Insgesamt10000 bezogener Inhalt gefunden

jquery versteckt Tabelle
Artikeleinführung:Mit der Entwicklung der Web-Frontend-Technologie ist es immer üblicher geworden, plattform- und geräteübergreifende Webanwendungen zu entwickeln. In Webanwendungen werden Tabellen immer häufiger eingesetzt. Tabelle ist ein HTML-Element, das sich sehr gut zum Anzeigen von Daten eignet. In einigen Fällen müssen wir die Tabelle jedoch ausblenden. Zu diesem Zeitpunkt kann uns das jQuery-Framework bei der Realisierung dieser Funktion helfen. In diesem Artikel wird erläutert, wie Sie mit jQuery eine Tabelle ausblenden, einschließlich der folgenden Aspekte: 1. Die gesamte Tabelle ausblenden2
2023-05-28
Kommentar 0
1751

Wie richtet man den unsichtbaren Zugriff ganz rechts ein? Wo richtet man den unsichtbaren Zugriff ganz rechts ein?
Artikeleinführung:Wie richte ich den unsichtbaren Zugriff ganz rechts ein? Oben rechts können Sie beim Besuch fremder Homepages den unsichtbaren Zugriff einstellen, sodass nach dem Besuch keine Besucherdatensätze hinterlassen werden. Viele Freunde wissen immer noch nicht, wie man den ganz rechten unsichtbaren Zugang einrichtet. Im Folgenden finden Sie eine Zusammenfassung, wie man den ganz rechten unsichtbaren Zugang einrichtet. So richten Sie den unsichtbaren Zugriff ganz rechts ein 1. Der erste Schritt besteht darin, auf den Avatar zu klicken, um die Software ganz rechts zu öffnen, und dann auf die persönliche Avatar-Funktion in der oberen linken Ecke zu klicken. 2 Der zweite Schritt besteht darin, auf das Menü zu klicken, um die Avatar-Seite aufzurufen, und dann auf die drei kleinen Punkte in der oberen rechten Ecke zu klicken. 3 Klicken Sie im dritten Schritt auf „Unsichtbarer Zugriff“. Nachdem Sie auf die drei Punkte geklickt haben, wird das folgende Menü angezeigt.
2024-07-01
Kommentar 0
880

jquery verbirgt HTML-Elemente
Artikeleinführung:Bei der Webentwicklung ist es häufig erforderlich, Elemente auf der Seite ein- und auszublenden, beispielsweise das Ein- oder Ausblenden bestimmter Elemente in verschiedenen Seitenzuständen. In diesem Fall können wir jQuery, eine JavaScript-Bibliothek, verwenden, um diese Vorgänge zu implementieren. In diesem Artikel wird die Verwendung von jQuery zum Ausblenden von HTML-Elementen vorgestellt und einige praktische Codebeispiele bereitgestellt, um den Lesern zu helfen, diese Technologie besser zu beherrschen. 1. Verwenden Sie die Methode hide(), um Elemente auszublenden. jQuery bietet eine Methode namens hide
2023-05-23
Kommentar 0
613

Lassen Sie uns darüber sprechen, wie Sie Formularfelder in JQuery ausblenden
Artikeleinführung:jQuery ist eine weit verbreitete JavaScript-Bibliothek, die zur Vereinfachung allgemeiner clientseitiger Skriptaufgaben verwendet wird. Eine der häufigsten Aufgaben ist das Ausblenden von Formularfeldern. In diesem Artikel wird erläutert, wie Sie mit jQuery Formularfelder ausblenden. Um ein Formularfeld auszublenden, müssen Sie zunächst das „display“-Attribut in CSS verwenden. Dieses Attribut verfügt über mehrere Optionen, einschließlich „none“, wodurch das Element vollständig ausgeblendet wird. Es gibt mehrere Möglichkeiten, die „display“-Eigenschaft eines Elements mithilfe von jQuery auf „none“ zu setzen.
2023-04-10
Kommentar 0
938

jquery zeigt ein verstecktes Tag an
Artikeleinführung:jQuery ist eine JavaScript-Bibliothek, die häufig für die Front-End-Entwicklung verwendet wird. Sie bietet viele praktische APIs, mit denen viele gängige Funktionen schnell implementiert werden können. Unter diesen ist das Ein- und Ausblenden von Elementen eine der am häufigsten verwendeten Funktionen in der Front-End-Entwicklung. In diesem Artikel stellen wir vor, wie Sie jQuery zum Anzeigen und Ausblenden der Tag-Funktion verwenden. In jQuery ist die einfachste Möglichkeit zum Ein- und Ausblenden von Elementen die Verwendung der Methoden .show() und .hide(). Mit diesen Methoden lässt sich die Sichtbarkeit von Elementen einfach steuern. Folgendes wird mit jQuery angezeigt
2023-05-28
Kommentar 0
994
Jquery显示、隐藏元素以及添加删除样式_jquery
Artikeleinführung:显示、隐藏元素我们可以通过css来实现;添加删除样式我们可以通过js或jquery来实现,下面为大家讲解的是使用jquery实现元素的显示隐藏及样式的添加与删除
2016-05-16
Kommentar 0
1194

jquery legt span fest, um es auszublenden
Artikeleinführung:Beim Interface-Design vieler Websites geht es oft darum, bestimmte Elemente ein- oder auszublenden. Zum Ausblenden von Elementen bietet das JQuery-Framework eine sehr praktische Möglichkeit. Dieser Artikel konzentriert sich darauf, wie JQuery Span-Elemente verbirgt. 1. Grundwissen Bevor wir es erklären, müssen wir einige Grundkenntnisse verstehen. 1.1 JQuery-Framework JQuery ist ein sehr beliebtes JavaScript-Framework. Es bietet viele einfache, schnelle und leistungsstarke Funktionen zum Bearbeiten und Verarbeiten von HTML-Dokumenten
2023-05-23
Kommentar 0
940

jquery klicken Sie um div herum, um div auszublenden
Artikeleinführung:In der Webentwicklung ist es häufig erforderlich, die Funktion zu implementieren, ein Element auszublenden, wenn auf ein anderes Element geklickt wird. Dies ist besonders häufig bei der Implementierung einiger interaktiver Effekte der Fall. In diesem Artikel wird erläutert, wie Sie mit jQuery die Funktion implementieren, ein Div auszublenden, wenn Sie darauf klicken. Verwenden von jQuery zum Behandeln von Ereignissen Um die Funktion zum Ausblenden eines Divs beim Klicken um ein Div herum zu implementieren, müssen wir die Ereignisbehandlungsfunktion von jQuery verwenden. In jQuery kann die Ereignisbindung die Methode .on() verwenden. Der Code zum Binden eines Klickereignisses lautet beispielsweise wie folgt: „javascript$(do
2023-05-25
Kommentar 0
1032

Schützen Sie private Ordner und verstecken Sie sie auf diese Weise
Artikeleinführung:Viele Freunde haben im Beruf oder im Privatleben einige Dokumente und Informationen, die andere nicht nach Belieben sehen sollen, und möchten sie verstecken. Tatsächlich ist nur ein einfacher Vorgang erforderlich, um die Dateien vor anderen zu verbergen. Legen Sie zunächst die Dateien, die Sie ausblenden möchten, in einem Ordner ab, klicken Sie dann mit der rechten Maustaste auf den Ordner und wählen Sie die Option „Eigenschaften“, um die Dateien auszublenden. Nachdem die neue Seite angezeigt wird, aktivieren Sie unten die Option [Ausblenden] und klicken Sie dann auf [OK]. Dann müssen wir zur Computeroberfläche zurückkehren, den Ordner [Arbeitsplatz] oder [Dieser Computer] suchen und ihn durch Doppelklick öffnen. Klicken Sie nach dem Öffnen im Menü unter der Option [Datei] auf [Ordner- und Suchoptionen ändern]. Nachdem eine neue Seite angezeigt wird, klicken Sie auf die Option [Ansicht] und aktivieren Sie dann [Versteckte Dateien, Ordner oder Laufwerke nicht anzeigen].
2024-02-18
Kommentar 0
962

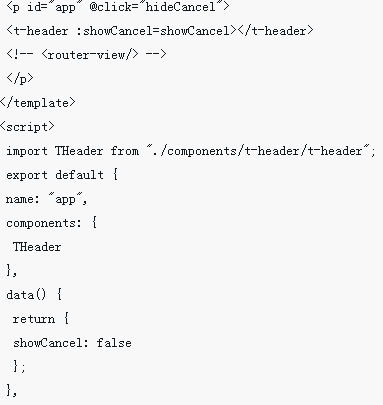
Vue implementiert ein schwebendes/verstecktes Systemmenü in der oberen rechten Ecke der Seite
Artikeleinführung:In diesem Artikel wird hauptsächlich vorgestellt, wie Vue ein Systemmenü implementiert, das in der oberen rechten Ecke der Seite angehalten/ausgeblendet werden kann. Die Implementierungsidee besteht darin, den booleschen Wert showCancel über Requisiten an die untergeordnete Komponente zu übergeben und Ereignisse an die übergeordnete und untergeordnete Komponente zu binden Komponenten bzw. zur Steuerung des Systemmenüs. Freunde in Not können sich darauf berufen
2018-05-05
Kommentar 0
2189

jquery legt fest, dass der gesamte Absatz ausgeblendet wird
Artikeleinführung:jQuery ist eine leistungsstarke JavaScript-Bibliothek, mit der sich die Effizienz und Qualität der JavaScript-Programmierung verbessern lässt. Bei der Webentwicklung müssen wir häufig Elemente ein- oder ausblenden. In einigen Fällen müssen wir möglicherweise den gesamten Inhalt ausblenden, nicht nur ein Element oder einen Teil davon. Als Nächstes wird in diesem Artikel erläutert, wie Sie mit jQuery den gesamten Inhalt ausblenden. 1. Verstehen Sie die Methode .hide() In jQuery können wir die Methode .hide() verwenden, um ein einzelnes Element oder eine Gruppe von Elementen auszublenden.
2023-05-28
Kommentar 0
768


jquery setzt tr dynamisch auf Ein- und Ausblenden
Artikeleinführung:Da auf Webseiten eine große Menge an Daten und Informationen angezeigt wird, können Bildlaufleisten und Paginierung unsere Anforderungen nicht mehr erfüllen. Daher brauchen wir einige bessere Möglichkeiten, Daten anzuzeigen und auszublenden. In diesem Artikel wird erläutert, wie Sie mit jQuery die Anzeige und Ausblendung von tr dynamisch festlegen und Daten in der Tabelle direkt anzeigen oder ausblenden. 1. Löschen Sie die Tabelle. Beim dynamischen Einrichten der Tabelle ist es am besten, zuerst die Tabelle zu löschen. Verwenden Sie den folgenden Code, um die Tabelle zu löschen: „javascript$("#myTable tbody tr").remove();```
2023-05-18
Kommentar 0
1219

So klicken Sie auf den Hintergrund, um ihn in JQuery anzuzeigen und auszublenden
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie wird Interaktivität im Webdesign immer wichtiger. Darunter sind Spezialeffekte wie „Klicken Sie zum Ein-/Ausblenden auf den Hintergrund“ zu einer sehr praktischen Interaktionsmethode im Webdesign geworden. Die Realisierung dieses Spezialeffekts basiert hauptsächlich auf jQuery, einer leistungsstarken JavaScript-Bibliothek. Wie kann man also den Effekt erzielen, wenn man auf den Hintergrund klickt, um ihn anzuzeigen/auszublenden? Im Folgenden werden wir die spezifischen Schritte und Vorsichtsmaßnahmen Schritt für Schritt vorstellen. Schritt 1: Grundlegenden HTML- und CSS-Code einrichten Zuerst müssen wir einen erstellen
2023-04-26
Kommentar 0
637