die Seite möglicherweise nicht richtig positioniert oder kann aufgrund von Layoutproblemen nicht angezeigt werden. Daher hoffen einige Entwickler, der Webseite die Funktion zum Verbieten vertikaler Bildschirme hinzufügen zu können, damit die Seite
2023-05-12
Kommentar 0
672

Ein Beispiel-Tutorial zur Implementierung eines Karussells (Touchscreen-Version) mit H5
Artikeleinführung:Ich bin neu im Frontend. Lassen Sie mich den Implementierungsprozess der Touchscreen-Version des Karussells auf dem Mobiltelefon teilen. Die allgemeinen Funktionen sind wie folgt: Es unterstützt die zyklische Gleitbreite und kann nicht beliebig eingestellt werden Sie müssen die gleiche Breite wie der Bildschirm haben. Rückrufe können so eingestellt werden, dass die Breite des untergeordneten Elements überwacht wird. item ist 375px. Verwenden Sie die absolute Positionierung, um alle untergeordneten Elemente innerhalb des übergeordneten Elements .carousel zu platzieren. Die gleiche Breite wie das untergeordnete Element .carousel fügt das Touch-Ereignis hinzu ...
2017-05-05
Kommentar 0
2665

Informationen zum Erstellen von Karussellbildern in H5
Artikeleinführung:Ich bin neu im Frontend. Lassen Sie mich den Implementierungsprozess der Touchscreen-Version des Karussells auf dem Mobiltelefon teilen. Die allgemeinen Funktionen sind wie folgt: Es unterstützt die zyklische Gleitbreite und kann nicht beliebig eingestellt werden Sie müssen die gleiche Breite wie der Bildschirm haben. Rückrufe können so eingestellt werden, dass die Breite des untergeordneten Elements überwacht wird. item ist 375px. Verwenden Sie die absolute Positionierung, um alle untergeordneten Elemente innerhalb des übergeordneten Elements .carousel zu platzieren. Die gleiche Breite wie das untergeordnete Element .carousel fügt Touch-Ereignisse hinzu ,...
2017-06-12
Kommentar 0
6632

So erstellen Sie eine Touchscreen-Version der Seite
Artikeleinführung:Ich bin neu im Frontend. Lassen Sie mich den Implementierungsprozess der Touchscreen-Version des Karussells auf dem Mobiltelefon teilen. Die allgemeinen Funktionen sind wie folgt: Es unterstützt die zyklische Gleitbreite und kann nicht beliebig eingestellt werden Sie müssen die gleiche Breite wie der Bildschirm haben. Rückrufe können so eingestellt werden, dass die Breite des untergeordneten Elements überwacht wird. item ist 375px. Verwenden Sie die absolute Positionierung, um alle untergeordneten Elemente innerhalb des übergeordneten Elements .carousel zu platzieren. Die gleiche Breite wie das untergeordnete Element .carousel fügt Touch-Ereignisse hinzu ,...
2017-06-12
Kommentar 0
3634

So legen Sie fest, dass die WPS-Schriftart vertikal angezeigt wird. WPS stellt die Schriftart so ein, dass sie vertikal geschrieben wird
Artikeleinführung:Wenn wir ein Dokument in WPS bearbeiten, wird der Text normalerweise horizontal angezeigt. Einige Inhalte müssen vertikal angezeigt werden, aber viele Leute wissen nicht, wie sie ihn so einstellen, dass er vertikal geschrieben wird Teilen Sie die spezifischen Einstellungsmethoden mit der Mehrheit der Benutzer und hoffen Sie, mehr Menschen bei der Lösung von Problemen zu helfen. So stellen Sie WPS-Schriftarten so ein, dass sie vertikal angezeigt werden 1. Zuerst klicken wir in der Menüleiste auf Einfügen. 2. Wählen Sie das Textfeld aus. 3. Wählen Sie , um ein vertikales Textfeld zu zeichnen. 4. Klicken Sie auf die Stelle, an der Sie Text eingeben möchten, um vertikalen Text einzugeben.
2024-09-10
Kommentar 0
1113

Verwenden Sie das WeChat-Applet, um Seitenschiebeeffekte zu erzielen
Artikeleinführung:Verwendung von WeChat-Miniprogrammen zur Realisierung von Page-Sliding-Effekten Mit der kontinuierlichen Weiterentwicklung von WeChat-Miniprogrammen haben immer mehr Entwickler damit begonnen, WeChat-Miniprogramme zu verwenden, um eine Vielzahl praktischer Anwendungen zu entwickeln. Unter diesen ist der Seitenschiebeeffekt ein sehr häufiger und dynamischer Effekt. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet Seitenschiebeeffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. Im WeChat-Applet können wir die Swiper-Komponente verwenden, um den Gleiteffekt der Seite zu erzielen. Swiper kann Inhalte horizontal oder vertikal scrollen und unterstützt dabei das Schieben durch Gesten und das automatische Rad
2023-11-21
Kommentar 0
1537

Wie bearbeite ich WPS-Schriftarten vertikal? wps stellt die vertikale Eingabe der Schriftart ein
Artikeleinführung:Wenn wir WPS zum Bearbeiten des Dokumentinhalts verwenden, wird die Eingabe standardmäßig horizontal sortiert. Einige Freunde müssen den Inhalt aufgrund der Anforderungen vertikal bearbeiten, aber viele Leute wissen nicht, wie sie dieses Problem beheben sollen , Im heutigen Software-Tutorial wird der Herausgeber die spezifischen Betriebsmethoden mit Ihnen teilen. Ich hoffe, dass der heutige Inhalt Ihnen bei der Lösung Ihres Problems helfen kann. So bearbeiten Sie WPS-Schriftarten vertikal 1. Zuerst klicken wir in der Menüleiste auf Einfügen. 2. Wählen Sie „Textfeld“. 3. Wählen Sie „Vertikales Textfeld zeichnen“. 4. Klicken Sie auf die Stelle, an der Sie Text eingeben möchten, um vertikalen Text einzugeben.
2024-03-14
Kommentar 0
1690

Der detaillierte Prozess zum Entwerfen eines Tischkalenders in CorelDraw X4
Artikeleinführung:Wir müssen zuerst die CorelDrawX4-Software öffnen, „Strg+N“ drücken, um ein neues Dokument zu erstellen, auf die Schaltfläche „Horizontale Seite“ in der Eigenschaftsleiste klicken, die Seite entsprechend der gezeichneten Skizze auf horizontal setzen und Machen Sie einen groben Plan für die Seite. Wie in Abbildung 2 dargestellt. Klicken und ziehen Sie, um entsprechende horizontale oder vertikale Hilfslinien vom Lineal zu ziehen und so die Positionierung zu erleichtern. Wenn Sie präzise Einstellungen wünschen, klicken Sie mit der rechten Maustaste auf das Lineal und wählen Sie im Menü „Hilfslinieneinstellungen“. In Coreldraw10 sind Hilfslinien auch Objekte, die verschoben, kopiert, gedreht, gelöscht usw. werden können. Klicken Sie nach dem Öffnen des Fensters „Objektmanager“ auf die Schaltfläche „Neue Ebene“, um eine neue Ebene Layer1 zu erstellen. Erstellen Sie dann nach Bedarf zwei weitere Ebenen, Layer2 und Layer.
2024-05-08
Kommentar 0
888

So legen Sie Desktopsymbole in Win11 fest
Artikeleinführung:Der Desktop des Win11-Systems wird direkt nach dem Einschalten angezeigt. Daher sind die Symbole nicht nur die am häufigsten verwendete Software und Spiele, sondern ihr Aussehen wirkt sich auch direkt auf den visuellen Effekt aus. So legen Sie Desktopsymbole in Win11 fest und fügen Desktopsymbole hinzu: 1. Zuerst suchen wir die Software oder Datei, die wir zum Desktop im System hinzufügen möchten, und klicken mit der rechten Maustaste darauf. 2. Wählen Sie nach dem Klicken „Senden an“ und dann „Desktop-Verknüpfung“, um sie dem Desktop-Symbol hinzuzufügen. Größe einstellen: 1. Zuerst kommen wir auf den Desktop und halten die „Strg“-Taste auf der Tastatur gedrückt. 2. Scrollen Sie dann mit dem Rad, um die Größe der Desktopsymbole anzupassen. Scrollen Sie nach oben, um sie zu vergrößern, und nach unten, um sie zu verkleinern. Legen Sie den Speicherort fest: 1. Gehen Sie zuerst zum Desktop, klicken Sie mit der rechten Maustaste auf die leere Stelle und dann
2023-12-24
Kommentar 0
2027

So fügen Sie dem WordPress-Plugin die Funktionalität für fortlaufende Ankündigungen hinzu
Artikeleinführung:So fügen Sie dem WordPress-Plug-in die Funktion „Laufende Ankündigung“ hinzu. Als weit verbreitetes Content-Management-System verfügt WordPress über viele Plug-ins, aus denen Benutzer auswählen können, um die Funktionalität und Attraktivität der Website zu erhöhen. Heute besprechen wir, wie man einem WordPress-Plugin die Funktion „Rollende Ankündigung“ hinzufügt. Eine solche Funktion würde es Webmastern ermöglichen, oben oder unten auf der Website eine Scroll-Ankündigung anzuzeigen, um den Besuchern wichtige Informationen zu übermitteln. Der erste Schritt besteht darin, in unserem Plugin eine Einstellungsseite zu erstellen, auf der wir hinzufügen und verwalten können
2023-09-06
Kommentar 0
1658

Artikeleinführung:Bei Verwendung des Huawei Enjoy 70z könnte der horizontale Bildschirmmodus für einige Benutzer etwas problematisch sein. Obwohl der Querformatmodus Benutzern ein größeres Sichtfeld ermöglicht, kann dies in manchen Situationen zu Unannehmlichkeiten führen. Wenn Sie den Querformatmodus deaktivieren müssen, stellen wir Ihnen unten einfache Schritte und Anleitungen zur Verfügung. Beim Huawei Enjoy 70z kann das Deaktivieren des Querformatmodus durch Eingabe der Systemeinstellungen erfolgen. Öffnen Sie zunächst das Einstellungsmenü Ihres Geräts und suchen Sie die Option „Anzeige“ oder „Bildschirm“. Innerhalb dieser Option sollten Sie „Querformat“ oder eine ähnliche Einstellung finden können. Durch Klicken auf diese Option können Sie den Querformatmodus deaktivieren und Ihr Gerät im Hochformat belassen. Wie schalte ich den Querformatmodus auf dem Huawei Enjoy 70z mit den oben genannten Schritten aus? 1. Wischen Sie auf dem Startbildschirm nach unten und klicken Sie
2024-03-18
Kommentar 0
1377

Nutzen Sie HTML-Ausrichtungstechniken geschickt, um Text schön und elegant zu gestalten
Artikeleinführung:HTML bietet eine Vielzahl von Ausrichtungsoptionen, um die Schönheit und Lesbarkeit von Text auf Webseiten zu verbessern: Horizontale Ausrichtung: Verwenden Sie das text-align-Attribut, um Text links, zentriert oder rechts auszurichten. Vertikale Ausrichtung: Verwenden Sie das Attribut „vertikal ausrichten“, um Text vertikal auszurichten, z. B. an der Grundlinie, oben, in der Mitte oder unten. Float-Ausrichtung: Mithilfe des Float-Attributs können Sie ein Element nach links oder rechts verschieben und so seine horizontale Position anpassen. Textausrichtungsattribute: Verwenden Sie das align-Attribut, um die Textausrichtung für das gesamte Dokument oder für bestimmte Elemente festzulegen, z. B. die Ausrichtung links, zentriert oder rechts.
2024-04-09
Kommentar 0
766